前端常見的請求數據匯總(GET POST)
- 2021 年 4 月 2 日
- 筆記
前端在請求接口的時候要和後端人員配合好,根據後端提供的接口文檔來進行開發,一般請求類型有這幾種
1.GET請求
- GET請求一般會將數據放到URL後
- GET請求對所發信息量的限制是2000個字符
- GET請求的參數只能是ASCII碼,所以中文需要URL編碼
- GET請求用於提交非敏感數據和小數據
前端在使用GET請求的時候一般是為了查詢數據等操作,這時會把參數放在地址欄後面一起傳過去所以請求頭如果對token等沒有特殊要求的情況下一般是不用設置的
例如:
// 查詢課時列表方法 export function getClassHour (params) { return request({ url: API.classHourList, method: 'get', params }) }
// 獲取課時列表 const params = { curricid: this.queryParam.curricid, pageNow: this.queryParam.pageNow, pageSize: this.queryParam.pageSize } getClassHour(params).then(res => { //獲取數據後的操作 } )
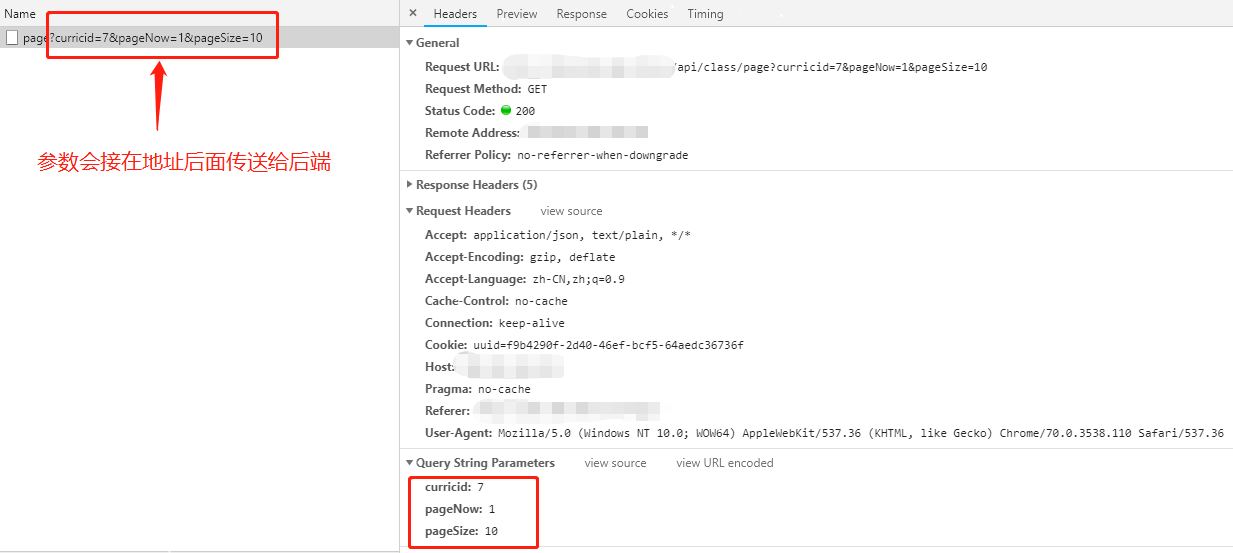
而最終請求的效果是這樣的

2.POST請求
- POST請求會將數據放到請求體中
- POST請求對信息量沒有限制
- POST請求傳參沒有數據編碼這個限制
- POST請求用於提交敏感數據和大數據
前端在使用POST請求的時候一般是為了傳輸敏感數據參數,所以不會放在地址欄後面。
在使用POST請求的時候要和後端人員配合好,根據後端所要求的格式來傳輸參數,不同的格式有不同的請求頭設置。
1、json字符串:application/json//axios的默認的數據類型

