搶先學鴻蒙(HarmonyOS)2.0,你就是下一個大咖!
1. 你不知道的鴻蒙(HarmonyOS)
2020年9月10日,華為開發者大會發佈了鴻蒙(HarmonyOS)2.0。我在2020-9-11日也發佈了全球首套鴻蒙2.0 App開發視頻課程《鴻蒙(HarmonyOS)2.0入門與實戰》【提前一個月做完了,由於保密協議的原因,只能在發佈會後發佈視頻課程】。HarmonyOS是全場景操作系統。也就是說,從理論上,HarmonyOS可以在任何平台上運行(包括但不限於PC、手機、平板電腦、車載電腦、手錶、iot設備等)。那麼這是怎麼做到的呢?
大家知道,不管是什麼樣的設備,通常由下面3個因素決定到底能運行什麼的系統:
(1)CPU架構(x86、ARM、RISC-V等)
(2)CPU的處理能力
(3)內存
目前大多數硬件設備,CPU架構大多是x86和ARM的。這一點與OS內核有關。目前HarmonyOS支持ARM架構。RISC-V和x86架構在未來也會支持。這些東西其實就是一個純技術問題,支持也只是時間問題,解決並不費勁。
CPU處理能力和內存才是決定一個OS是否可運行的關鍵。如果OS運行時需要太多的資源(CPU處理能力、內存等),而且當硬件無法提供這麼多資源時,OS將無法在該硬件上運行。對於很多OS,都是宏內核的。也就是說,很難將內核進行分解,形成需要更少資源的內核。所以通常來說,像Linux這種宏內核OS,需要的硬件配置都相對較高。例如,就算不安裝GUI,Linux要想跑起來,並且比較順暢,也需要幾十MB內存,而很多低端設備(如iot設備)根本沒有這麼大的內存,甚至連幾MB內存都沒有,頂多也就幾百KB,這麼少的內存,根本無法跑Linux。
HarmonyOS採用了另外一種內核機制來設計,這就是微內核。微內核的每一部分都是可拆卸的。這樣進可攻,退可守。如果硬件配置很高,就可以用完整的內核。如果硬件配置只有幾百K,可以根據需要的功能,將消耗內存資源過多的模塊從內核中去除(只需要進行配置即可),這樣儘管犧牲掉一些功能,但仍然可以在低配的硬件中跑起來,而且拆分內核非常容易,所以HarmonyOS從理論上支出從KB級到GB級的設備。
2. 搭建HarmonyOS開發環境
要完HarmonyOS,首先要單擊HarmonyOS的開發環境。現在通過下面的鏈接訪問HarmonyOS的官方下載頁面:
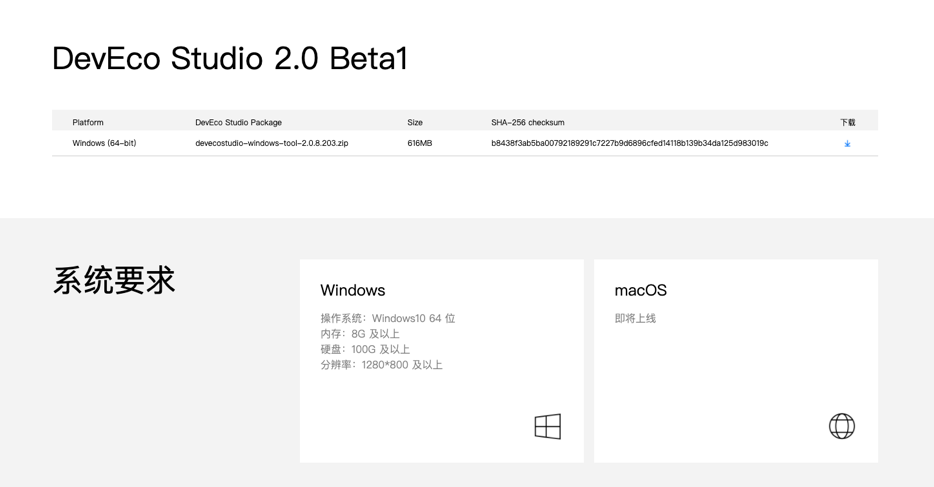
會看到如下圖所示的「立即下載」按鈕
點進去,就是下載頁面。在下載之前,看一下系統要求,要求Windows10 64位、8G內存。對於程序員來說,這個配置應該沒問題。下面點擊右側「下載」按鈕開始下載吧。但要注意,下載DevEco Studio,需要有華為開發者賬號,沒有的同學趕緊註冊一個吧!
