【Flutter 實戰】17篇動畫系列文章帶你走進自定義動畫

老孟導讀:Flutter 動畫系列文章分為三部分:基礎原理和核心概念、系統動畫組件、8篇自定義動畫案例,共17篇。
動畫核心概念
在開發App的過程中,自定義動畫必不可少,Flutter 中想要自定義動畫,首先要理解 Flutter 動畫實現的基本原理及相關概念。
第1-4篇介紹了 Flutter 動畫中最重要的三個概念以及三者之間的關係:
- AnimationController:動畫控制器,控制動畫的播放、停止等。繼承自Animation< double >,是一個特殊的Animation對象,默認情況下它會線性的生成一個0.0到1.0的值,類型只能是 double 類型,不設置動畫曲線的情況下,可以設置輸出的最小值和最大值。
- Curve:動畫曲線,作用和Android中的Interpolator(差值器)類似,負責控制動畫變化的速率,通俗地講就是使動畫的效果能夠以勻速、加速、減速、拋物線等各種速率變化。
- Tween:將 AnimationController 生成的 [0,1]值映射成其他屬性的值,比如顏色、樣式等。
第5篇講解了動畫序列 TweenSequence,其將多個 Tween 或者 Curve 關聯到一個 AnimationController 中。
文章鏈接:
- 動畫核心-AnimationController://laomengit.com/guide/animation/AnimationController.html
- 動畫核心-Tween://laomengit.com/guide/animation/Tween.html
- 動畫核心-Curve://laomengit.com/guide/animation/Curve.html
- 動畫核心-總結://laomengit.com/guide/animation/AnimationSummary.html
- 動畫序列 TweenSequence: //laomengit.com/guide/animation/TweenSequence.html
系統動畫組件
第6篇介紹了20多種系統動畫組件的用法以及如何選取使用哪一種組件,乍一看20多種系統動畫組件非常多,但其僅分為隱式動畫組件 和 顯式動畫組件 兩種,用法基本一樣。文章地址://laomengit.com/guide/animation/AnimatedWidget.html
第7篇講解 AnimatedList 列表增/刪動畫組件://laomengit.com/guide/animation/AnimatedList.html

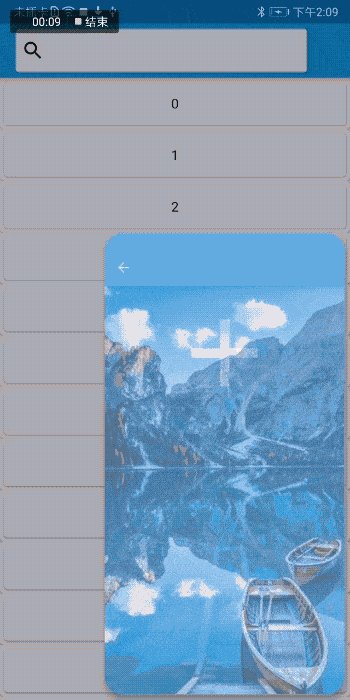
第8篇講解 Hero 共享動畫組件://laomengit.com/guide/animation/Hero.html

第9篇講解 Material motion 動畫,Material motion 是 Flutter 1.17 大會上 Flutter 團隊發佈的新的 Animations 軟件包,該軟件包提供了實現新的 Material motion 規範的預構建動畫://laomengit.com/guide/animation/TranslationAnimations.html


