day97:MoFang:移動端APP開發準備&移動端項目搭建&APICloud前端框架
- 2020 年 11 月 25 日
- 筆記
- Python31-面試題, PythonS31-筆記, Python全棧31期-筆記
目錄
1.移動端開發相關概念

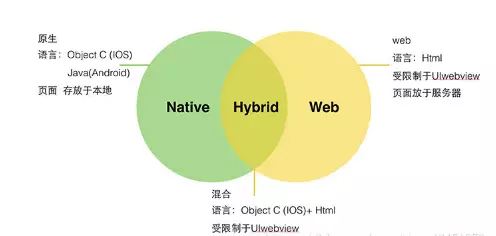
1.APP類型

1.Native APP
原生APP 是針對IOS、Android、Windows等不同的手機操作系統要採用不同的語言和框架進行開發出來的,通常是由「服務器數據+APP應用客戶端」兩部份構成。
實現技術:
iOS: Object-C/swift
Android: java
優點和缺點:
# 優點: 1.體驗好,用戶無法上網也可訪問APP應用中以前下載的數據 2.性能穩定,可調用手機的硬件設備(語音、攝像頭、短訊、GPS、重力感應等)和本地資源(通訊錄,相冊等) 3.操作速度快,能夠實現出色的動效,轉場動畫 # 缺點: 1.開發周期長,開發人員工資起點高。 2.用戶要使用原生APP,必須通過安裝到手機裏面才行,而且APP軟件體積大,佔用較多手機內存容量 3.更新緩慢,根據不同平台,提交–審核–上線流程較複雜。 4.要獲取最新功能,需要升級應用,所以會容易出現有些用戶不升級,導致多個不同功能版本出現,維護成本大 5.跨平台差,每種平台都需要獨立的開發語言。Java(安卓),Objective-C(iOS)等等
2.Web APP
實現技術:
HTML5+Javascript+CSS3 vue組件化+項目打包 ....
優點和缺點
# 優點: 1.一套代碼到處運行,可以同時在 PC、Android、iPhone 瀏覽器上訪問 2.開發者不需要發佈到應用市場審核,用戶不需要下載、安裝和更新 3.開發周期短,維護成本低 4.用戶不需用戶手動更新,可以自動更新,直接使用最新版本 # 缺點: 1.轉場表現略差,要求聯網 2.用戶體驗沒那麼炫。圖片和動畫支持性不高 3.沒法在App Store中下載、無法通過應用下載獲得盈利機會 4.對手機功能應用缺乏,有限制(攝像頭、GPS、藍牙等)
3.Hybrid APP
實現技術:
React Native phoneGap(cordova+android) APICloud WeX5 appMobi appcan ....
優點和缺點
# 優點: 1.集眾家之長,既可以調用豐富的手機設備API,也能擁有Web APP的跨平台能力 2.可以在應用商店發佈,實現收費下載 3.內部是網頁結構,可以自主更新,做到開發一次,所有平台生效 4.降低開發成本和技術成本,降低維護和開發周期 # 缺點: 1.本質上就是一個Web APP使用了原生APP的殼,所以體驗比不上原生APP 2.開發難度比Web APP高,有一定的學習成本,開發周期比Web APP長 3.APP發佈有可能無法通過審核,需要多次調整,才能發佈 4.依賴開發框架本身提供的手機設備API,少部分設備功能還是只能借住原生語言進行調用才可以 5.對團隊技術棧要求相對高,既要懂web開發的,也要懂原生APP開發的
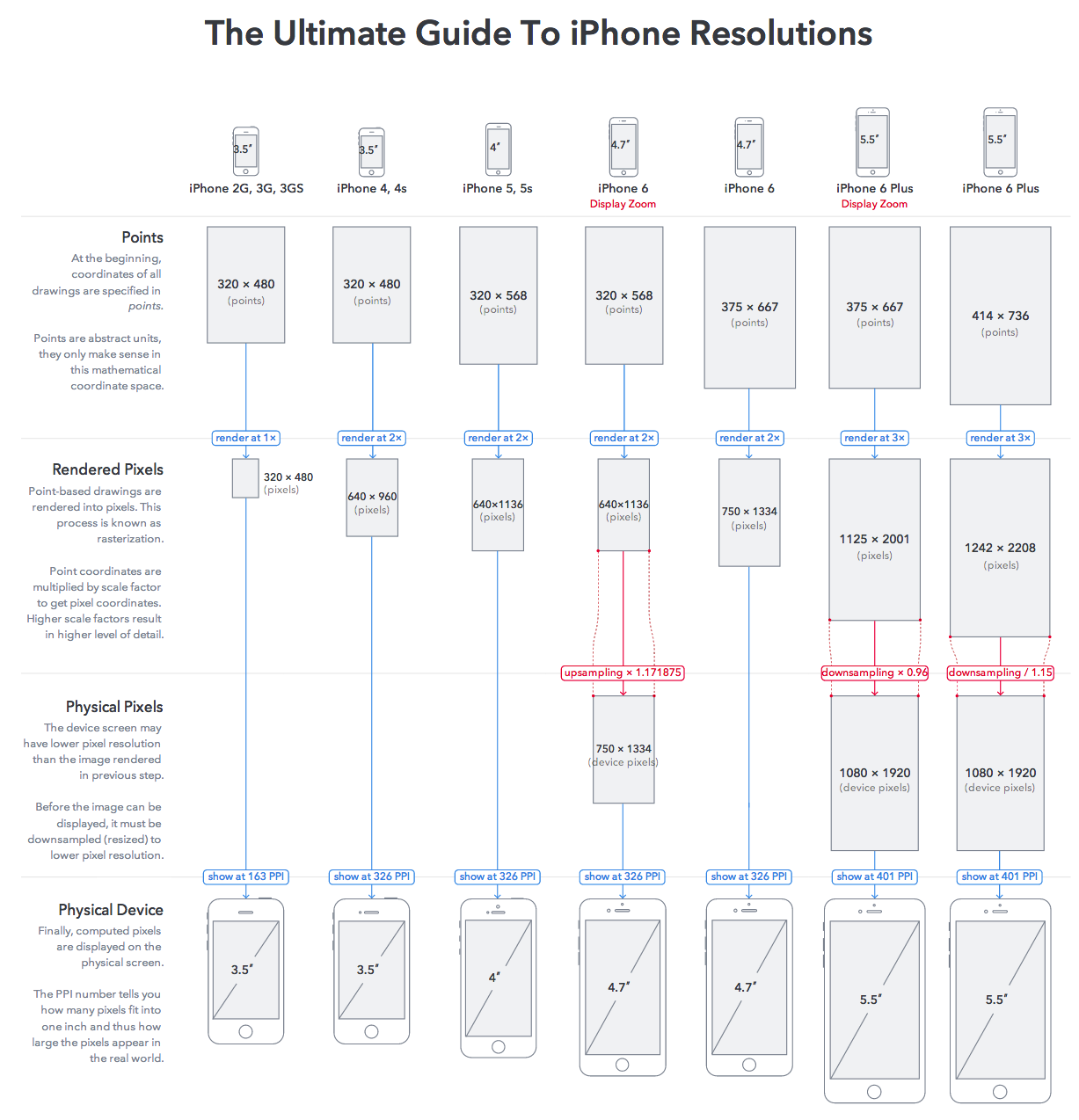
2.移動端屏幕介紹

