本地圖片上傳到GitHub,MarkDown使用Github圖片地址
- 2019 年 10 月 3 日
- 筆記
最近在學習用markdown編輯器,我是直接用有道雲筆記編輯的,感覺真的好好用,編輯了一半的博客,可以按樣式保存在雲筆記中,我再也不會忘記寫博客了~~
但是在編輯博客的時候發現了一個問題,那就是本地圖片上傳!!如果要用有道雲筆記上傳本地圖片的話是要開會員的,所以,要這麼解決這個問題呢?
如果不能使用本地圖片,那就把本地圖片上傳到網上,再通過外鏈進行調用不就好了?
那麼問題就轉換為給本地圖片創建外鏈了。創建圖片外鏈的方法有很多,我個人研究的是把圖片上傳到GitHub中,然後再使用圖片鏈接。下面來說下我在研究過程中遇到的問題。
Github上傳圖片
GitHub是剛剛入門,所以了解也並不是很多,這裡我是臨時創建了一個倉庫要來存圖片,以後的圖片也是打算存到這裡了。
首先登陸你的GitHub賬號,如果沒有的話就要註冊了,因為我是已經註冊了的,所以這裡步驟就不說了,如果不會的可以上網搜索教程,很多。轉回正題。
第一步:創建倉庫。
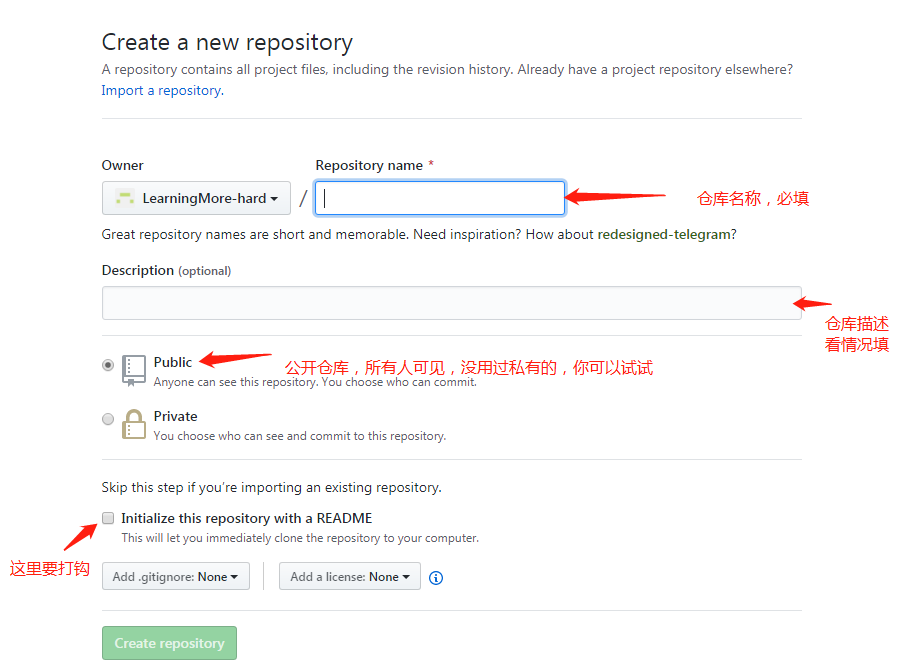
登陸GitHub後,點擊頭像隔壁的「+」按鈕,會下拉顯示幾個選項,選擇New Repository創建倉庫