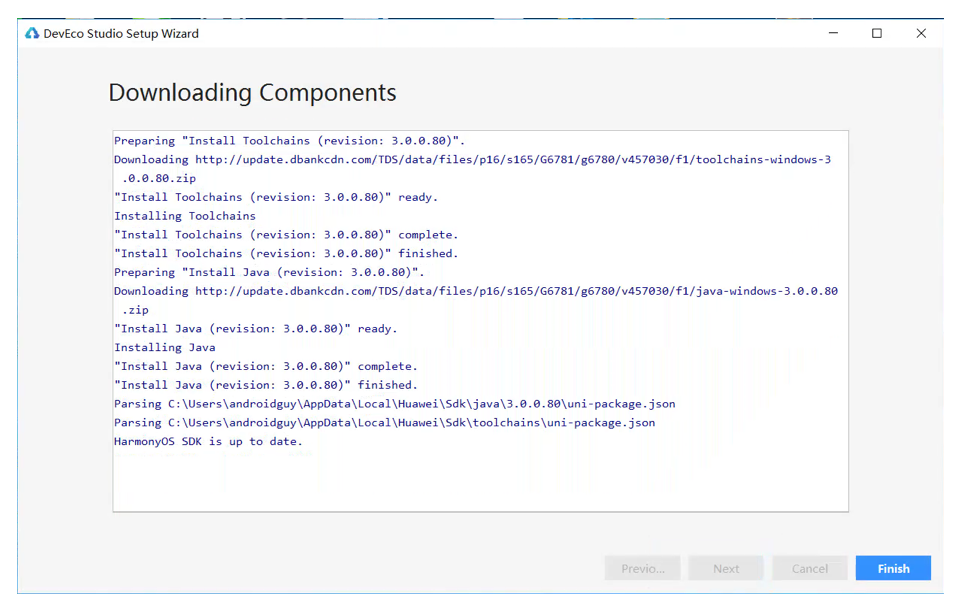
目前DevEco Studio 2.0僅支持Windows,所以如果用macOS或Linux的同學還需要等等了。下載完安裝程序,裏面就有一個exe文件,雙擊安裝即可。這裡省略了n步,在啟動DevEco Studio的過程中,會下載一些組件,下載界面如下圖所示。主要是java運行時和一些工具鏈,就乖乖等着下完吧!
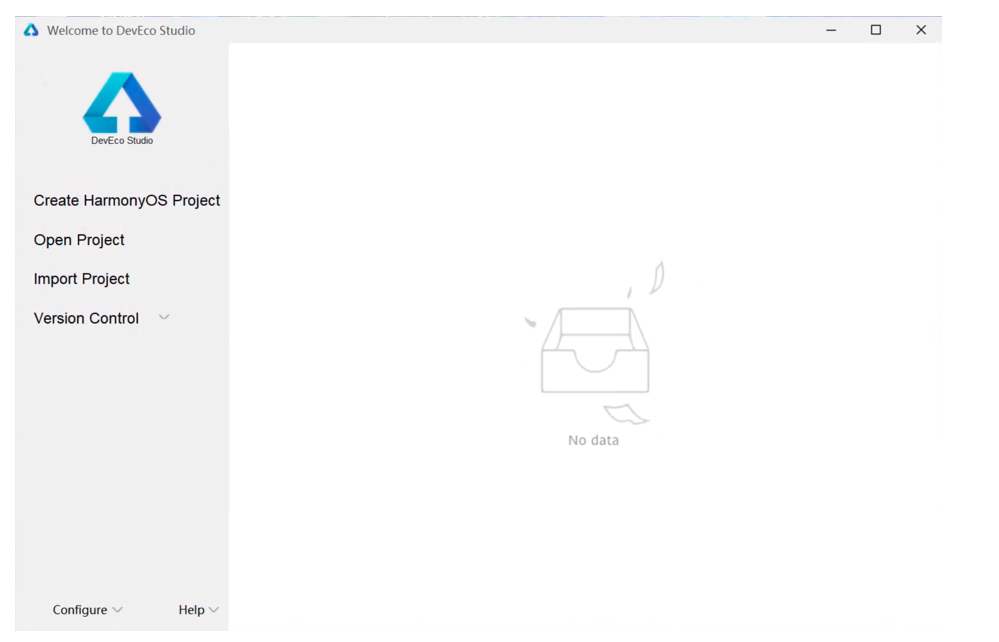
等安裝完後,啟動DevEco Studio就可以了。操作方式與Android Studio類似,其實就是模仿Android Studio做的。這裡不再詳述。創建工程的窗口如下圖所示。
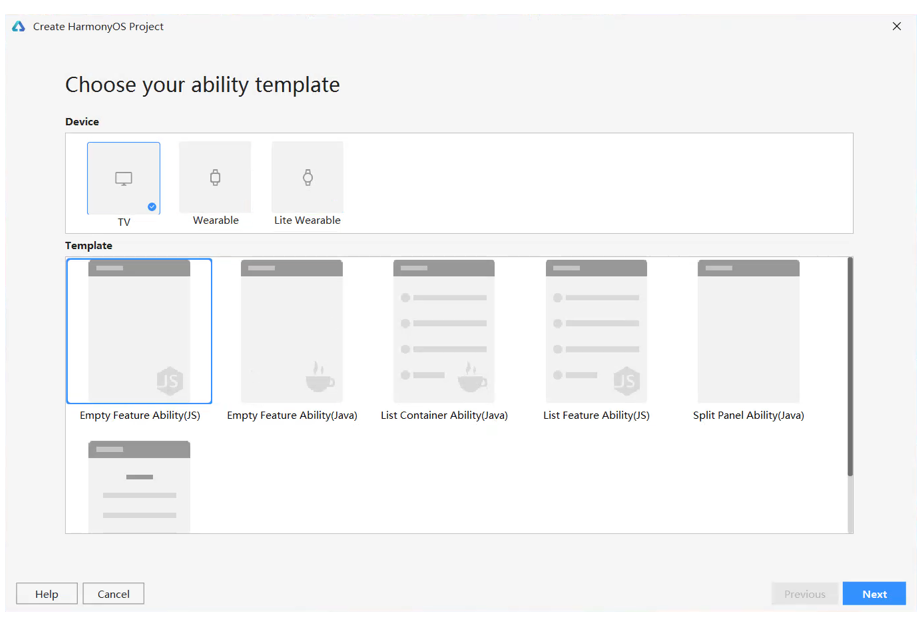
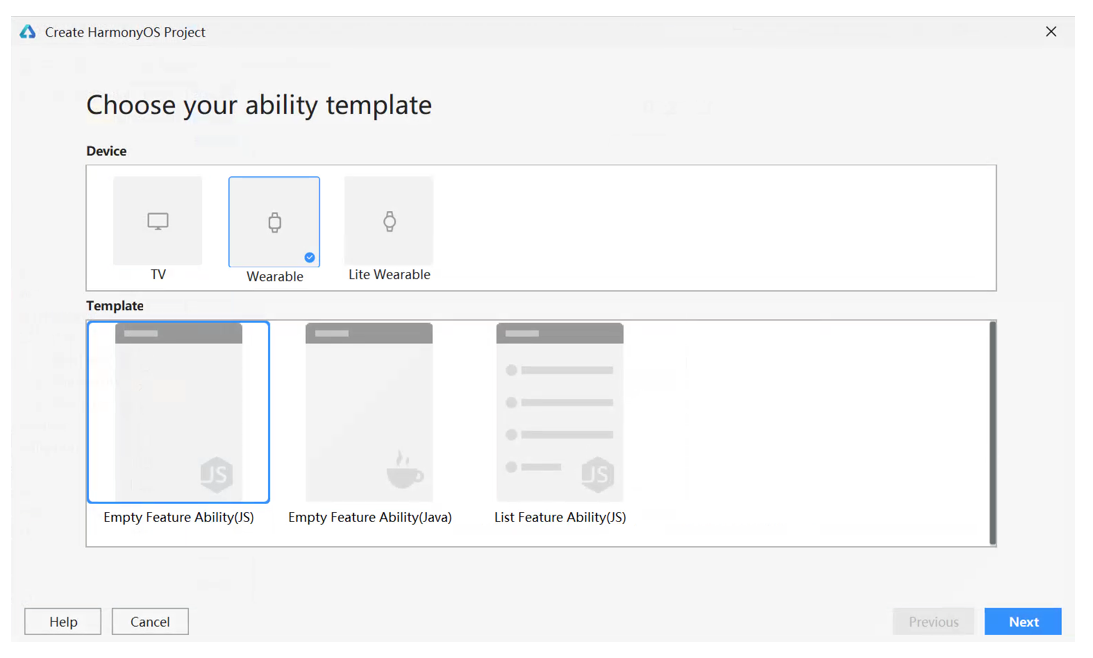
現在點擊Create HarmonyOS Project,會彈出如下圖的窗口。
在這個窗口中,目前有3個設備可以選擇,這3個設備的描述如下:
(1)TV:智慧屏,也就是安裝了HarmonyOS 2.0的華為智能電視;
(2)Wearable:智能手錶;
(3)Lite Wearable:運動手錶;
TV不需要解釋,其實以後的HarmonyOS手機運行的系統與TV是類似的。就像Android運行在電視和手機上,效果其實是類似的。那麼智能手錶與運動手錶有什麼不同呢?其實智能手錶中運行的HarmonyOS屬於富鴻蒙(L3以上的鴻蒙)。