自定義動畫
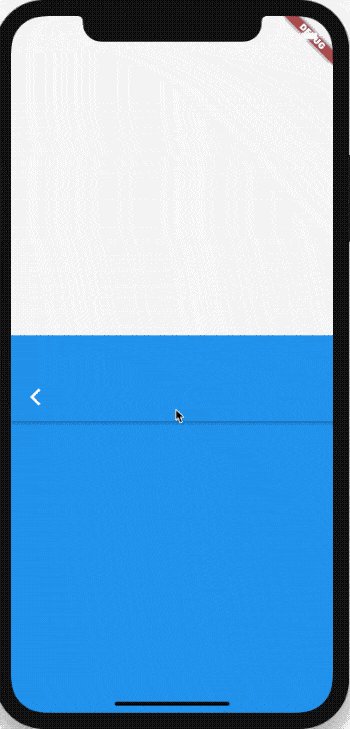
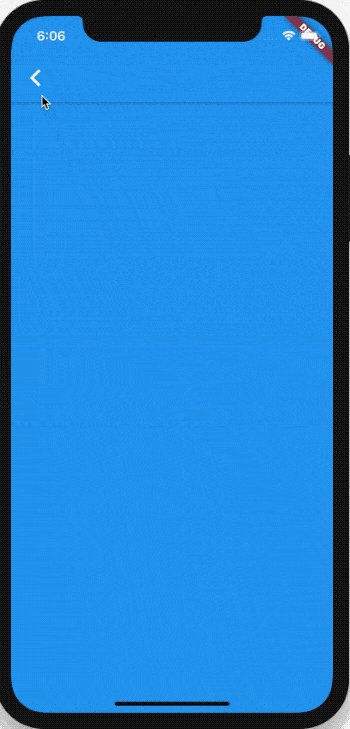
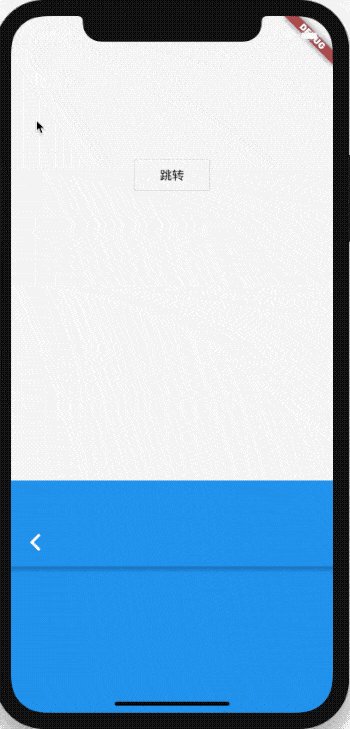
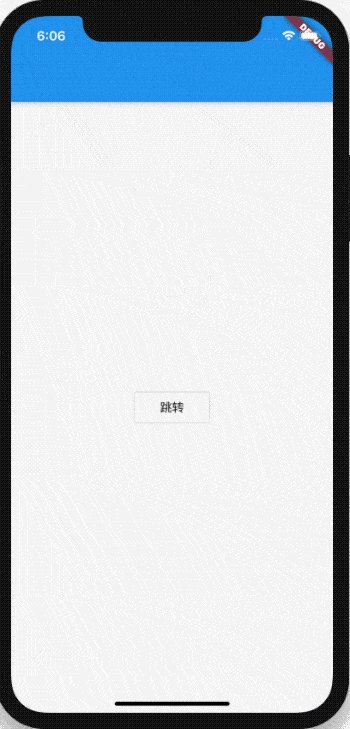
第10篇案例-自定義路由動畫://laomengit.com/guide/animation/NavigatorAnimation.html

第11篇案例-「孔雀開屏」的動畫效果://laomengit.com/guide/animation/Peacock.html

第12篇案例-自定義漸變進度條://laomengit.com/guide/animation/CircleProgress.html

第13篇案例-自繪玫瑰://laomengit.com/guide/animation/Rose.html

第14篇案例-仿掘金點贊://laomengit.com/guide/animation/JuejinLike.html

第15篇案例-酷炫的3D效果://laomengit.com/guide/animation/3DPerspective.html


第16篇案例-漣漪效果://laomengit.com/guide/animation/WaterRipple.html

第17篇案例-雷達掃描效果://laomengit.com/guide/animation/Radar.html

結尾
很多人都覺得 Flutter 動畫比較難,不好入門,很多讀者也反饋如何才能自定義動畫?下面是我對學習 Flutter 動畫的一些方法:
- 第一步:詳細的閱讀第1-5篇,也就是基礎概念部分,當然對於初學者來說,閱讀完後依然會迷茫,不理解,沒關係,記住即可。
- 第二步:使用系統動畫組件完成一些簡單的動畫效果,照貓畫虎,不要覺得使用系統組件沒有用處,當你寫完20多個系統動畫組件的用法的時候,你一定對動畫的認知有極大的提升。
- 第三步:在回過頭來,認認真真的閱讀第1-5篇,相信我,你一定會有不一樣的感覺。
- 第四步:動畫系列文章中有8篇為自定義動畫案例,建議先根據動畫效果獨自完成,如果沒有思路再參考文章。
個人覺得只有通過多寫才能理解的更加深刻,紙上得來終覺淺,絕知此事要躬行。
Flutter 動畫系列已經全部完成,如果對你有所幫助,請不要吝惜你的贊 和 轉發。
交流
老孟Flutter博客地址(330個控件用法)://laomengit.com
歡迎加入Flutter交流群(微信:laomengit)、關注公眾號【老孟Flutter】:
 |
 |


