CSS基本選擇器是什麼?基本選擇器是如何工作
- 2019 年 11 月 12 日
- 筆記
基本選擇器介紹
- 基本選擇器又分為六種使用方式:如、通用選擇器、標籤選擇器、類選擇器、Id選擇器、結合元素選擇器、多類選擇器。
- 基本選擇器使用說明表。
| 選擇器 | 語法格式 | 含義 | 舉例 |
|---|---|---|---|
| 通用選擇器 | *{屬性:值;} | 通用選擇器可以選擇頁面上的所有元素,並對它們應用樣式,用 * 來表示。不建議使用,IE6不支持,給大型網站增加負擔。 | *{width: 300px;} |
| 標籤選擇器 | 標籤名{屬性:值;} | 標籤選擇器,匹配對應的HTML的標籤。 | h1{color: red;} |
| 類選擇器 | .class屬性值{屬性:值;} | 類選擇器,給擁有指定的class屬性值的元素設置樣式。 | .box{color: red;} |
| Id選擇器 | #id屬性值{屬性:值;} | Id選擇器,在一個 HTML 文檔中,Id 選擇器會使用一次,而且僅一次。Id選擇器以#來定義。 | #box{color: red;} |
| 結合元素選擇器 | 標籤名 .class屬性值{屬性:值} | 選擇器會根據標籤名中包含指定的.class屬性值的元素。 | p.box {color:red;} |
| 多類選擇器 | .class屬性值.class屬性值{屬性:值;} | 通過把兩個類選擇器鏈接在一起,僅可以選擇同時包含這些類名的元素(類名的順序不限)。注意:在 IE7 之前的版本中,不同平台的 Internet Explorer 都不能正確地處理多類選擇器。 | .box.box1{color:red;} |
通用選擇器
- 接下來讓我們進入通用選擇器實踐,筆者以嵌入式的形式,將
HTML頁面中的h1標籤和p標籤中的字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>通用選擇器</title> <style> *{ color: red; } </style> </head> <body> <h1>微笑是最初的信仰</h1> <p>微笑是最初的信仰</p> </body> </html>-
結果圖

標籤選擇器
- 接下來讓我們進入標籤選擇器實踐,筆者以嵌入式的形式,將
HTML頁面中的h1標籤和p標籤中的字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>標籤選擇器</title> <style> h1{ color: red; } </style> </head> <body> <h1>微笑是最初的信仰</h1> <p>微笑是最初的信仰</p> </body> </html>-
結果圖

-
注意:標籤選擇器是指給指定的標籤設置樣式。
-
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>標籤選擇器</title> <style> h1{ color: red; } </style> </head> <body> <h1>成功不是擊敗別人,而是改變自己。</h1> <h1>微笑是最初的信仰</h1> <p>微笑是最初的信仰</p> </body> </html>-
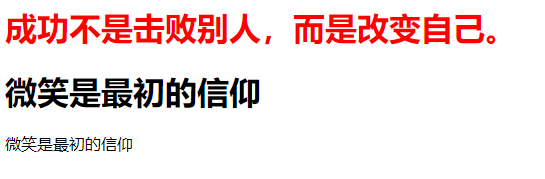
結果圖

- 現在大家應該知道了
p標籤為什麼沒有改變了,因為標籤選擇器的作用是給指定的標籤設置樣式的,接下來筆者將p標籤的字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>標籤選擇器</title> <style> h1{ color: red; } p{ color:red; } </style> </head> <body> <h1>成功不是擊敗別人,而是改變自己。</h1> <h1>微笑是最初的信仰</h1> <p>微笑是最初的信仰</p> </body> </html>-
結果圖

類選擇器
- 接下來讓我們進入類選擇器實踐,筆者以嵌入式的形式,使用類的屬性值為
.box,來完成HTML頁面中的h1標籤和p標籤中的字體顏色設置為紅色。 - 首先我們將
HTML頁面中的第一個h1標籤字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>類選擇器</title> <style> .box{ color:red; } </style> </head> <body> <h1 class="box">成功不是擊敗別人,而是改變自己。</h1> <h1>微笑是最初的信仰</h1> <p>微笑是最初的信仰</p> </body> </html>-
結果圖

-
注意:只要是
class屬性的值為.box的標籤,不管它是什麼標籤,都會將字體顏色設置為紅色,其餘的CSS樣式也是一致。 - 現在我們將第二個
h1標籤和p標籤字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>類選擇器</title> <style> .box{ color:red; } </style> </head> <body> <h1 class="box">成功不是擊敗別人,而是改變自己。</h1> <h1 class="box">微笑是最初的信仰</h1> <p class="box">微笑是最初的信仰</p> </body> </html>-
結果圖

Id選擇器
- 接下來讓我們進入
id選擇器實踐,筆者以嵌入式的形式,通過id屬性值為#box,將HTML頁面中的h1標籤中的字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>id選擇器</title> <style> #box{ color:red; } </style> </head> <body> <h1 id="box">成功不是擊敗別人,而是改變自己。</h1> </body> </html>-
結果圖

-
注意:使用
id選擇器是給擁有指定的id屬性值來設置樣式,但是要注意在一個HTML頁面中id的屬性值必須是唯一的。
結合元素選擇器
-
接下來讓我們進入結合元素選擇器實踐,筆者以嵌入式的形式,通過
h2標籤class屬性值為.box元素的字體顏色,設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>結合元素選擇器</title> <style> h2.box{ color:red; } </style> </head> <body> <h2 class="box">成功不是擊敗別人,而是改變自己。</h2> <span class="box">成功不是擊敗別人,而是改變自己。</span> </body> </html>-
結果圖

-
注意:結合元素選取器執行原理說明如下:首先是先找到
h2標籤,然後再去h2標籤中找class屬性值為.box,如果找到class屬性值為.box就給其設置樣式。現在大家應該知道了span標籤下面的class屬性值為.box為什麼沒有渲染的原因了。
多類選擇器
-
接下來讓我們進入多類選擇器實踐,筆者以嵌入式的形式,將
class屬性值包含.box和.box1元素的字體顏色設置為紅色。 -
代碼塊
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>多類選擇器</title> <style> .box.box1{ color:red; } </style> </head> <body> <h2 class="box1 box">成功不是擊敗別人,而是改變自己。</h2> <span class="box box1">成功不是擊敗別人,而是改變自己。</span> <h2 class="box1 ">微笑是最初的信仰</h2> <span class="box">微笑是最初的信仰</span> </body> </html>
-
注意:多類選擇器執行原理說明如下:首先
class屬性值可以設置為多個以空格隔開即可,舉例:如果一個class屬性值包含.box和.box1將其設置樣式,通過把兩個類選擇器鏈接在一起,僅可以選擇同時包含這些類名的元素(類名的順序不限)。如果一個多類選擇器包含類名列表中沒有的一個類名,匹配就會失敗。現在大家應該知道了單獨的class屬性值為.box和.box1沒有被渲染了。