支持用Java和JS開發,Java的開發方式與Android類似,JS的開發方式與微信小程序類似。而運動手錶中運行的是輕鴻蒙【LiteOS】(L0到L2),只支持JS開發方式,與微信小程序的開發方法類似,只是支持的組件和API沒有智能手錶多。
TV和Wearable可以根據下面的模板創建支持JS開發和Java開發的工程。
3. 開發第一個基於Java的TV App
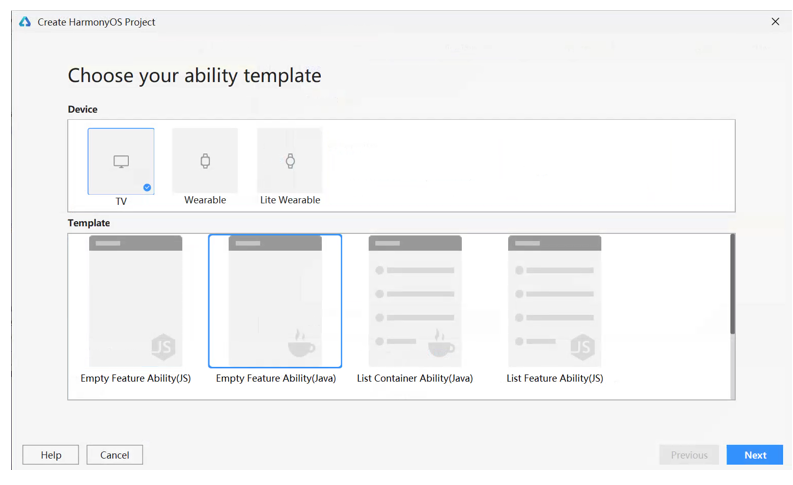
本文主要介紹如何用Java和JS開發TV和智能手錶的App,本節首先介紹如何用Java開發TV App。首先在創建鴻蒙工程的窗口選擇TV設備和Empty Feature Ability(Java)模板,如下圖所示。
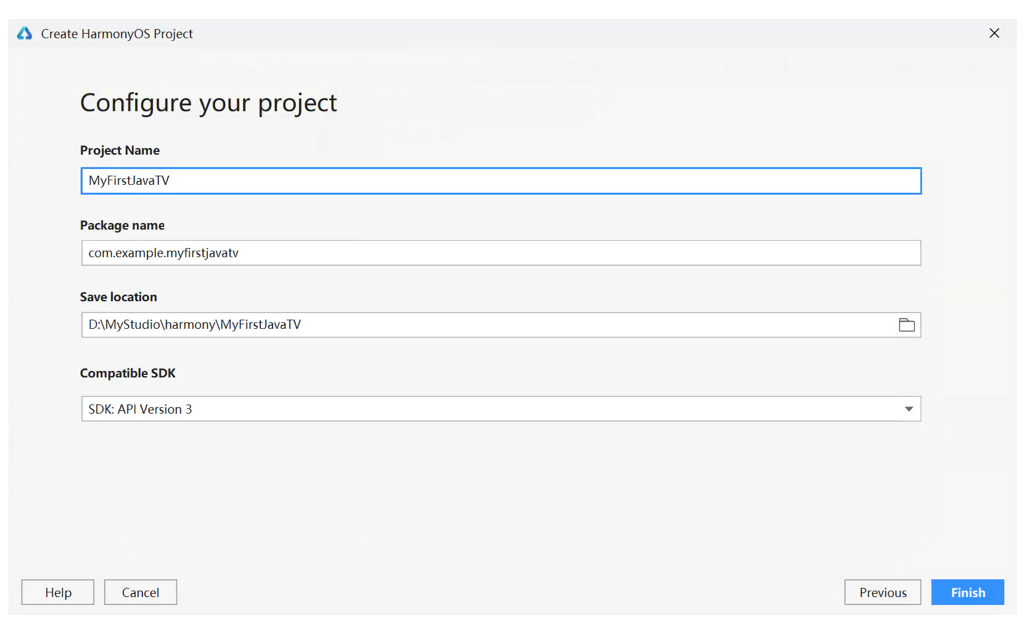
然後點擊Next按鈕,進入下一個頁面。輸入工程名(Project Name),然後工程位置(Save location)會自動變化,如下圖所示。Package Name與Android的包類似,會作為鴻蒙App的唯一標識。Compatible SDK不需要懂,因為目前只有一個API版本。
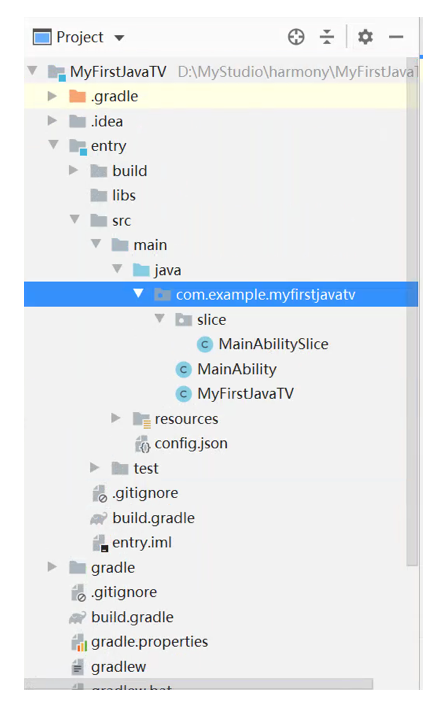
最後點擊Finish按鈕創建工程。基於Java的HarmonyOS工程的目錄結構如下圖所示