3.移動端自適配方案
當然,rem+viewport這種方案的實現方式也有很多,其中最著名的就是淘寶的flexible方案。
4.元信息(meta)
meta標籤主要有2個屬性比較重要。
| 屬性值 | 作用描述 | |
|---|---|---|
| http-equiv | content-type , expires , refresh , set-cookie | 設置 HTTP 頭部 |
| name | viewport,author , description , keywords | 設置網頁附加信息 |
<head> <meta name="description" content="移動端開發" /> <meta name="keywords" content="移動端,APP,flask" /> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta http-equiv="Refresh" content="5;url=//www.luffycity.com" /> </head>
1.視口(viewport)
關於視口的詳細擴展知識可以參看://www.w3cplus.com/css/viewports.html
視口通過meta標籤進行設置
<meta name="viewport" content="width=device-width, initial-scala=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
視口參數說明
| 屬性值 | |
|---|---|
| device-width | 設備的寬度 |
| initial-scale | 初始的縮放比例 |
| minimum-scale | 允許用戶縮放到的最小比例 |
| maximum-scale | 允許用戶縮放到的最大比例 |
| user-scalable | 用戶是否可以手動縮放 |
2.像素(pixel)
CSS像素:CSS像素就是我們在編寫CSS代碼時的像素。
設備像素:設備屏幕的物理像素,任何設備的物理像素的數量都是固定的。
3.媒體查詢(media query)
媒體查詢是css3的一個新增語法屬性,它根據頁面的視口寬度來定義特殊的 CSS 規則,一般用於進行移動端適配。
@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;} }
2.APP開發準備
我們接下來開發的項目是磨方APP,主要通過APICloud+Flask完成。
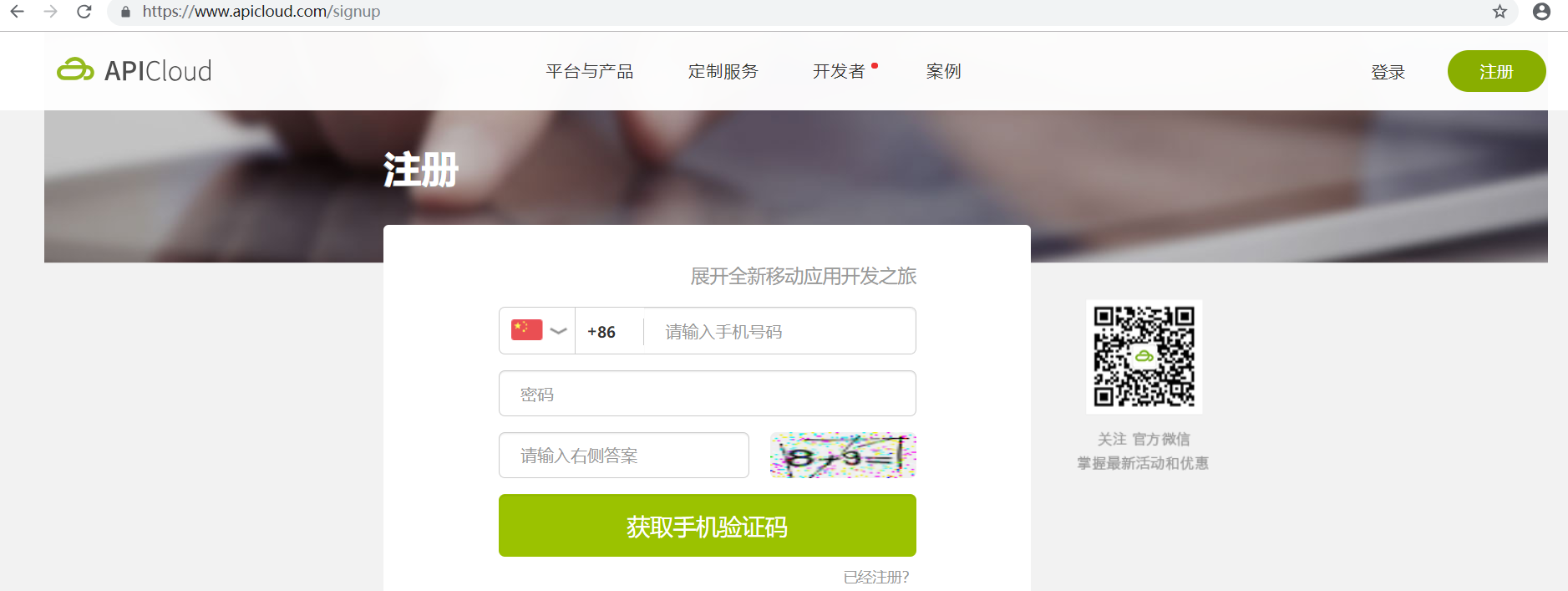
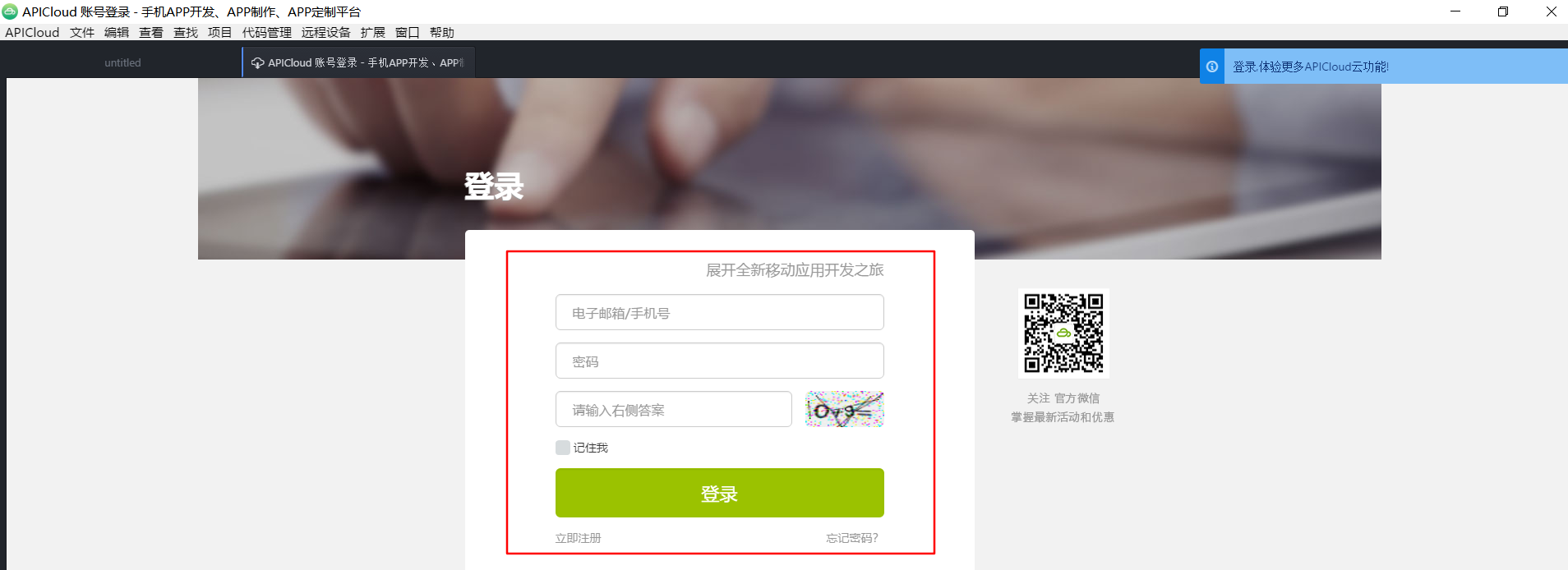
1.註冊APPCLoud賬號
開發文檔://docs.apicloud.com

