微信小程序–投票小程序設計與實現(圖片、視頻發佈、分組、審核、排名)
投票微信小程序設計與實現(圖片、視頻發佈、分組、審核、排名)
之前接到一個需求,設計一個類似H5 投票系統之類的小程序,我絞盡腦汁,冥思苦想,最後終於做了出來。
再次感謝 @文曉港 的ColorUI微信樣式組件庫,實在是開發者的好幫手。秉持開源精神,該小程序代碼已全部開源。後台使用的雲開發,申請個雲開發環境,部署成功即可直接使用。
1.項目分析
用語言描述下項目流程
- 在
AdminList中的小程序使用者為小程序管理員,可以發佈投票活動和審核活動中的帖子。即個人中心中的按鈕,發佈和審核為管理員獨見。 - 投票活動有期限限制,由管理員選擇投票活動持續的時間。比如說2月1日到2月10日。時間為獨佔性的,同一天內,只允許存在一個投票活動。如果活動時間存在重疊部分,上傳活動時會被提醒。
- 打開小程序,查詢今天的投票活動。並根據查詢到的活動id檢索參加該投票活動的帖子。
- 普通用戶可以發帖(需要經過審核才可以在首頁被展示),發帖含視頻,那麼詳情頁
swiper就會以視頻形式展示,如果只有圖片,就是第一張圖片。 - 投票帖子都會被記錄下來,點擊記錄查看可以查看帖子詳情。
2.項目預覽
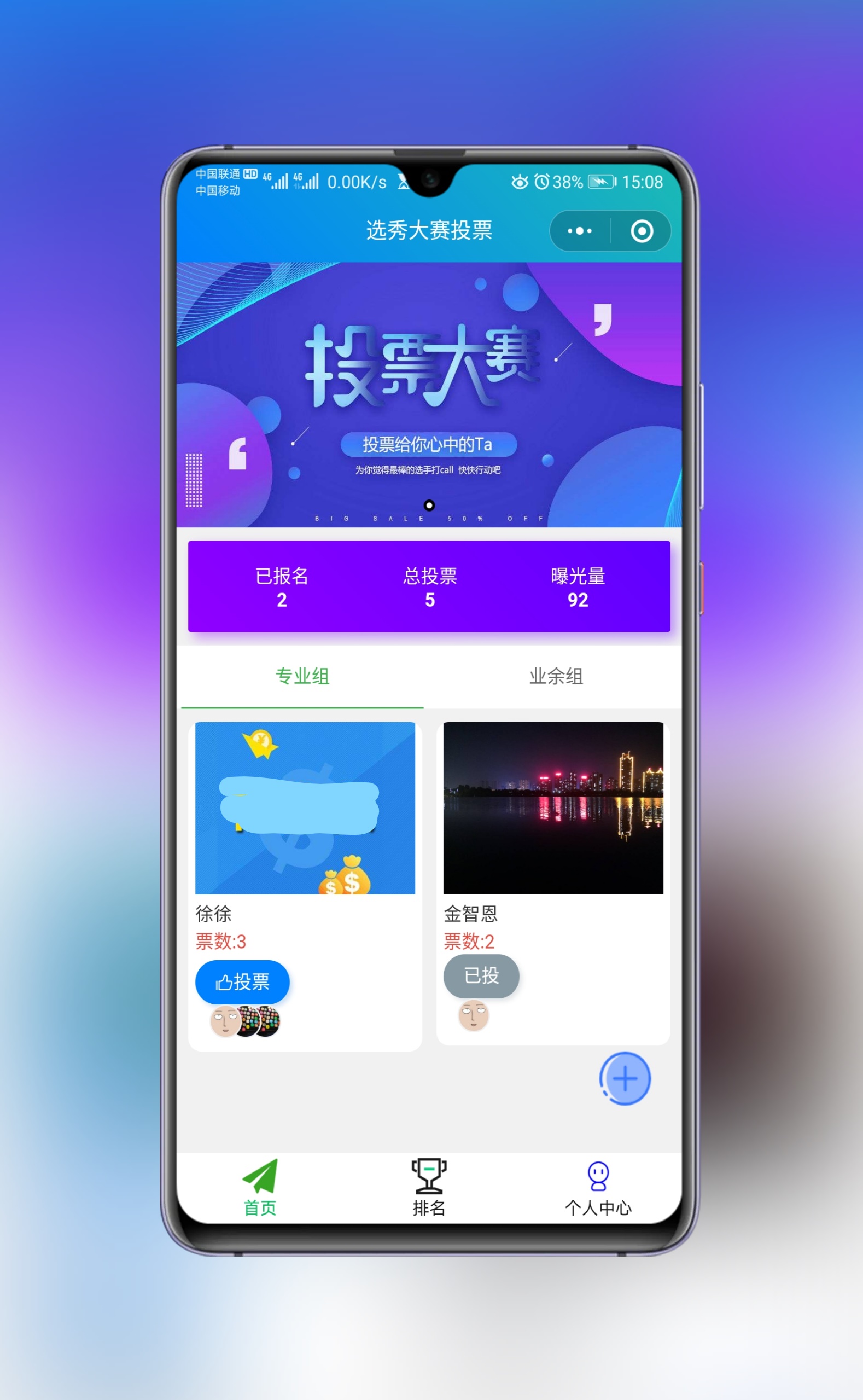
首頁和排名頁