這個目錄結構總體來上與Android Studio的Android工程類似,同樣使用gradle來管理包。這裏面有很多目錄,但對我們最有用的是entry。該目錄中包含了我們編寫的Java代碼。目錄會生成一個Slice和一個Ability,還有一個入口文件MyFirstJavaTV。那麼到底什麼是Slice、什麼是Ability,我後續會寫文章詳細描述。現在只要知道Ability相當於Android中的Activity,Slice相當於Android的Fragment即可。我們都知道,Activity需要布局才能顯示具體的組件,而Ability顯示組件則需要Slice。
4. 如何運行HarmonyOS App
由於目前還沒有支持富鴻蒙2.0的硬件,所以只能用鴻蒙模擬器運行程序。不過目前鴻蒙模擬器只支持ARM處理器的設備。所以華為在服務端架設了一些ARM服務器,用來運行鴻蒙App。然後將運行後的UI傳給客戶端。其實目前IDE中的模擬器其實是一個鴻蒙預覽器。下面就說一下如何利用鴻蒙預覽器運行鴻蒙App。
首先要啟動鴻蒙預覽器。也可以稱為鴻蒙虛擬設備(HVD)。點擊Tools -> HVD Manager菜單項,會顯示如下圖所示的HVD Manager窗口。不過在打開HVD Manager窗口之前,還會彈出一個如下圖的頁面,要求登錄華為開發者網站。通常第一次登錄成功後,後續就不需要再登錄了。如果有華為手機,也可以通過掃碼登錄。
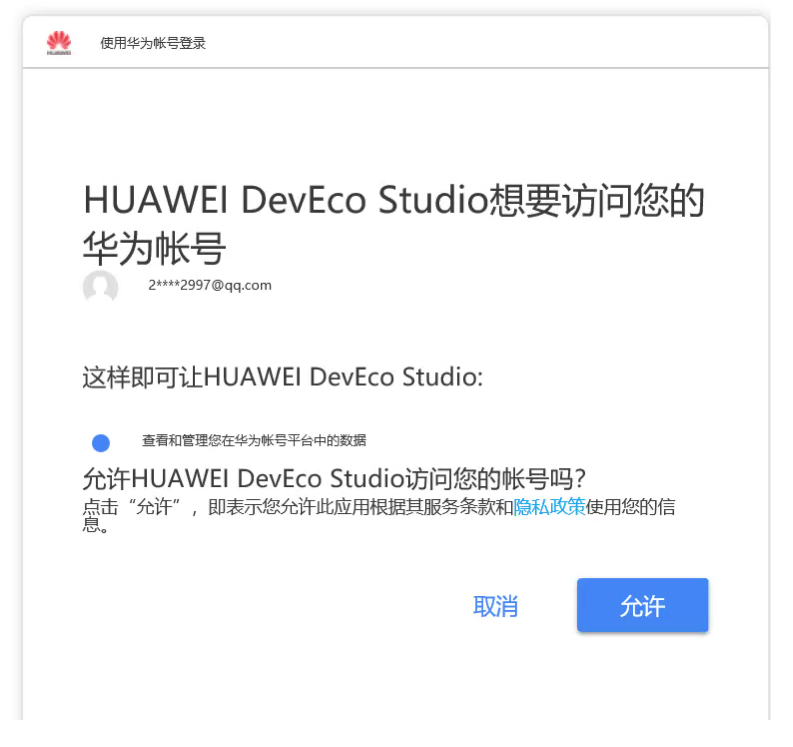
登錄成功後,會彈出下面的窗口,要求授權,點擊「允許」按鈕即可。
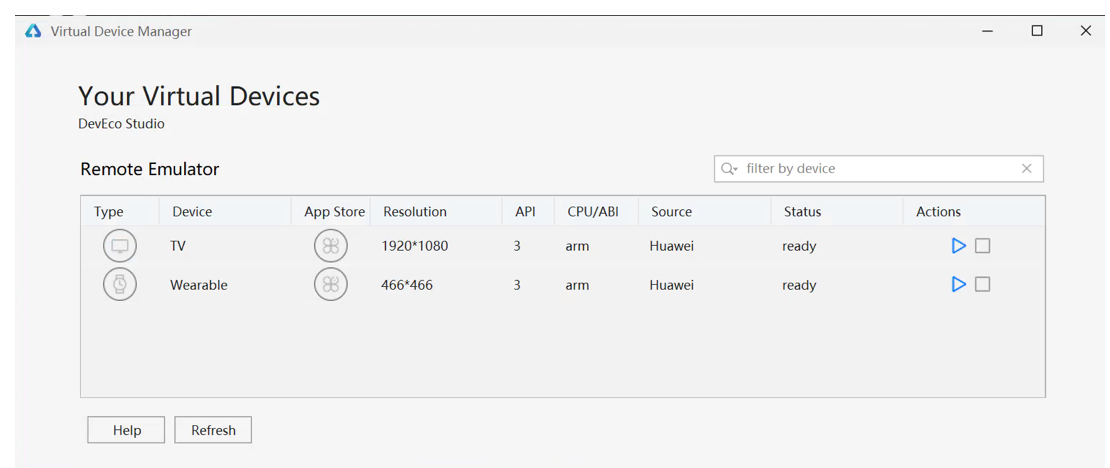
成功授權後,就會在HVD Manager窗口中顯示虛擬設備,如下圖所示。
