CQGUI框架之陰影圓角窗口實現
- 2021 年 3 月 28 日
- 筆記
CQGUI框架之陰影圓角窗口實現
大家好,我是IT文藝男,來自一線大廠的一線程序員
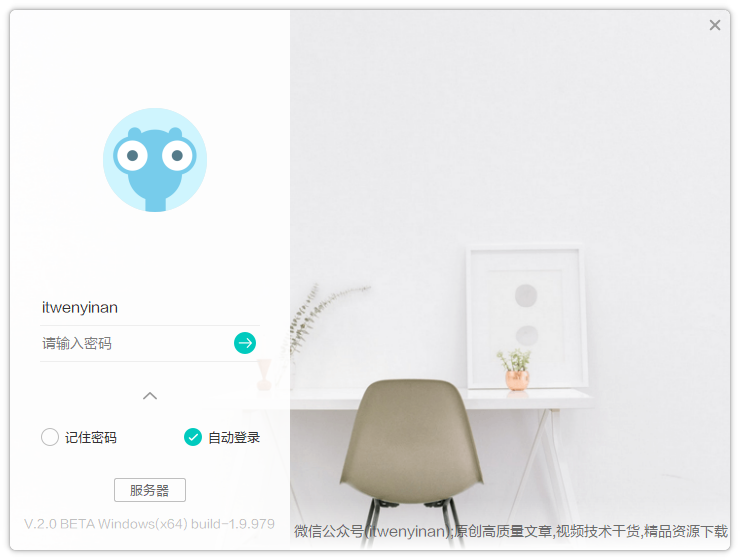
今天給大家講解基於C++/Qt的CQGUI框架的陰影圓角窗口實現,實現效果如下圖所示::

CQGUI開發環境::
- Microsoft Visual Studio 2019
- Qt5.15.1
步驟如下::
一、繼承關係
class LoginPanel : public QDialog
二、窗口屬性
setAttribute(Qt::WA_TranslucentBackground); //設置頂層面板背景透明
setWindowFlags(Qt::FramelessWindowHint); //設置無邊框
setContentsMargins(10, 10, 10, 10);
Qt::WA_TranslucentBackground Indicates that the widget should have a translucent background, i.e., any non-opaque regions of the widgets will be translucent because the widget will have an alpha channel. Setting this flag causes WA_NoSystemBackground to be set. On Windows the widget also needs the Qt::FramelessWindowHint window flag to be set. This flag is set or cleared by the widget’s author.
三、設置陰影效果
auto *defaultShadow = new QGraphicsDropShadowEffect();
defaultShadow->setBlurRadius(10.0);
defaultShadow->setColor(QColor(0, 0, 0, 160));
defaultShadow->setOffset(0, 0);
_loginMainFrm->setGraphicsEffect(defaultShadow);
四、設置樣式
QFrame#loginMainFrm>QFrame#leftFrame{
background:rgba(255,255,255,0.9);
border-top-left-radius:6px;
border-top-right-radius:0px;
border-bottom-right-radius:0px;
border-bottom-left-radius:6px;
}
五、事件響應
protected:
void mousePressEvent(QMouseEvent *e) override ;
void mouseReleaseEvent(QMouseEvent *e) override ;
void mouseMoveEvent(QMouseEvent *e) override ;
void closeEvent(QCloseEvent *e) override ;
bool event(QEvent* e) override ;
protected:
bool eventFilter(QObject* o, QEvent* e) override;
今天就講解到這裡,按步驟進行梳理,過程很清晰; 更詳細的代碼分析與講解,請關注微信公眾號(itwenyinan),觀看對應的的視頻版講解;謝謝

