如何使用 HttpReports 監控 .NET Core 應用程序
- 2021 年 3 月 5 日
- 筆記
簡介
HttpReports 基於.NET Core 開發的APM監控系統,使用MIT開源協議,主要功能包括,統計, 分析, 可視化, 監控,追蹤等,適合在中小項目中使用。

github://github.com/dotnetcore/HttpReports
我也很榮幸在.NET Conf 2020 大會上, 做了簡單的分享,開源不易,感興趣的同學歡迎Star,支持一下…
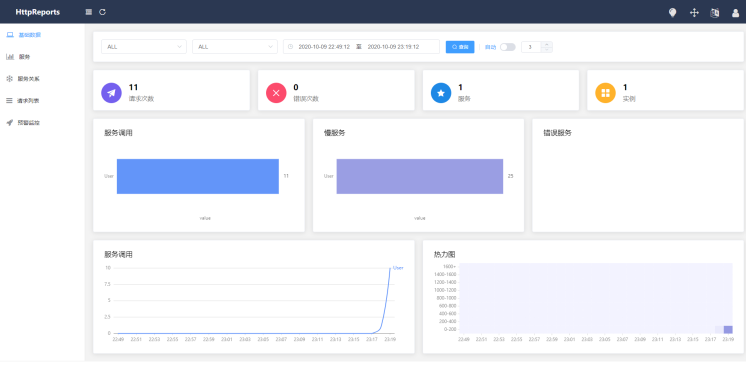
在線預覽: //apm.nonop.cn/
賬號: admin 密碼 123456
項目結構

