XD to Flutter 2.0 現已發佈!

Flutter 是 Google 的開源 UI 工具包。利用它,只需一套代碼庫,就能開發出適合移動設備、桌面設備、嵌入式設備以及 web 等多個平台的精美應用。過去幾年,對於想要打造多平台應用的開發者來說,Flutter 已成為他們的首選。但設計師們需要的是一個視覺工具來建立原型和構建 Flutter UI,而不是精雕細琢 Dart 源代碼,於是 XD to Flutter 應運而生!
此插件的首個預覽版推出已近一年。這期間,我們一直在通過一些小更新對它進行優化和改進;如今,繼去年夏天 1.0 版的重大發佈之後,我們推出了此插件的 2.0 版以配合 Flutter 2 的發佈。
等等,什麼是 XD to Flutter?
顧名思義,XD to Flutter 插件是一個功能強大、易於使用的工具,可將您的 Adobe XD 設計導出為簡潔、有效的 Flutter 代碼。您可以從自己的設計中複製特定視覺元素的代碼,導出各種可再利用的 Widgets,甚至可以將一些視圖整個導出。
這意味着,利用 XD to Flutter 插件,您只需點擊一個按鈕,即可讓您的設計在任意設備上運行。此插件雖不能為您完成整個應用的編碼,但可讓您有個極好的開端。