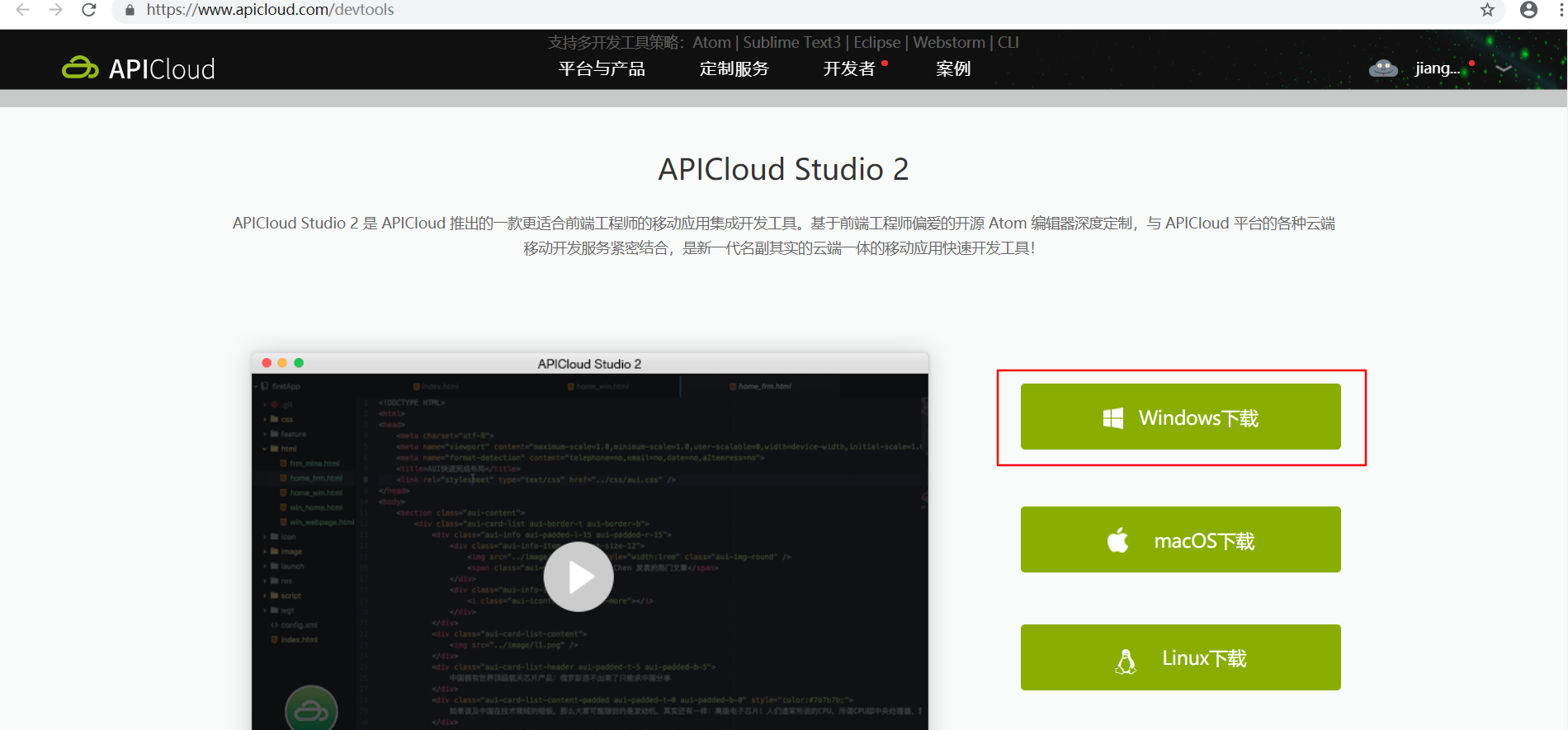
2.下載APP開發編輯器

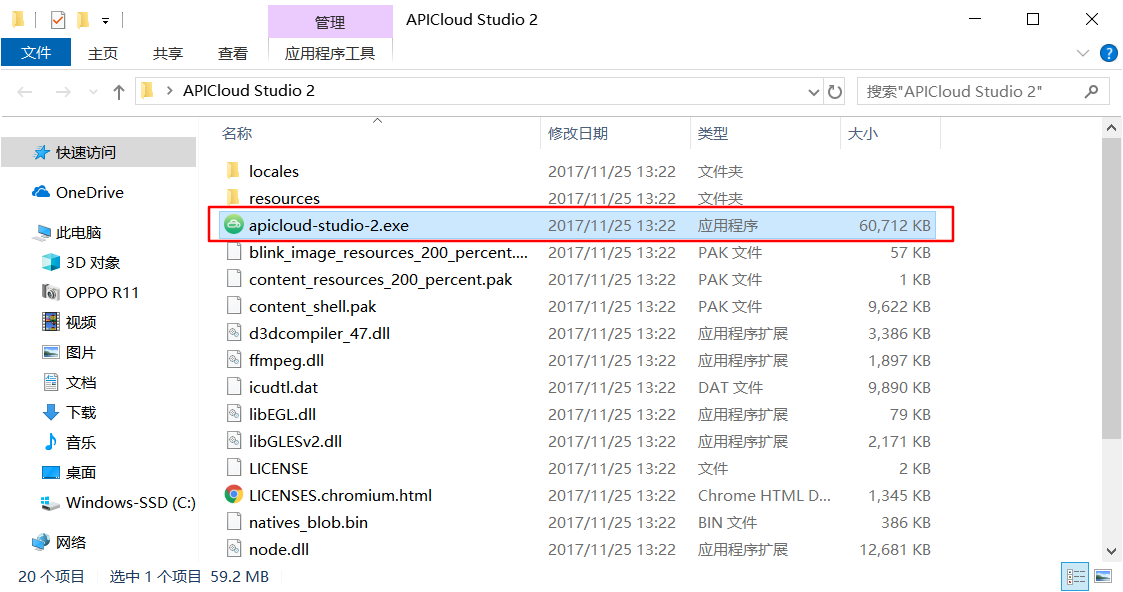
下載完成以後,無需安裝,直接解壓,打開編輯器並登錄APICloud。


推薦: 市面上大部分的模擬器都差不多,使用人數最多,一般都是: 海馬玩模擬器, 夜神模擬器, 雷電模擬器.
