CSS —— 樣式學習 (一)
CSS 指層疊樣式表 (Cascading Style Sheets) :定義如何顯示 HTML 元素(一套自定義的衣服)
語法: 由選擇器和聲明(可以是一條或多條)構成,
聲明以大括號({})括起來,由一個屬性和一個值組成,每個屬性有一個值。屬性和值被冒號分開,以分號(;)結束
p { color:red; text-align:center; }
選擇器:給特定空間添加樣式,常用的有 元素選擇器(標籤名),類選擇器(.)、id 選擇器(#),通用選擇器(*)
一、減少css 代碼:分組選擇器和嵌套選擇器
1、分組選擇器: 在樣式表中有很多具有相同樣式的元素,為了盡量減少代碼,你可以使用分組選擇器,每個選擇器用逗號分隔
h1,h2,p { color:green; }
2、嵌套選擇器: 適用於選擇器內部的選擇器的樣式
/* 為所有 class="marked" 元素內的 p 元素指定一個樣式*/ .marked p { color:white; }
二、組合選擇器:分為四種組合方式
1、後代選擇器(以空格分隔):用於選取某元素的後代元素,如下只要在div 標籤中的所有元素都被選中

2、子元素選擇器(以大於號分隔):用於選取作為某元素子元素的元素,與後代選擇器相比,只選中div 的 兒子 p 標籤,孫子不選中

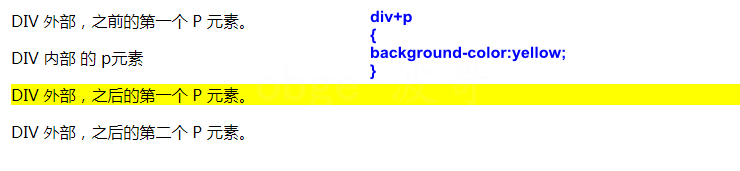
3、相鄰兄弟選擇器(以加號分隔):選擇緊接在另一元素後的元素,且二者有相同父元素

4、普通兄弟選擇器(以破折號分隔):選取所有指定元素之後的相鄰兄弟元素

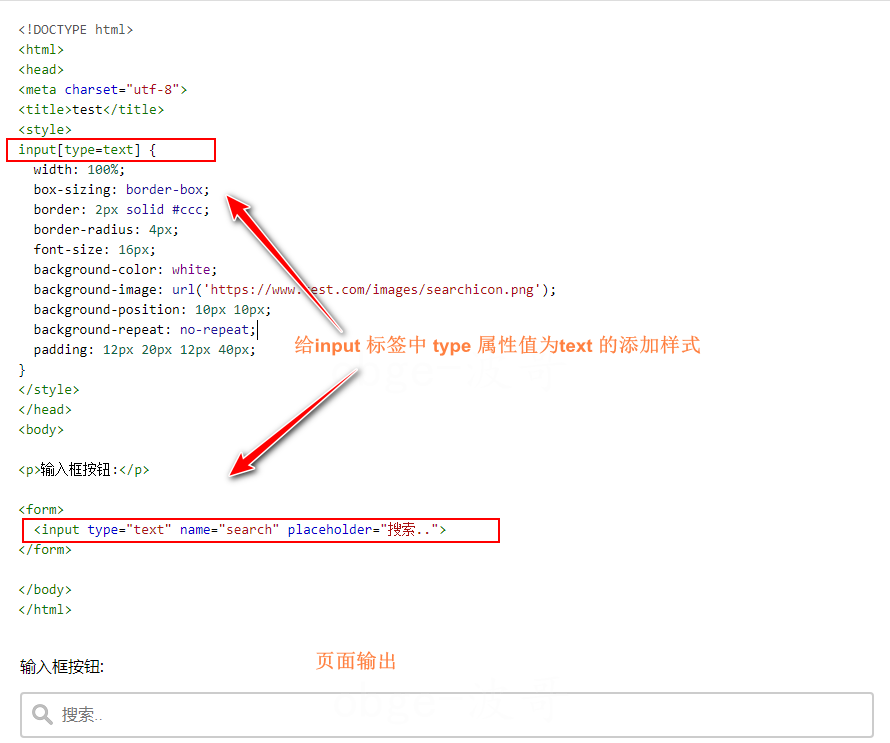
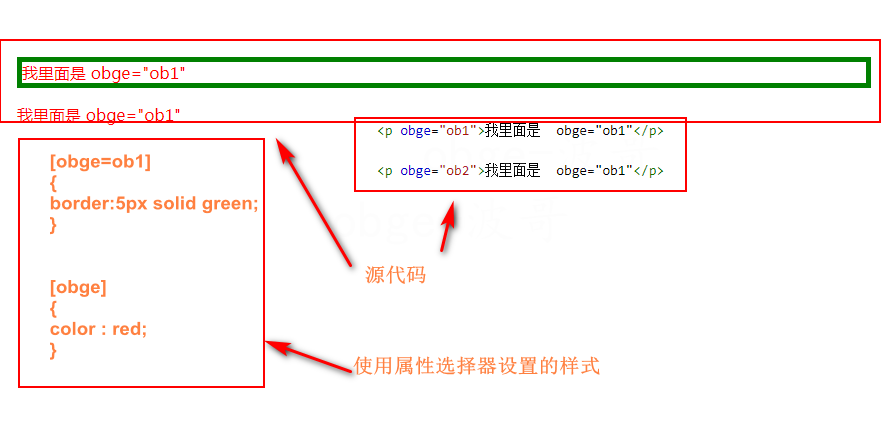
三、屬性選擇器 [ ]
語法 : [自定義屬性名或元素含有的] {屬性:值}
/* 對input 標籤 中類型值為 submit 的添加樣式*/ input[type=submit] { background-color: #4CAF50; }

自定義的

注意:IE7和IE8需聲明!DOCTYPE才支持屬性選擇器!IE6和更低的版本不支持屬性選擇器
要是想要簡化的話可以使用 : *=, |=, ^=, $=, *=
“value 是完整單詞” 類型的比較符號: ~=, |= ,“拼接字符串” 類型的比較符號: *=, ^=, $=
四、偽類和偽元素
1、偽類:添加一些選擇器的特殊效果
語法:
/*偽類的語法: 標籤:偽類選擇器名稱 {屬性 : 值;}*/ selector:pseudo-class {property:value;} /*CSS類也可以使用偽類: 標籤名.類名 : 偽類選擇器名稱 {屬性 : 值;}*/ selector.class:pseudo-class {property:value;}
小列子:
a.red:visited{color:#FF0000;} <aclass="red" href="obge.html">obge</a>
常用的:
a:link {color:#FF0000;} /* 未訪問的鏈接 */ a:visited {color:#00FF00;} /* 已訪問的鏈接 */ a:hover {color:#FF00FF;} /* 鼠標划過鏈接 */ a:active {color:#0000FF;} /* 已選中的鏈接 */