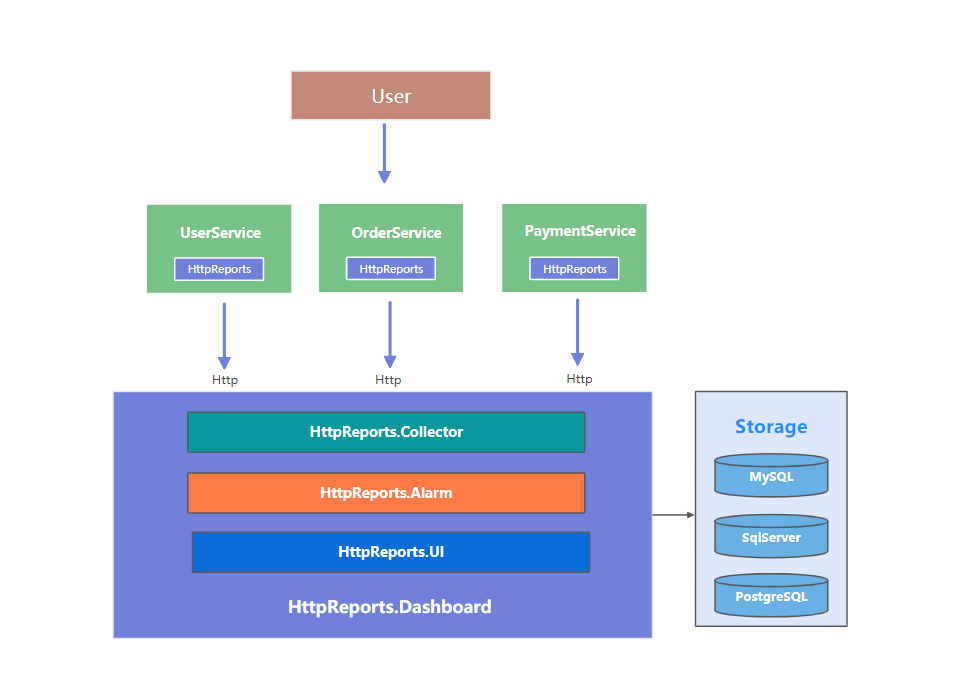
用戶訪問了我們的三個程序,每個程序都安裝了HttpReports,它負責採集一些程序的數據和指標,然後通過Http的方式發送到Collector,簡單處理後,會錄入到不同的數據庫中,同時,HttpReports.UI 負責把這些數據多維度的展示出來。
快速開始
接下類,我會構建監控的 Dashboard,然後在我們的.NET Core 程序中安裝HttpReports來收集數據,最後展示到UI上,讓我們看看這有多簡單!
首先,需要初始化數據庫,來存儲收集的數據,這裡我使用的是MySql數據庫(或者是SqlServer,PostgreSQL), 我手動創建了一個數據庫 HttpReports, 記住這個地址,後邊會用到。
引用 HttpReports.Dashboard
首先,我們需要構建 Dashboard 來接收,處理和展示數據,Dashboard 使用了 Vue + Antv + ElementUI 構建了頁面,然後把靜態文件打包到了程序集,我們只要在.NET Core 應用中,通過Nuget安裝即可。
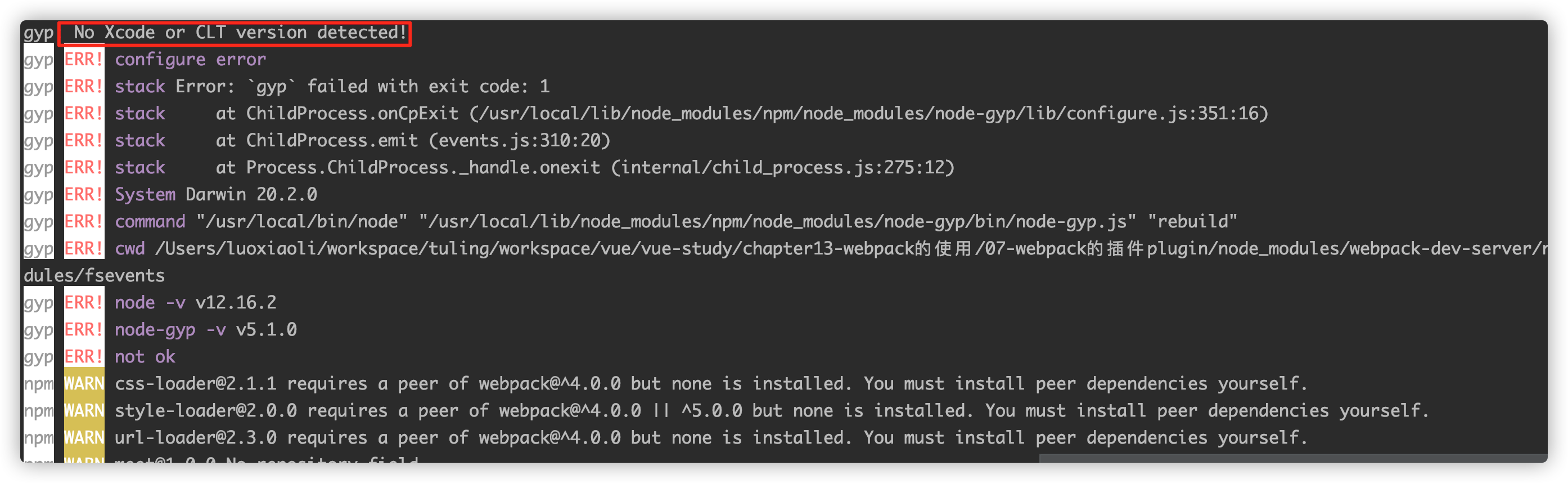
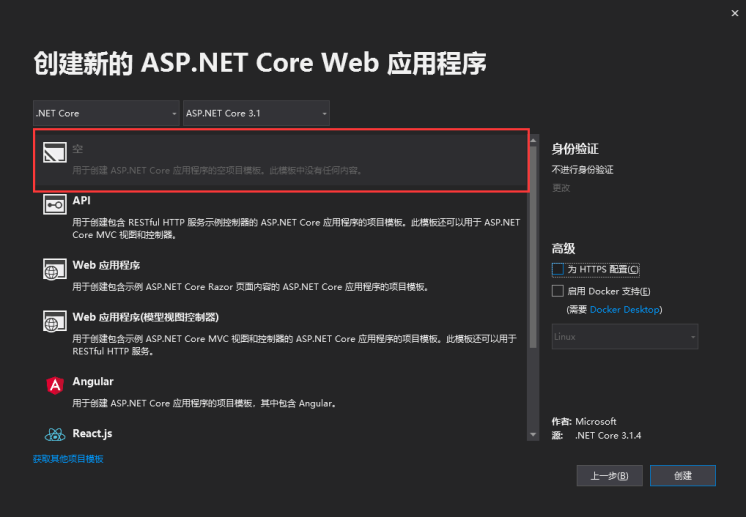
新建一個 .Net Core 的空的Web項目,支持 2.1 及以上版本