我們這裡安裝和使用雷電模擬器.
官網: //www.ldmnq.com/
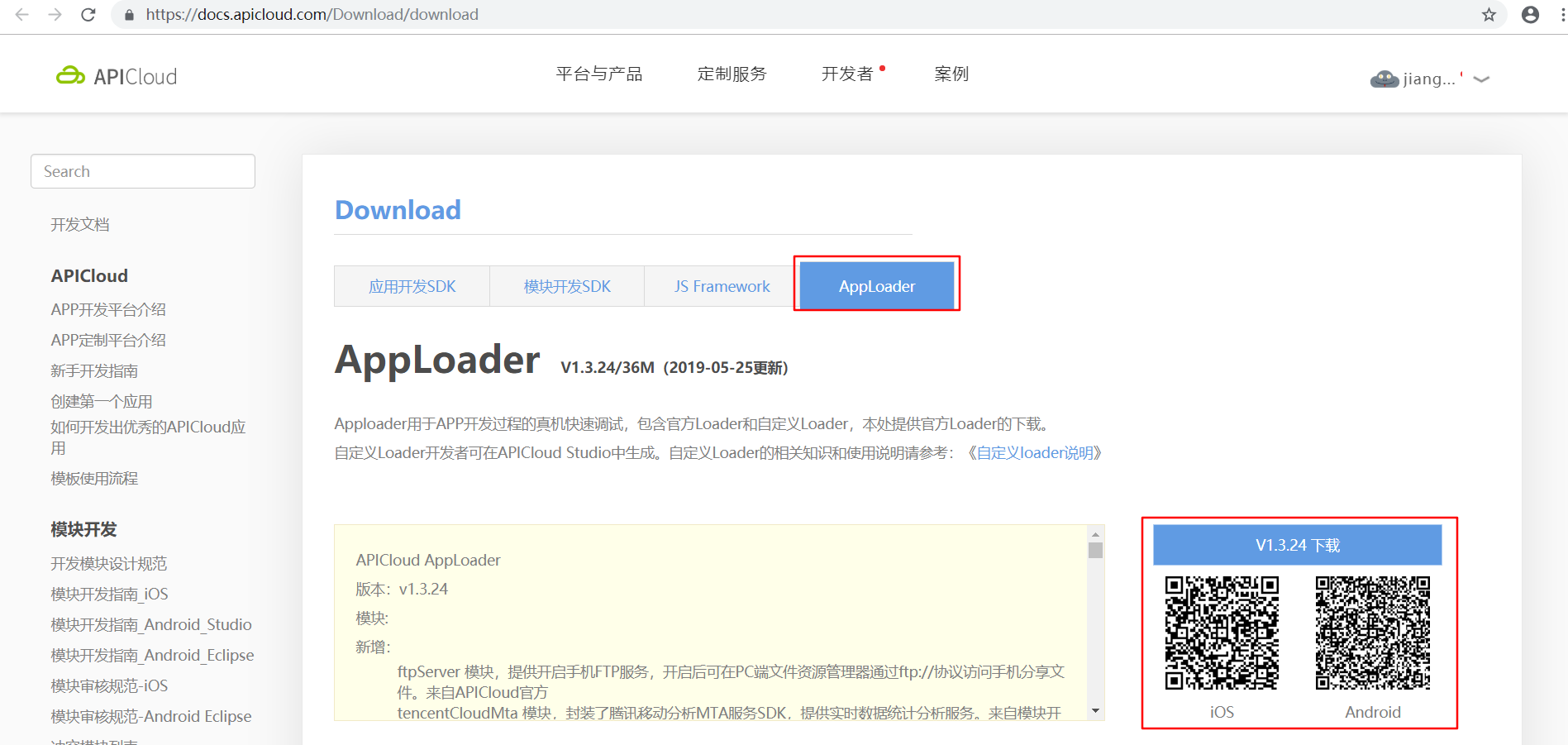
3.下載APP開發調試工具
點擊AppLoader下載APP加載器工具,如掃碼無法下載,則手動下載壓縮包,通過USB連接電腦拖動到手機中進行安裝。