類似這種POST請求一般是傳json字符串然後請求頭設置為application/json
例如:
//在攔截器設置請求頭
config.headers['Content-Type'] = 'application/json'
// 新增課程 export function addClass (data) { return request({ url: API.addClass, method: 'post', data: data }) }
//新增課程操作
//this.form是參數
addClass(this.form).then(response => { this.$message.success( '新增成功', 3 ) }).catch(err => { console.log(err)this.$message.error('錯誤') })
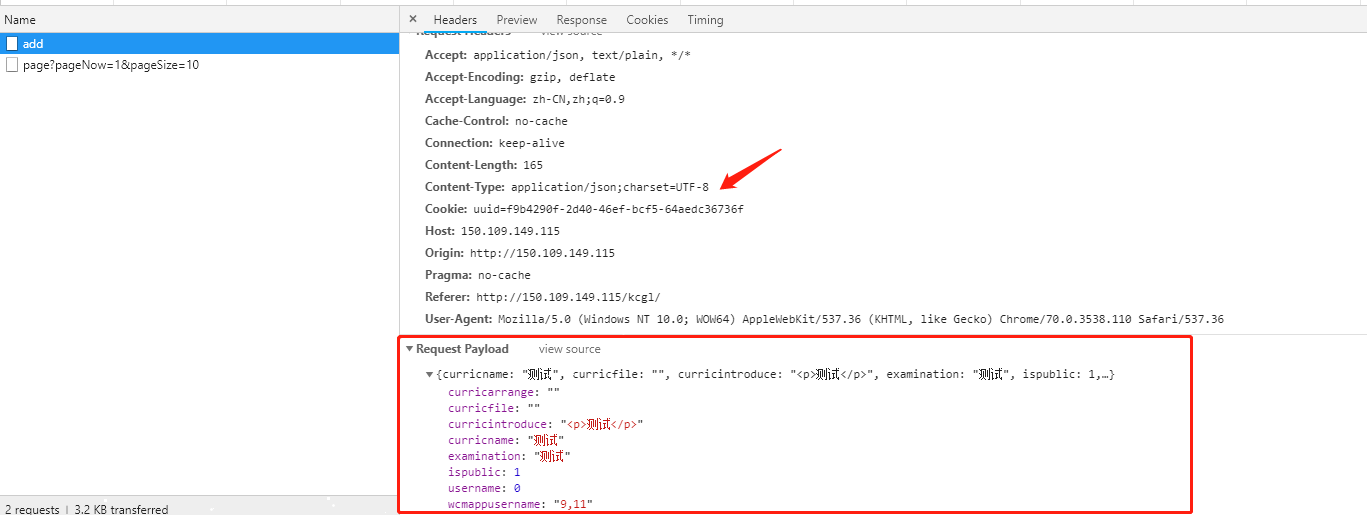
實際請求效果如下:

可以發現 參數是以對象的格式發送的
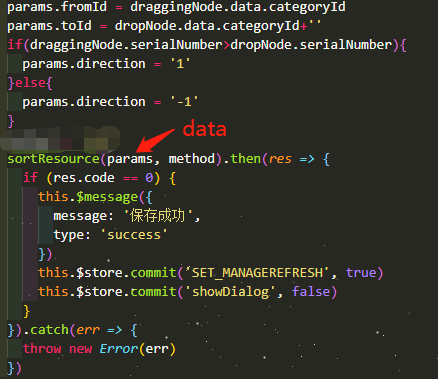
2、表單(鍵值對類型):application/x-www-form-urlencoded

類似這種POST請求一般是傳表單然後請求頭設置為application/x-www-form-urlencoded
用Qs.stringify()將對象序列化成URL的形式,Qs是axios裏面自帶的,所以直接引入就可以了
例如
//在攔截器設置請求頭
config.headers['Content-Type'] = 'multipart/form-data'
service.post(url, qs.stringify(data, {arrayFormat: 'indices', allowDots: true}))
.then((res) => {
if (res) {
console.log(res)
resolve(res.data)
} else {
resolve(res)
}
})
.catch((err) => {
reject(err)
})
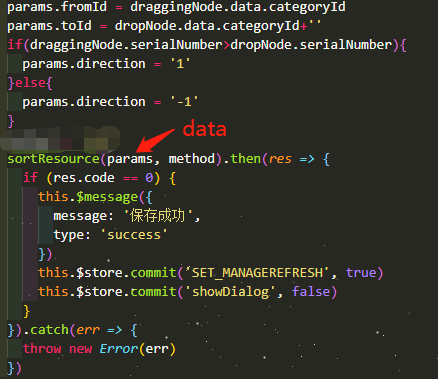
//data為參數

