Vue學習筆記(五)——配置開發環境及初建項目
- 2019 年 11 月 10 日
- 筆記
前言
在上一篇中,我們通過初步的認識,簡單了解 Vue 生命周期的八個階段,以及可以應用在之後的開發中,針對不同的階段的鉤子採取不同的操作,更好的實現我們的業務代碼,處理更加複雜的業務邏輯。
而在這一篇中,我們將通過配置vue的開發環境以及搭建項目,進一步的學習vue在開發中的使用方式。
對於開發vue項目之前,我們需要進行vue環境配置,大致的將需要用到的工具進行歸類總結如下:(可能還有其他的工具,或者配置方式,這裡僅是個人開發中常用的工具)

運行環境

1.簡單的說 Node.js 就是運行在服務端的 JavaScript。
2.Node.js 是一個基於Chrome JavaScript 運行時建立的一個平台。
3.Node.js是一個事件驅動I/O服務端JavaScript環境,基於Google的V8引擎,V8引擎執行Javascript的速度非常快,性能非常好。
Node.js在維基百科中就已經很明確的說明了,它是一個運行環境,並不是其他的什麼比如軟件庫,簡而言之,和C#所需要的編譯環境一樣,Node.js就是JavaScript的編譯環境,它存在的目的就是為了讓JavaScript可以和其他的後端語言一樣能夠在瀏覽器上運行,換種說法就是,可以讓前端語言JavaScript在寫完之後交給Node.js進行編譯和解釋,它的存在對於JavaScript有了質的飛躍,對於一個前端來說利用JavaScript就可以編譯後台代碼是一件多麼爽飛天的事情。
安裝:
通過node官網地址,直接點擊下載安裝。
注意:在此之前,可以有朋友會發現,在博文目錄中,很早就有一篇關於node安裝與vue運行的文章,大夥可以參考,進行相應的安裝

通過打開 CMD 命令窗口,輸入 node -v,檢查node是否安裝成功
包管理器

由於新版的nodejs已經集成了npm,所以之前npm也一併安裝好了。
NPM是隨同NodeJS一起安裝的包管理工具,能解決NodeJS代碼部署上的很多問題,常見的使用場景有以下幾種:
1.允許用戶從NPM服務器下載別人編寫的第三方包到本地使用。
2.允許用戶從NPM服務器下載並安裝別人編寫的命令行程序到本地使用。
3.允許用戶將自己編寫的包或命令行程序上傳到NPM服務器供別人使用。
npm簡單的可以這麼理解:在以前開發網站的時候,比如你想使用 jQuery,那麼你點擊 jQuery 網站上提供的鏈接就可以下載 jQuery,放到自己的網站上使用,當一個網站依賴的代碼越來越多,我們發現這是一件很麻煩的事情:去 jQuery 官網下載 jQuery,去 BootStrap 官網下載 BootStrap,一個個手動的添加極其不方便,於是,有人想出了一個解決方案,用一個工具把這些代碼集中到一起來管理吧!這個工具就是他用 JavaScript (運行在 Node.js 上)寫的 npm,全稱是 Node Package Manager。
如果咱們使用的時候,只需要再 packbag.json 中,寫上這個名字,嗯!就成功的從遠程 down 下來了,省去了一個個下載的環節,是不是很方便了!
打包工具

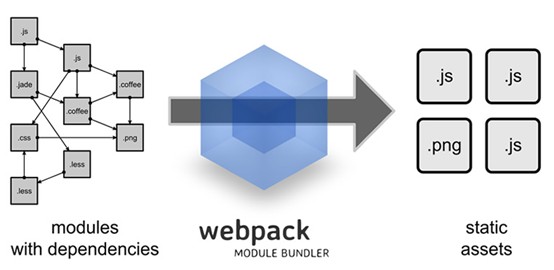
WebPack運行流程:
初始化配置參數 -> 綁定事件鉤子回調 -> 確定Entry逐一遍歷 -> 使用loader編譯文件 -> 輸出文件
作用:
1、把依賴樹按需分割、按需加載;
2、把初始加載時間控制在較低的水平;
3、每個靜態資源都應該成為一個模塊;
4、能把第三方庫集成到項目里成為一個模塊;
5、能定製模塊打包器的每個部分;
6、能適用於大型項目。
WebPack可以看做是模塊打包機:它做的事情是,分析你的項目結構,找到JavaScript模塊以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其打包為合適的格式以供瀏覽器使用。
安裝指令:
npm install webpack -g

Vue-CLI腳手架

vue-cli是腳手架工具,其作用就是用配置好的模板迅速搭建起一個項目工程來,省去自己配置webpack配置文件的基本內容。
vue-cli 是vue.js的腳手架,用於自動生成vue.js+webpack的項目模板的,腳手架大家肯定知道,就是一個架子,用來搭建項目的整體基本骨架,有點兒什麼意思呢,就比如咱們開發 .net 的時候,咱們其實可以自己一步一步的建 mvc ,但是呢,VS給我們封裝了 MVC框架,我們直接就生成了整體框架,包括基礎包和一些必要文件夾,vue-cli 也是這個作用。
安裝:
npm install -g @vue/cli

