「HTML+CSS」–自定義加載動畫【009】
前言
Hello!小夥伴!
首先非常感謝您閱讀海轟的文章,倘若文中有錯誤的地方,歡迎您指出~
哈哈 自我介紹一下
昵稱:海轟
標籤:程序猿一隻|C++選手|學生
簡介:因C語言結識編程,隨後轉入計算機專業,有幸拿過國獎、省獎等,已保研。目前正在學習C++/Linux(真的真的太難了~)
學習經驗:紮實基礎 + 多做筆記 + 多敲代碼 + 多思考 + 學好英語!
日常分享:微信公眾號【海轟Pro】記錄生活、學習點滴,分享一些源代碼或者學習資料,歡迎關注~
效果展示

Demo代碼
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 紅色邊框僅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid transparent;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
animation: rotation 1s linear infinite;
}
span::after{
position: relative;
content: '';
display: inline-block;
width: 72px;
height: 72px;
border-radius: 50%;
border: 10px solid transparent;
border: 10px solid #fff;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
原理解釋
動畫的核心部分就是span和span::after,section僅作為提示框。
步驟1
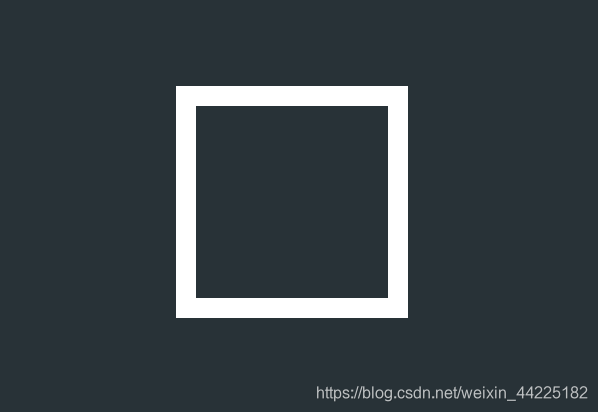
將span元素設置為
- 一個96✖️96px的正方形
- 邊框為10px,白色,solid
width : 96px;
height: 96px;
border: 10px solid #fff;
效果圖如下

步驟2
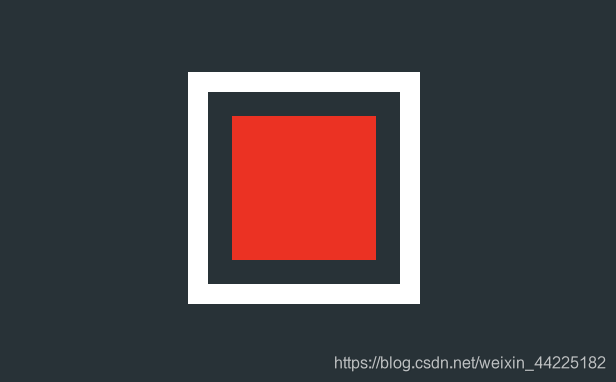
span::after偽元素設置為:
- 位於span正中
- 邊長72✖️72px的正方形
註:紅色部分即為span::after,為便於觀察才設置為紅色

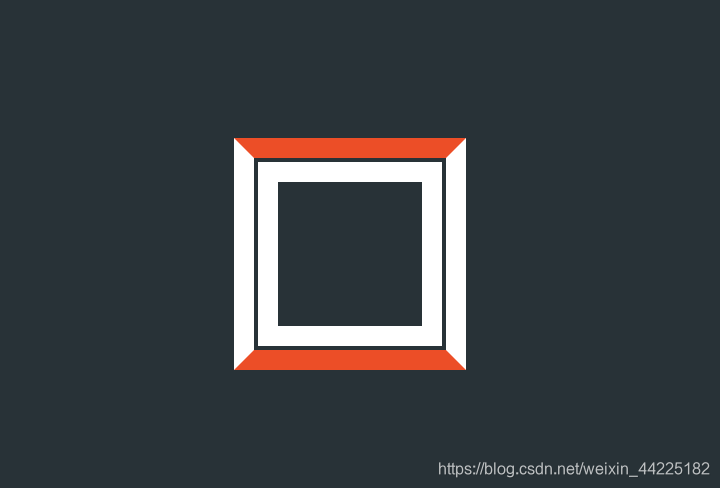
步驟3
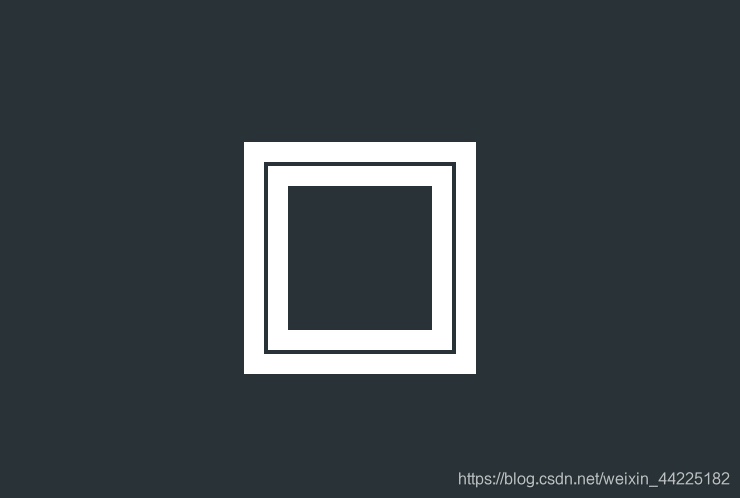
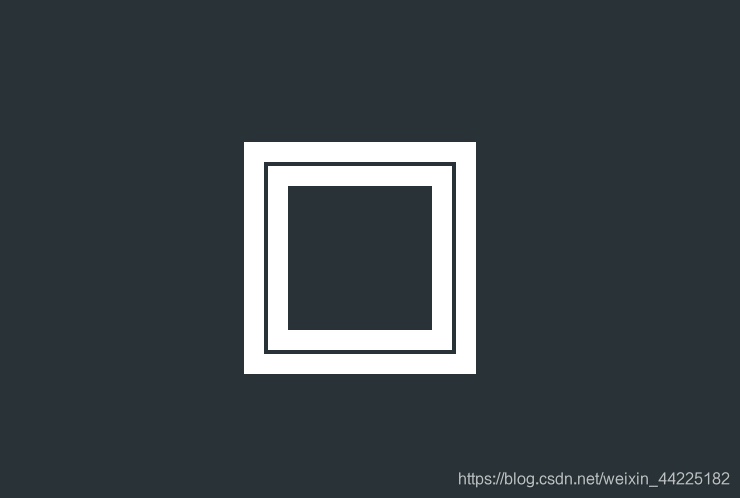
span::after設置
- 邊框:10px 白色 solid
border: 10px solid white;
註:
- 此時的span::after變成了變成(72+10+10)px 的正方形