目前有兩個設備:TV和Wearable。其中TV是華為智慧屏、Wearable是智能手錶。先啟動TV(雙擊即可)。
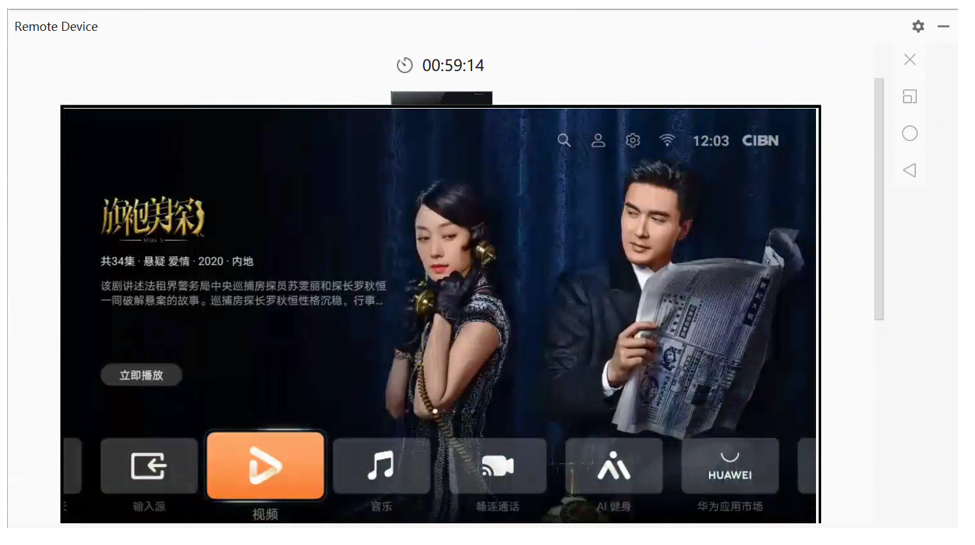
啟動虛擬設備後,在IDE右側會顯示如下圖的虛擬設備界面,右側的按鈕用來控制虛擬設備。
現在就可以在虛擬設備上運行鴻蒙App了。
點擊右上角entry右側的箭頭按鈕,如下圖所示。
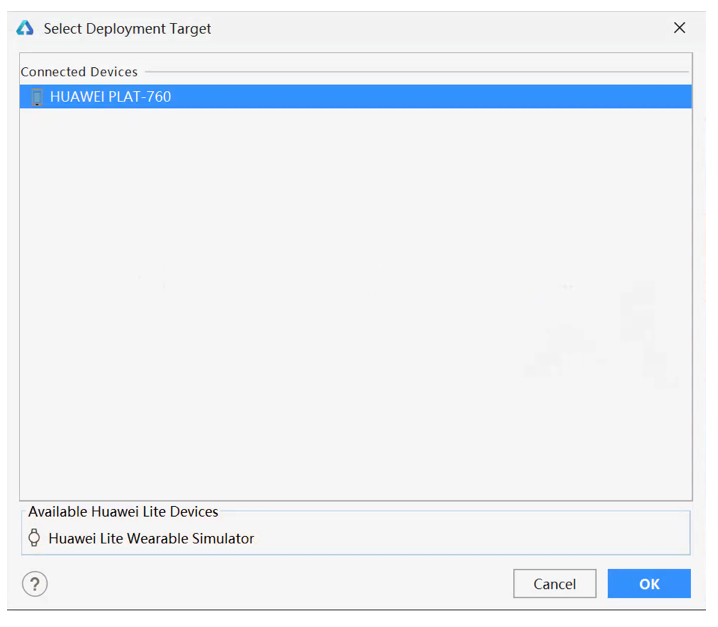
會彈出如下圖的設備選擇窗口,目前只有一個虛擬設備,選擇該設備,點擊OK按鈕。
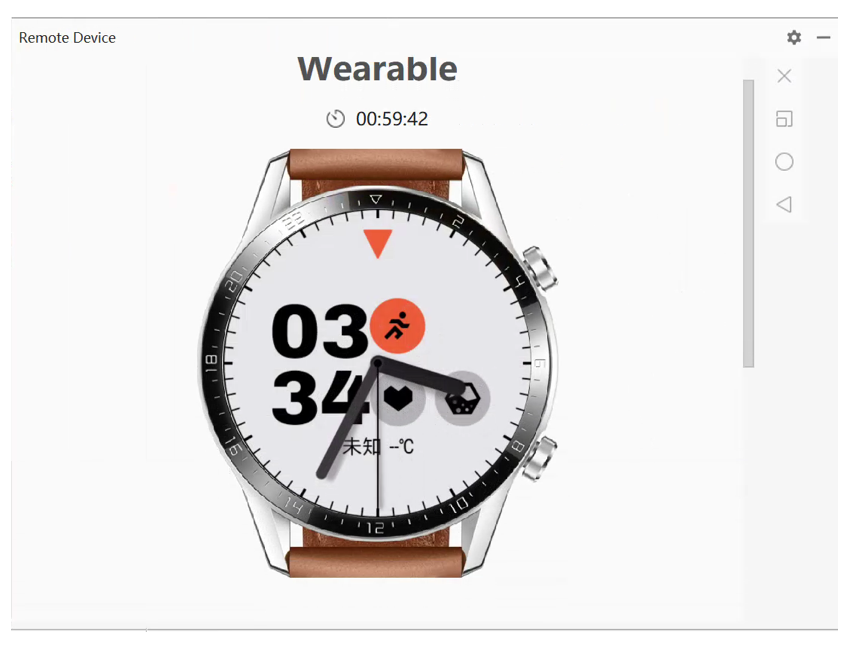
選擇虛擬設備後,App就會在虛擬設備中運行,效果如下圖所示:
要注意的是,虛擬設備只有1小時的使用時間,如果超過1小時,需要再次申請,然後就會重新計時,而且一個賬號同時只能申請一個虛擬設備。
這是我們運行的第一個鴻蒙App:Hello World。如果要修改Hello World,需要打開MainAbilitySlice.java文件,然後將Hello World改成「世界你好」即可,該文件的完整代碼如下:
package com.example.myfirstjavatv.slice;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.DirectionalLayout.LayoutConfig;
