.net 開源模板引擎jntemplate 教程:基礎篇之在ASP.NET MVC中使用Jntemplate
- 2021 年 4 月 10 日
- 筆記
- ASP.NET/C#, jntemplate
在ASP.NET MVC 中使用Jntemplate
上一篇我們詳細介紹了jntemplate的標籤語法,本篇文章將繼續介紹如何在ASP.NET MVC 中使用Jntemplate。
一、使用Jntemplate
- 首先我們先新建一個
asp.net mvc項目,打開VS2019,依次點擊文件–新建–項目,選擇ASP.NET CoreWeb應用(模型-視圖-控制器),然後依次下一步,創建一個web應用。

- 點擊
項目–管理NUGET程序包,點擊瀏覽,輸入jntemplate,安裝好包JinianNet.JNTemplate.

- 打開
HomeController.cs添加如下代碼
public VariableScope Data { get; set; } = new VariableScope(null);
public IActionResult Jntemplate(string path)
{
var t = Engine.LoadTemplate(path);
t.Context.TempData = this.Data;
var result = t.Render();
return Content(result, "text/html");
}
- Index Action我們也要稍微改造一樣,打開
IndexAction,改造如下:
public IActionResult Index()
{
this.Data.Set("Name", "Jntemplate");
this.Data.Set("Now", DateTime.Now);
return Jntemplate("Views/Home/Index.html");
}
- 新建一個視圖文件
Index.html,原來的Index.cshtml直接刪除,並編輯內容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 應用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
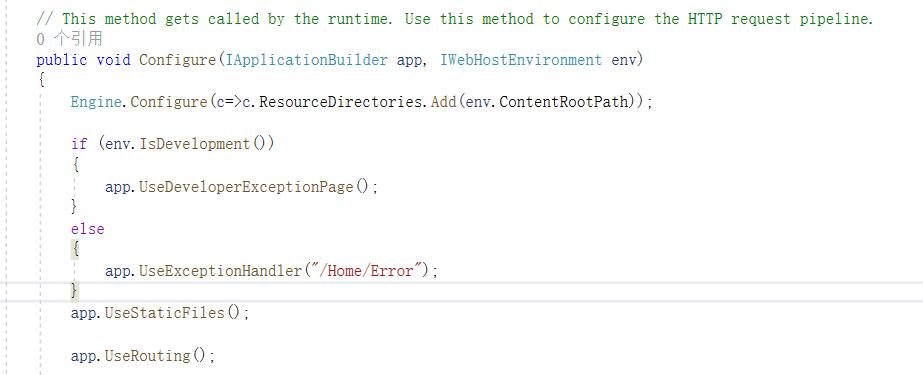
- 最後別忘記在
Startup配置一下引擎工作目錄,打開Startup,在Configure中添加一句:Engine.Configure(c=>c.ResourceDirectories.Add(env.ContentRootPath));

