Lottie在手,動畫我有:ios/Android/Web三端複雜幀動畫解決方案
- 2019 年 10 月 3 日
- 筆記
本文編輯於OS X系統,之前出現過windows下看不到部分圖片的情況,如有請大家告知
為什麼需要Lottie
在相對複雜的移動端應用中,我們可能會需要使用到複雜的幀動畫。例如:
-
剛進入APP時候可能會看到的入場小動畫,帶來愉悅的視覺享受
-
許多Icon的互動變化比較複雜多變的時候,研發復現成本高
總而言之,我們的難題是: 這些事情如果給我們用CSS3(Web)或者Animated(RN)去實現是非常棘手的,而且因為研發人員和設計師之間本身無法做到心靈相通,導致如果全部交給研發者完成效果,做出來的結果往往也不能讓設計師滿意。同時開發成本實在太高太高。
誒? 那我們想,能不能把所有的動畫交給設計師用設計工具(如AE)去做這些工作,然後直接導出一個文件給開發者去使用呢?如果這樣,設計師就能完全獨立自主,而開發者只要像“引用一張圖片”那樣去用這個動畫就好了呀。
對,Lottie這個工具做的就是這件事。
Lottie動畫簡介
Lottie是一個用於Web和iOS(Android)的移動庫,用於解析使用Bodymovin導出為json的Adobe After Effects動畫,並在移動設備上呈現它們。設計師第一次可以創建和運送漂亮的動畫,而無需工程師手工重新創建。
引用原文
Lottie is a mobile library for Web, and iOS that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile! For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand.
參考文獻
-
《Lottie官網》 http://airbnb.io/lottie/#/
-
《Lottie-Web開源GitHub》 https://github.com/airbnb/lottie-web/tree/master
Demo

除了Lottie外的其他同類型的實現方案對比
1. gif: 優點:簡單。 缺點:掉幀非常嚴重,體驗不流暢,嚴重影響用戶體驗,對於小Icon也許勉強可以接受,但對於較大面積的動畫肯定不行
2. video: 優點:兼容性好。 缺點(web端)如下所示:
-
自動播放問題:很多平台,如微信,許多安卓瀏覽器,是禁止自動播放的,那麼這時,你的“動畫”就變成了一張“靜態圖”了
-
許多手機瀏覽器,如oppo和華為,是有“播放置頂”功能的,影響用戶體驗
-
video控制條隱藏問題
3. APNG: APNG就是Animated PNG,它的作用和gif類似
優點
-
支持 24 位真彩色圖片,(對比下gif色階過渡糟糕,圖片具有顆粒感)
-
支持 8 位 Alpha 透明通道(gif不支持 Alpha 透明通道,邊緣有雜邊)
-
向下兼容 PNG
-
同視覺質量的情況下體積更小
缺點:兼容性問題嚴重
參考資料
-
《APNG 那些事》 https://aotu.io/notes/2016/11/07/apng/
-
《複雜幀動畫之移動端video采坑實現》https://juejin.im/post/5d513623e51d453b72147600
Lottie的優缺點
(註:AE是設計師使用的一款動畫設計軟件)
優點
-
跨平台: IOS,Android,Web端都可以使用,橫跨三端
-
兼容性良好:IOS/Android兼容性非常好,web端的兼容性參考SVG/Canvas兼容性
-
動畫流暢細膩: 因為直接使用了AE的參數構建,所以動畫非常流暢而且細膩
-
一個JSON文件,一個模塊API就足夠,研發可以做到“開箱即用”,研發實現和維護成本很低
-
給設計師非常大的自由度,和CSS那種設計給UI然後研發二次實現不同,Lottie完全由設計師實現,分工明確
-
接上面的第3點:維護成本低,因為所需文件資源可以從網絡引入。
-
體積相對較小,性能成本可以接受
缺點
-
並不是所有的AE工具構建能力都能實現,支持手動K幀,但尚且不支持表達式,特效,mask蒙版等功能,需要和設計師溝通好
-
對於屬性動畫,大型動畫的渲染效果較差
總結: 好用,夠用,兼容好,跨平台。(只要和設計師提前商量好注意事項就不會有大問題) 更具體的大家可以參考下面這篇研究文章 參考資料
-
《生產環境中的動效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded
Lottie兼容性
這個分兩部分講
-
IOS/Android兼容性
-
Web端兼容性
IOS/Android兼容性
總體來看讓人比較滿意
具體的參數和數據,可閱覽:
-
《生產環境中的動效落地之插件-lottie》https://www.jianshu.com/p/ad45c660fded
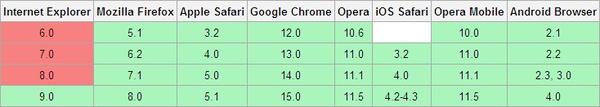
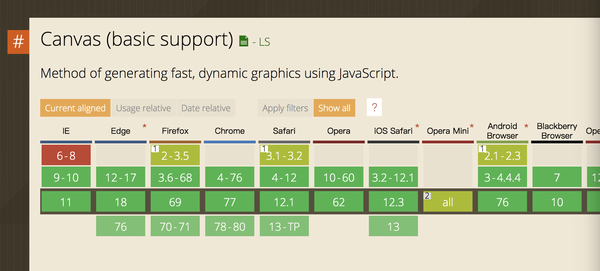
Web端兼容性
因為Web端的Lottie-web工具是藉助Canvas,SVG去實現的,為什麼這麼說呢? API:bodymovin.loadAnimation(opt)裏面的opt.animType參數可以指定三個值: html | canvas | SVG,所以Web端的兼容性也等價於SVG和Canvas的兼容性
1.SVG兼容性

