angular之模塊開發二
- 2019 年 10 月 28 日
- 筆記
一、模塊化規範
1、服務器端規範
CommonJS–node.js
2、瀏覽器端規範
AMD–RequireJS 國外相對流行
CMD–SeaJS 國內相對流行
3、模塊化框架實現
CMD實現-seaJS創始人是阿里巴巴前端架構師玉伯;js文件的依賴管理、異步加載、方便前端的模塊化開發。
官方網站:http://seajs.org/
AMD實現-RequireJS,James Burke AMD規範的創始人;與SeaJS 基本實現類似的功能。
官方網站:http://www.requirejs.cn/
兩者比較:
① 對於依賴的模塊,AMD是提前執行,CMD是延後執行。
② CMD推崇依賴就近,AMD推崇依賴前置。
③ AMD的API默認是一個當多個用,CMD得到API嚴格區分,推崇職責單一。
二、seaJS實現demo
步驟:
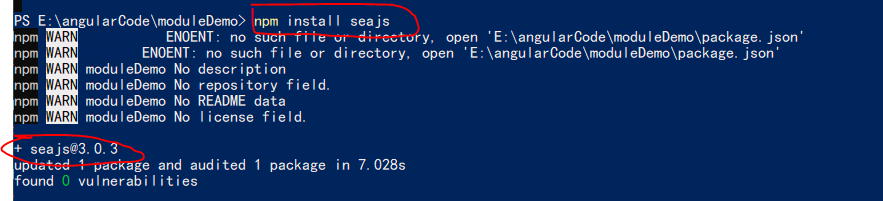
1、首先下載seajs

2、引入seajs
![]()
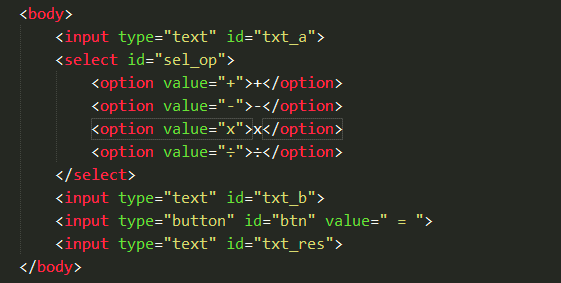
3、寫html

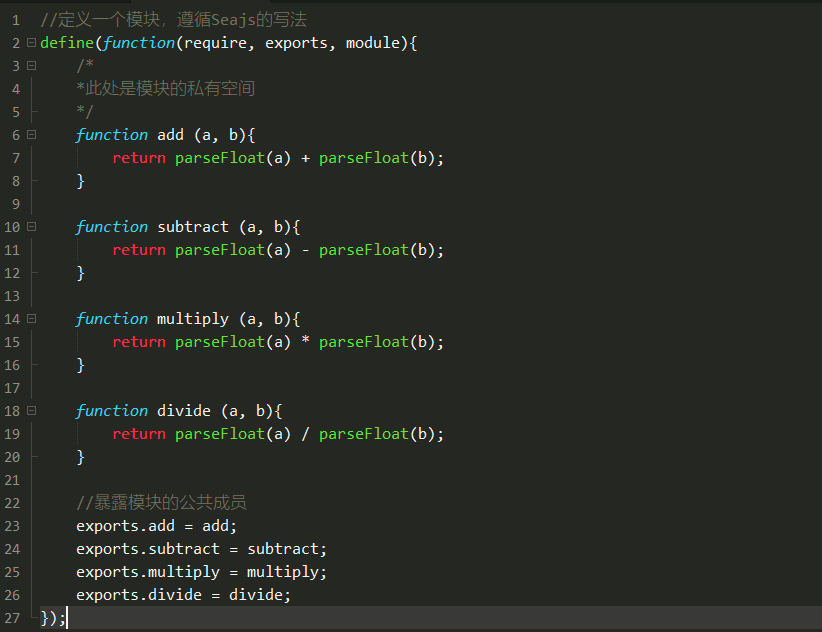
4、在js裏面定義模塊,並暴露公共成員
注意:define關鍵字裏面定義模塊的私有空間;然後用exports關鍵字向外暴露公共成員

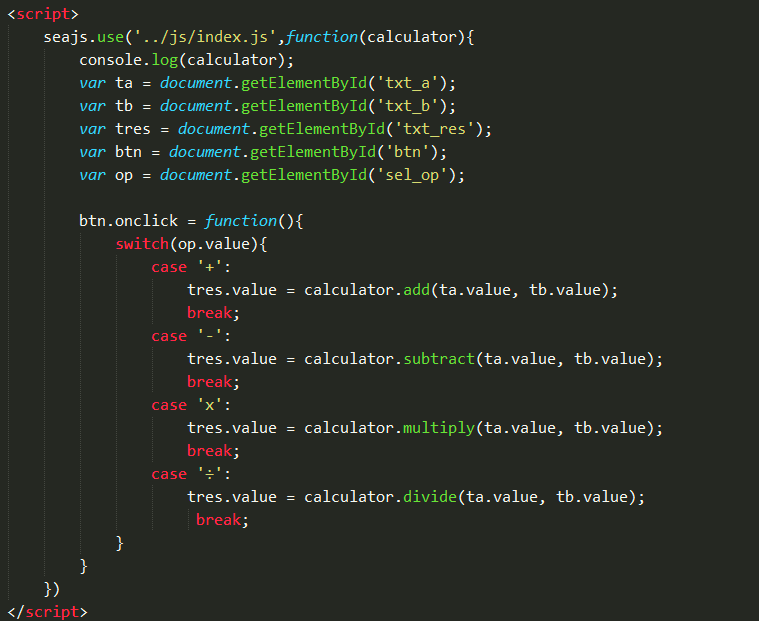
5、在html裏面使用seajs的use方法調用暴露公共成員的js
注意:使用seajs.use來調用對應的js(最好使用相對路徑)