Dynamics CRM實體系列之窗體
- 2021 年 4 月 14 日
- 筆記
- Dynamic CRM, Dynamics CRM
本節開始講Dynamics CRM的窗體排版和設計,窗體也就是我們實際可以看到的表單界面。Dynamics CRM提供了一套獨立的表單模板設計引擎,可以很方便的為開發者提供無代碼開發,只需要簡單的拖動和配置就可以完成一個表單的創作。
首先我們定位到實體對於的窗體功能下

上圖就是窗體的操作頁,首先是窗體的創建。我們新創建一個實體後系統會默認給我們創建四個窗體。根據窗體類型的不同大致可以分為四種,分別是主窗體、快速視圖窗體、快速創建窗體、卡窗體。

- 主窗體:是為實體進行數據交互的主要窗體,多個主窗體可以進行切換。
- 快速視圖窗體:這些窗體出現在主窗體中,用於顯示窗體中某個查找字段引用的某個記錄的其他數據。
- 快速創建窗體:一般用於子窗體的創建,這些窗體提供了一個針對創建新記錄優化的基本窗體。
- 卡窗體:用於統一接口應用程序的視圖。 卡窗體用於以適用於移動設備的緊湊格式呈現信息。
選中窗體後可以通過刪除按鈕進行窗體的刪除,系統默認的窗體一般無法刪除。
啟用安全角色:可以將不同的窗體通過分配角色的方式讓不同的角色可以看到不同的窗體,用於屏蔽敏感信息或者分級處理數據。

窗體順序:可以根據不同的窗體類型進行窗體排序。

激活\停用:可以讓窗體的狀態進行激活停用切換。停用的窗體一般情況不能被前台使用。
一、主窗體
主窗體一般是所有窗體中展現內容最豐富的窗體,所以它的編輯控件的類型也最為豐富。下面開始創建一個主窗體。新建一個新的主窗體一般方法是打開原有的主窗體,選擇另存為,填寫新窗體的名稱後就可以創建一個新的主窗體。另存後的窗體與原窗體一樣
 打開新的主窗體開始我們的布局,首先創建好我們要使用的字段
打開新的主窗體開始我們的布局,首先創建好我們要使用的字段