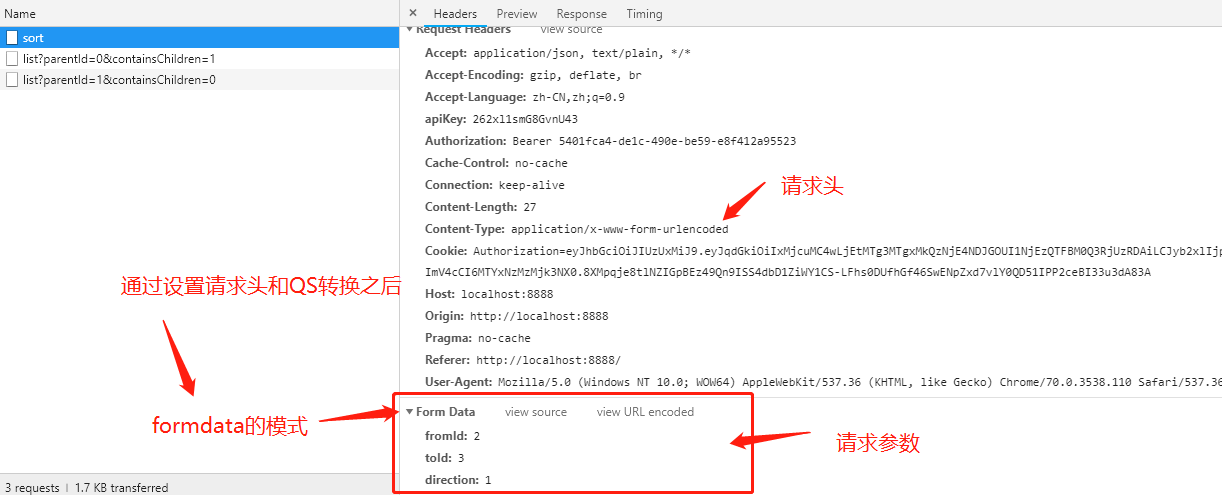
實際請求效果如下:

以上就是前端GET請求和POST請求基本的類型
為何要設置請求頭裡的’Content-Type’:
我們使用不同請求方式時,參數的傳輸方式是不一樣的,但是服務端在取我們接口的請求參數時,用的方法其實卻是一樣的,都是使用request.getParameter(key)來獲取,其實是因為tomcat在中間會對請求參數進行解析處理,處理完把解析出來的表單參數放在request parameter map中,所以後端就可以通過request.getParameter(key)來統一獲取數據,而tomcat解析的時候是怎麼知道當前的請求是post請求的呢,就是通過’contentType’,當’contentType’為”application/x-www-form-urlencoded”,它才會去讀取請求體數據。
為何要用Qs.stringify()將對象序列化成URL的形式:
在最開始的時候我們說了,post請求參數是以鍵值對的形式存在請求體里,用Qs.stringify()就是把傳入的對象轉換為鍵值對。
最後在vue里用axios的時候,針對post請求的問題可以做一個全局的設置,避免每個請求都要設置一遍太麻煩
總的來說
前端在平時開發中要嚴格按照接口文檔需要傳的參數格式和字段來和後端進行配合,如果發現有什麼不合理的地方要及時跟後端同事進行溝通,不要不敢說,不然最後卡住的會是自己,如果不確認自己寫的是否正確而後端同事說接口沒有問題的時候可以在Postman進行接口測試,如果確實是可以用的說明是自己寫的代碼有問題,這時候仔細把請求頭和格式對比清楚就可以了。