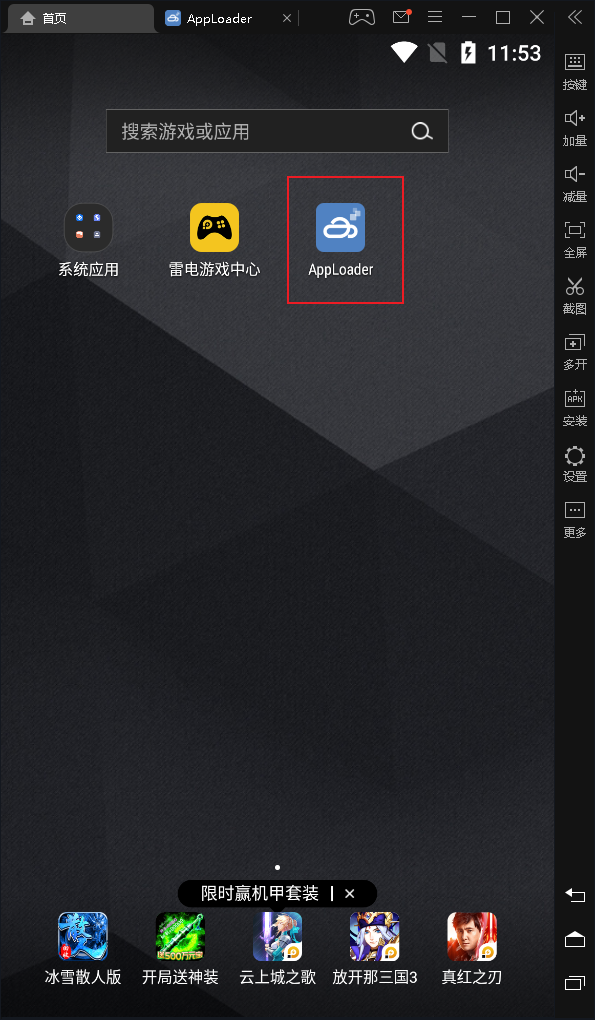
可以在模擬器中安裝AppLoader, 完成效果

3.移動端項目搭建
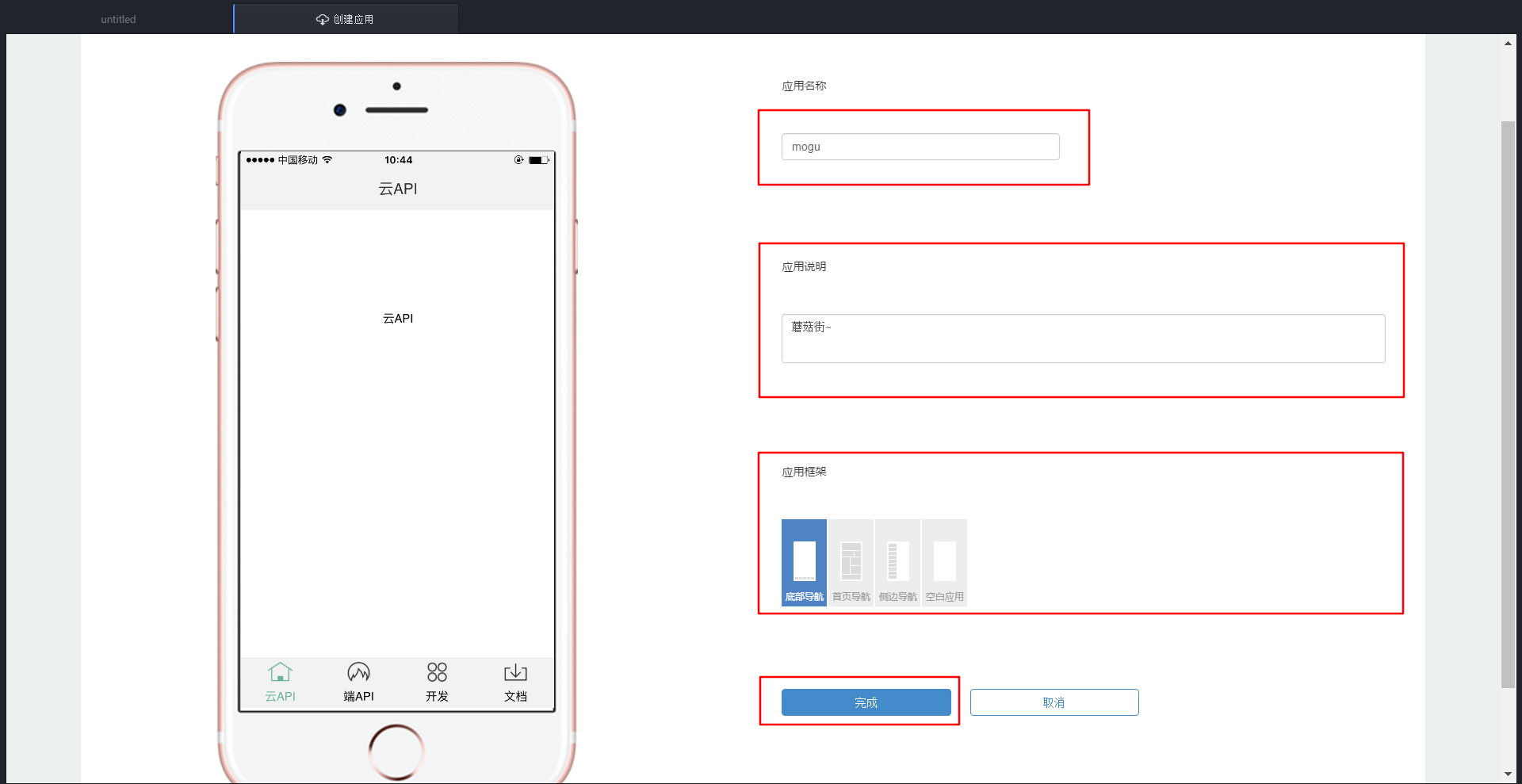
1.創建APP項目
填寫項目相關選項

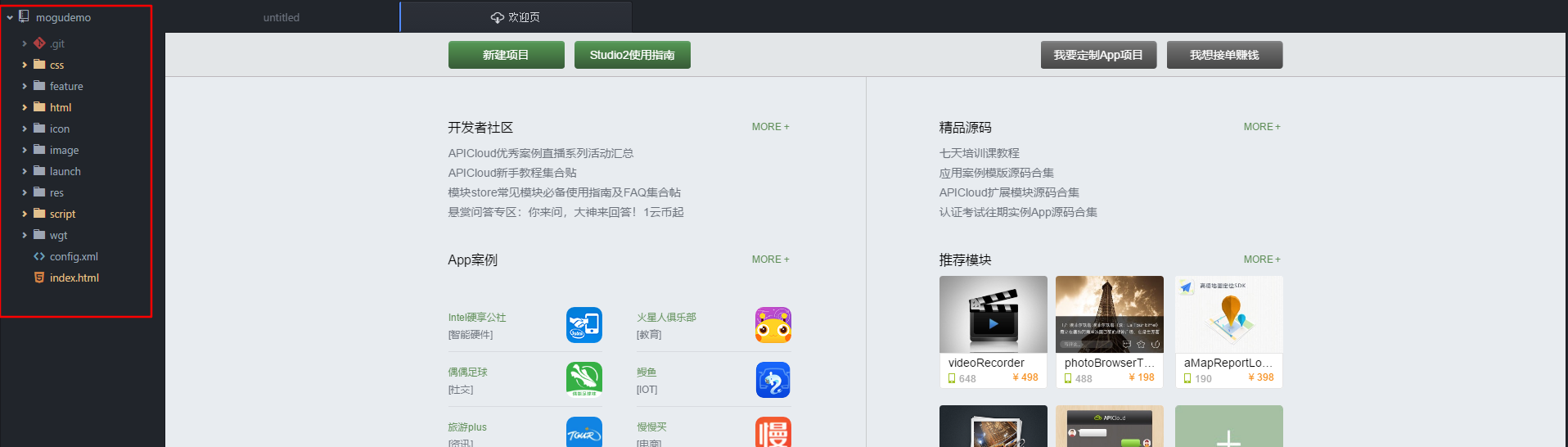
創建項目成功

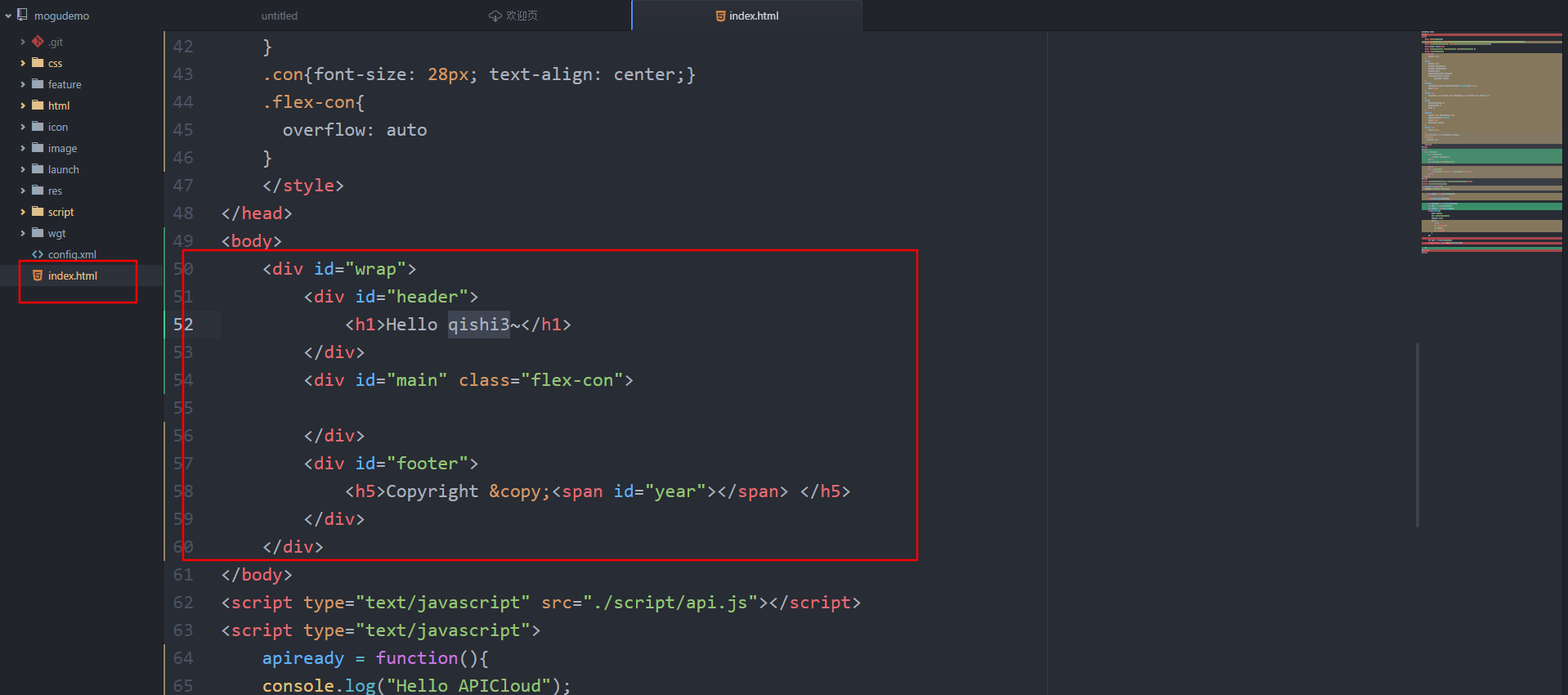