|

|
活動發佈與貼子審核

|

|
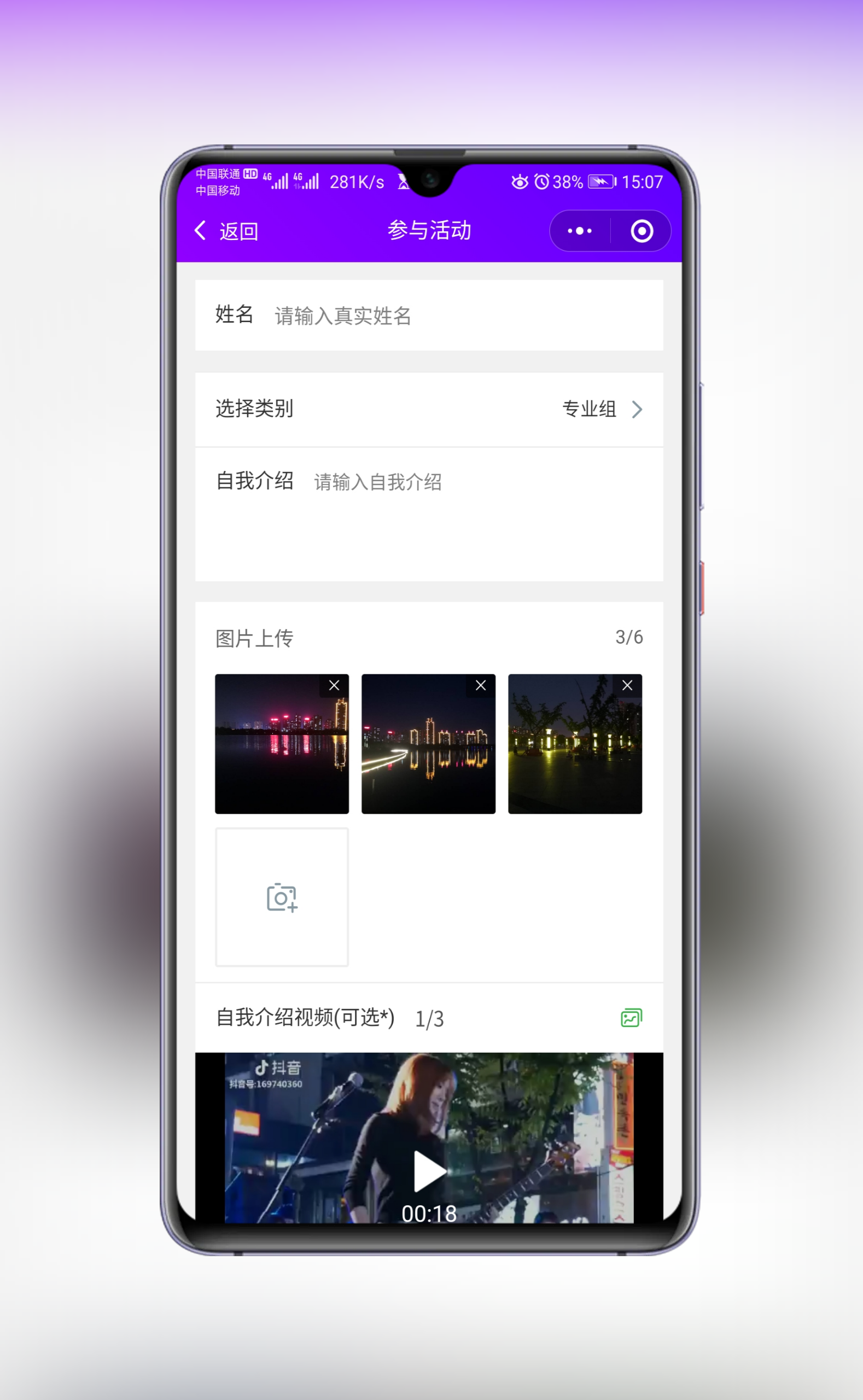
帖子發佈和詳情展示

|

|
還有部分其他頁面,自行star後下載部署查看。
3.部署提示和自查
快速建表
app.js中有注釋掉的cloud.InitCollection();,取消該句注釋,即可快速建表,需要雲函數已經部署。雲數據集合中生成對應的表之後可以加上注釋。
問題自查順序
-
是否修改
project.config.json中的appid為自己的 -
是否開啟了雲環境(創建後最好需要等待一段時間10min左右)
-
是否修改了配置文件對應的環境id
module.exports={ UseCloud:true, CloudId:'', //雲開發環境id TraceUser:true, //記錄用戶訪問日誌 AdaptStorge:true, //允許緩存用戶數據 SevDomain:'//localhost', //服務器的域名 AdminMode:true, //管理員權限模式 AdminList:[ 'openid' ] } -
是否上傳並部署了雲函數
共有三個雲函數,可以右鍵選擇,上傳 – 雲端安裝依賴並部署
-
是否創建了雲數據集合
-
雲數據集合訪問權限是否和文檔所說的一致
-
以上都沒問題,還是部署失敗,可以在開源項目
issue中提出


