React第一次渲染為何容易出現TypeError: Cannot read property 'XX' of undefined
- 2019 年 11 月 15 日
- 筆記
此題可能大家會不屑一顧,哎,錯誤都給你懟臉上了你還不會嘛,其實大家有沒有認真思考過這其中的原因。先上一張錯誤圖,剩餘的全靠編。沒興趣看圖的老鐵們可以拉到最底下直接看結論
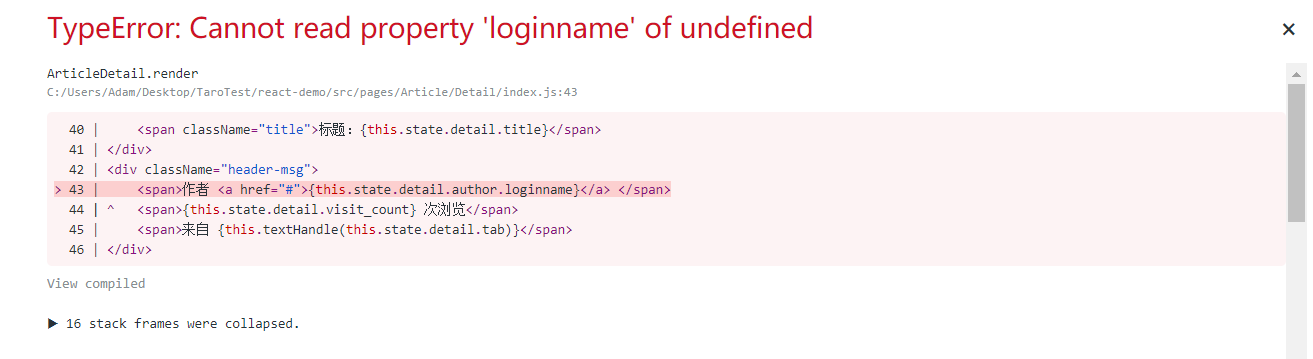
錯誤:

代碼:
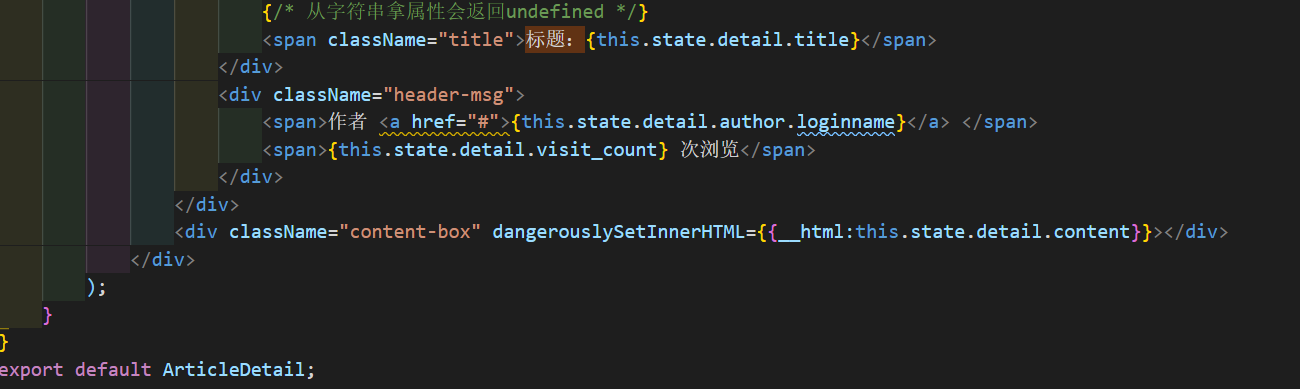
其次,我再把簡化後的代碼拉出來遛一遛(可以先跳過圖片,去看結論)

奇怪之處:
在作者那行會拋出一開始截圖上的錯誤,注釋掉這一行,其餘的都能正常運行
原因:
首先我們注意一下 this.state.detail,默認值給的是空字符串。
為什麼我要特意說明空字符串呢
大家注意一下下面的代碼

上面這張圖就是精髓。
this.state.detail.title 第一次渲染實際上訪問的是”.title,返回undefined,所以渲染到頁面上的是字符串undefined
但是this.state.detail.author.loginname則不同,this.state.detail.author已經是undefined,即相當於undefined.loginname,拋出TypeError錯誤
結論:
訪問空字符串上的屬性會返回undefined
訪問undefined上的屬性會拋出TypeError錯誤
訪問null上不存在的屬性會破除TypeError錯誤
要注意從”,null,undefined上獲取屬性時會產生什麼樣的結果,防止出現不受控制的結果
解決:
在使用屬性前做好兼容,防止拋出錯誤直接卡死頁面
例如:this.state.detail.author.loginname 我們可以改為 this.state.detail.author&&this.state.detail.author.loginname