- 好了,我們的jntemplate web應用已經完成了,按
F5,運行看一下次果吧。

小提示:為了方便使用,我們可以新建一個控制器基類,將第3步的代碼移到基類中。
二、使用JntemplateViewEngine
在上面我們雖然實現了jntemplate的使用,但是步驟相對繁瑣,我們可以直接使用Jntemplate視圖引擎來簡化使用.
安裝
首先新建一個asp.net mvc項目(參見上面的步驟)。然後我們先添加JntemplateViewEngine包, 點擊項目 – 管理NUGET程序包,點擊瀏覽,輸入Jntemplate,安裝好包JinianNet.AspNetCoreViewEngine.Jntemplate.
配置
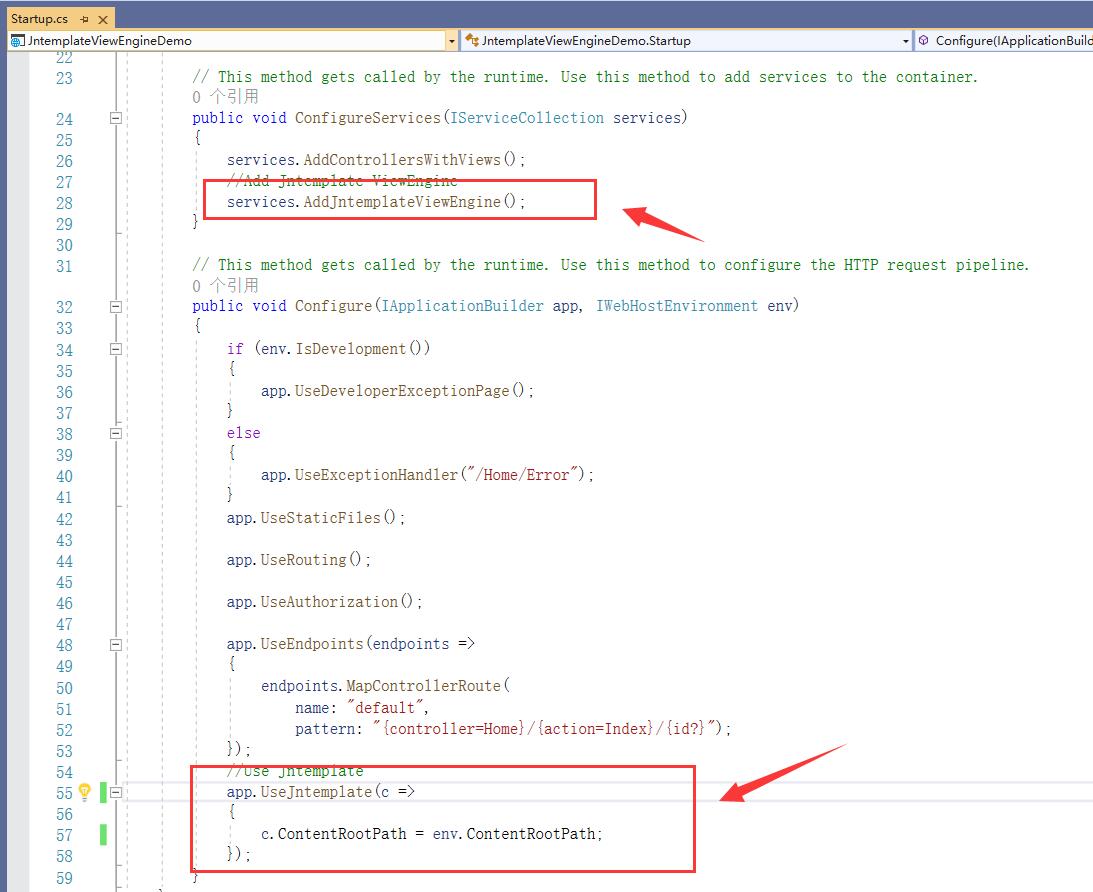
- 打開
Startup在ConfigureServices方法中增加AddJntemplateViewEngine:
public void ConfigureServices(IServiceCollection services)
{
//原來的代碼
services.AddJntemplateViewEngine();
}
如果你的視圖文件按照默認習慣放在Views目錄下,直接照上面的代碼配置就可以了,如果是放在其它目錄,則需要把目錄添加到配置裏面。
public void ConfigureServices(IServiceCollection services)
{
//原來的代碼
services.AddJntemplateViewEngine((o) => {
o.ViewLocationFormats.Add("/template/{1}/{0}.html");
});
}
{0}為視圖名,{1}為控制器名。
- 在
Configure方法中增加UseJntemplate,如下如示
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//原來的代碼
//Use Jntemplate
app.UseJntemplate(c =>
{
//在這裡你也可以進行其它參數的配置,比如全局數據
//這一句很重要,不然會找不到視圖
c.ContentRootPath = env.ContentRootPath;
});
}

添加Action
打開HomeController.cs ,添加一個Index視圖方法(或修改對應視圖方法)如下:
例:
public IActionResult Index()
{
this.Set("Name", "Jntemplate");
this.Set("Now", DateTime.Now);
return View();
}
添加視圖Index.html
在Views\Home目錄新建一個視圖文件Index.html,內容如下(與第一節的一致):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>${Name} web 應用</title>
</head>
<body>
<h1>Welcome to ${Name}!</h1>
<p>©${Now.Year}</p>
</body>
</html>
運行
按F5運行查看效果。
三、總結
本文介紹了在asp.net mvc中如何使用jntemplate,其它MVC框架、開發框架,使用方法類似。至本篇為止,.net 開源模板引擎jntemplate 教程的基礎篇已經全部寫完,在接下來的時間我將繼續介紹jntemplate的進階用法(.net 開源模板引擎jntemplate 教程之進階篇):包括自定義配置,預編譯文件,自定義加載器,自定義標籤等內容,感興趣的朋友不要錯過 。
目錄:
- .net 開源模板引擎jntemplate 教程:基礎篇之入門
- .net 開源模板引擎jntemplate 教程:基礎篇之語法
- .net 開源模板引擎jntemplate 教程:基礎篇之在ASP.NET MVC中使用Jntemplate
jntemplate源碼下載
- gitee://gitee.com/jiniannet/jntemplate
- github://github.com/jiniannet/jntemplate
- 文檔://docs.jiniannet.com/


