前端使用canvas生成盲水印的加密解密
- 2020 年 12 月 15 日
- 筆記
為了保障信息安全,防止重大信息泄露,並且能夠鎖定泄露用戶,需要對頁面展示的圖片加入當前用戶信息的盲水印,即最終圖片外觀看起來和原圖一樣,但是經過解碼以後可以識別出水印信息,並且在截圖後仍能進行較好的識別。
經過在網上的學習摸索,看了幾位大神的博客以後,我也總結一下自己的代碼,分享一下學習經驗。
我們將使用以下圖片作為原圖進行示範:

下面是圖片添加盲水印的代碼:
<script>
var canvas = document.getElementById("myCanvas")
var ctx = canvas.getContext("2d")
var img = new Image();
var textData,originalData;
img.src = './codeImg.png'
//圖片加載完成
img.onload = function(){
//設置畫布寬高為圖片寬高
canvas.width = img.width;
canvas.height = img.height;
//設置水印字體
ctx.font = '30px Microsoft Yahei';
//由於圖片寬度固定為800,我們需要在每一行添加三個水印,每隔100像素新增一行水印
for(var i=50;i<canvas.height;i+=100){
ctx.fillText('周杰倫', 100, i);
ctx.fillText('周杰倫', 300, i);
ctx.fillText('周杰倫', 600, i);
}
//此時畫布上已經有了水印的信息,我們獲取水印的各個像素的信息
textData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height);
//將圖片繪入畫布
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
//獲取圖片各個像素點的信息,我們將originalData打印出來,我們會發現是一個非常大的數組(由於文字和圖片在同一塊畫布,因此textData的長度等於originalData長度)
//這個數組的長度等於圖片width*height*4,即圖片像素寬乘以高乘以4,0-3位是第一個點的RGBA值,第4-7位是第二個點的RGBA值,以此類推
originalData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height);
//調用盲水印算法
mergeData(ctx, textData, 'R', originalData)
}
function mergeData(ctx, textData, color, originalData) {
var oData = originalData.data;
var newData = textData.data
var bit, offset; // offset的作用是找到結合bit找到對應的A值,即透明度
switch (color) {
case 'R':
bit = 0;
offset = 3;
break;
case 'G':
bit = 1;
offset = 2;
break;
case 'B':
bit = 2;
offset = 1;
break;
}
for (var i = 0; i < oData.length; i++) {
//此處是為了篩選我們要修改的RGB中那一項,在此處,過濾出來的就是每個坐標點的R值
if (i % 4 == bit) {
//我們獲取到R值的位置,那對應這個點的A值就是i+offset
if (newData[i + offset] === 0 && (oData[i] % 2 === 1)) {
//此處先判斷該坐標點的透明度,如果為0,說明這個點是沒有水印的,將沒有水印信息點的R值變為偶數,並且不能超過0-255的範圍
if (oData[i] === 255) {
oData[i]--;
} else {
oData[i]++;
}
} else if (newData[i + offset] !== 0 && (oData[i] % 2 === 0)) {
//透明度非0,該點有信息,若該點的R值是偶數,將其改為奇數
oData[i]++;
}
}
}
//至此,整個圖片中所有包含水印信息的點的R值都是奇數,沒有水印信息的點的R值都是偶數,再將圖片繪入畫布,即完成整個水印添加過程
ctx.putImageData(originalData, 0, 0);
}
</script>
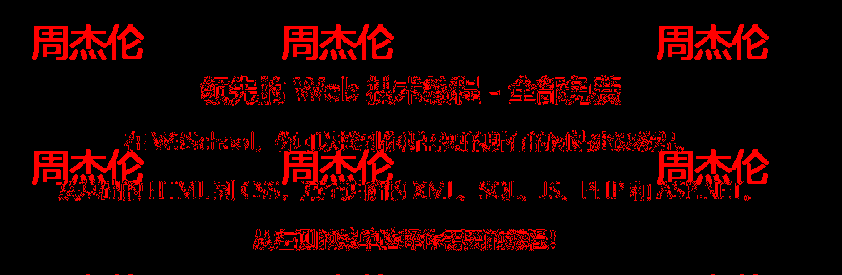
至此,我們在頁面上繪製出了帶有盲水印的圖片,我們先看看解碼前後對比效果:
以下是右鍵另存為的圖片及解碼後的圖片,受色彩識別度的誤差影響,會有部分圖片內容也被識別成水印內容,不過還是可以比較清晰看到水印文字


以下是使用屏幕截圖的圖片及解碼圖片:截圖後的圖片仍然能夠識別出水印信息


接下來是水印解碼的js代碼:
<script>
var canvas = document.getElementById("myCanvas")
var ctx = canvas.getContext("2d")
var img = new Image()
img.src = './decode.png'
// 圖片加載完成
img.onload = function(){
canvas.width = img.width;
canvas.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
// 將帶有盲水印的圖片繪入畫布,獲取到像素點的RGBA數組信息
originalData = ctx.getImageData(0, 0, ctx.canvas.width, ctx.canvas.height);
processData(ctx,originalData);
}
function processData(ctx, originalData) {
var data = originalData.data;
for (var i = 0; i < data.length; i++) {
//篩選每個像素點的R值
if (i % 4 == 0) {
if (data[i] % 2 == 0) {//如果R值為偶數,說明這個點是沒有水印信息的,將其R值設為0
data[i] = 0;
} else {//如果R值為奇數,說明這個點是有水印信息的,將其R值設為255
data[i] = 255;
}
} else if (i % 4 == 3) {//透明度不作處理
continue;
} else {
// G、B值設置為0,不影響
data[i] = 0;
}
}
// 至此,帶有水印信息的點都將展示為255,0,0 而沒有水印信息的點將展示為0,0,0 將結果繪製到畫布
ctx.putImageData(originalData, 0, 0);
}
</script>
現在,我們基本已經完成了前期預計的盲水印效果,但是,前端的安全處理還是會有隱患,比如打開控制台,即可獲取到原圖的鏈接地址,並可以直接保存。
所以若要更好的保障信息安全,這個添加盲水印的方法在後端去處理可能更加有效。
本文算法內容參考自://juejin.cn/post/6900713052270755847