新建完成後,通過Nuget包分別安裝 HttpReports.Dashboard ,HttpReports.MySQL(或者是HttpReports.SqlServer, HttpReports.PostgreSQL)。


安裝完成之後,需要簡單的配置一下,我們直接修改項目的 appsetting.json 文件
{
"HttpReportsDashboard": {
"ExpireDay": 3,
"Storage": {
"ConnectionString": "DataBase=HttpReports;Data Source=localhost;User Id=root;Password=123456;",
"DeferSecond": 3,
"DeferThreshold": 10
},
"Check": {
"Mode": "Self",
"Switch": true,
"Endpoint": "",
"Range": "500,2000"
},
"Mail": {
"Server": "smtp.163.com",
"Port": 465,
"Account": "[email protected]",
"Password": "*******",
"EnableSsL": true,
"Switch": true
}
}
}
現在參數有很多,不要擔心,我們現在只需要檢查數據庫的連接字符串,確保讓它可以成功的連接到你的數據庫,其他的參數,你可以在官方的文檔中找到它們,本文就不再多說。
修改完 appsetting.json 後,我們接着修改 Dahboard 項目的 Startup.cs 文件:
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().AddMySqlStorage();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
}
然後 Run,如果沒有問題的話,會跳轉到Dashboard的登陸頁面,默認的賬號:admin 密碼: 123456

現在我們有了 Dashboard,但是沒有數據, 我們還需要在我們的.NET Core 應用中安裝HttpReports,它負責採集和發送數據。
引用HttpReports
我新建了一個 WebAPI 項目 UserService(用戶服務) ,然後我們通過 Nuget 分別安裝 HttpReports , HttpReports.Transport.Http。

