jQuery 元素屬性與CSS操作
標準屬性
prop()
獲取與設置jQuery對象中元素的標準屬性值
標準屬性是指一些
DOM元素自帶的屬性或window對象,如<a>的title、href、target等等可以單個設置標準屬性的值,也可以使用
{}一次性設置多個標準屬性的值
<body>
<a>博客園</a>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("a").prop({"href":"//www.cnblogs.com/","title":"博客園主頁"}); // 設置多個
$("a").prop("target","_blank"); // 單一設置
// <a href="//www.cnblogs.com/" title="博客園主頁" target="_blank">博客園</a>
</script>
removeProp()
將一個標準屬性的值設置成undefined
該方法只在
jQuery1.x版本中有效,新的標準屬性值為undefined
1.6新增,2和3中設置均無效
<body>
<a>這是一個鏈接</a>
<button type="button">點我添加標準屬性</button>
<button type="button">點我刪除標準屬性</button>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>
"use strict";
$("button").eq(0).on("click", (event) => {
$("a").prop("title","已添加");
// <a title="已添加">這是一個鏈接</a>
});
$("button").eq(1).on("click", (event) => {
$("a").removeProp("title");
// <a title="undefined">這是一個鏈接</a>
});
</script>
特徵屬性
attr()
獲取與設置jQuery對象中元素的特徵屬性值
特徵屬性是值一些用戶自定義的屬性,在設置時應該注意與標準屬性的命名衝突問題
可以單個設置特徵屬性的值,也可以使用
{}一次性設置多個特徵屬性的值
<body>
<div></div>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
$("div").attr({"data-color":"red","data-size":"w:100,h:50"}); // 設置多個
$("div").attr("data-show","true"); // 單一設置
// <div data-color="red" data-size="w:100,h:50" data-show="true"></div>
</script>
removeAttr()
將一個特徵屬性及其屬性值刪除
<body>
<a>這是一個鏈接</a>
<button type="button">點我添加標準屬性</button>
<button type="button">點我刪除標準屬性</button>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
$("button").eq(0).on("click", (event) => {
$("a").attr("data-linkName","鏈接");
// <a data-linkname="鏈接">這是一個鏈接</a>
});
$("button").eq(1).on("click", (event) => {
$("a").removeAttr("data-linkName");
// <a>這是一個鏈接</a>
});
</script>
屬性集
建議對特徵屬性進行特殊命名操作,如添加上data-前綴,與標準屬性區分。
如果您這樣做,可以利用屬性集對特徵屬性進行更加方便的管理。
data()
所有的以data-開頭的特徵屬性都會存放進行data()屬性集中,我們可以通過data()進行獲取與設置其屬性值。
<body>
<div class="show top" data-color="red" data-font_size="15"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").data()); // {font_size: 15, color: "red"} 獲取所有
console.log($("div").data("color")); // red 獲取一個
$("div").data("font_size","100"); // 設置一個
console.log($("div").data()); // {font_size: "100", color: "red"}
$("div").data({"font-size":"120","color":"black"}); // 設置多個
console.log($("div").data()); // {{font_size: "100", color: "black", fontSize: "120"}
</script>
removeData()
刪除屬性集中的一個屬性。
<body>
<div></div>
<button id="btn1">向 div 元素添加數據</button><br />
<button id="btn2">從 div 元素刪除數據</button>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
$(document).ready(function () {
$("#btn1").click(function () {
$("div").data("greeting", "Hello World");
alert("Greeting is: " + $("div").data("greeting"));
});
$("#btn2").click(function () {
$("div").removeData("greeting");
alert("Greeting is: " + $("div").data("greeting"));
});
});
</script>
節點內容
html()
獲取jQuery對象DOM標籤中的HTML內容,並且也可以向標籤中添加HTML內容,同時觸發瀏覽器的解析器重繪DOM。
與JavaSctip中的innerHTML屬性效果相同。
<body>
<div><span>獲取</span></div>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
console.log($("div").html()); // 獲取內容 <span>獲取</span>
$("div").html("<mark>設置</mark>"); // 設置內容
console.log($("div").html()); // 獲取內容 <mark>設置</mark>
</script>
text()
訪問或添加文本內容到jQuery對象里的元素中。
與JavaScript中的innerText和textContentd屬性效果相同。
獲取時忽略所有標籤
設置時將內容中的標籤當文本對待不進行解析
<body>
<div><span>獲取</span></div>
</body>
<script src='//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
"use strict";
console.log($("div").text()); // 獲取內容 獲取
$("div").text("<mark>設置</mark>"); // 設置內容,會當做普通文本添加,而不是標籤元素
console.log($("div").text()); // 獲取內容 <mark>設置</mark>
</script>
表單內容
val()
獲得匹配元素的當前值,常用於表單標籤。
<body>
<input type="text" value="雲崖先生">
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($(":text").val()); // 雲崖先生
</script>
批量樣式
hasClass()
檢測元素是否具有某一class屬性值,返回boolean類型
<body>
<div class="show"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").hasClass("show")); // true
</script>
addClass()
為jQuery對象中的元素添加class
<body>
<div class="show"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").addClass("box_1"));
// S.fn.init [div.show.box_1, prevObject: S.fn.init(1)]
</script>
removeClass()
將jQuery對象中的某一class進行移除
<body>
<div class="show"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").removeClass("show"));
// S.fn.init [div, prevObject: S.fn.init(1)]
</script>
toggleClass()
如果存在(不存在)就刪除(添加)一個類。
<body>
<div class="show"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
$("div").toggleClass("show"); // 刪除
$("div").toggleClass("box_1"); // 添加
console.log($("div"));
// <div class="box_1"></div>
</script>
樣式設置
css()
訪問匹配元素的某一樣式或對其進行設置,可以單個設置CSS樣式,也可以使用{}一次性設置多個CSS樣式
如果有多個單詞,可以使用駝峰形式,也可以使用
CSS中的單詞命名方式如:
background-color或backgroundColor均可
<body>
<div style="color: red;font-size:15px;background-color: blue;">HELLO</div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").css("color")); // 獲取
$("div").css("color","#fff"); // 設置一個
$("div").css({"background-color":"black","font-size":"16px"}); // 設置多個;
</script>
元素位置
視口距離
使用offset()可獲取與設置當前元素位於視口的位置。
返回的對象包含兩個整型屬性:
top和left,以像素計。此方法只對可見元素有效。
<body>
<div style="transform: translate(100px,100px);">HELLO</div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").offset()); // {top: 108, left: 108}
// 設置元素距離視口的位置
$("div").offset({ "top": 10, "left": 30 });
console.log($("div").offset()); // {top: 10, left: 30}
</script>
父級距離
使用position()獲取標籤對象對於已定位的父級元素的位置信息。
<body>
<div style="position:relative;">
<span style="transform: translate(40px,20px);position:absolute;">HELLO</span>
</div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("span").position()); // {top: 20, left: 40}
</script>
滾動條相關
scrollTop()
獲取或設置當前對象的縱向滾動條的位置
<body>
<button type="button">點我跳轉底部</button>
<div style="height: 3000px;"></div>
<footer>底部</footer>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
// 設置window對象的滾動條事件
window.addEventListener("scroll", function () {
console.log($(window).scrollTop());
});
document.querySelector("button").addEventListener("click", function () {
$(window).scrollTop(3000);
console.log("當前滾動條位置:",$(window).scrollTop()); // 2774
})
</script>
scrollLeft()
獲取或設置當前對象的橫向滾動條的位置
<body style="width: 1800px;overflow: scroll">
<button type="button">點我跳轉最右側</button>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
// 設置window對象的滾動條事件
window.addEventListener("scroll", function () {
console.log($(window).scrollLeft());
});
document.querySelector("button").addEventListener("click", function () {
$(window).scrollLeft(3000);
console.log("當前滾動條位置:", $(window).scrollLeft()); // 445
})
</script>
元素尺寸
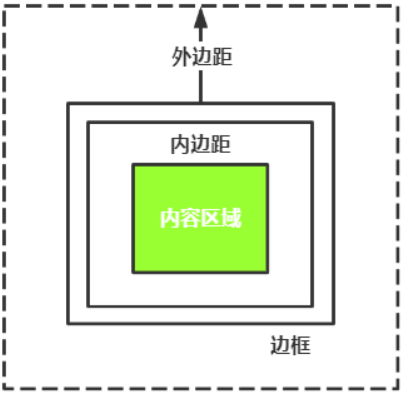
height()&width()
height()取得匹配元素當前計算的內容區域高度值(px)
width()取得匹配元素當前計算的內容區域寬度值(px)