XD to Flutter 由 gskinner 與 Adobe 聯合開發,作為 Adobe XD 本身的插件發佈,因此,您可將它用於您正在打造的任何現有的 Adobe XD 設計。
太棒了!有哪些新功能?
最初發佈的 XD to Flutter 版本非常有助於輸出設計中所有不同的視覺元素,比如矢量圖形、圖片、富文本、背景模糊效果、混合模式、陰影及其他類似元素,只可惜輸出結果是靜態的,且不夠靈活。
儘管抓取圖標或文本樣式不費什麼功夫,但我們仍希望它能發揮更大功效。XD 不僅可讓設計師創建動態 UI,還提供有自適應布局、可滾動區域、堆棧及網格之類的工具;我們希望此插件能支持上述每一種功能,而在 2.0 版中,我們取得了許多進展。
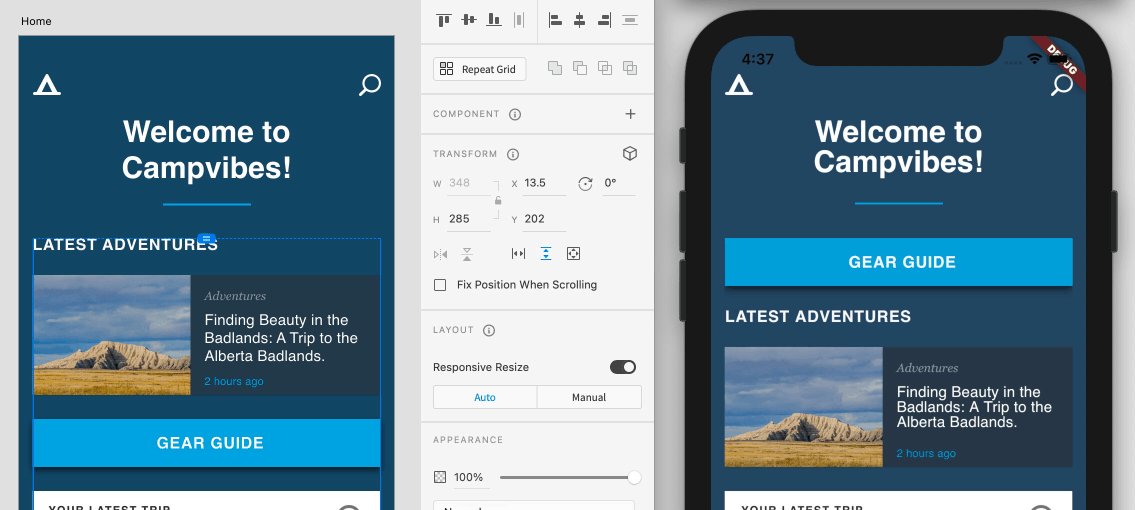
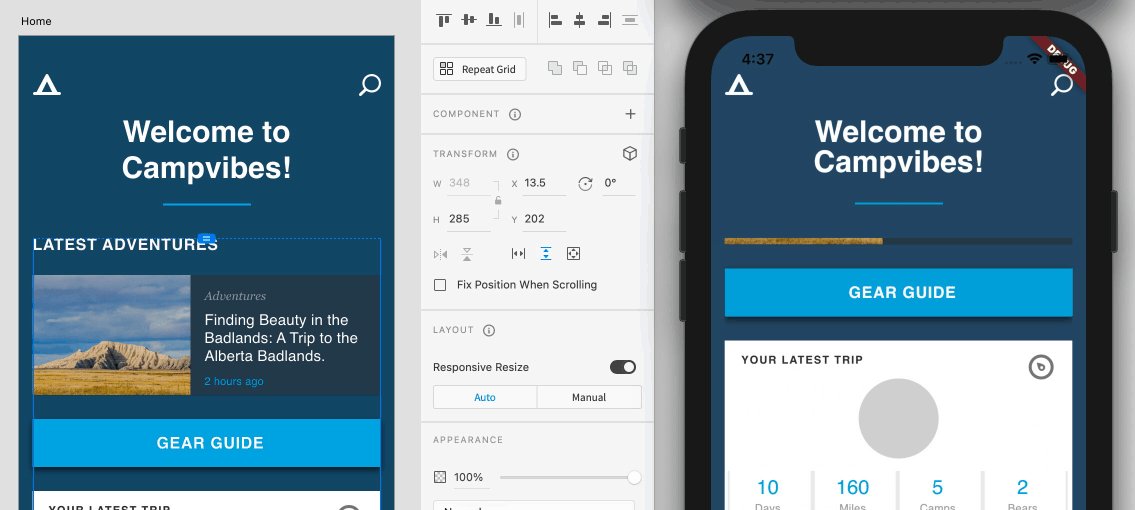
響應式調整尺寸
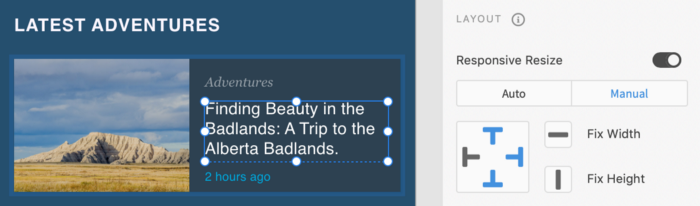
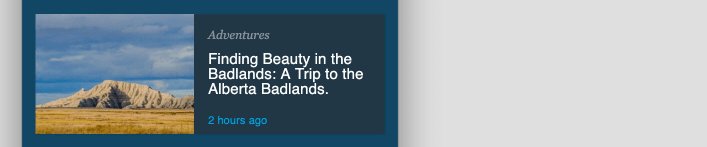
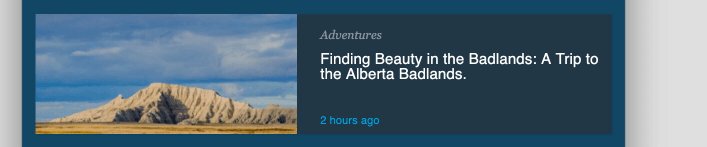
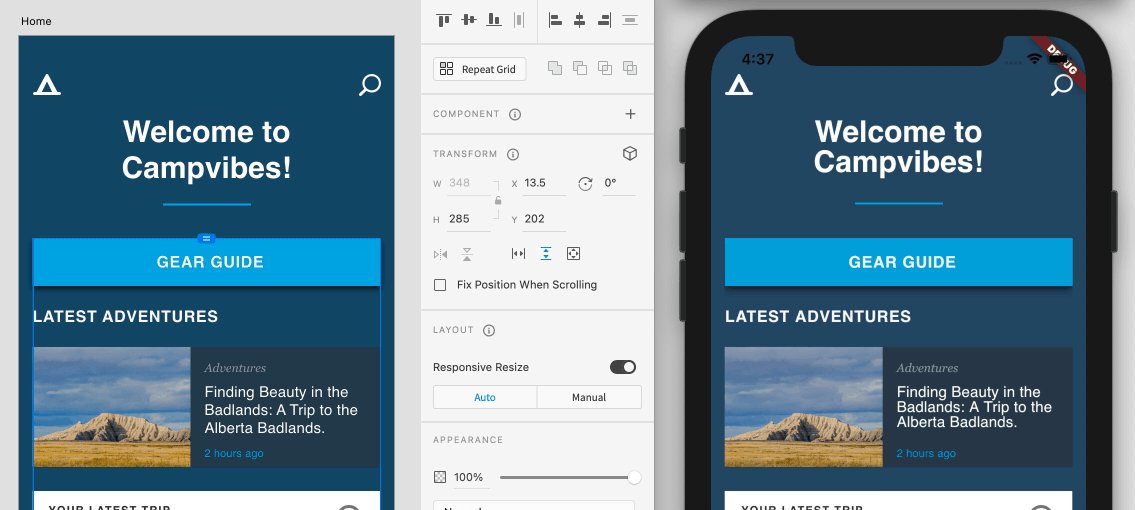
XD to Flutter 支持 XD 的響應式布局功能,您可將元素 “固定” 在其所屬父元素內,並精確控制其調整尺寸的方式。