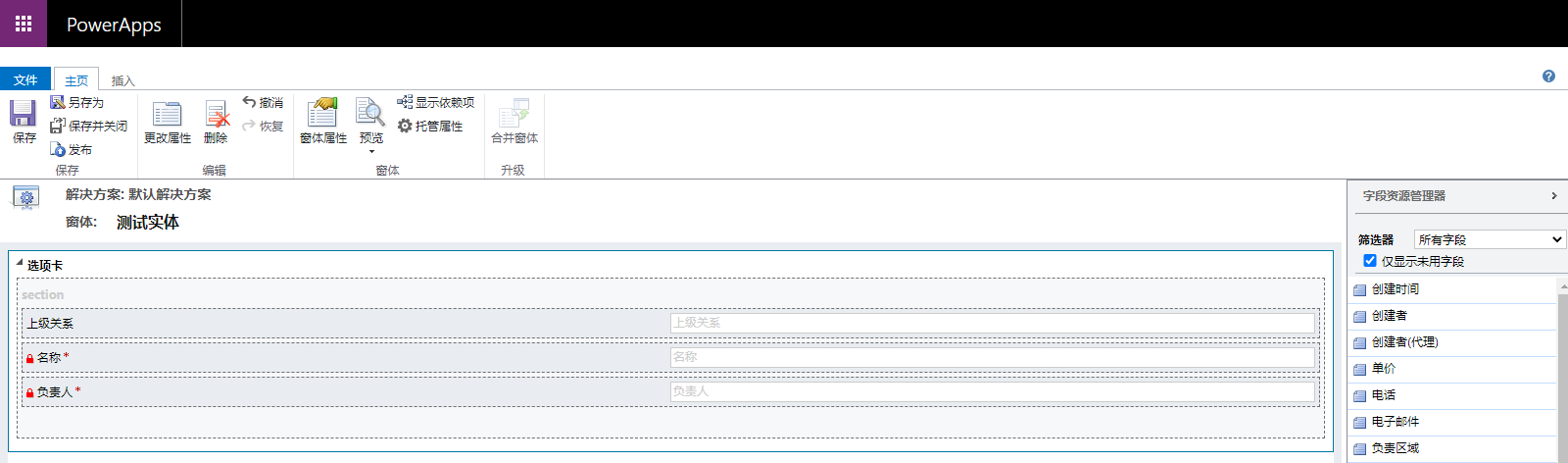
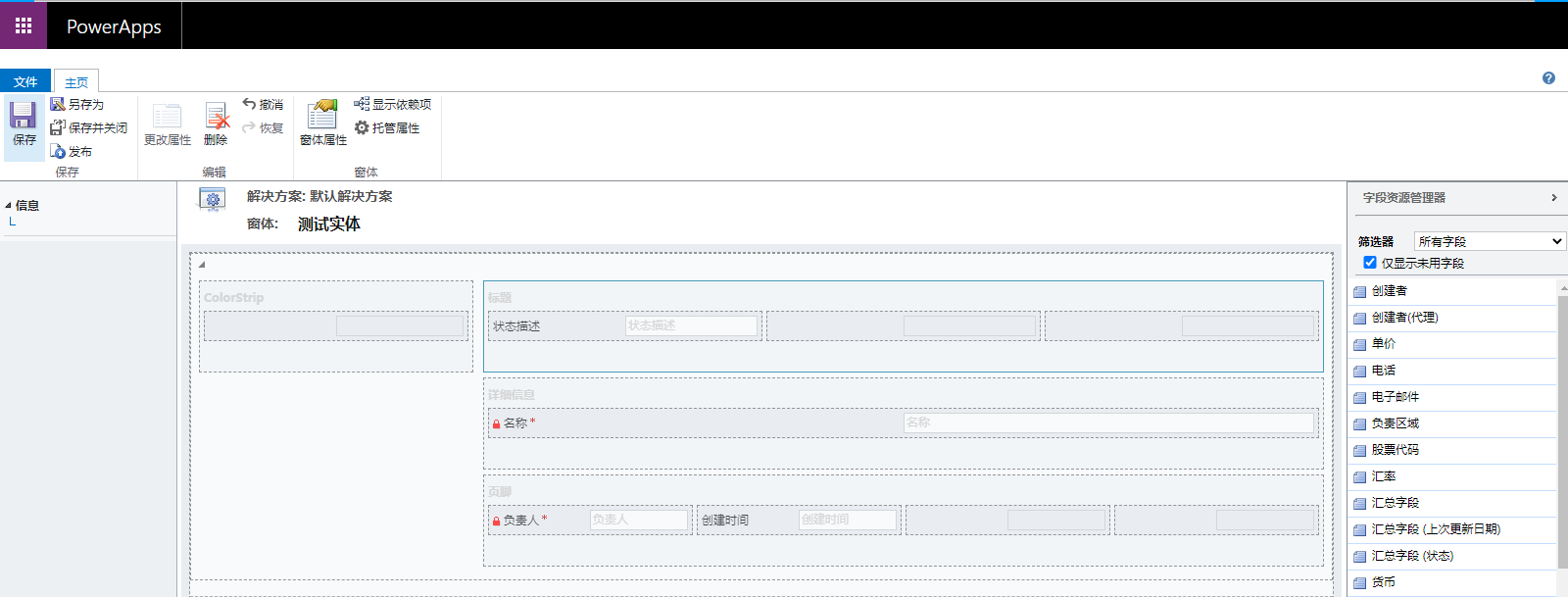
打開主窗體的設計界面