2、偽元素:添加一些選擇器特殊的效果
/*偽元素的語法: 標籤 : 偽元素 {屬性 :值 ;} */ selector:pseudo-element {property:value;} /*CSS類也可以使用偽元素: 標籤.類名 : 偽元素 {屬性 :值 ;} */ selector.class:pseudo-element {property:value;}
常見的偽元素:
: first-line : 偽元素用於向文本的首行設置特殊樣式,只能用於塊級元素。
:first-letter: 偽元素用於向文本的首字母設置特殊樣式,只能用於塊級元素。
:before : 偽元素可以在元素的內容前面插入新內容。
“:after” 偽元素可以在元素的內容之後插入新內容。
/*偽元素可以結合CSS類: */ p.article:first-letter {color:#ff0000;} <p class="article">文章段落</p> /*在每個 <h1> 元素後面插入一幅圖片:*/ h1:after { content:url(smiley.gif); } h1:before { content:url(smiley.gif); }
1、注釋: /* 開始, 以 */ 結束
/*這是個注釋*/
2、創建方式:外部樣式表(External style sheet)、內部樣式表(Internal style sheet)和內聯樣式(Inline style)
3、顏色通過CSS最經常的指定:十六進制值 – 如: #FF0000、一個RGB值 – 如: RGB(255,0,0)和顏色的名稱 – 如: red
4、字體大小設置的單位:px,em(1em的默認大小是16px,常常使用百分比和EM組合)
5、Display(顯示) 與 Visibility(可見性)
二者定義:display屬性設置一個元素應如何顯示,visibility屬性指定一個元素應可見還是隱藏。
(1)、隱藏一個元素
把display屬性設置為”none”,或把visibility屬性設置為”hidden”,但這兩種方法會產生不同的結果。
visibility:hidden可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間(雖然被隱藏了,但仍然會影響布局)
display:none 可以隱藏某個元素,且隱藏的元素不會佔用任何空間(不但被隱藏了,而且該元素原本佔用的空間也會從頁面布局中消失)
(2)、變更元素的顯示類型(塊元素與內聯元素的相互轉換)
將塊元素轉換為內聯元素
display:inline;
將內聯元素轉換為塊元素,但是一個內聯元素設置為display:block是不允許有它內部的嵌套塊元素
display:block;
顯示為內聯塊元素,表現為同行顯示並可修改寬高內外邊距等屬性
display:inline-block;
6、定位(Position) :指定了元素的定位類型,藉助頂部,底部,左側和右側屬性定位
position 屬性的五個值:static,relative,fixed,absolute,sticky
satic:靜態定位,HTML 元素的默認值,即沒有定位,遵循正常的文檔流對象。元素不會受到 top, bottom, left, right影響
fixed 定位:固定定位,元素的位置相對於瀏覽器窗口是固定位置。即使窗口是滾動的它也不會移動,與文檔流無關,因此不佔據空間,可以與其他元素重疊