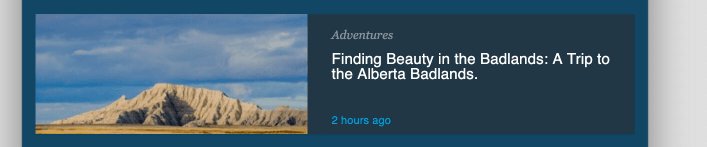
Adobe XD 中的響應式設計

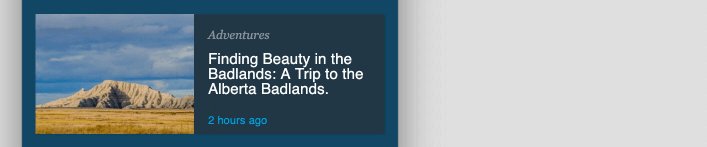
Flutter 中的響應式設計
Flutter 使用 adobe_xd 開源軟件包中的自定義 Pinned 布局 Widget 實現了這一功能,開發者可直接在其項目中使用。

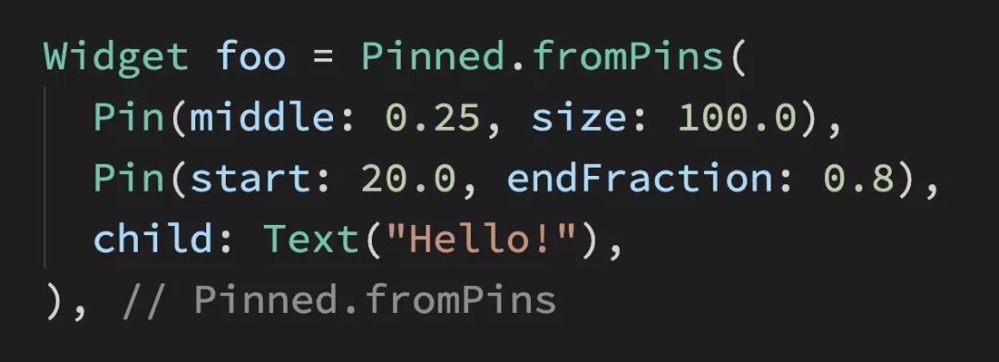
Pinned Widget 代碼示例
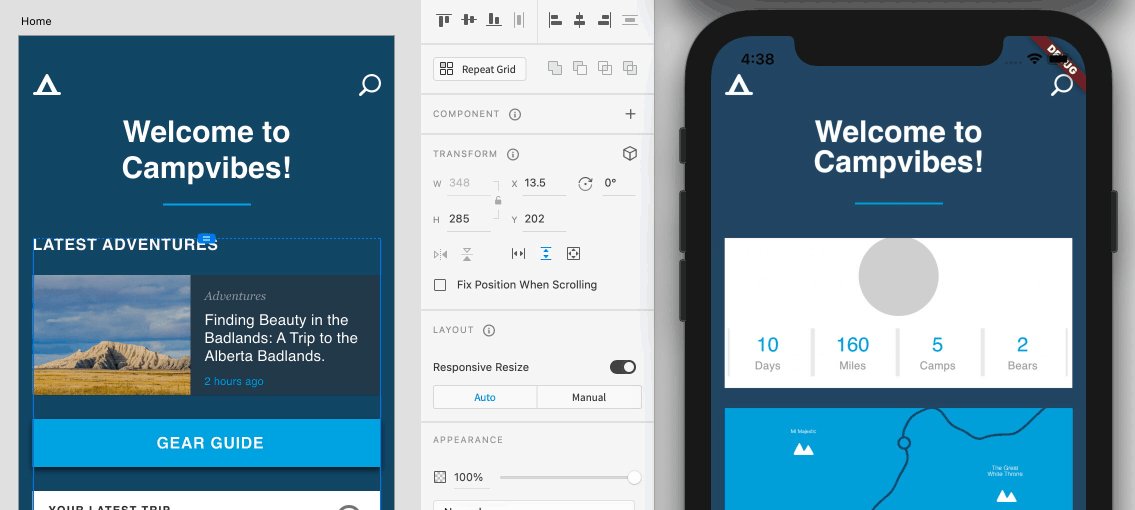
堆棧和滾動組
“堆棧” 和 “滾動組” 讓開發者可以運用一些新的方式來在 Adobe XD 中動態布局屏幕內容。通過 XD 中的 “堆棧”,您可以將一堆形形色色的元素以橫向或縱向列表排列,元素之間可以有不同的間距;相較於與其同名的 Stack Widget,”堆棧” 更類似於 Flutter 中的 Flex Widget。
如您所料,利用 “滾動組”,可直接在您的設計內定義一個區域來橫向或縱向滾動一大組內容。
XD to Flutter 2.0 版對這些功能都支持,可將它們轉換成常見的 Flutter Widget (Column、Row 以及 SingleChildScrollView)。您甚至可以將某個堆棧放入一個滾動組內,從而輕鬆創建一個滾動項列表。