工具欄
工具欄分為兩塊,一塊為主頁的工具,一塊為插入組件的工具。
主頁工具包含:保存、另存為、保存關閉、發佈、更改屬性、刪除、撤銷、恢復、正文、標題、頁腳、導航、業務規則、窗體屬性、預覽、啟用安全角色、顯示依賴項、託管屬性。下面對每個工具進行講解
- 保存\保存關閉:兩個功能一樣,都是保存當前表單所作的設置,點擊了保存關閉會保存完成後直接關閉當前表單設計頁面。
- 另存為:將當前表單克隆一個新表單出來,並重新命名。
- 發佈:將保存好的內容進行編譯發佈讓更改的內容在客戶端生效。
- 更改屬性:打開鼠標選中的組件的屬性頁面並可以進行編輯。
- 刪除:刪除鼠標選中的組件。
- 撤銷\恢復:撤銷或者恢復上一步進行的操作。也可以使用Ctrl+Z\Ctrl+R快捷鍵替代。
- 正文:點擊定位到窗體的正文部分並激活編輯。
- 標題:點擊定位到窗體標題部分並激活編輯。
- 頁尾:點擊定位到窗體頁尾部分並激活編輯
- 導航:點擊定位到左側的關係導航列表部分並激活編輯。
- 業務規則:為單據設計業務規則。(後面專門詳細講)。
- 窗體屬性:整個窗體的屬性編輯。
- 預覽:可以預覽設計表單的樣式,可以預覽創建時、編輯時以及只讀情況下的窗體。
- 啟用安全角色:為該表單綁定使用表單的角色。
- 顯示依賴項:查看錶單引用或被引用資源的情況。
- 託管屬性:為窗體配置遷移後能否進行編輯刪除的操作。
插入組件工具:

插入組件有:節、選項卡、子網格、空格、快速創建窗體、Web資源、IFRAME等。
- 選項卡:容納節的容器可以將表單進行模塊化布局。
- 節:存放單個字段的容器。
- 子網格:明細表。
- 空格:一個空白的佔位控件。
- 快速視圖窗體:添加和當前實體有關聯的快速視圖窗體。
- Web資源:嵌入Dynamics CRM內部的Web資源。
- IFRAME:嵌入第三方的頁面。
表單布局-標題
標題也就是Dynamics CRM表單的一塊特殊位置,一般標題會放置一些表單名稱、表單負責人、創建時間等標誌類的字段。在設計器的位置如下:

編輯標題有兩種方式,第一種上面提到過就是點擊工具欄的標題,還有一種方法就是鼠標放到標題紅框這一位置雙擊也可以進入標題的編輯。一般打開編輯頁面,正文默認是激活編輯。下面是標題被激活後的狀態,可見一旦標題被激活標題部分變成白色並且可以編輯,正文就會變成灰色不可編輯。

下面開始對標題進行編輯,雙擊標題或者選中標題點擊更改屬性會彈出標題的編輯界面,編輯分兩部分一塊是顯示部分另一塊是格式化部分。


顯示部分:寬度參數表示的是標題節所放字段的標籤寬度。可用性表示該標題可以被顯示在手機端。

格式化:分三塊內容,布局、字段標籤對齊方式、字段標籤位置。
布局:表示將標題這一行設置成多少列,最多設置四列,一列可以放置一個字段。但是個人建議不能超過三列,因為超過三列顯示的信息會不是很齊全。
字段標籤對其方式:設置字段標籤在設置的寬度範圍內的對其方式。
字段標籤位置:標籤的位置可以在內容的左側也可以在內容的上方。
下面設置一個標題包含負責人、創建時間和名稱字段的標題塊。字段直接從右邊字段列表拖動到標題就完成了標題的設計。

這樣標題部分完成了,標題部分不能拓展,只能放1~4個字段也是因為展位有限所以各位開發過程要珍惜這個搶手的位置放一些比較有意義的字段在這個位置。下面開始正文的編輯,正文編輯前需要思考一下正文部分的布局,一個好的布局可以讓整個頁面看起來舒服易用。正文位置如下:

同樣激活正文的編輯方法和標題一樣,點擊工具欄的正文或者雙擊紅色區域都可以。激活後原來激活的標題部分變為只讀。
有沒有發現圖中正文和標題的名稱、負責人字段重複了,所以我們可以選中兩個按鈕點擊工具欄的刪除或者直接鍵盤Delete鍵刪除。
PS:有一點需要注意,如果你拖動了一個必填字段到界面上的時候再想把它刪掉是不行的。界面上的必填字段只有一個的情況下是不允許刪除的,超過一個的話可以刪除任意的同類字段但是必須保留一個。如果不想保留的話需要在字段設置把業務必須修改成可選或者業務建議才能刪除。
為了讓界面布局更加合理,我們可以在正文部分添加選項卡以及節等控件來豐富正文的布局。但是標題和頁尾不能添加除字段外的組件。正文會默認一個常規選項卡,雙擊常規部分或者選中常規點擊工具欄的更改屬性可以進入到選項卡的屬性設計界面。



選項卡屬性包含三個部分:顯示、格式化、事件。
- 名稱:選項卡的標識,可以在HTML上以ID的形式展現。
- 標籤:表示該選項卡的名稱,默認的是常規。
- 在窗體上顯示該選項卡標籤:勾選後可以在表單展示選項卡標籤。
- 默認情況下展開此選項卡:勾選後打開表單默認展開選項卡全部內容,否則會隱藏選項卡內容。
- 默認情況下可見:勾選了後表單上可以看到該選項卡全部內容,不勾選則隱藏全部選項卡。
- 在手機上展示:同標題屬性。
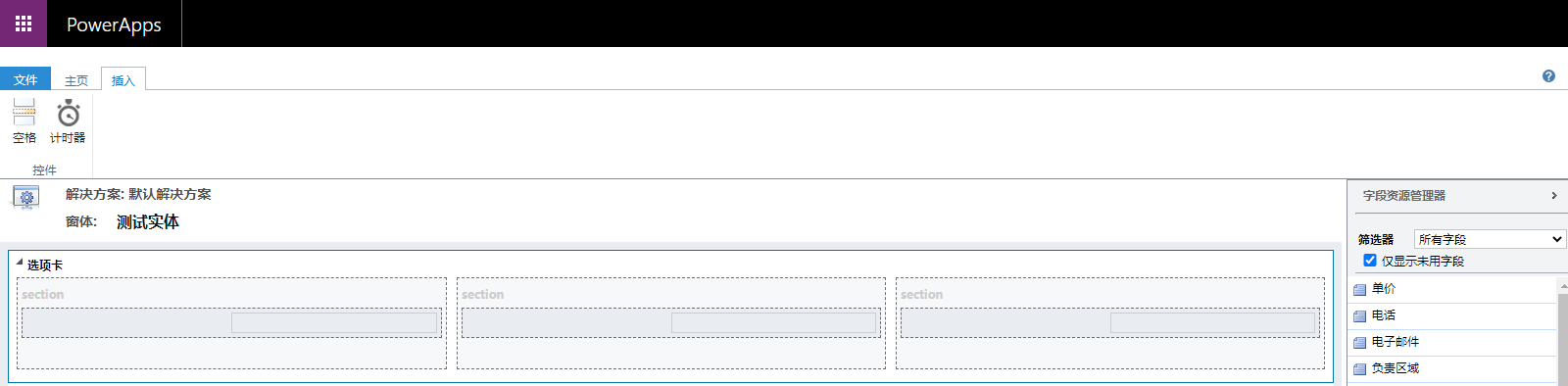
格式化:可以修改選項卡的布局通常選項卡可以設置為一列、兩列、三列。其中兩列分為左右等分,左多右少以及左少右多。三列分為三列等分、中間多兩邊等分。並且還可以自己DIV通過調整每一列的寬度比例調整不同列的展示寬度。
事件:添加JS等資源文件,讓頁面增添更多的拓展內容和功能。這裡後面會做專題講解。
選項卡每一列都可以放置一個節。是選項卡的子單位,每個節又可以進行自我屬性。節的屬性基本和標題類似,唯一不同的是節可以設置名稱和標籤。


選項卡的列可以從插入工具的控件中添加節。
新加的節默認在選中節的下方。可以根據需要添加1~4列布局的節。節的每一列存放的都是字段或者空格。下面的動態圖是一個簡單的表單搭建過程,有耐心的朋友可以看完就基本上可以學會簡單的布局了。