relative 定位:相對定位,元素的定位是相對其正常位置,移動相對定位元素,但它原本所佔的空間不會改變,常被用來作為絕對定位元素的容器塊。
absolute 定位:絕對定位,元素的位置相對於最近的已定位父元素,如果元素沒有已定位的父元素,那麼它的位置相對於<html>,absolute 定位使元素的位置與文檔流無關,因此不佔據空間,可以與其他元素重疊
sticky 定位,粘性定位,基於用戶的滾動位置來定位。元素定位表現為在跨越特定閾值前為相對定位,之後為固定定位。它的行為就像 position:relative; 而當頁面滾動超出目標區域時,它的表現就像 position:fixed;,它會固定在目標位置。
注意:特定閾值指的是 top, right, bottom 或 left 之一,指定 top, right, bottom 或 left 四個閾值其中之一,才可使粘性定位生效。否則其行為與相對定位相同。Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
z-index : 屬性指定了一個元素的堆疊順序(哪個元素應該放在前面,或後面,具有更高堆疊順序的元素總是在較低的堆疊順序元素的前面),如果兩個定位元素重疊,沒有指定z – index,最後定位在HTML代碼中的元素將被顯示在最前面。
值的類型:number(數字),auto,inherit(繼承)
7、overflow(解決子元素溢出) 屬性用於控制內容溢出元素框時顯示的方式,只工作於指定高度的塊元素上
屬性值: 控制內容溢出元素框時在對應的元素區間內添加滾動條
visible 默認值。內容不會被修剪,會呈現在元素框之外。
hidden 內容會被修剪,並且其餘內容是不可見的。
scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看其餘的內容。
auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看其餘的內容。
inherit 規定應該從父元素繼承 overflow 屬性的值。
8、Float(浮動) :會使元素向左或向右移動,其周圍的元素也會重新排列,往往是用於圖像,但它在布局時一樣非常有用
注意:只能左右移動而不能上下移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止,浮動元素之前的元素將不會受到影響,之後的元素將圍繞它
可能的值:left、right、none、inherit
clear 屬性 : 清除浮動,指定元素兩側不能出現浮動元素,元素浮動之後,周圍的元素會重新排列
可能的值:left、right、both、none、inherit
9、對齊
元素居中對齊:margin: auto; 水平居中對齊一個元素,設置元素的寬度將防止它溢出到容器的邊緣,通過指定寬度,並將兩邊的空外邊距平均分配
如果沒有設置 width 屬性(或者設置 100%),居中對齊將不起作用
圖片居中對齊:可以使用 margin: auto; 並將它放到 塊 元素中
文本在元素內居中對齊: text-align: center;
左右對齊:
使用定位的方式(position: absolute;):絕對定位元素會被從正常流中刪除,並且能夠交疊元素。
使用浮動方式(float): 解決子元素溢出(clearfix(清除浮動)” 和 overflow: auto; ).
