Cypress系列(67)- 環境變量設置指南
- 2020 年 10 月 19 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
常見的環境變量設置方式
可參考這篇文章://www.cnblogs.com/poloyy/p/13056393.html
前言
- 裏面寫的設置方式針對的是單個環境
- 但實際項目可能會存在多個環境(開發、測試、預發、生產),不同環境的環境變量就會不一樣
- 如果還是單純只用上面講到的方式,切換不同環境時,還得手動修改環境變量,極其不方便
使用 cypress.env.json
前言
- Cypress 允許針對不同測試環境使用多個配置文件並且在運行時動態指定
- 從而免除每切換一次環境,就需要更改環境變量值的情況
具體操作步驟
創建文件夾和文件
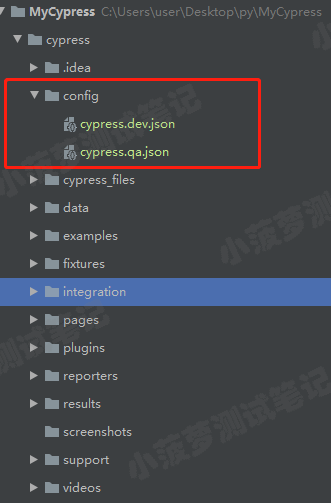
- 在 cypress安裝目錄下創建一個 config 文件夾
- 文件夾下建立兩個文件,分別命名為 cypress.dev.json,cypress.qa.json

cypress.dev.json 代碼
{ "baseUrl": "//localhost:7077/login", "env": { "username": "jane.lane", "password": "password123" } }
cypress.qa.json 代碼
{ "baseUrl": "//localhost:7077/login", "env": { "username": "wrongUser", "password": "wrongPwd" } }
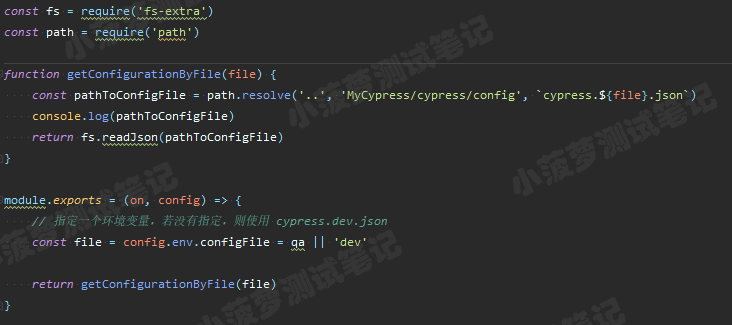
在 cypress 安裝目錄/plugins/index.js 中更改配置如下

index.js 的代碼

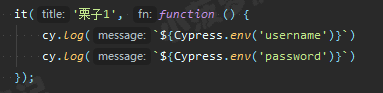
測試用例代碼

命令行運行 cypress 命令
yarn cypress:open --env configFile=qa
- 上述命令打開 cypress 運行器(Test Runner)
- 當然 configFile 作為環境變量可以有多種方式傳遞,參照一開始的文章哦
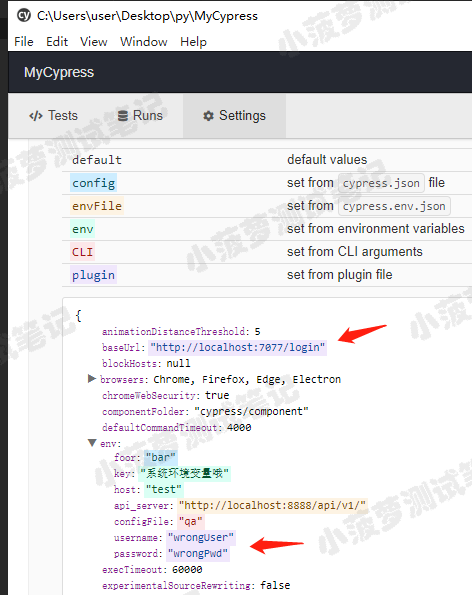
查看運行器的配置項

測試結果
點擊即可運行測試用例文件

運行時動態指定環境變量
- 上面講的使用 cypress.env.json 可以指定測試環境運行,但需要額外創建文件
- 除 cypress.env.json 外,在運行時指定測試環境的同時仍然可以使用 cypress.json 文件
cypress.json 代碼
"targetEnv": "dev", "env": { "dev": { "username": "iTesting", "password": "weChat", "Url": "//localhost:5883" }, "qa": { "username": "wrongUser", "password": "wrongPassword", "Url": "//www.test.com:5883" } }
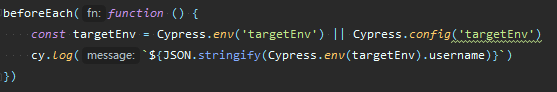
support/index.js 代碼

命令行運行 cypress 命令
指定需要運行的測試環境
yarn cypress:open --env testEnv=qa