<body>
<div style="width: 200px;height: 300px;"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").height()); // 300
console.log($("div").width()); // 200
</script>
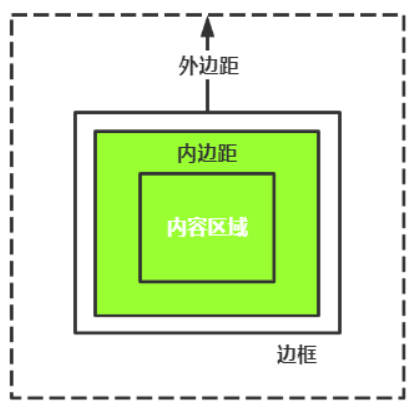
innerHeight()&innerWidth()
innerHeight()取得匹配元素當前計算的內容區域以及內邊距之內的補白區域高度值(px)
innerWidth()取得匹配元素當前計算的內容區域以及內邊距之內的補白區域寬度值(px)
包括內容區域,內邊距補白區域

<body>
<div style="width: 200px;height: 300px;padding: 10px;"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").innerHeight()); // 320
console.log($("div").innerWidth()); // 220
</script>
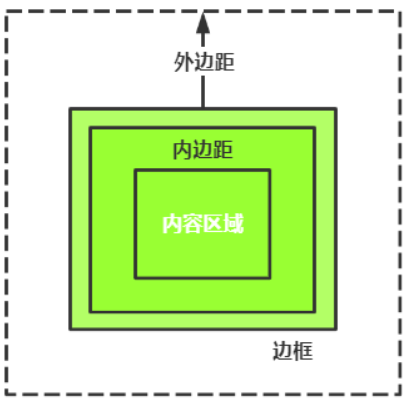
outerHeight()&outerWidth()
outerHeight()取得匹配元素當前計算的內容區域以及內邊距之內的補白區域和邊框區域高度值(px)
outerWidth()取得匹配元素當前計算的內容區域以及內邊距之內的補白區域和邊框區域寬度值(px)
包括內容區域,內邊距補白區域,邊框區域

<body>
<div style="width: 200px;height: 300px;padding: 10px;border: 10px solid #ddd;"></div>
</body>
<script src="//cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
"use strict";
console.log($("div").outerHeight()); // 340
console.log($("div").outerWidth()); // 240
</script>