2.Canvas兼容性

Lottie的使用過程
(註:下面的1,2,3在具體開發中讓設計師去做,設計師只要給你提供生成的JSON文件就可以了)
1. 下載AE,這個可以到官網下載,有7天試用期
2. 到 https://github.com/airbnb/lottie-web 下載包項目,然後進入/build/extension下面下,有個Bodymovin.zxp,這個是一個安裝包,點擊它,就會給AE安裝一個叫做Bodymovin的插件(Bodymovin是lottie-web技術棧下的一個工具)
3. 你的電腦可能不支持Bodymovin的zxp格式,沒關係,我們下載一個解析器就可以了,參考鏈接: https://zxpinstaller.com/
4. 設計一個動畫(不會沒關係,讓設計師做就好了),並且將動畫導出成json文件,可參考 https://www.jianshu.com/p/3c8e8025757d (注意,這個過程可能會很坑,等會有時間我總結一下)
5. 最後我們不是已經有json文件了嘛,下面通過CDN腳本引用一下lottie的支持腳本,然後就可以使用bodymovin的API了,示範例子如下
<head> <script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.5.9/lottie.js"></script> </head> <body style="background-color:#ccc; margin: 0px;height: 100%;"> <div style="width:100%;height:100%;" id="bodymovin"></div> <script> var animData = { wrapper: document.getElementById('bodymovin'), animType: 'html', loop: true, prerender: true, autoplay: true, path: './data.json' }; var anim = bodymovin.loadAnimation(animData); </script> </body>
6.最後,運行這段代碼,在瀏覽器中打開!就可以啦(注意要跨域哦)
參考資料列表
-
《CDN託管系統》 https://cdnjs.com/libraries/bodymovin
-
《炫酷神器,AE插件Bodymovin.zxp的安裝與使用》 https://www.jianshu.com/p/9a1500571269
Lottie使用的坑點
-
就像我剛才說的,Lottie只支持AE的基本功能,不支持表達式,特效,mask蒙版等功能,這些功能要是用了,要麼是你的JSON數據導出失敗,要麼你最後在Web端上顯示不出來,或者顯示和預期不一樣。所以很多功能要和設計師商量好
-
吐槽一下:Bodymovin這個插件的使用,真是讓人一言難盡。(最後導出的時候要點擊綠色的render按鈕才能導出,不要點那個player按鈕),如果能把render這個文案改成export(導出),語意上就更好理解一些了
-
lottie-web的使用需要手動處理跨域問題,否則會報錯誤。所以上面那段HTML代碼是不能用IDE插件通過文件方式直接打開的
本文完