import ohos.agp.components.Text;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment;
public class MainAbilitySlice extends AbilitySlice {
private DirectionalLayout myLayout = new DirectionalLayout(this );
@Override
public void onStart(Intent intent) {
super .onStart(intent);
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
myLayout.setLayoutConfig(config);
ShapeElement element = new ShapeElement();
element.setRgbColor( new RgbColor(255, 255, 255));
myLayout.setBackground(element);
Text text = new Text(this );
text.setLayoutConfig(config);
text.setText( "世界你好");
text.setTextColor( new Color(0xFF000000));
text.setTextSize( 50);
text.setTextAlignment(TextAlignment.CENTER);
myLayout.addComponent(text);
super .setUIContent(myLayout);
}
@Override
public void onActive() {
super .onActive();
}
@Override
public void onForeground(Intent intent) {
super .onForeground(intent);
}
}
運行效果如下圖所示:
5. 開發第一個基於JS的智能手錶App
在上一節介紹了如何用Java開發鴻蒙TV App,本節會介紹如何用JS開發智能手錶App,首先按下圖創建智能手錶的工程(工程名是MyFirstWatch)。
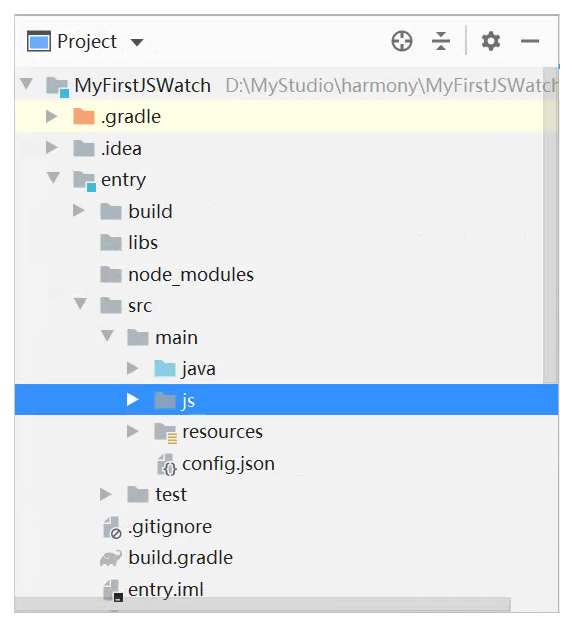
watch工程目錄的結構與TV工程的結構類似,只是源代碼除了java部分,還有js部分,而且多了個node_modules目錄,用過Node的同學都應該很清楚,這個目錄是保存Node中模塊的。js目錄包含了所有相關的JS、HTML和CSS代碼。watch工程目錄結構如下圖所示。
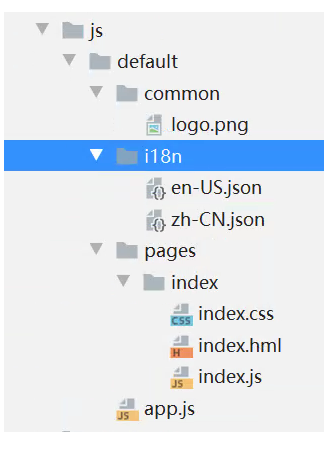
現在着重看一下js目錄,結構如下:
在js/default目錄下,有3個子目錄:common、i18n和pages。其中common是一些資源,如圖像等。i18n用於國際化,默認有兩個文件:en-US.json和zh-CN.json,分別表示英文和中文字符串。pages目錄包含了一些代碼文件。index是默認生成的首頁目錄。其中包含3個文件:index.css、index.hml和index.js。其中index.hml是定製的HTML文件(減少了部分標籤,也增加了一些標籤,但總體風格與HTML非常接近)。現在分別看一下這3個文件的代碼:
從這3個文件的代碼可以看出,與微信小程序的開發方式非常接近。而且大多數技術都是Web棧的,因此,只要會Web、微信小程序的程序員,很容易上手。
現在按前面的方式申請智能手錶虛擬設備,效果如下圖所示。
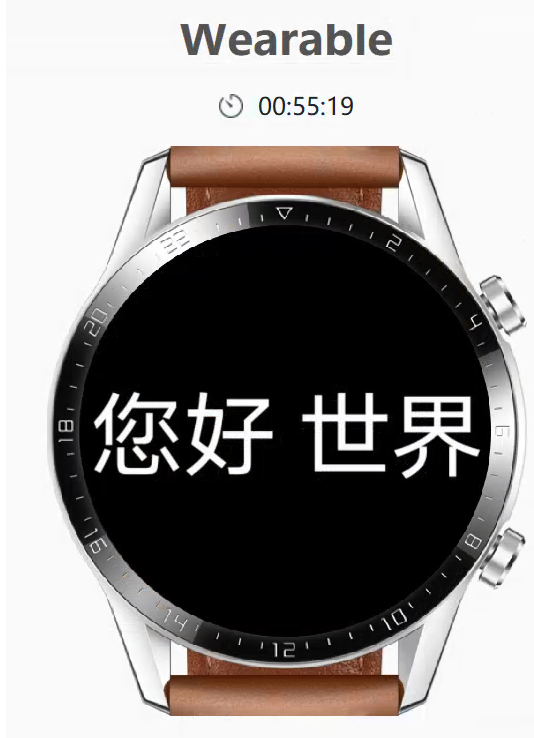
現在運行程序,會得到下面的結果:
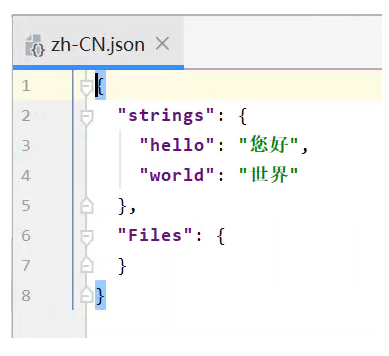
如果要修改輸出文本,可以直接修改國際化文件zh-CN.json,也可以直接修改index.js或index.hml文件。
6. 李寧老師未來關於鴻蒙的課程
大家都知道,我在2020-9-11號在B站發佈了全球第一套鴻蒙開發課程:《鴻蒙(HarmonyOS)2.0入門與實戰》,這是我提前一個月到華為做的,由於保密協議的原因,只能在發佈會後再發佈。感興趣的同學可以識別下面二維碼觀看。
這套課程只是介紹了鴻蒙App開發的基本方式,以及基礎組件的使用方法。鴻蒙的技術遠不止這麼多,在未來的一段時間,我將不定期推出關於鴻蒙各個方面的技術視頻、書和文章。主要課程包括:
(1)全方位介紹鴻蒙App開發技術(Java和JS);
(2)鴻蒙相關智能硬件(可能是鴻蒙與arduino、樹莓派在一起應用);
(3)各類項目實戰(若干),包括獨立的App項目,以及與智能硬件結合的項目;