Chrome插件開發(二)
- 2019 年 11 月 5 日
- 筆記
作為一個前端開發者,我們經常需要和各種各樣的接口打交道,很多時候我們的開發環境的域和接口所在的域是不同的,比如我們本地開發環境運行域是localhost,但接口所在的域是www.xx.com,這個時候如果我們代碼中出現異步請求www.xx.com域API的情況,就會出現跨域問題。
一般情況下,我們會請後端大佬幫我們加上跨域策略,通過設置響應頭Access-Control-Allow-Origin來解決跨域問題,但是有時候我們最終的代碼可能也會發佈到和API的同域的環境上去,如果每個接口都需要請後端加上跨域策略也不太現實,還可能附帶產生一些安全隱患,這個時候我們就可以祭出神器瀏覽器插件了,我們在介紹插件基礎知識的時候有提到插件可以攔截請求並更改其中的一些參數,其實要解決跨域問題,我們只需要在請求得到響應之前,修改響應頭,添加Access-Control-Allow-Origin頭信息,就可以實現跨域訪問了。
我們繼續看如何編寫這個插件,在開始之前我們還是給我們的插件取一下比較優雅的名字“跨域調試助手”,由於插件需要修改響應頭,所以我們需要在manifest.json文件中申請webRequest, webRequestBlocking這兩個權限,另外content_scripts定義的是注入到頁面的資源,如果我們需要攔截請求,就需要在背景頁中完成,下面我們看一下插件的具體實現。
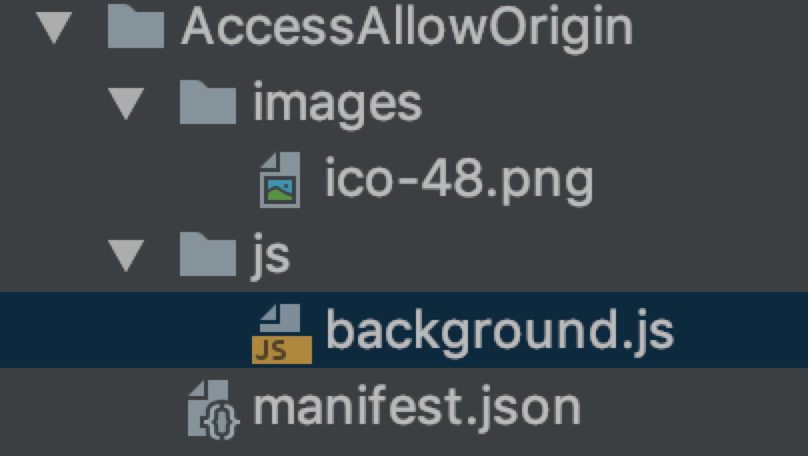
首先插件的目錄結構:

manifest.json文件的代碼如下:
1 { 2 "name" : "跨域訪問助手", 3 "version" : "1.0", 4 "description" : "允許跨域訪問", 5 "manifest_version" : 2, 6 "icons": { 7 "16": "images/ico-48.png", 8 "48": "images/ico-48.png", 9 "128": "images/ico-48.png" 10 }, 11 "browser_action": { 12 "default_title": "跨域訪問助手" 13 }, 14 "permissions" : ["webRequestBlocking", "webRequest", "*://*/*"], 15 "background" : { 16 "scripts" : ["js/background.js"] 17 } 18 }
background.js文件的代碼如下:
1 var modifyFieldName = 'Access-Control-Allow-Origin'; 2 3 chrome.webRequest.onHeadersReceived.addListener(function(details) { 4 var responseHeaders = details.responseHeaders; 5 var allowOriginHeader = responseHeaders.find(function(rh, index){ 6 if (rh.name === modifyFieldName) { 7 responseHeaders[index]['value'] = '*'; 8 return true; 9 } 10 }); 11 if (!allowOriginHeader) { 12 responseHeaders.push({ 13 name: modifyFieldName, 14 value: '*' 15 }); 16 } 17 return { 18 responseHeaders: responseHeaders 19 }; 20 }, 21 { 22 urls : ["<all_urls>"] 23 }, 24 ["responseHeaders", "blocking"]);
其中對於chrome.webRequest模塊,如果有不清楚的可以點擊這裡查閱。
好了,一個簡單卻實用的跨域插件就完成了,自從有了這跨域插件媽媽再也不用擔心我跨域調試了!!!