XD (左) 和 Flutter (右) 中的堆棧和滾動組
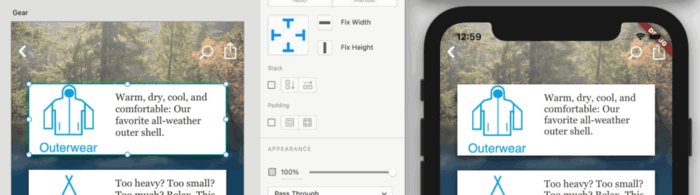
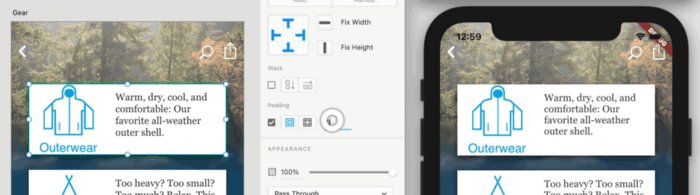
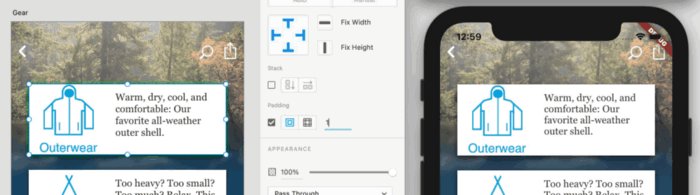
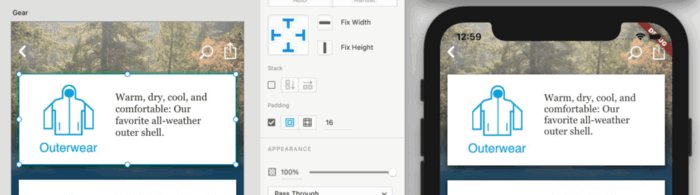
內邊距和背景元素
另一項新功能是背景元素,也就是說,您可以指定一個視覺元素作為另一組元素的背景。背景元素可以和內邊距配對使用,以界定背景的邊緣與其內容之間的距離。
Flutter 導出工具使用 Stack Widget 將背景元素分層放置在內容之後,而後者則放置在一個 Padding Widget 內。

XD (左) 和 Flutter 中的內邊距和背景
Flutter 2 和空安全機制
正是有了上述布局功能,才能成就響應式更強的 UI,也增強了 Flutter 2 對桌面設備和 web 等平台的支持。
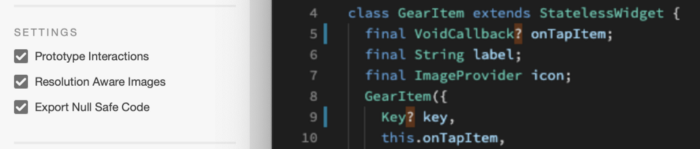
Flutter 2 還引入了健全的空安全機制 ,這一語言特性可幫助開發者先行捕捉不可為空的變量卻為空的問題,避免其在應用中引發問題。XD to Flutter 2.0 版包含一個新設置 “Export Null Safe Code” (導出空安全代碼);導出時選中該設置,可確保生成的代碼未來可用。

“Export Null Safe Code” 設置和輸出
聽起來不錯啊!怎樣開始使用?
無論您是要使用它來複制某個構思精妙的漸變效果的代碼,還是要導出完全響應式、參數化、交互式的 Widget,都非常簡單,不過是加入到成千上萬已經在使用 XD to Flutter 插件的創意專業人才大軍而已。
您只需從 Adobe XD 的 “Plugin” (插件) 菜單選擇 “Browse Plugins…” (瀏覽插件),然後搜索 “Flutter” (奇怪的是,搜索 “XD to Flutter” 不起作用),或前往 adobe.com/go/xd_to_flutter,即可安裝此插件。

安裝好後,從插件面板中打開 XD to Flutter 面板,點按 “Need help” (需要幫助?) 鏈接,可查閱 plugin documentation (插件幫助文檔)。
我們一直專註於打造可在任何平台上實際運行的精美應用,Flutter 2 就是我們在這一框架上邁出的可喜一步。gskinner 的各團隊非常開心能夠與 Adobe 和 Google 合作,共同確保 XD to Flutter 進一步簡化將設計轉換成可運行產品的過程。