垂直居中對齊:
使用控制內邊距的方式:padding (如果要水平和垂直都居中,可以使用 padding 和 text-align: center:)
使用 line-height
使用 transform: translate(-50%, -50%)
10、布局 : 主要分為 頭部區域、菜單導航區域、內容區域、底部區域。
頭部區域位於整個網頁的頂部,一般用於設置網頁的標題或者網頁的 logo:
菜單導航條包含了一些鏈接,可以引導用戶瀏覽其他頁面:
內容區域一般有三種形式:移動端、平板設備、PC 桌面設備
底部區域在網頁的最下方,一般包含版權信息和聯繫方式等。
一、常用屬性
1、背景屬性 (background)
用處: 定義HTML元素的背景
background-color (顏色) 屬性定義了元素的背景顏色.
background-image (url(‘地址’))屬性描述了元素的背景圖像,默認情況下,背景圖像進行水平或者垂直方向平鋪重複顯示,以覆蓋整個元素實體,
background-repeat 設置背景圖像是否及如何重複,水平方向平鋪 (將值設置為 repeat-x),讓背景圖像不影響文本的排版使用no-repeat
background-position 屬性改變圖像在背景中的位置
2、文本 text
對標籤中的文字進行調整,
color 設置文本顏色
text-align 設置設置文本的水平對齊方式,可居中(center)或對齊到左(left)或右(right),兩端對齊(justify)
text-decoration 來設置或刪除文本的裝飾,常用的是用來刪除鏈接的下劃線(none),也可以調整線的位置,在文字上(overline),中(line-through),下(underline)
text-transform 控制元素中的字母,可用於所有字句變成大寫(uppercase)或小寫字母(lowercase),或每個單詞的首字母大寫(capitalize)
text-indent 縮進元素中文本的首行,如首行縮進50px(text-indent:50px;)
direction 設置文本方向。
letter-spacing 設置字符間距
line-height 設置行高
text-shadow 設置文本陰影
unicode-bidi 設置或返迴文本是否被重寫
vertical-align 設置元素的垂直對齊
white-space 設置元素中空白的處理方式
word-spacing 設置字間距
3、字體 fonts
用處: 定義字體,加粗,大小,文字樣式。
字型:通用和特定
通用字體系列 – 擁有相似外觀的字體系統組合(如 “Serif” 或 “Monospace”)
特定字體系列 – 一個特定的字體系列(如 “Times” 或 “Courier”)
font-family 屬性設置文本的字體系列,多個字體系使用逗號分隔,如果瀏覽器不支持第一種字體,他將嘗試下一種字體,若字體系列的名稱超過一個字,它必須用引號
font-style 字體樣式 :有三個值 正常(normal)、斜體(italic) 和 傾斜的文字(oblique)
font-size 屬性設置文本的大小。字體大小的值可以是絕對或相對的大小,默認大小和普通文本段落一樣,是16像素(16px=1em)。
絕對大小:設置一個指定大小的文本、不允許用戶在所有瀏覽器中改變文本大小、確定了輸出的物理尺寸時絕對大小很有用
相對大小:相對於周圍的元素來設置大小、允許用戶在瀏覽器中改變文字大小
4、鏈接 :不同的鏈接(狀態)可以有不同的樣式(如顏色(color),字體(text-decoration),背景(background-color)等)
鏈接的四種狀態:a:link(未訪問過的鏈接),a:hover(鼠標放在鏈接上時),a:active(被點擊的那一刻),a:visited(已訪問的)
注意:當設置為若干鏈路狀態的樣式的順序規則:a:hover 必須跟在 a:link 和 a:visited後面,a:active 必須跟在 a:hover後面
a:link {color:#000000;} /* 未訪問鏈接*/ a:visited {color:#00FF00;} /* 已訪問鏈接 */ a:hover {color:#FF00FF;} /* 鼠標移動到鏈接上 */ a:active {color:#0000FF;} /* 鼠標點擊時 */
5、列表 (有序ol,無序ul) :設置列表項標記
list-style-type 指定列表項標記的類型
list-style-image 將圖像設置為列表項標誌。
list-style 簡寫屬性。用於把所有用於列表的屬性設置於一個聲明中
list-style-position 設置列表中列表項標誌的位置。
6、邊框 border
用處:指定一個元素邊框的樣式和顏色。