接下來,可以打開index.html頁面,這是APP的歡迎頁面。

2.模擬器調試
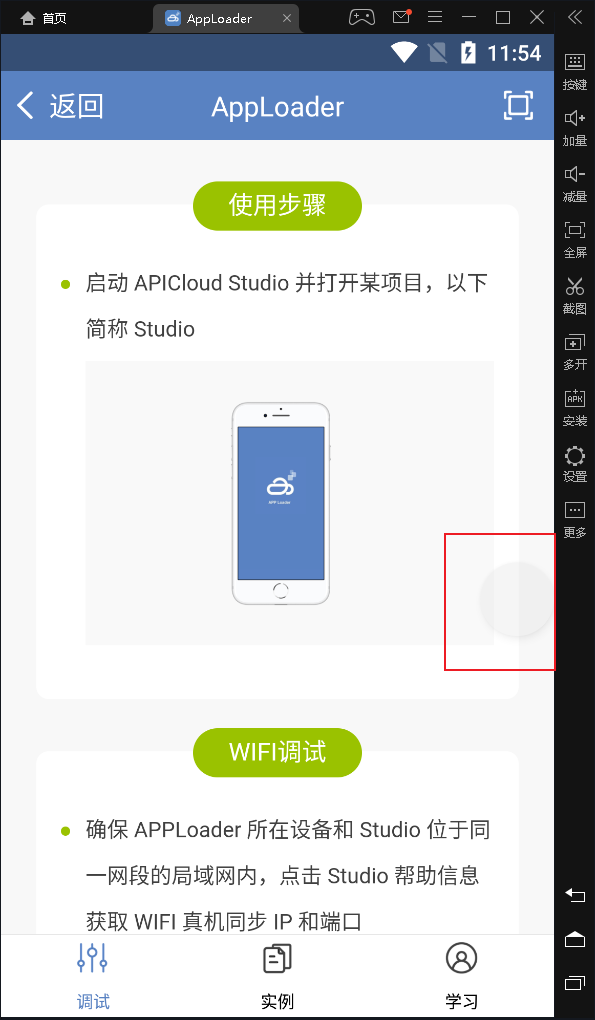
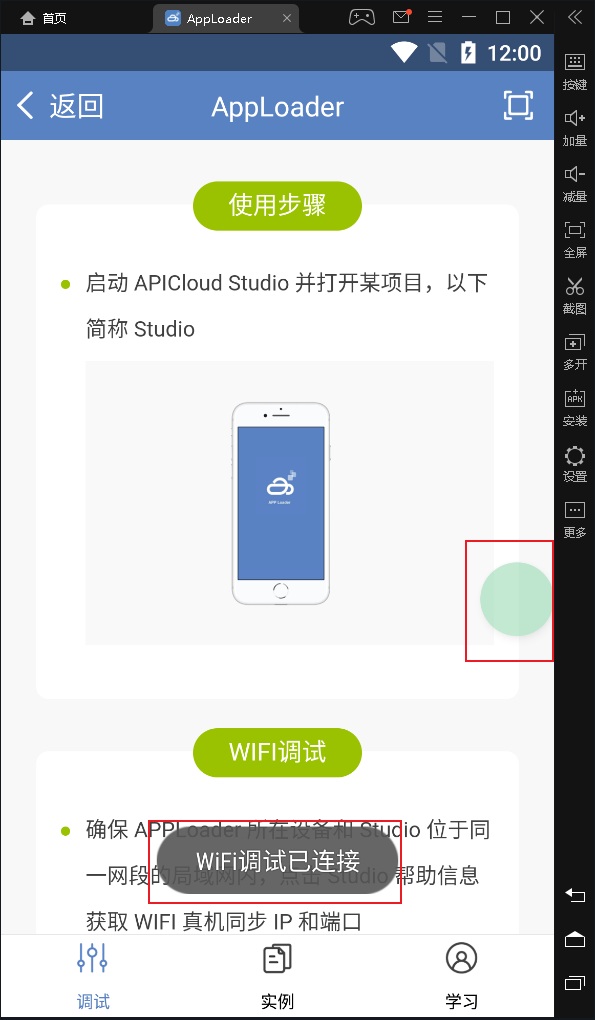
在模擬器中打開AppLoader, 顯示效果如下:

注意看到屏幕右方有個白色的小圓按鈕!點擊這個按鈕,可以設置和APICloud stodio編輯器進行代碼同步, 進行調試APP運行的效果:

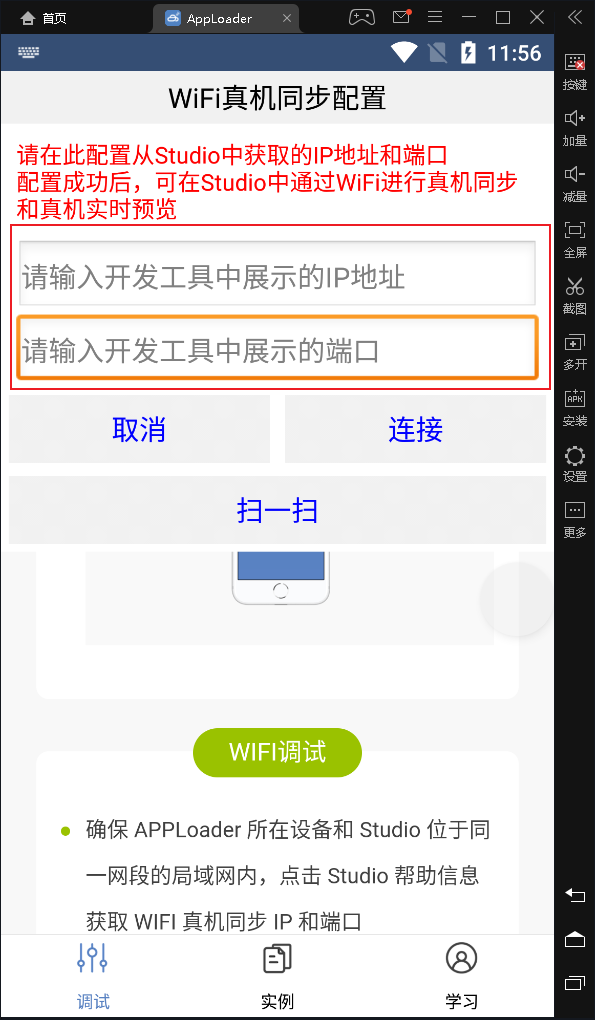
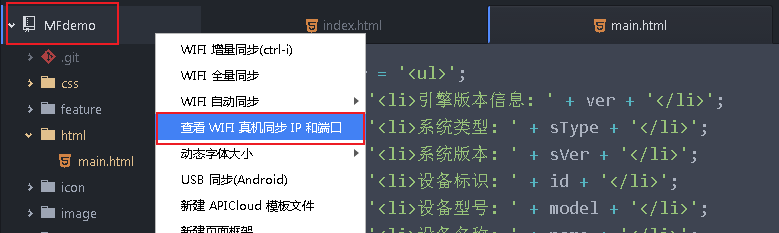
上面彈出的2個輸入框,需要我們在代碼編輯器APICloud Stodio中的左邊窗口處右鍵點擊項目名

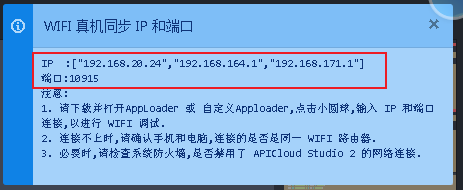
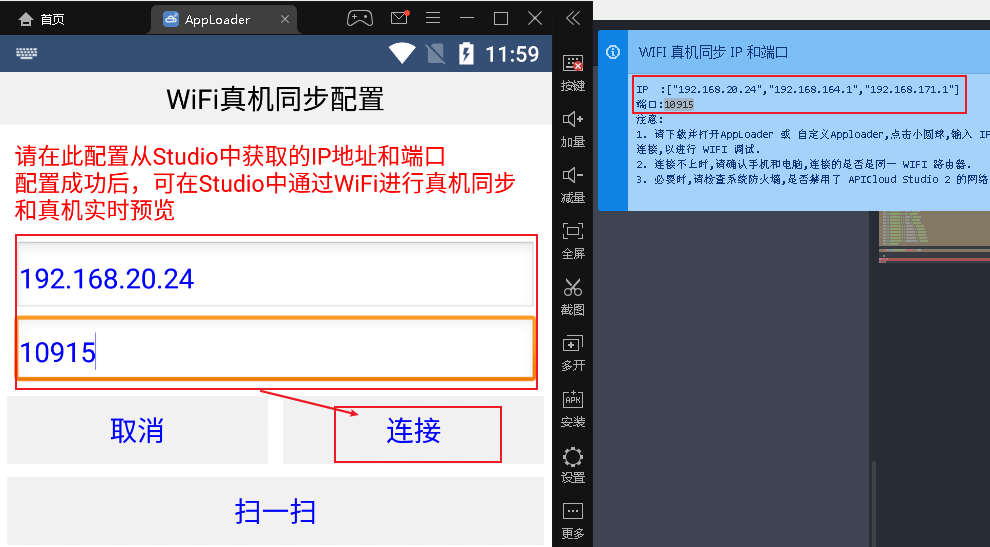
此時代碼編輯器APICloud Stodio窗口的右上角, 出現以下彈窗, 複製裏面提供的IP和端口,其中IP一般才用第一個,但是部分網絡下,可能第一個不行,則後面逐個填寫.


點擊連接以後,如果效果如下,則表示配置連接成功.可以進行模擬器APP測試了.

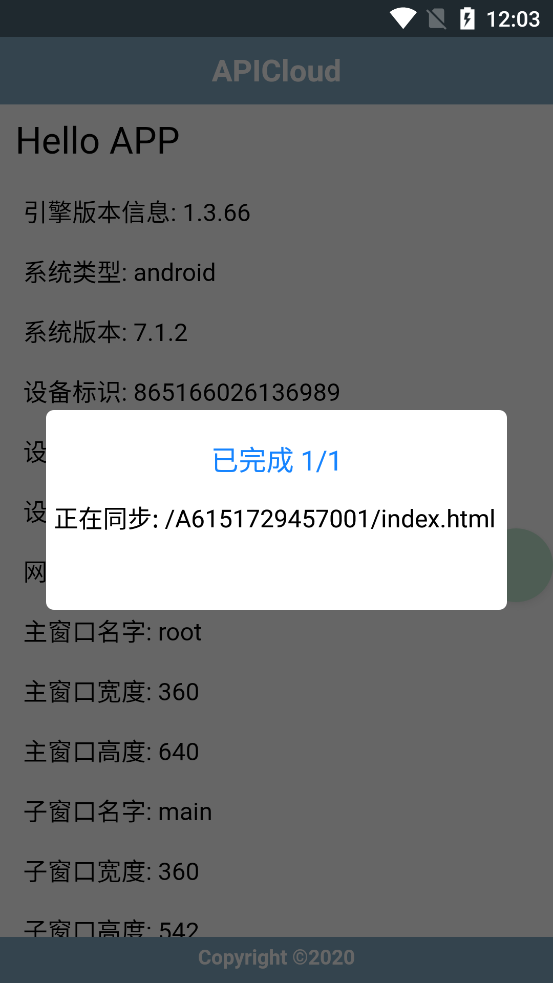
此時可以在APICloud Stodio代碼編輯器中通過鼠標右鍵點擊項目目錄,選擇,WIFI同步,打開, 接着選擇全量同步.

此時,可以看到模擬器中的效果如下:

當然, 在開發中,使用模擬器是為了提高開發效率,但是模擬器畢竟不是真實設備,所以有時候,我們也需要使用和連接到真實設備中進行調試開發.
3.真機調試
鼠標右鍵點擊左上角的項目目錄,點選菜單中的USB同步(xxx)選項。[最好準備一條好的!注意是好的USB線.]