【特殊的控件和字段】
有一些特殊的字段和控件這裡也簡單介紹一下
1、子網格
子網格其實就是我們通常說的明細表,也就是一對多關係。因為要建立關係所以我們需要把兩個實體進行關聯的操作。之前講解字段的時候有提到,創建一個查找字段,如果我們希望給【測試實體】添加一個【產品】實體的明細表,我們就需要在產品實體中的字段添加一個關聯【測試實體】的查找字段,接下來就可以進行子網格的添加了。
子網格屬性



【顯示】
- 名稱:只能填寫下劃線、數字、字母。
- 標籤:子網格顯示名稱。
- 記錄:
 分兩種僅相關記錄表示客戶明細顯示的數據與當前的測試實體的記錄關聯的部分。所有記錄類型表示所有客戶的全部數據。
分兩種僅相關記錄表示客戶明細顯示的數據與當前的測試實體的記錄關聯的部分。所有記錄類型表示所有客戶的全部數據。 -
實體:這裡選擇與測試實體有關係的表。之前我們在客戶裏面加了關係所以可以在這裡被選到。
-
默認視圖:選擇查看數據的視圖。
-
顯示搜索框:勾選後可以對明細表進行篩選查找。
-
視圖選擇器:

 關閉:不可以選擇視圖;顯示所有視圖:可以選擇切換產品實體的所有視圖展示數據;顯示選定視圖:僅可以選擇列表選中的視圖進行展示和切換。
關閉:不可以選擇視圖;顯示所有視圖:可以選擇切換產品實體的所有視圖展示數據;顯示選定視圖:僅可以選擇列表選中的視圖進行展示和切換。
【格式化】
這裡就介紹一個屬性其他的前面都一樣。行數:可以設置明細視圖每頁顯示行數。
【控件】
可以設置明細表在其他客戶端上是否展示。
接下來開始進行子網格的添加。首先在產品實體創建一個關聯測試實體的查找字段

下面的動態圖簡單的完成了一個子網格的添加,有耐心的小夥伴可以進行查看。
2、空格
空格可以理解為一個空白的字段位置,主要是為了進行頁面的填充。
3、快速視圖窗口
這個就是表單類型為快速視圖的一種表單類型,我們可以將製作好的快速視圖窗體添加到其他實體的表單上展示一些關鍵數據。前提是兩個實體需要有關聯,如果實體想要添加快速視圖窗體的話需要在實體字段中添加一個對應實體的查找類型的字段。
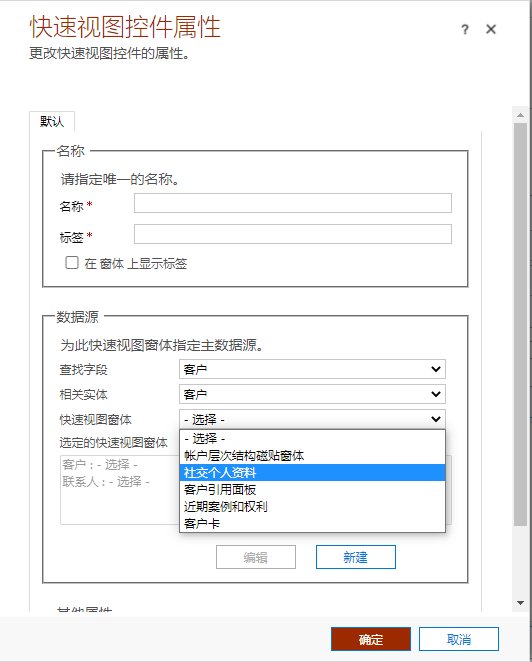
快速視圖控件屬性