border-style屬性用來定義邊框的樣式,也可以上(border-top-style)右(border-right-style)下(border-bottom-style)左()分別進行設置,常用的值為 solid
none: 默認無邊框
dotted: 定義一個點線邊框
dashed: 定義一個虛線邊框
solid: 定義實線邊框
double: 定義兩個邊框。 兩個邊框的寬度和 border-width 的值相同
groove: 定義3D溝槽邊框。效果取決於邊框的顏色值
ridge: 定義3D脊邊框。效果取決於邊框的顏色值
inset:定義一個3D的嵌入邊框。效果取決於邊框的顏色值
outset: 定義一個3D突出邊框。 效果取決於邊框的顏色值
border-width 屬性為邊框指定寬度。為邊框指定寬度有兩種方法:可以指定長度值,比如 2px 或 0.1em(單位為 px, pt, cm, em 等),或者使用 3 個關鍵字(thick 、medium(默認值) 和 thin),CSS 沒有定義 3 個關鍵字的具體寬度,可以修改
border-color屬性用於設置邊框的顏色,單獨使用是不起作用的,必須得先使用border-style來設置邊框樣式。
//邊框簡寫 border-width、border-style、border-color
border:5px solid red;
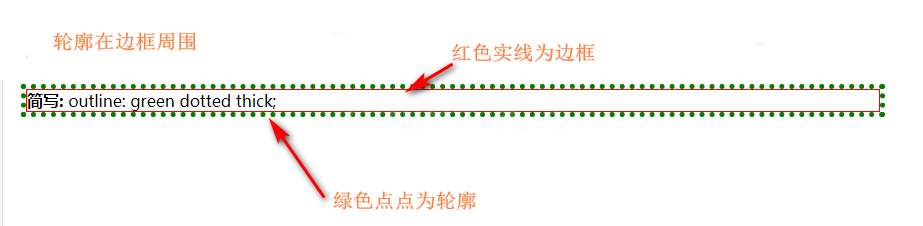
7、輪廓 (outline):指定元素輪廓的樣式、顏色和寬度
定義:是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
outline-color 設置輪廓的顏色
outline-style 設置輪廓的樣式
outline-width 設置輪廓的寬度

8、 margin(外邊距)屬性定義元素周圍的空間。
margin 清除周圍的(外邊框)元素區域,沒有背景顏色,是完全透明的, 可以單獨改變元素的上,下,左,右邊距,也可以一次改變所有的屬性
值的形式: auto(居中,會依賴於瀏覽器,這是設置瀏覽器邊距)、length (定義一個固定值,如像素,pt,em等)、 % (定義一個使用百分比的邊距)
簡寫時注意四個值順序為:上(margin-top),右(right)、下(botton)、左(left)
9、padding(內邊距),填充,定義元素邊框與元素內容之間的空間,即上下左右的內邊距
當元素的 padding(填充)內邊距被清除時,所釋放的區域將會受到元素背景顏色的填充。
值的形式 :length (定義一個固定值,如像素,pt,em等)、 % (定義一個使用百分比的邊距)
簡寫時注意四個值順序為:上(margin-top),右(right)、下(botton)、左(left)
10、Dimension(尺寸):控制元素的高度,寬度,行間距(line-heignt)
height: 設置元素的高度。
line-height :設置行高。
max-height :設置元素的最大高度。
min-height :設置元素的最小高度。
width :設置元素的寬度。
min-width :設置元素的最小寬度。
max-width :設置元素的最大寬度。
11、盒子模型 (box model) :本質是一個 box,它包括:邊距,邊框,填充,和實際內容,允許我們在其它元素和周圍元素邊框之間的空間放置元素。
使用盒子用來設計模型的時候要注意:
Margin(外邊距) – 清除邊框外的區域,外邊距是透明的。
Border(邊框) – 圍繞在內邊距和內容外的邊框。
Padding(內邊距) – 清除內容周圍的區域,內邊距是透明的。
Content(內容) – 盒子的內容,顯示文本和圖像
總元素的寬度=寬度+左填充+右填充+左邊框+右邊框+左邊距+右邊距
總元素的高度=高度+頂部填充+底部填充+上邊框+下邊框+上邊距+下邊
12、table 表格
常用屬性: 邊框(border),寬高(width,height),文字對齊,填充(padding),跨行,跨列
text-align屬性設置水平對齊方式,向左,右,或中心:
border-collapse 屬性設置表格的邊框是否被摺疊成一個單一的邊框或隔開

colspan屬性規定單元格可橫跨的列數,所有瀏覽器都支持colspan屬性。其取值為number
rowspan屬性規定單元格可橫跨的行數,所有瀏覽器都支持rowspan屬性。其取值為number
13、導航欄 : 一個鏈接列表,藉助 <ul> 和 <li> 進行處理
常見的導航欄:主要有兩種豎向和水平,將豎變成橫向,可以藉助內聯(display屬性 inline) 或浮動(float),但是想鏈接到具有相同的大小,必須使用浮動的方法
常用屬性與值:
ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active { background-color: #4CAF50; color: white; } li a:hover:not(.active) { background-color: #555; color: white; }
