Salesforce LWC學習(三十二)實現上傳 Excel解析其內容
- 2021 年 3 月 17 日
- 筆記
- lightning學習, LWC, salesforce&apex, salesforce學習
本篇參考:salesforce lightning零基礎學習(十七) 實現上傳 Excel解析其內容
上一篇我們寫了aura方式上傳excel解析其內容。lwc作為salesforce的新寵兒,逐漸的在去aura化,這種功能怎麼能lwc不搞一份,所以本篇來了,直接上代碼。
excelImportForLwc.html
<template> <lightning-input type="file" label="上傳" onchange={excelFileToJson} disabled={disableButton} accept="xlsx" multiple="false"></lightning-input> <lightning-button label="打印結果" onclick={printResult} disabled={disableButton}></lightning-button> </template>
excelImportForLwc.js:因為 loadScript是一個 Promise操作,不是瞬間同步的操作,所以初始化先給按鈕disable掉,加載完js資源以後啟用。
import { LightningElement,track } from 'lwc';
import sheetJS from '@salesforce/resourceUrl/sheetJS';
import {loadScript } from 'lightning/platformResourceLoader';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class ExcelImportForLwc extends LightningElement {
@track dataList = [];
@track disableButton = true;
connectedCallback() {
loadScript(this, sheetJS).then(() => {
console.log('加載 sheet JS完成');
this.disableButton = false;
});
}
excelFileToJson(event) {
event.preventDefault();
let files = event.target.files;
const analysisExcel = (file) =>
new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
analysisExcel(files[0])
.then((result) => {
let datas = []; // 存儲獲取到的數據
let XLSX = window.XLSX;
let workbook = XLSX.read(result, {
type: 'binary'
});
for (let sheet in workbook.Sheets) {
if (workbook.Sheets.hasOwnProperty(sheet)) {
datas = datas.concat(XLSX.utils.sheet_to_json(workbook.Sheets[sheet]));
}
}
this.dataList = datas;
const toastEvent = new ShowToastEvent({
variant: "success",
message: '文件已經上傳解析成功',
});
this.dispatchEvent(toastEvent);
});
}
printResult() {
console.log(JSON.stringify(this.dataList));
}
}
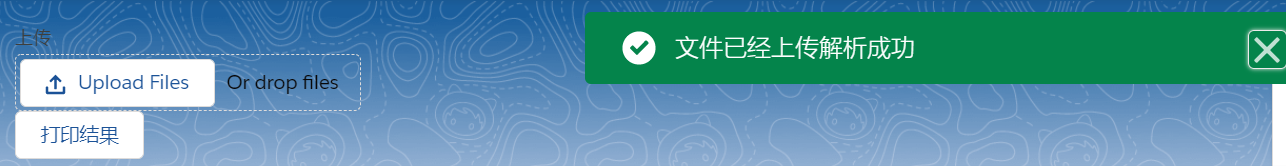
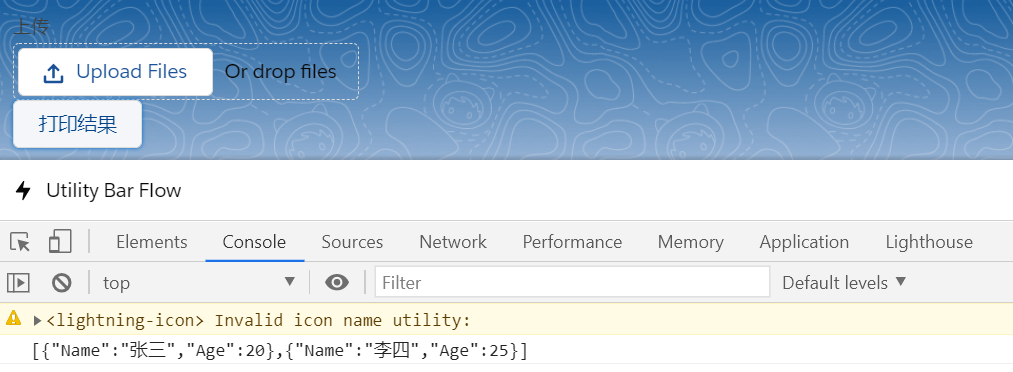
效果展示:
1. 上傳按鈕點擊上傳成功以後展示 toast

2. 點擊打印結果按鈕console出來excel內容

總結:lwc調用區別就是聲明一個 Promise,在Promise裏面通過 FileReader的onload去進行處理。處理方式和aura相同,只是部分寫法區別。篇中仍然有很多沒有優化,包括文件大小限制,error場景處理等等。感興趣的自行完善。篇中有錯誤地方歡迎指出,有不懂歡迎留言。


