手把手教你搭建一個跟vue官方同款文檔(vuepress)
前言
VuePress 由兩部分組成:第一部分是一個極簡靜態網站生成器 (opens new window),它包含由 Vue 驅動的主題系統和插件 API,另一個部分是為書寫技術文檔而優化的默認主題,它的誕生初衷是為了支持 Vue 及其子項目的文檔需求。
概要
- 基礎命令
- 基礎配置
- 總結
基礎命令(粘貼複製就行了,我也是複製過來的)
-
mkdir vuepress-starter && cd vuepress-starter -
yarn init # npm init -
yarn add -D vuepress # npm install -D vuepress -
mkdir docs && echo '# Hello VuePress' > docs/README.md -
"scripts": { "docs:dev": "vuepress dev docs", "docs:build": "vuepress build docs" } //在package.json 中配置啟動、打包命令
-
yarn docs:dev # npm run docs:dev -
(訪問//localhost:8081):success [11:30:31] Build 34c8e7 finished in 163 ms! ( //localhost:8081/ ) 端口由你自己的服務決定哦
實際效果(這也太簡單了吧,所以繼續)

基礎配置
- 參考官方文檔
- 預期:左側邊欄,頭部,底部
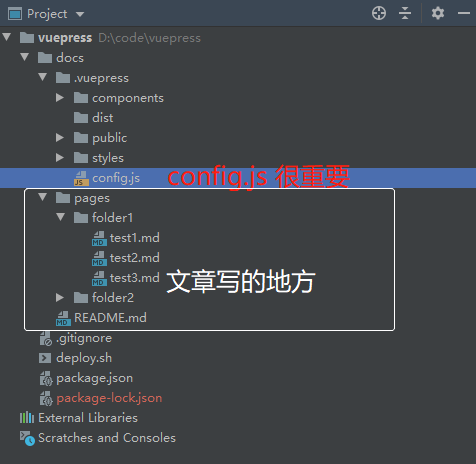
在docs下面創建config.js 文件(很重要),我的目錄結構就是這樣子啦~

看看config都有哪些配置
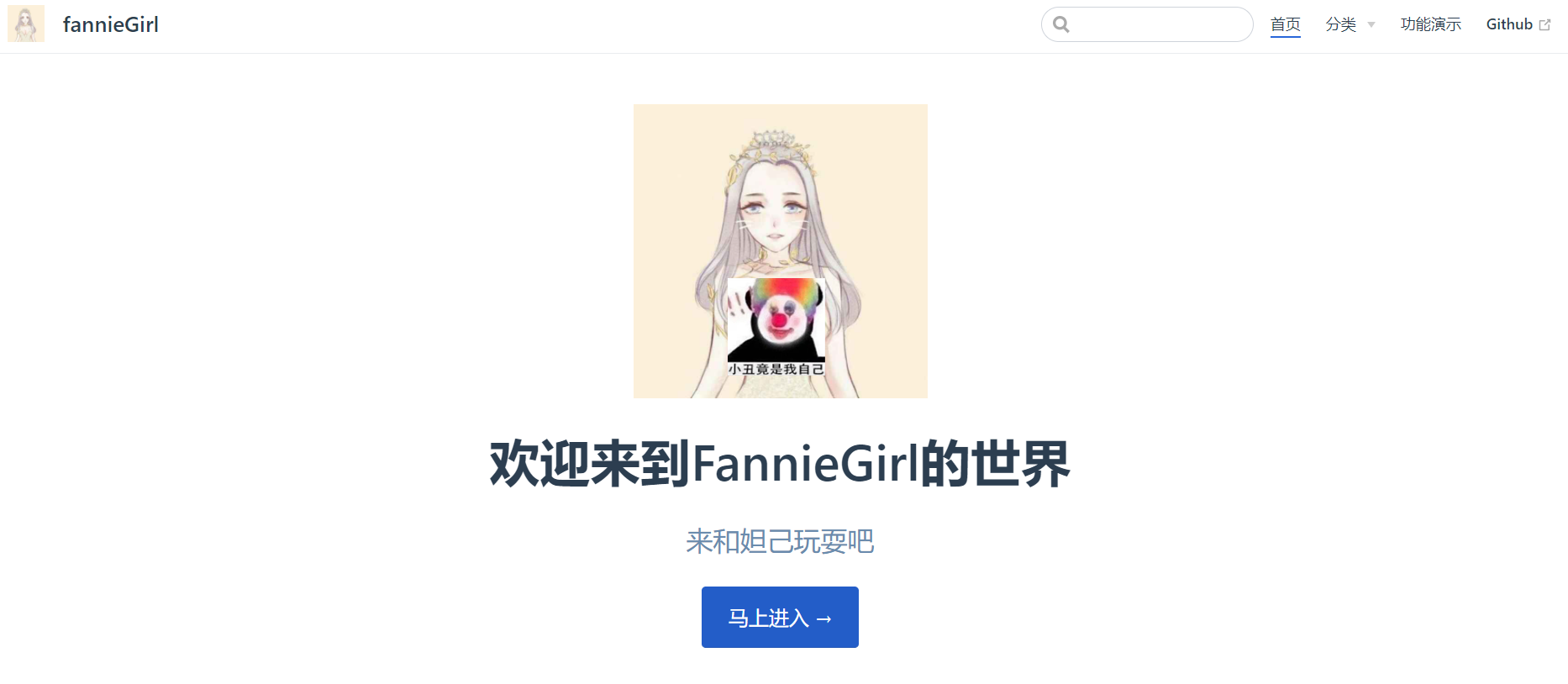
module.exports = { title: 'fannieGirl', // 顯示在左上角的網頁名稱以及首頁在瀏覽器標籤顯示的title名稱 description: 'fannieGirl的前端記錄', // meta 中的描述文字,用於SEO // 注入到當前頁面的 HTML <head> 中的標籤 head: [ ['link', { rel: 'icon', href: '/avatar.gif' }], //瀏覽器的標籤欄的網頁圖標 ], markdown: { lineNumbers: true }, serviceWorker: true, themeConfig: { logo: '/avatar.gif', lastUpdated: 'lastUpdate', // string | boolean nav: [ { text: '首頁', link: '/' }, { text: '分類', ariaLabel: '分類', items: [ { text: '文章', link: '/pages/folder1/test1.md' }, { text: '日記', link: '/pages/folder2/test4.md' }, ] }, { text: '功能演示', link: '/pages/folder1/test3.md' }, { text: 'Github', link: '//github.com/dwanda' }, ], sidebar: { '/pages/folder1/':[ { title: '測試菜單1', // 必要的 collapsable: false, // 可選的, 默認值是 true, sidebarDepth: 1, // 可選的, 默認值是 1 children: [ ['test1.md', '子菜單1'], ['test3.md', '子菜單2'] ] }, { title: '測試菜單2', collapsable: false, // 可選的, 默認值是 true, children: [ ['test2.md', '子菜單1'] ] } ], } } }


Fannie總結
搭建這樣的文檔,拿一份別人配置好了的就行了。so easy!
效果是很十分的巴適,想部署到我的github.io上面!但是三年前我用hexo搭建了個人博客。今天訪問還是拒絕連接了(但我解決了這個問題)
搭建好了本地這個文檔,我打算開始寫jointJs 教程(主要是官方的文檔十分令人抓狂)也在考慮是不是要幹掉Hexo博客。。。。還有有。。。非主流的告白)
時間猝不及防,情感風輕雲淡,但代碼程序是最真誠的,依然還在計算在一起多少天了~~~~~

