淺談WEB前端規範化標準之ESlint
- 2021 年 2 月 14 日
- 筆記
規範化標準
軟件開發需要多人開發,不同的開發者具有不同的編碼習慣和喜好,不同的喜好增加項目的維護成本,所以需要明確統一的標準,決定
了項目的可維護性,人為的約定不可靠,所以需要專門的工具進行約束,並且可以配合自動化工具進行檢查,這種專門的工具稱為lint,
前端接觸最多的是ESLint,下面我們看下如何使用這些工具落實前端規範化操作。
ESLint介紹
目前最主流的JavaScript Lint工具 監測JS代碼質量 ,統一開發者的編碼風格,同時ESLint可以幫助開發者提升編碼能力作用的一款工
具,是npm的一個模塊。
ESLint安裝
yarn init –y
yarn add eslint –save-dev
yarn eslint –init (各種提示問題,我選擇的檢查語法,代碼不合理,風格不統一等所有的規範,根據自己情況填寫完成後生成.eslintrc.js
配置文件)//項目初始化
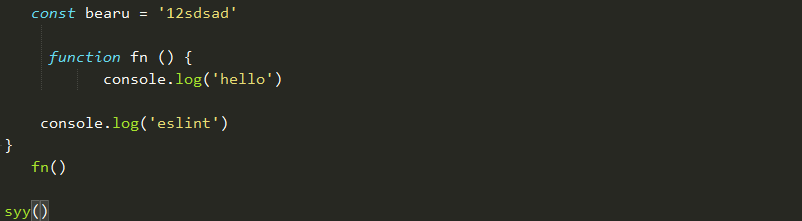
如下圖所示可以寫一些問題代碼

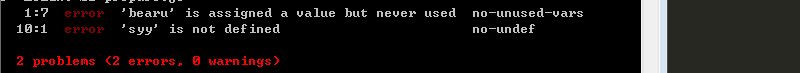
運行yarn eslint xxx(上文定義的js文件),會有很多錯誤提示,運行–fix可以自動幫我們解決大部分問題(樣式問題)
yarn eslint xx –fix

運行之後的結果提示有一個未使用的變量,還有一個未使用的方法,手動去掉之後,再次運行eslint –fix 結果無異常

ESlint 配置文件.eslintrc.js解析
正常情況下,我們不需要手動配置,但是如果我們開啟或者關閉某些校驗規則的時候,就需要用到這個配置文件一般情況下,JavaScri-
pt在不同的運行環境中是有不同的api可以被調用,很多都是以全局成員的形式提供出來,一旦開啟代表所有的定義的成員都會被全局使
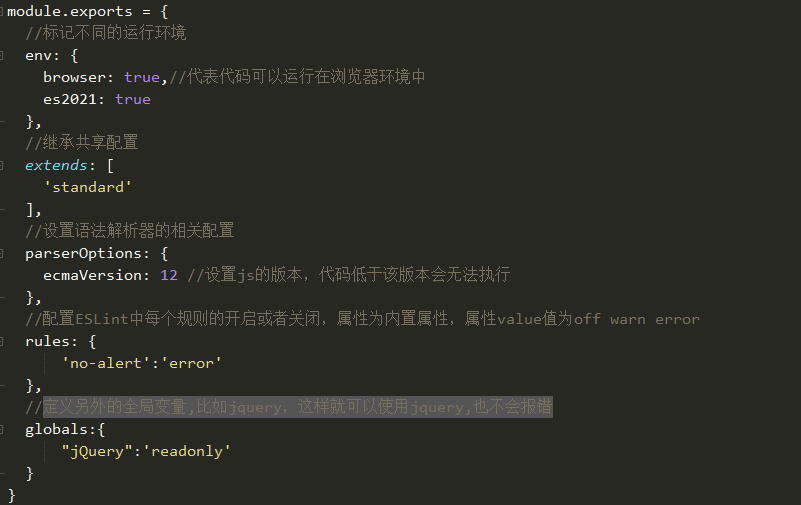
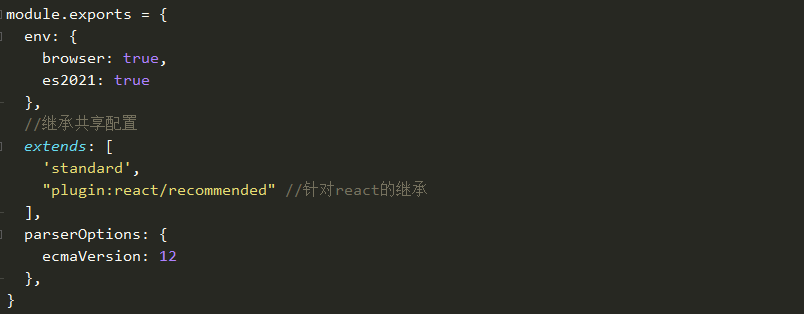
用。例如window和document對象是運行在瀏覽器環境中,而在node.js環境中不存在這些對象,如下圖所示env的作用就是標記不同的運
行環境,ESlint會根據成員信息判斷環境是否是可用的。