- 名稱:快速視圖窗體的ID。
- 標籤:快速視圖窗體的顯示名稱。
- 查找字段:選擇創建對應實體的查找字段。
- 相關實體:選擇要顯示快速試圖窗體的實體。
- 選的快速視圖窗體:選擇需要展示的快速試圖窗體。
4、Web資源
Web資源是Dynamics CRM的網站資產,我們可以在裏面上傳很多內容,具體會專門講解。這裡一般使用的是Html文件或者圖片可以顯性查看的資源。添加後在實際的表單界面可以直觀的看到添加的資源內容。
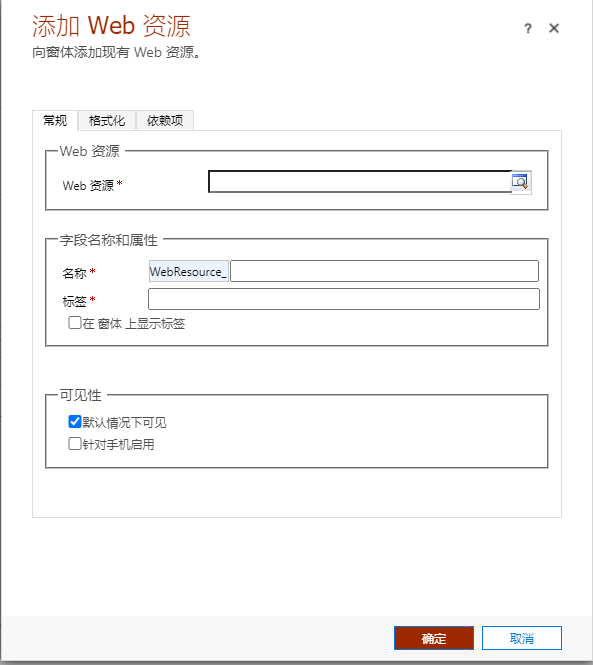
Web資源屬性



- Web資源:選擇網站的資源。
- 名稱:添加的Web資源的ID。
- 標籤:添加的Web資源的顯示名稱
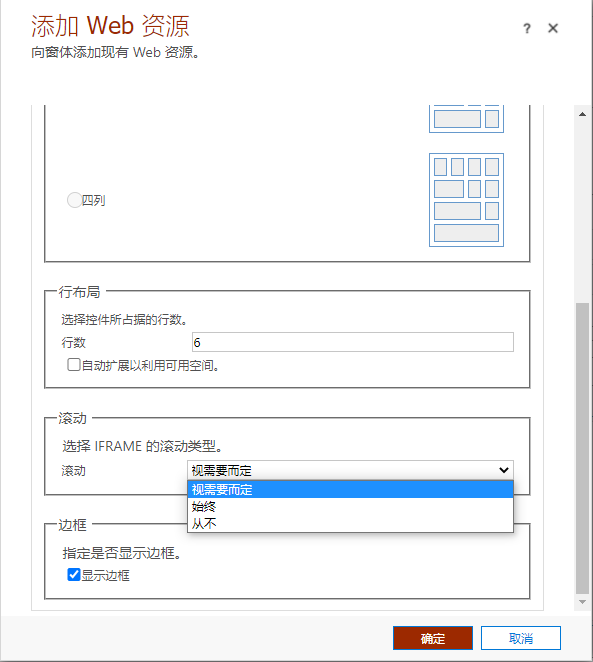
- 行數:設置Web資源佔據的高度。
- 選擇IFRAME的滾動類型:可以設置添加的Web資源是否可以在資源內部進行滾動。
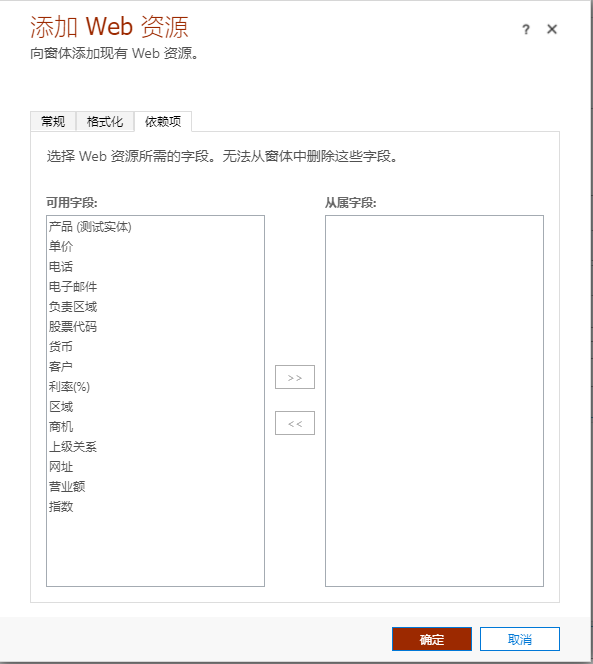
- 依賴項:選擇 Web 資源所需的字段。無法從窗體中刪除這些字段。
5、IFRAME
IFRAME是自定義一個模塊可以通過URL引入外部資源嵌入到表單的部分。
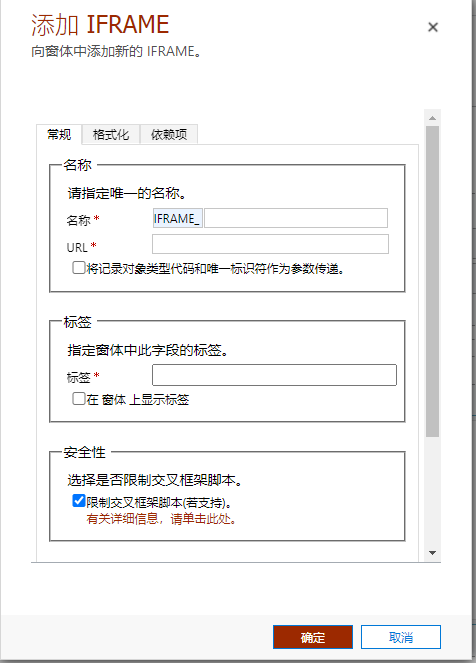
IFRAME屬性

