vue-cli3.0 vue組件發佈到npm
- 2020 年 9 月 27 日
- 筆記
一、創建項目
1、vue create xxx (使用的版本是3.1.0)
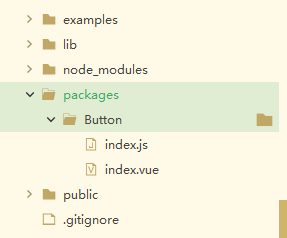
2、把src目錄名稱改為examples
3、新建文件夾packages 用來存放組件
4、比如:新建Button組件

index.vue是用來編寫組件的文件,index.js是對外引用,導出文件:
import Button from './index.vue'; /* istanbul ignore next */ Button.install = function(Vue) { Vue.component(Button.name, Button); }; export default Button;
5、在examples文件夾中新建index.js用來整合所有的組件,形成組件庫對外導出。
import Button from '../packages/Button/index.js' // 存儲組件列表 const components = [ Button ] // 定義 install 方法,接收 Vue 作為參數。如果使用 use 註冊插件,則所有的組件都將被註冊 const install = function (Vue) { // 判斷是否安裝 if (install.installed) return // 遍歷註冊全局組件 components.map(component => Vue.component(component.name, component)) } // 判斷是否是直接引入文件 if (typeof window !== 'undefined' && window.Vue) { install(window.Vue) } export default { // 導出的對象必須具有 install,才能被 Vue.use() 方法安裝 install, // 以下是具體的組件列表 Button }
二、修改配置文件
1、新建vue.config.js文件:
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
// 修改 src 為 examples
pages: {
index: {
entry: "examples/main.js", //入口文件
template: "public/index.html",
filename: "index.html"
}
},
// 組件樣式內聯
css: {
extract: false
},
// 擴展 webpack 配置,使 packages 加入編譯
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('examples'))
.set('~', resolve('packages'))
config.module
.rule('eslint')
.exclude.add(path.resolve('lib'))
.end()
.exclude.add(path.resolve('examples/docs'))
.end()
config.module
.rule('js')
.include
.add('/packages/')
.end()
.include.add(/examples/)
.end()
.use('babel')
.loader('babel-loader')
.tap(options => {
// 修改它的選項...
return options
})
}
};
2、修改package.json
"private": false,//開源 "main": "lib/vcolorpicker.umd.min.js",//入口文件
在script中添加npm run lib命令
“lib”: “vue-cli-service build –target lib –name vbutton –dest lib examples/index.js”
–target: 構建目標,默認為應用模式。這裡修改為 lib 啟用庫模式。
–dest : 輸出目錄,默認 dist。這裡我們改成 lib
[entry]: 最後一個參數為入口文件,默認為 src/App.vue。這裡我們指定編譯 examples/ index.js組件庫目錄。
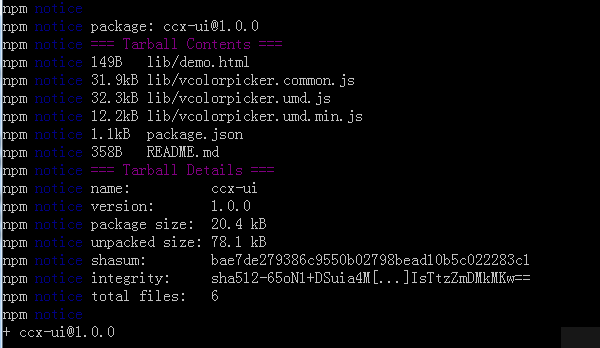
執行編譯庫命令
$ npm run lib
3、根目錄新建.npmignore 文件,設置忽略發佈文件
我們發佈到 npm 中,只有編譯後的 lib 目錄、package.json、README.md才是需要被發佈的。所以我們需要設置忽略目錄和文件。
和 .gitignore 的語法一樣,具體需要提交什麼文件,看各自的實際情況。
#目錄
examples/
packages/
public/
#文件
vue.config.js
babel.config.js
*.map
三、登錄npm
$ npm login
成功後執行 npm publish
在上傳中可能報錯,一般為:
1、包名稱衝突,修改package.json 下的name,可在npm上驗證是否存在
2、使用淘寶鏡像源的要切換回npm 倉庫

成功後可在項目中安裝改ui庫,進行使用 npm install xxx -S進行使用
在main.js 進行全局引入
import ‘xx’ from ‘xx-xx’
Vue.use(xx)
——————————————————————————————— 簡陋的分割線 ————————————————————————————————–
到此就結束了