<ul>
<li><a class=”active” href=”#home”>主頁</a></li>
<li><a href=”#news”>新聞</a></li>
<li><a href=”#contact”>聯繫</a></li>
<li><a href=”#about”>關於</a></li>
</ul>
list-style-type:none – 移除列表前小標誌。一個導航欄並不需要列表標記
margin,padding:移除瀏覽器的默認設置將邊距和填充設置為0
display:block – 顯示塊元素的鏈接,讓整體變為可點擊鏈接區域(不只是文本),它允許我們指定寬度
display:inline; -默認情況下,<li>元素是塊元素。在這裡,我們刪除換行符之前和之後每個列表項,以顯示一行
14、下拉菜單 :鼠標移動上去後顯示下拉菜單的效果。
主要是藉助 : hover (鼠標滑過觸發)display : block(顯示,先隱藏none),並藉助定位對 下拉項(相對relative) 和 下拉內容(絕對 absolute ) 進行調整下拉內容位置
.dropdown:hover .dropdown-content { display: block; }
15、提示工具
也是和下拉菜單差不多,也可以藉助 visibility 屬性的兩個值(visible(顯示)和 hidden 隱藏)
需要提示的文本使用 position:relative, 提示文本需要設置定位值 position:absolute
:hover 選擇器用於在鼠標移動到到指定元素上時顯示(visible)的提示。
CSS3 border-radius 屬性用於為提示框添加圓角。
小箭頭:用CSS 偽元素 ::after 及 content 屬性為提示工具創建一個小箭頭標誌,箭頭是由邊框組成的,但組合起來後提示工具像個語音信息框
淡入效果:用 CSS3 transition 屬性及 opacity 屬性來實現提示工具的淡入效果
16、透明度 opacity
Opacity屬性值從0.0 – 1.0。值越小,使得元素更加透明。如( opacity:1.0;)
IE8和早期版本使用濾鏡:alpha(opacity= x)。 x可以採取的值是從0 – 100。較低的值,使得元素更加透明。如(filter:alpha(opacity=100);)
img { opacity:0.4; filter:alpha(opacity=40); /* IE8 及其更早版本 */ } img:hover { opacity:1.0; filter:alpha(opacity=100); /* IE8 及其更早版本 */ }
17、媒體類型 @media :在相同樣式表為不同媒體設置不同的樣式
使用方式:
/* 瀏覽器屏幕上顯示一個 14 像素的 Verdana 字體樣式 */ @media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } /* 頁面打印,將是 10 個像素的 Times 字體*/ @media print { p.test {font-family:times,serif;font-size:10px;} } /*在屏幕上和紙上設置為粗體*/ @media screen,print { p.test {font-weight:bold;} }
常見類型:
all:用於所有的媒體設備。
print:用於打印機。
screen:用於電腦顯示器。
aural:用於語音和音頻合成器。
braille:用於盲人用點字法觸覺回饋設備。
embossed:用於分頁的盲人用點字法打印機。
handheld:用於小的手持的設備。
projection:用於方案展示,比如幻燈片。
tty:用於使用固定密度字母柵格的媒體,比如電傳打字機和終端。
tv:用於電視機類型的設備。
18、計數器 :通過一個變量來設置,根據規則遞增變量
content使用 ::before 和 ::after 偽元素來插入自動生成的內容
counter-increment遞增一個或多個值
counter-reset創建或重置一個或多個計數器
| all | 用於所有的媒體設備。 |
| aural | 用於語音和音頻合成器。 |
| braille | 用於盲人用點字法觸覺回饋設備。 |
| embossed | 用於分頁的盲人用點字法打印機。 |
| handheld | 用於小的手持的設備。 |
| 用於打印機。 | |
| projection | 用於方案展示,比如幻燈片。 |
| screen | 用於電腦顯示器。 |
| tty | 用於使用固定密度字母柵格的媒體,比如電傳打字機和終端。 |
| tv | 用於電視機類型的設備。 |