如上圖所示的env中如果把Browser設置為false,發現還是可以使用window和document還是可以使用這是因為在node_modules文件夾
下文件夾下的eslint-config-standard(yarn eslint –init初始化中選擇使用standard規範)中的eslintrc.json中globals中設置了document
等為全局只讀成員,所以.eslintrc.js中無論設置true和false都會導致失效。
extends:繼承共享配置
parserOptions:設置js的版本,代碼低於該版本會無法執行
rules:[]//配置ESLint中每個規則的開啟或者關閉,屬性為內置屬性,屬性value值為off warn error
globals:定義另外的全局變量,比如jquery,這樣就可以使用jquery,也不會報錯
ESlint配置注釋
Eslint只是一個規則,總有一兩個地方不適用的時候,這時候就可以通過注釋的方式,讓eslint跳過這行代碼不解析,下面舉一個小小的例子
具體可以去看eslint文檔看更多的注釋方法。

ESlint 結合webpack
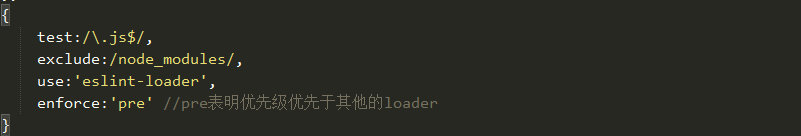
Webpack打包之前是把遇到的模塊交給對應的loader進行處理,eslint會通過loader的形式去集成到webpack中,這樣通過打包之前校驗代
碼,具體配置如下:

對於react解析jsx語法則需要一些額外的配置
yarn add eslint-plugin-react

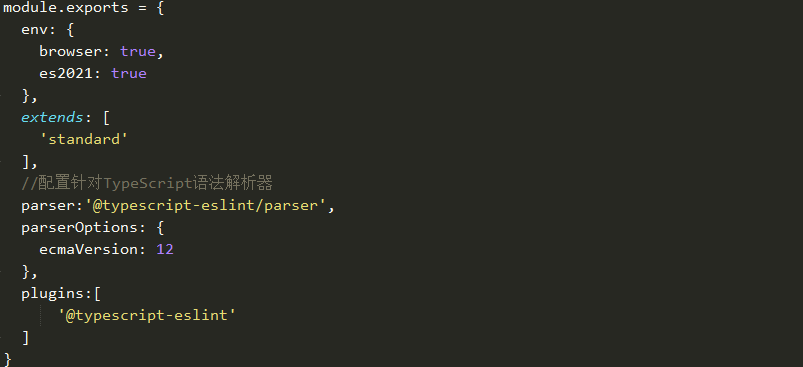
ESlint檢查TypeScript
.eslintrc中需要配置針對ts的語法解析器,原因ts的很多語法是不同於js的

