CSS系列 (05):浮動詳解
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。 —— W3C
文字環繞
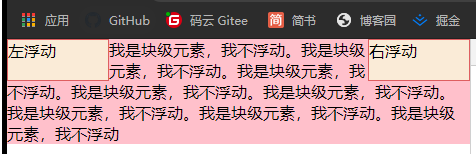
float可以實現塊級元素的文本環繞浮動元素的布局

<div class="left">左浮動</div>
<div class="right">右浮動</div>
<div class="no-float">
我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動。我是塊級元素,我不浮動
</div>
小貼士:
-
行內塊(
inline-block)元素的文本無法實現文字環繞布局,直接不行 -
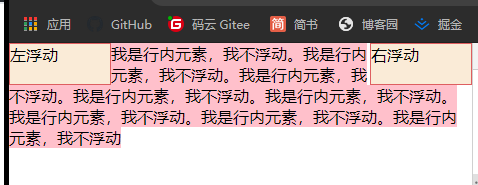
行內(
inline)元素的文本雖然可以實現文字環繞布局,但是不建議使用,其背景色不會鋪滿,如下圖

布局
-
浮動元素總是找離它最近的父級元素對齊,但是不會超出內邊距的範圍

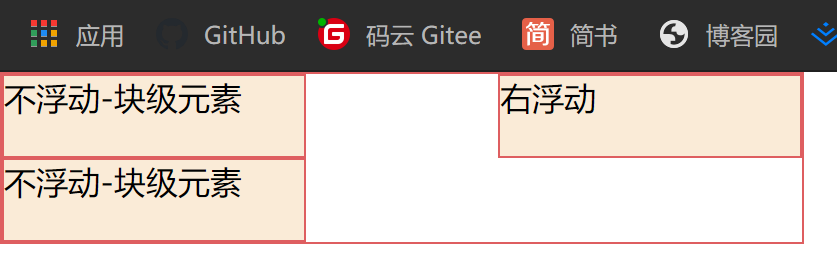
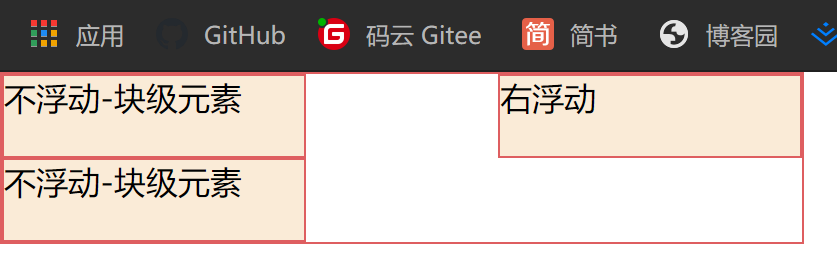
<div class="container"> <div class="item right">右浮動</div> <div class="item el-block">不浮動-塊級元素</div> <div class="item el-block">不浮動-塊級元素</div> </div> -
浮動元素脫離標準流,會將後面標準流中的塊級元素覆蓋【但不會覆蓋普通流中的行內元素和行內塊元素,它們將會和浮動元素並排顯示】

<div class="container"> <div class="item el-block">不浮動-塊級元素</div> <div class="item left">左浮動</div> <div class="item el-block">不浮動-塊級元素</div> </div> -
浮動元素的排列位置,跟上一個元素有關係。如果上一個元素是標準流中的塊級元素,則浮動元素的頂部會和上一個元素的底部對齊;如果上一個元素是標準流中的行內塊元素或者行內元素,則浮動元素頂部會和上一個元素的頂部對齊,且會浮動到最左或最右側;如果上一個元素有浮動,則浮動元素頂部會和上一個元素的頂部對齊;

<div class="container"> <div class="item el-block">不浮動-塊級元素</div> <div class="item left">左浮動</div> </div> <div class="container"> <div class="item el-inline-block">不浮動-行內塊元素</div> <div class="item left">左浮動</div> </div> <div class="container"> <div class="item left">左浮動-1</div> <div class="item left">左浮動-2</div> </div> -
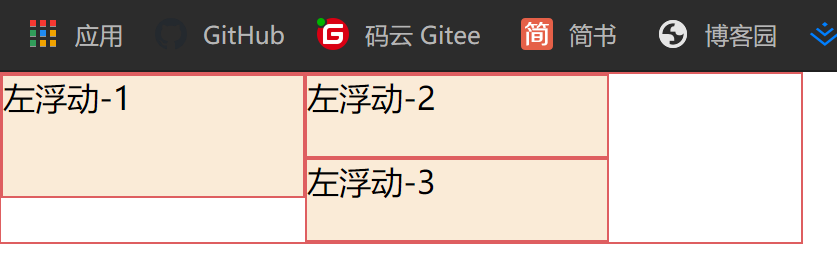
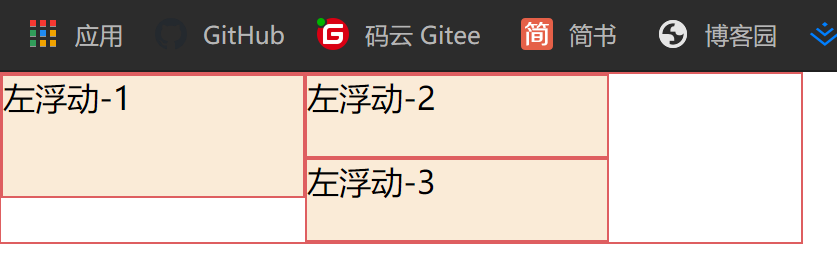
如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素「卡住」

<div class="container"> <div class="item left lg">左浮動-1</div> <div class="item left">左浮動-2</div> <div class="item left">左浮動-3</div> </div>
清除浮動
清除浮動主要為了解決父級元素因為子級元素浮動引起內部高度為0的問題
方法:
-
觸發浮動元素的父元素BFC,BFC詳見CSS系列 (04):盒模型詳解
父容器添加屬性:
overflow:hidden -
after偽元素 +clear屬性在浮動元素後增加一個任意DOM元素,並設置css屬性
clear: both,即可清除浮動。but,這樣會添加一些無語義的DOM元素,不利於後期維護。聰明的你可能會想到
after偽元素,利用CSS在元素內部的結束位創建一個元素,簡直棒呆注意:新創建的元素為行內元素,且必須要結合content屬性使用
.clearfix:after { content: '.'; display: block; clear: both; width: 0px; height: 0px; visibility: hidden; } /* 兼容IE6、IE7,使用 zoom:1觸發 hasLayout */ .clearfix { zoom: 1; }