webpack系列:webpack小老弟接了個簡單活
webpack深入淺出系列:進階篇
前沿,本篇文章的講解思路是以webpack的五大核心為線索,以webpack對象為第一視角來講述(以前記得看過一個文筆非常厲害的技術啊婆寫的,非常有趣。然後我就想着模仿一下)。
該篇目的是為了掌握webpack的打包運作流程
- 認識webpack.config.js
- 認識plugins – HtmlWebpackPlugin
- 認識entry
正文開始
大家好,我是一個專門做打包的打工仔,我的英文名叫webpack。今天npm老大哥找我幫忙,打包下他剛創建的webpack-test項目。本來今天挺忙的,但既然npm老大哥叫我來就還是來了,畢竟很多生意都是老大哥給我介紹的。唉,打工人沒有尊嚴。😩
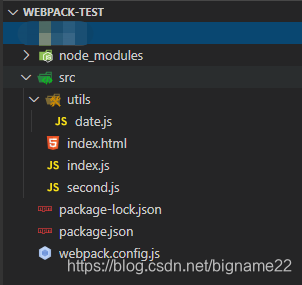
我進來webpack-test這個項目看了一下代碼結構,長舒一口氣:」幸好,今天活不多,早點幹完早點收工!奧利給「。
webpack-test項目:

項目進入工作狀態了,但大多數時候我都在後面默默無聞的獃著。直到我被喊:webpack;這個時候我就是到該我上場了。當然,大多數正規工程都是讓老大哥npm喊我,例如:npm run build / npm run dev。因為老大哥的package.json的清單裏面記着我很多暗號。
首先,在我幹活之前:我檢查了一遍項目中有沒有webpack.config.js的配置清單,怎麼施工得按照圖紙來嘛,萬一貨不對版,客戶有意見那就大事件了。當然,如果項目中沒有配置清單的話,我自己也有一份默認的,這是我的經驗所得,也能保證項目正常打包。
// webpack.config.js
const path = require('path');
module.exports = {
// ------ entry --------
entry: {
main: './src/index.js',
second: './src/second.js'
},
// ------- output ------
output: {
path: path.resolve(__dirname, 'dist')
},
};
在拿到我的施工圖紙:webpack.config.js圖紙之後,我先看了一下entry這個設計:
entry: {
main: './src/index.js',
second: './src/second.js'
},
「嗯嗯,我懂了,這個webpack-test工程是想我從兩個入口開始,打包出來兩個東西【main】【second】」。
那問題不大,於是我就先從第一個入口開始「./src/index.js」,就順着這個關係發現:
[index.js 代碼]
import { showDate } from './utils/date.js';
showDate()
!function(window){
let name = 'bigname';
function showName() {
console.log(name);
};
window.index = {
showName
}
}(window)
原來,index.js裏面引用了「./utils/date.js」,差點大意了。那我就順藤摸瓜:找到了這次打包的原材料了:【index.js、date.js】然後經過我的一系列操作後【當然這個還得細細道來】,最終結果:把項目中的【index.js、date.js】打包成一個文件【main.js】
同理:第二條線也一樣。
這個時候我想吐槽一下:「客戶只會在entry告訴我,你先從誰開始吧。就這麼一句話我就得找到那個誰,然後再找到這個誰還跟其他的誰有什麼關係…得一個一個問清楚了我才能正常工作,唉!所以你別看webpack.config.js施工圖很簡單,那是因為我背後做了很多東西你們看不到。」
那事情總算是做完了,這個時候項目負責人【正在學習webpack的開發者】就問我了:
「咦,我看別人打包完了是有index.html的喔,你是不是偷工減料啊?」
「大哥,我是按照你給的圖紙做事的喔。你沒有要求要這個我就沒給你加囖!」
「你什麼態度,我現在就要,你說怎麼弄?」
「唉,這雖然這本身不是我webpack會的事,但你可以在我們webpack屆plugins裏面找那個叫HtmlWebpackPlugin的,相傳他就是那個幫你自動創建index.html的男人,他雖然是男人但他有點不太行,一個他只能生成一個html。你想要多個那就創建多個。算了我還是給你看些別人召喚他的寫法吧」
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
chunks: ['vendors', 'main']
}),
new HtmlWebpackPlugin({
filename: 'second.html',
chunks: ['vendors', 'second']
}),
]
PS:這種寫法打包的結果就是
【index.html中引入main.js】
【second.html中引入second.js】
如果你想:一個html同時引入main.js+second.js,你可以這麼寫:
plugins: [
new HtmlWebpackPlugin(),
]
「行吧,看你態度不錯,下次還找你!」
「好啊,好啊。老大哥npm介紹的朋友都很歡迎。」
表面上我唯唯諾諾,暗地裡我重拳出擊:你不找我還能找誰。老子天下第一啊。於是這單生意我又完成了。
話音剛落~npm老大哥又來電話了【有大工程】。
「喂,老大哥,對方啥陣形啊?」
「4-4-2? 踢你的?」
「行,馬上帶上大姨夫嗷,拜拜!」