- 名稱:IFRAME的ID。
- URL:IFRAME引入的外部資源。
- 標籤:IFRAME的顯示名稱。
- 限制交叉框架腳本:一般需要勾選掉,主要是為了避免IFRAME內部的JS代碼和Dynamics CRM的JS有衝突。如果勾上的話IFRAME的JS無法使用。
二、快速視圖窗體
上面內容也有提到一些快速視圖窗體的內容,它的作用主要就是作為主窗體引用的一部分展示關鍵信息。所以一般顯示的內容比較少不宜設置太多無用字段造成贅述以及影響頁面的美觀度。
新建一個快速視圖窗體

 可以看到快速視圖窗體和主窗體相比少了很多內容,選項卡只有一列,控件也少了不少東西。基本上與主窗體的正文內容設置方式一樣。這裡就不多贅述了。
可以看到快速視圖窗體和主窗體相比少了很多內容,選項卡只有一列,控件也少了不少東西。基本上與主窗體的正文內容設置方式一樣。這裡就不多贅述了。
三、快速創建窗體
快速創建窗體也是一個相對簡潔的窗體,它的作用主要用於明細表的快速添加,所以它所展示的內容相對來說比主窗體少很多,只要能夠滿足創建必須數據的字段就可以了。
下面時一個快速創建窗體的界面

可以看到它可以使用的控件更少,布局設計方式與主窗體主題類似。後面會專題補充一下這裡的內容。//TODO
四、卡窗體
卡窗體功效和快速窗體類似,也可以嵌入到主窗體,但是它更多的應用場景是手機端的界面。它的格式以及定死了所以我們對於基本結構不能進行修改只能在先有後的結構上進行字段的添加和刪除。

以上就是Dynamics CRM窗體部分的講解,希望能幫到大家。下一節將節視圖部分。
 分兩種僅相關記錄表示客戶明細顯示的數據與當前的測試實體的記錄關聯的部分。所有記錄類型表示所有客戶的全部數據。
分兩種僅相關記錄表示客戶明細顯示的數據與當前的測試實體的記錄關聯的部分。所有記錄類型表示所有客戶的全部數據。
 關閉:不可以選擇視圖;顯示所有視圖:可以選擇切換產品實體的所有視圖展示數據;顯示選定視圖:僅可以選擇列表選中的視圖進行展示和切換。
關閉:不可以選擇視圖;顯示所有視圖:可以選擇切換產品實體的所有視圖展示數據;顯示選定視圖:僅可以選擇列表選中的視圖進行展示和切換。