如圖,填寫好表單後,點擊創建,就能夠成功創建了。

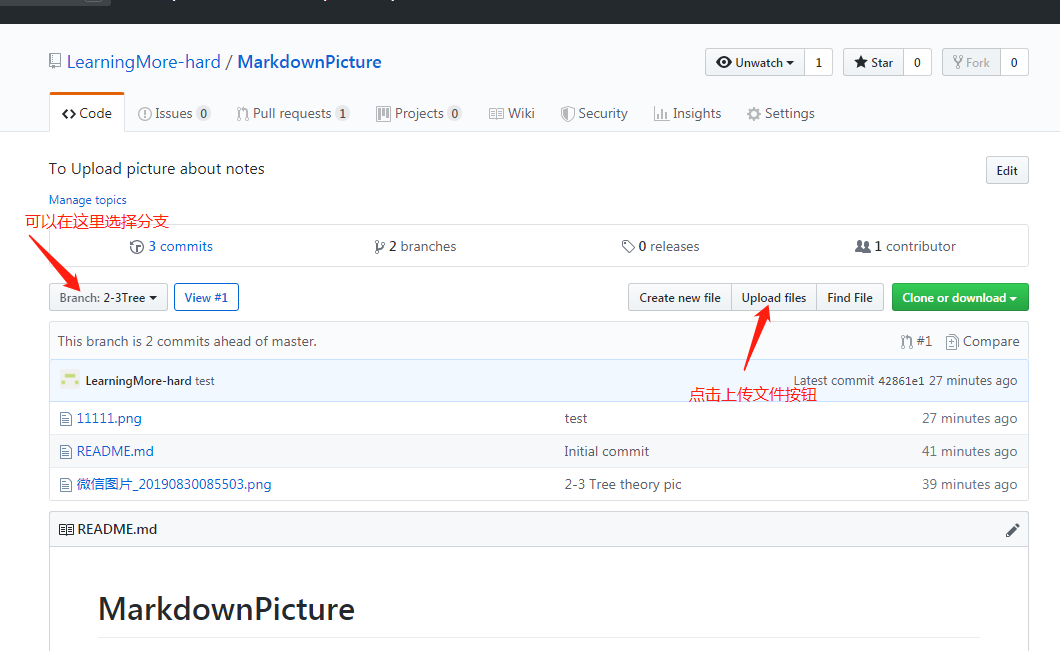
第二步:上傳圖片。 選擇要上傳的分支,點擊上傳按鈕,如圖。

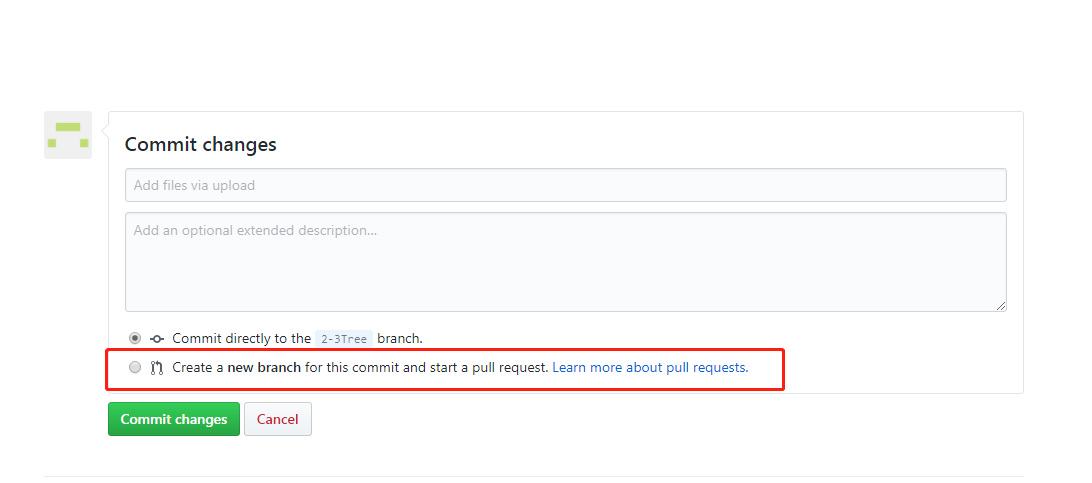
如果沒有分支就直接點擊上傳按鈕,在上傳界面會有提示要不要創建分支,如圖:

確認好之後點擊commit就OK了。這樣圖片就已經上傳好了,之後要做什麼操作就看你自己的需要了,我這裡就不詳細記錄了,當然,除了在網頁操作,還能在本地通過命令或者應用程序上傳,目前我這裡不詳細說,之後可能等我研究熟悉git後會專門寫一個博客,這裡就不記錄了。
markdown使用GitHub的圖片地址
完成圖片的上傳後,接下來就應該是使用圖片了。
獲取圖片外鏈。
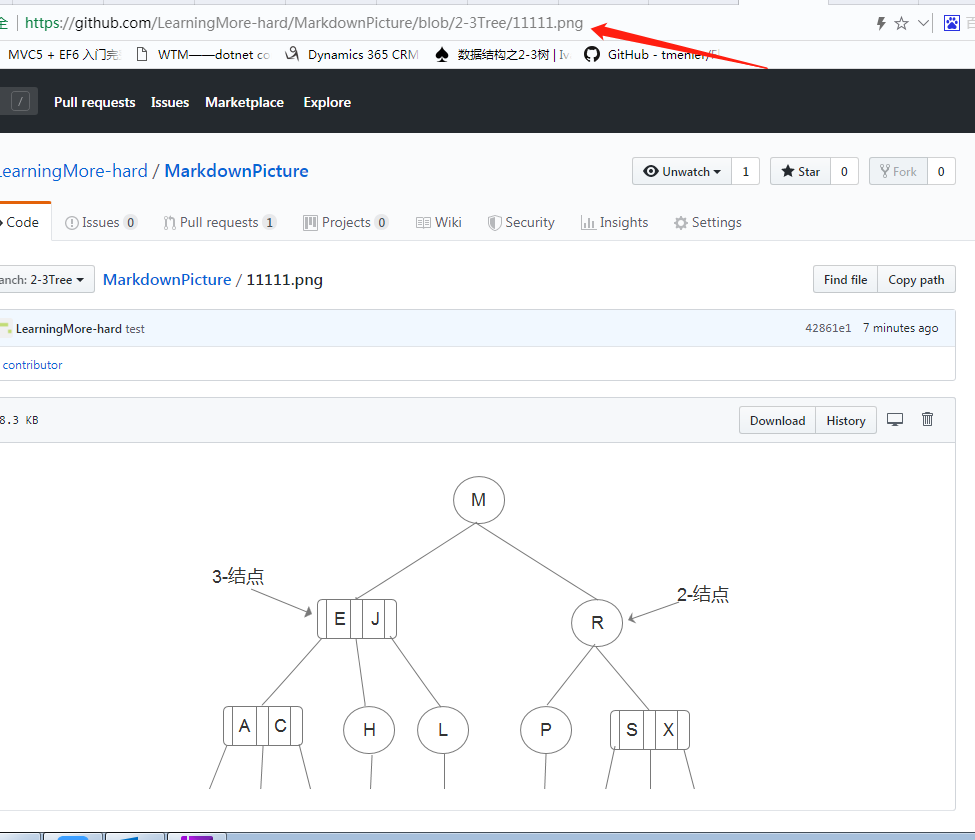
在瀏覽器中打開你在GitHub中已經上傳好的圖片,你可以在圖片上右鍵,選擇複製圖片地址,也可以複製瀏覽器地址欄中的地址,然後使用在你的markdown圖片外鏈地址上。

但是你會發現還是不能加載出來,我在網上搜索了下,發現只要改路徑的一個文件名就可以顯示圖片了。發現原來github和md文件關聯的圖片地址是有一定的格式的,其格式如下:
https://github.com/用戶名/repository倉庫名/raw/分支名master/圖片文件夾名稱/.png or.jpg
按照此格式github會自動解析這個語法,並把圖片在md文件中正常顯示出來。
所以,將你得到的圖片外鏈地址修改一下路徑,就能夠顯示了,如圖:

我這裡記錄的只是傻瓜式使用,可能大家會有更好的方式,歡迎指導,我也是剛剛開始用,以後會不斷的改進,找到更好的使用方法。