stylelint的使用
eslint是監測JS代碼質量的工具,stylelint是檢測css及less,sass代碼質量的工具。
yarn add stylelint –dev
yarn add stylelint-config-standard //安裝共享配置模塊
yarn add stylelint-config-sass-guidelines –dev 針對sass模塊的檢測
與eslint不同的是.stylelintrc.js 不是通過初始化創建的 而是需要手動創建,stylelint配置如下:

prettier簡介
prettier是目前最流行的一款修改代碼樣式格式統一的工具,針對多種css,js,vue等文件的格式
yarn add prettier –dev
yarn prettier . –write 即可覆蓋原代碼
Git hooks工作機制(簡單介紹)
很多時候多人合作開發的項目中,或許有人忘記使用lint工具檢測代碼,就提交到git倉庫,可能會引發後續問題,有一種結合git倉庫的lint工
具,在提交代碼前進行代碼檢測。
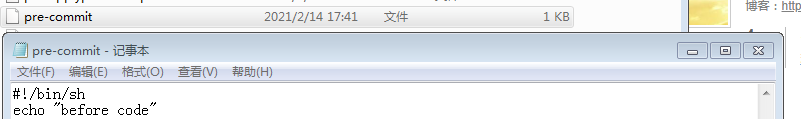
首先新建個文件夾,git init後點擊.git文件夾裏面的hooks文件夾,複製pre-commit.sample文件,改名為pre-commit,可以在裏面測試下寫下
shell腳本語句輸出內容

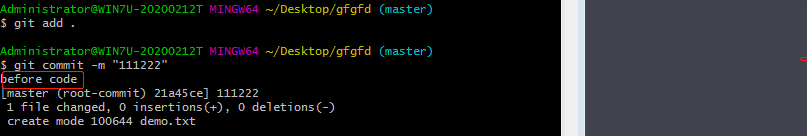
touch demo.txt //新建測試文件
vim demo.txt //填充demo文件
git add .
git commit -m “xxxxx”
執行完上步操作之後,我們可以看到before code打印到控制台當中,說明已經工作了,我們就可以想辦法在提交代碼之前做lint操作。

ESLint 結合Git Hooks的使用
很多情況下,很多前端開發者不太擅長shell腳本開發一些功能,而有些功能必須要使用的,所以有人開發了一個npm的工作模塊Husky
可以實現Git Hooks的使用需求,下面來測試下Husky與一些相關配置的組合使用(需要把上文中測試創建的pre-commit文件刪除掉)
yarn add husky –dev 首先安裝husky模塊
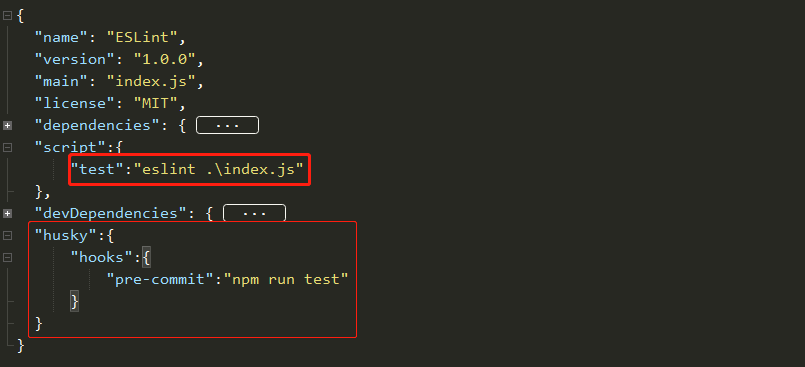
package.json中定義不同的任務

配置好後,再次執行commit操作,會先進行檢查,如果 有問題會阻止提交代碼操作,如果想檢查出問題之後添加格式化的功能,需要添加l
int-staged模塊配合husky使用。
yarn add lint-staged –dev
package.json配置完成後再次執行commit操作,不但會對代碼進行檢查,還會執行代碼初始化的操作

/**************************************************************************************************************************************************/
2021,砥礪前行,加油!