步驟4
span
- 下邊框設置為紅色
- 上邊框設置為紅色
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
效果圖如下

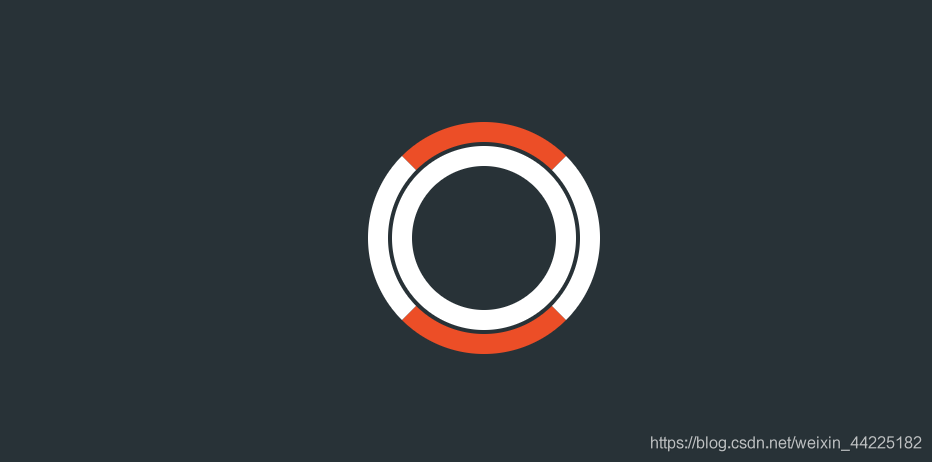
步驟5
span和span::after
- 圓角設置:50%
border-radius: 50%;
效果圖如下

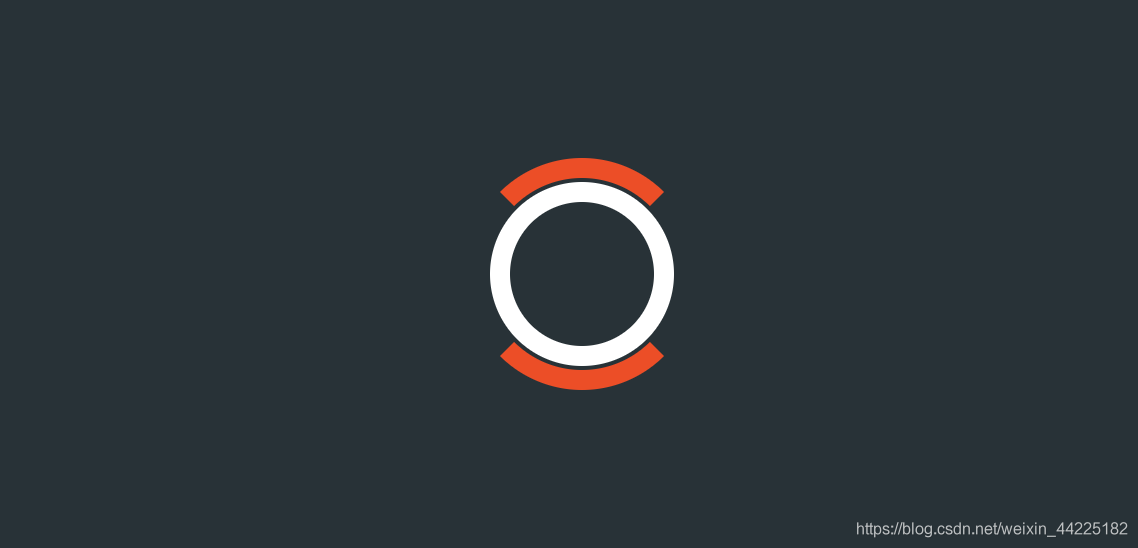
步驟6
span
- 四邊框顏色為透明
border: 10px solid transparent;

步驟7
為span添加動畫
animation: rotation 1s linear infinite;
/*動畫實現*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
效果圖如下

結語
學習來源:
文章僅作為學習筆記,記錄從0到1的一個過程。希望對您有所幫助,如有錯誤歡迎小夥伴指正~
我是海轟ଘ(੭ˊᵕˋ)੭,如果您覺得寫得可以的話,請點個贊吧
寫作不易,「點贊」+「收藏」+「轉發」
謝謝支持❤️