測試效果:

4.APICloud前端框架
它本質上就是一個仿照jQuery編寫的一個小工具庫,所以並不好用。
框架地址://docs.apicloud.com/Front-end-Framework/framework-dev-guide
1.目錄結構
APP/ |- index.html # 默認app配置的入口頁面 |- config.xml # APP系統配置文件 |- html/ # APP頁面存儲目錄 |- css/ # 樣式目錄 |- script/ # js腳本目錄 |- image/ # 圖片目錄
2.配置文件
<widget id="A6043953355883" version="0.0.1"> <name>APP名稱,展示給客戶端手機裏面的</name> <!-- --> <description> APP的描述信息,將來app上架以後,會需要填寫 </description> <author email="作者郵箱" href="官網地址"> APP作者名字 </author> <!-- APP啟動以後看到的首頁,使用相對路徑 --> <content src="index.html" /> <!-- 設置APP的所有頁面是否能跨域訪問到本地或者遠程服務器,*表示沒有任何限制,local表示本地,如果是遠程服務器,則需要編寫完整的地址,例如://www.baidu.com/ --> <access origin="*" /> <preference name="pageBounce" value="false"/> <!-- APP背景顏色 --> <preference name="appBackground" value="rgba(0,0,0,0.0)"/> <!-- 配置Window默認背景 --> <preference name="windowBackground" value="rgba(0,0,0,0.0)"/> <!-- 配置Frame默認背景 --> <preference name="frameBackgroundColor" value="rgba(0,0,0,0.0)"/> <!-- 配置頁面默認是否顯示滾動條 --> <preference name="hScrollBarEnabled" value="false"/> <!-- 配置頁面默認是否顯示滾動條 --> <preference name="vScrollBarEnabled" value="false"/> <!-- 配置啟動頁是否自動隱藏 --> <preference name="autoLaunch" value="true"/> <!-- 配置應用是否全屏運行 --> <preference name="fullScreen" value="false"/> <!-- 配置應用是否自動檢測更新 --> <preference name="autoUpdate" value="true" /> <!--配置應用是否支持增量更新、雲修復 --> <preference name="smartUpdate" value="false" /> <!-- 配置應用開啟/關閉調試模式 --> <preference name="debug" value="true"/> <!-- IOS全屏配置 --> <preference name="statusBarAppearance" value="true"/> <permission name="readPhoneState" /> <permission name="camera" /> <permission name="record" /> <permission name="location" /> <permission name="fileSystem" /> <permission name="internet" /> <permission name="bootCompleted" /> <permission name="hardware" /> </widget>
3.調用框架
<script src="./script/api.js"></script>
APICloud 前端框架中提供的40多個操作方法,主要分6類用途:
# 1.數據操作: trim() trimAll() isArray() jsonToStr() strToJson() get() post() # 2.事件操作: addEvt() rmEvt() # 3.元素查找: one() dom() domAll() byId() first() last() eq() not() prev() next() contains() closest() # 4.DOM操作: remove() attr() removeAttr() hasCls() addCls() removeCls() toggleCls() val() prepend() append() before() after() html() text() offset() css() cssVal() # 5.本地存儲: setStorage() getStorage() rmStorage() clearStorage() # 6.系統兼容: fixIos7Bar() fixStatusBar()
// 要調用上面的40個方法,必須在apiready裏面編寫,在外面是沒有$api對象的. apiready = function(){ // js代碼 }
5.api與$api對象
其中api對象主要是由APP系統提供給我們開發者操作和讀取設備信息的。
而
$api是APICloud模仿了jquery的$對象提供給開發者用於操作app頁面的對象。api對象的操作代碼必須寫在apiready入口函數中,否則報錯!
而
$api的部分操作代碼,則不會報錯,但是強烈建議不管是$api還是api都寫進入口函數中。
代碼:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/> <meta name="format-detection" content="telephone=no,email=no,date=no,address=no"> <title>磨坊 APP</title> </head> <body> <div id="wrap"> <div id="header"> <h1>老男孩 python~~~</h1> </div> <div id="main" class="flex-con"> </div> <div id="footer"> <h5>Copyright ©<span id="year"></span> </h5> </div> <div id="info"> </div> </div> </body> <script type="text/javascript" src="./js/api.js"></script> <script type="text/javascript"> apiready = function(){ var header = document.querySelector('#header'); $api.fixStatusBar(header); var el = $api.byId("header"); var h1 = $api.first(el); var content = $api.html(h1,"2020-08-27"); var ver = api.version; var sType = api.systemType; var sVer = api.systemVersion; var id = api.deviceId; var model = api.deviceModel; var name = api.deviceName; var cType = api.connectionType; var winName = api.winName; var winWidth = api.winWidth; var winHeight = api.winHeight; var frameName = api.frameName || ''; var frameWidth = api.frameWidth || ''; var frameHeight = api.frameHeight || ''; var str = '<ul>'; str += '<li>引擎版本信息: ' + ver + '</li>'; str += '<li>系統類型: ' + sType + '</li>'; str += '<li>系統版本: ' + sVer + '</li>'; str += '<li>設備標識: ' + id + '</li>'; str += '<li>設備型號: ' + model + '</li>'; str += '<li>設備名稱: ' + name + '</li>'; str += '<li>網絡狀態: ' + cType + '</li>'; str += '<li>主窗口名字: ' + winName + '</li>'; str += '<li>主窗口寬度: ' + winWidth + '</li>'; str += '<li>主窗口高度: ' + winHeight + '</li>'; str += '<li>子窗口名字: ' + frameName + '</li>'; str += '<li>子窗口寬度: ' + frameWidth + '</li>'; str += '<li>子窗口高度: ' + frameHeight + '</li>'; str += '</ul>'; $api.html($api.byId("info"), str); }; </script> </html>
6.獲取服務端API接口
api.ajax({ url: 'API接口地址', // 必須加上協議 method: '請求方法', // post、get、put、delete dataType: "json", // 服務端數據響應格式 cache: true, // 緩存數據,若緩存,下次沒網絡時請求則會使用緩存, // 僅在get請求有效 timeout: 30, // 超時時間,單位:秒 headers:{}, // 請求頭,裏面的key使用首字母大寫的形式, // 如 Content-Type report:false, // 是否實時返回上傳文件的進度,只有上傳時使用 data: { // 提交數據 values: { // 以表單格式提交數據 name: 'haha' }, body: "", // 以字符串格式提交數據 files: { // ajax上傳文件 file: 'fs://a.gif' // 文件字段名 } } },function(ret, err){ // 回調函數,參數1是響應內容,參數2是錯誤信息 if (ret) { alert( JSON.stringify( ret ) ); } else { alert( JSON.stringify( err ) ); } });
接下來的開發中,我們需要實現客戶端,所以如果基於上面的$api開發的話,非常的影響效率,所以我們可以採用Vue.js來完成app的客戶端開發.當然最終代碼還是運行在APICloud裏面.
2.vue+axios
vue.js://vuejs.org/js/vue.js
axios.js://www.npmjs.com/package/axios
把下載回來的vue.js和axios.js保存到項目的scripts目錄下,然後在頁面中引入。
<script src="../script/settings.js"></script> <script src="../script/vue.js"></script> <script src="../script/axios.js"></script>