安裝完成後,同樣的,我們修改 appsettings.json,簡單配置一下
{
"HttpReports": {
"Transport": {
"CollectorAddress": "//localhost:5000/",
"DeferSecond": 10,
"DeferThreshold": 100
},
"Server": "//localhost:7000",
"Service": "User",
"Switch": true,
"RequestFilter": [ "/api/health/*", "/HttpReports*" ],
"WithRequest": true,
"WithResponse": true,
"WithCookie": true,
"WithHeader": true
}
}
參數介紹:
Transport – CollectorAddress – 數據批量發送的地址,配置Dashboard 的項目地址即可
Server – 服務的地址,User服務我用了localhost:7000
Service – 服務名稱 User
修改完成後,我們接着修改 UserService 項目的 Startup.cs 文件
app.UseHttpReports();
這一行一定要放到 UseRouting() 和 UseEndpoints()方法 的上面。
修改 UserService 項目的啟動端口為7000,然後在解決方案中設置多項目啟動, 同時運行 UserService 和 Dashboard項目。
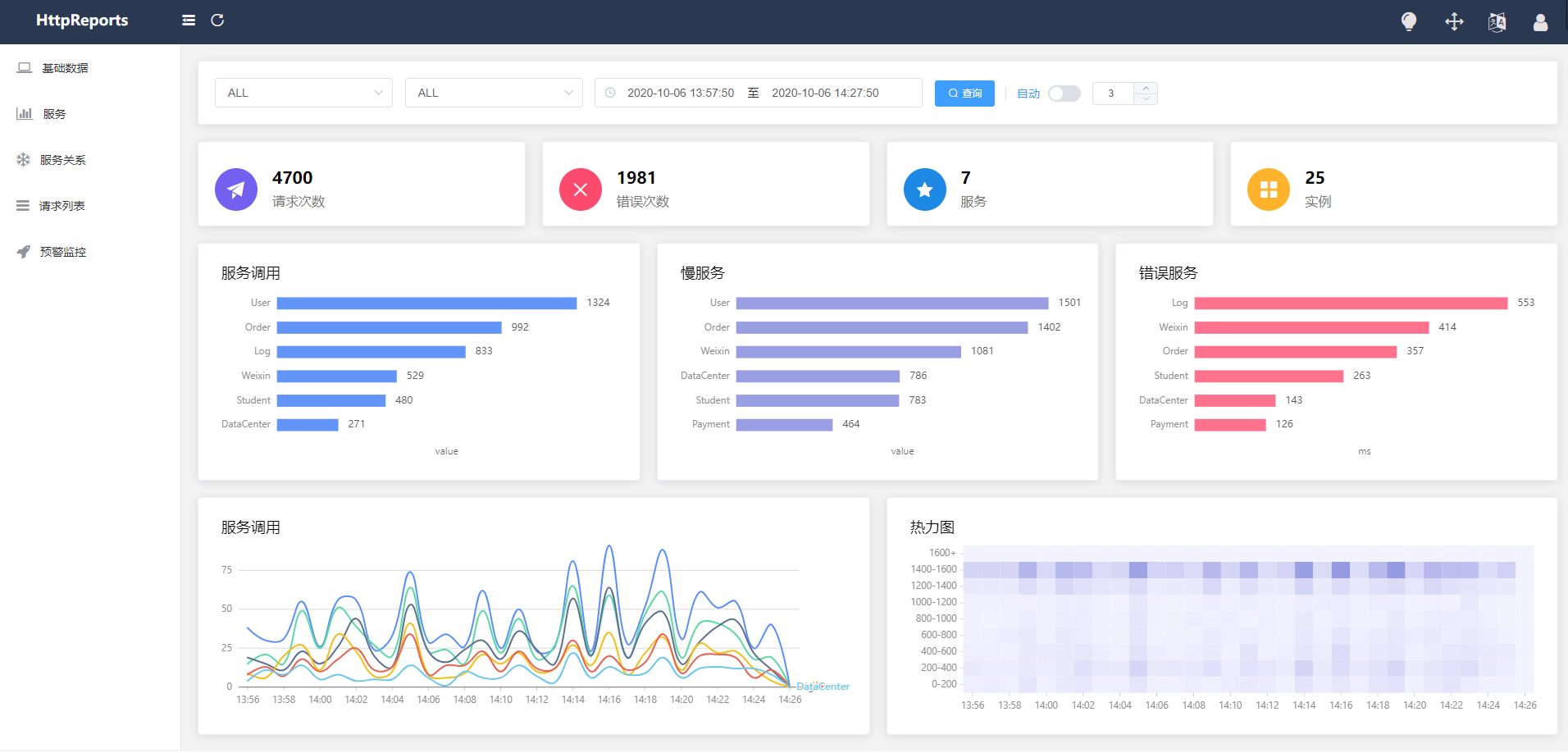
我們多請求幾次 UserService 的接口,然後再回到 Dashboard的頁面,選擇一下時間,現在已經可以看到數據了!

到目前為止,我們已經在.NET Core 的程序中簡單的使用了HttpReports,還有一些其他的功能,你可以在官方文檔中更詳細的介紹。
語雀 – //www.yuque.com/httpreports/docs/uyaiil
總結
在中小的項目中,你可以使用 HttpReports監控你的 .NET Core程序,這很簡單, 並且它是開源的。
另外 HttpReports 也有一些其他的問題,比如,難以應對海量數據,沒有完全按照 OpenTrace 規範,這些和項目早期的設計有很大的關係。
但是沒有關係,現在有 OpenTelemetry,它兼容了OpenTracing和OpenCensus, 目前 1.0 版本也才發佈了一個月左右,未來它會有更多的應用場景。
所以,我在最近啟動了一個新項目 Furtuna,是按照 OpenTelemetry 規範去設計,你完全可以在 java, dotnet,php, go等語言中使用它,當然目前還只是在開發階段。
關於這個名字,Furtuna 是羅馬神話最古老的女神之一,能夠帶來幸福和機遇,寓意也很簡單,保護我們的程序,讓它變的更好。