asp .net core 靜態文件資源
- 2020 年 8 月 30 日
- 筆記
- .net core(web)
前言
對靜態資源的簡單的一個概況,在《重新整理.net core 計1400篇》系列後面會深入。
正文
我們在加入中間件是這樣寫的:
app.UseStaticFiles();
默認是給wwwroot提供資源。
那麼我訪問//localhost:44330/js/site.js 資源,就可以訪問到。
// Please see documentation at //docs.microsoft.com/aspnet/core/client-side/bundling-and-minification
// for details on configuring this project to bundle and minify static web assets.
// Write your JavaScript code.
同樣我們可以自定義路徑。
app.UseStaticFiles(new StaticFileOptions {
FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "Static")),
RequestPath="/static"
});
上面在根目錄下的static建立路由,路由路徑static 為標識。
訪問:
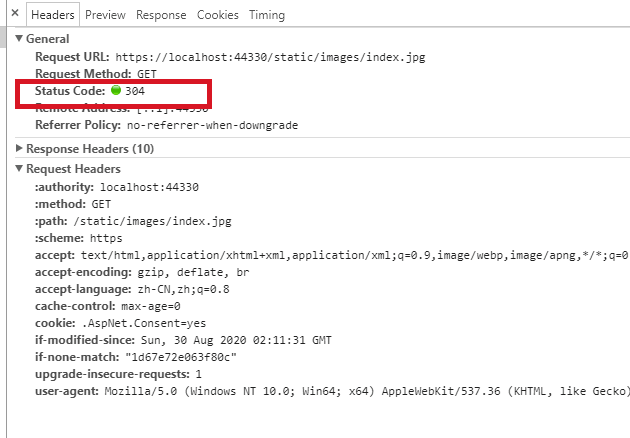
//localhost:44330/static/images/index.jpg
就能看到一張圖片了。
同樣再次訪問,//localhost:44330/js/site.js 依然可以訪問,看了這個wwwroot 是一個釘子戶,無論如何添加還是存在的。
const string cacheMaxAge = "60480";
app.UseHttpsRedirection();
app.UseStaticFiles(new StaticFileOptions {
FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "Static")),
RequestPath="/static",
OnPrepareResponse = ctx => {
ctx.Context.Response.Headers.Append("cache-control", $"public,max-age={cacheMaxAge}");
}
}
);
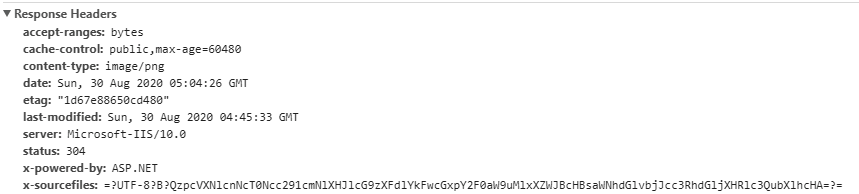
可以設置一些緩存。

靜態文件授權
官方倒是提供了兩種方法。
一種是,讓靜態文件路由放到權限之後。
app.UseAuthentication();
app.UseAuthorization();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "Static")),
RequestPath = "/static"
});
另一種比較自定義高:
[Authorize]
public IActionResult BannerImage()
{
var filePath = Path.Combine(
_env.ContentRootPath, "MyStaticFiles", "images", "red-rose.jpg");
return PhysicalFile(filePath, "image/jpeg");
}
可以根據參數做一些邏輯變化。
但是這些方式比較影響性能,一般來說靜態文件是開放的,而用戶上傳的文件是通過加密的,放在存儲服務器上。
當然小型項目,可以用用。
靜態文件目錄
Configure中添加:
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider=new PhysicalFileProvider(Path.Combine(env.ContentRootPath,"Static")),
RequestPath="/static"
});
這個中間件注入的位置是應該在UseRouting之前的,同樣是性能問題。
然後在ConfigureServices中添加:
services.AddDirectoryBrowser();
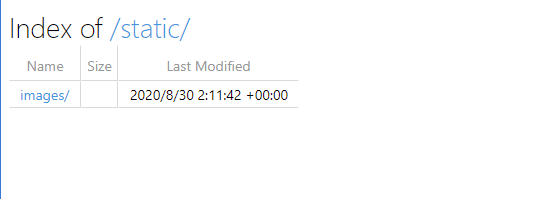
效果:

這種方式呢,一般只是在dev環境下打開,真正的生產環境由於安全問題就不打開的。
默認文檔
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseStaticFiles(); 才是真正的路由。
app.UseDefaultFiles(); 只是說提供一些參數,比如配置下面這些為默認項。
default.htm
default.html
index.htm
index.html
其實是這樣一個過程,app.UseStaticFiles() 如果沒有找到相應的路由,那麼應該給下一個中間件。
如果調用了app.UseDefaultFiles(),那麼會去找是否存在默認項,默認是去wwwroot 下尋找上述的默認項。
默認文檔可以進行修改:
var options = new DefaultFilesOptions();
options.DefaultFileNames.Clear();
options.DefaultFileNames.Add("mydefault.html");
app.UseDefaultFiles(options);
app.UseStaticFiles();
UseFileServer 結合了 UseStaticFiles、UseDefaultFiles 和 UseDirectoryBrowser(可選)的功能。
app.UseFileServer(enableDirectoryBrowsing: true);
enableDirectoryBrowsing 表示是否使用UseDirectoryBrowser。
FileExtensionContentTypeProvider
FileExtensionContentTypeProvider 類包含 Mappings 屬性,用作文件擴展名到 MIME 內容類型的映射。
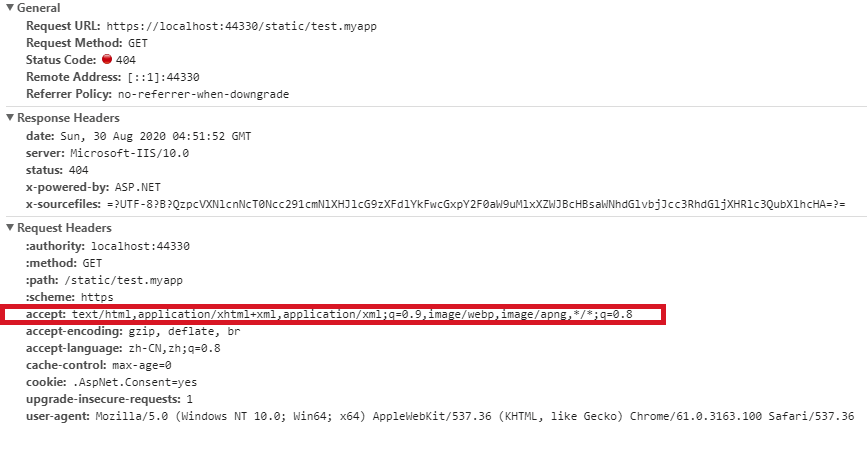
比如說我去訪問://localhost:44330/static/test.myapp
我在static 下有test.mapp 這個文件,但是靜態文件處理並沒有去處理。
原因:

客服端發了這樣一個請求,人家接受這些流,但是服務器找到到,myapp 對應的媒體類型,那麼這個時候客戶端就不會接受了,服務端也認為沒有找到。
官方給了例子:
var provider = new FileExtensionContentTypeProvider();
// Add new mappings
provider.Mappings[".myapp"] = "application/x-msdownload";
provider.Mappings[".htm3"] = "text/html";
provider.Mappings[".image"] = "image/png";
// Replace an existing mapping
provider.Mappings[".rtf"] = "application/x-msdownload";
// Remove MP4 videos.
provider.Mappings.Remove(".mp4");
app.UseDefaultFiles();
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "Static")),
RequestPath = "/static",
OnPrepareResponse = ctx => {
ctx.Context.Response.Headers.Append("cache-control", $"public,max-age={cacheMaxAge}");
},
ContentTypeProvider= provider
}
給他加一個媒體類型,認為myapp 應該是一個需要下載文件。
然後運行之,然後就會出現下載。
同樣,我們寫的是.html,如果我們不喜歡可以去寫.htm3也行。
//localhost:44330/static/index.htm3
結果:

因為provider.Mappings[“.htm3”] = “text/html”;,.htm3被映射成了text/html,那麼客戶端就按照這種格式處理。所以模板引擎就可以多樣性,有興趣自己也可以去設計。
這就是媒體類型映射。
如果是媒體類型未知的情況下,那麼可以這樣:
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(Path.Combine(env.ContentRootPath, "Static")),
RequestPath = "/static",
OnPrepareResponse = ctx => {
ctx.Context.Response.Headers.Append("cache-control", $"public,max-age={cacheMaxAge}");
},
ServeUnknownFileTypes = true,
DefaultContentType = "image/png"
}
);
ServeUnknownFileTypes true
DefaultContentType “image/png” 讓客戶端按照圖片處理。

但是官方給了建議。
啟用 ServeUnknownFileTypes 會形成安全隱患。 它默認處于禁用狀態,不建議使用。 FileExtensionContentTypeProvider 提供了更安全的替代方法來提供含非標準擴展名的文件。