開始
安裝好腳手架後,在這裡用到的腳手架是3.0版本以上的。
一、 創建項目
1) 創建項目:vue create firstproject

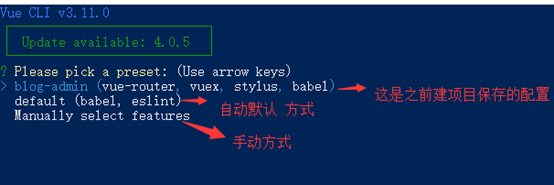
如果沒有配置保存過,則只有以下兩個選項:
1.自動默認模式 ( 直接enter):非常適合快速創建一個新項目的原型,沒有帶任何輔助功能的 npm包
2.手動模式(按方向鍵 ↓),是我們所需要的面向生產的項目,提供可選功能的 npm 插件包
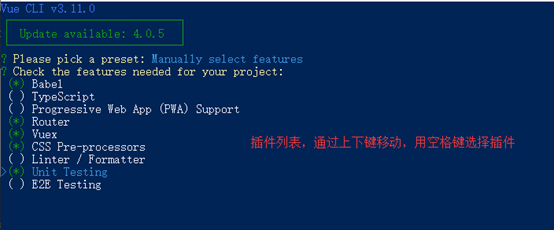
這裡選擇手動方式:使用鍵盤上下鍵來操作,然後 Enter 選中,就會出現插件列表,也是通過上下鍵,然後用 空格鍵 來選中

在這裡說明:
>( ) Babel //轉碼器,可以將ES6代碼轉為ES5代碼,從而在現有環境執行。
( ) TypeScript// TypeScript是一個JavaScript(後綴.js)的超集(後綴.ts)包含並擴展了 JavaScript 的語法,需要被編譯輸出為 JavaScript在瀏覽器運行,目前較少人再用
( ) Progressive Web App (PWA) Support// 漸進式Web應用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的狀態管理模式)
( ) CSS Pre-processors // CSS 預處理器(如:less、sass)
( ) Linter / Formatter // 代碼風格檢查和格式化(如:ESlint)
( ) Unit Testing // 單元測試(unit tests)
( ) E2E Testing // e2e(end to end) 測試
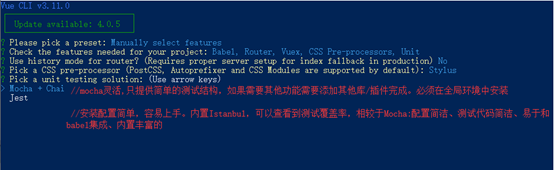
2)選擇css 預處理
主要為css解決瀏覽器兼容、簡化CSS代碼 等問題。
這裡選擇stylus

在這裡說明:
> SCSS/SASS //Sass安裝需要Ruby環境,是在服務端處理的,SCSS 是 Sass3新語法(完全兼容 CSS3且繼承Sass功能)
LESS //Less最終會通過編譯處理輸出css到瀏覽器,Less 既可以在客戶端上運行,也可在服務端運行 (藉助 Node.js)
Stylus //Stylus主要用來給Node項目進行CSS預處理支持,Stylus功能上更為強壯,和js聯繫更加緊密,可創建健壯的、動態的的CSS。
3)單元測試:

在這裡說明:
> Mocha + Chai //mocha靈活,只提供簡單的測試結構,如果需要其他功能需要添加其他庫/插件完成。必須在全局環境中安裝
Jest //安裝配置簡單,容易上手。內置Istanbul,可以查看到測試覆蓋率,相較於Mocha:配置簡潔、測試代碼簡潔、易於和babel集成、內置豐富的expect
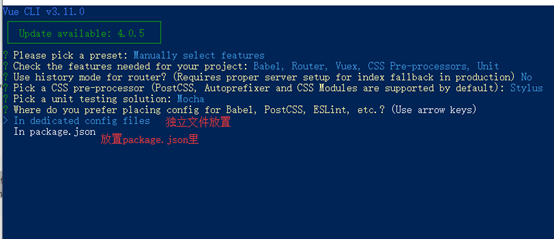
4)放置配置

在這裡說明:
> In dedicated config files // 獨立文件放置
In package.json // 放package.json里
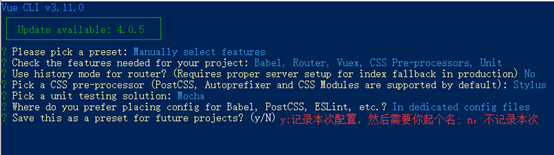
5)是否保存本次配置

? Save this as a preset for future projects? (Y/n) // y:記錄本次配置,然後需要你起個名; n:不記錄本次配置
6)等待安裝過程

7)搭建完成

8)測試效果


說明
一、項目框架構造:

二、項目可視化UI界面
通過命令:vue ui

通過導入功能 導入之前創建的項目文件夾,可以查看項目插件、項目運行依賴、項目配置等

你可以在這管理(安裝、刪除)插件、運行並分析你的項目文件

三、 生命周期

總結
1.通過以上基本的環節搭建與項目的初步創建,我們已經可以進行相關業務邏輯的開發了。
2.Node.js是一個對於前端工作者不可或缺的工具,Node.js的應用快速發展,因此對於Node.js的學習和熟練運用,必不可少。
3.參考vue-cli官方
