手牽手,使用uni-app從零開發一款視頻小程序 (系列上 準備工作篇)
- 2020 年 8 月 18 日
- 筆記
系列文章
手牽手,使用uni-app從零開發一款視頻小程序 (系列上 準備工作篇)
手牽手,使用uni-app從零開發一款視頻小程序 (系列下 開發實戰篇)
前言
好久不見,很久沒更新博客了,前段時間在深圳出差,胡吃海喝頹廢了很久,不想每天下班刷抖音、打遊戲虛度光陰,準備把之前做的一個小程序案例詳細的介紹一下,從安裝編譯器開始重新開發復盤一遍,希望對初入小程序的你有所幫助。
掃碼體驗,先睹為快
可以掃描下微信小程序的二維碼,體驗一下開發完畢的效果:

源碼地址:
GitHub : //github.com/Tzlibai/uni-app-video — Star 100+
uni-app插件市場地址: //ext.dcloud.net.cn/plugin?id=1839 — 插件下載量1000+
開發前的準備
目前開發小程序的常見開發方案:微信原生wxml開發,wepy,mpvue,taro、uni-app等,詳細優劣對比可以參考「京東凹凸實驗室」的這篇文章:小程序多端框架的全面測評;
「其實上面的方案開發小程序大同小異,可以根據喜好選擇,下文所使用的方案為uni-app」
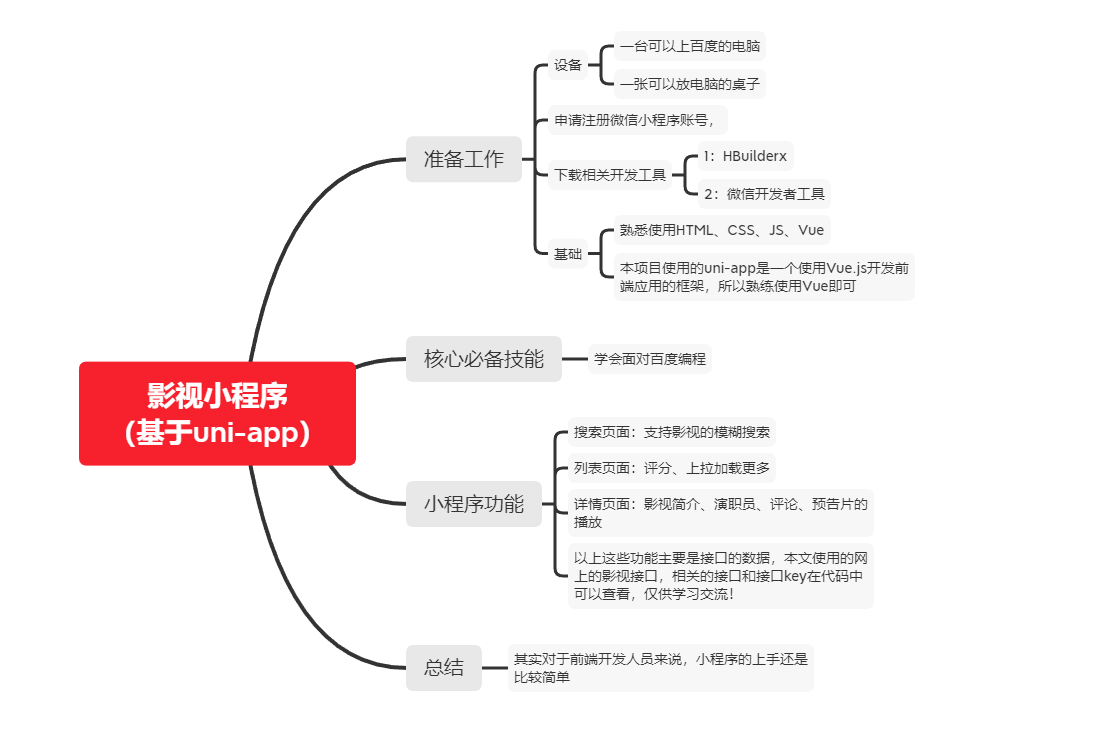
好的話不多少,進入正題,這裡整理一個簡單的Xmind總結了一些,其實小程序的開發並沒有想像中的那麼複雜,接下來我將慢慢的從零開始解讀這個一個小程序項目,帶大家走入正題:

接下來的內容我假設你已了解關於HTML、CSS和JavaScript 的初中級知識。並且有一定的Vue基礎,如果你剛開始學習前端開發,將本文作為你的第一步可能不是最好的主意!
1 微信小程序賬號方面
1.1 註冊微信小程序賬號
如果已註冊小程序賬號,可以略過此步~
假設沒有小程序賬號:
-
我們可以通過微信公眾號平台右上角 → 立即註冊 → 註冊的帳號類型 → 選擇小程序類型註冊 -
進入註冊頁面 → 輸入郵箱 → 密碼 → 驗證碼 → 激活郵箱 → 填寫主體信息(根據自身選擇類型:個人、企業、政府、媒體等) → 登記相關信息即可註冊;
「註冊注意事項:」:郵箱作為登錄帳號,需要填寫未在微信公眾平台註冊,並且沒有被個人微信號綁定的郵箱,每個郵箱只能申請一個小程序;
1.2 登錄微信小程序後台
1.「完善相關信息」補充小程序名稱信息,上傳小程序頭像,填寫小程序介紹並根據後續開發的內容選擇服務範圍;
2.「綁定開發者」登錄微信公眾平台小程序,進入用戶身份-開發者,新增綁定開發者、體驗者。(體驗者的含義是在小程序沒有通過審核正式發佈之前,體驗者可以使用該小程序);
3.「獲取AppID」登錄微信公眾平台小程序,進入「設置-賬號信息(設置的最下面)」,獲取AppID信息。(微信AppID是後面開發小程序必須使用的,在開發小程序之前需要填寫開發者的AppID)。
1.3 下載微信開發者工具
-
前往開發者工具下載頁面,根據自己的操作系統下載對應的安裝包進行安裝,建議現在穩定版本的安裝包,其實微信開發者工具不止可以開發小程序,也可以用來製作微信小遊戲,有興趣的朋友可以找找相關資料,開發一款屬於自己的小遊戲~
-
微信開發者工具安裝完畢後,雙擊打開軟件,進行登錄即可,由於我們是使用uni-app進行開發小程序,所以這裡先打開登錄即可,後面我們使用相關工具自動編譯小程序;
1.4 總結
以上是關於小程序註冊、微信開發者工具下載的內容,文章比較簡練,如果需要對小程序有更深一步的了解,可以查看微信小程序官方開放文檔,官方文檔中對於小程序的框架配置、組件介紹、API以及擴展能力等有非常系統的講解,非常適合初學者對小程序的學習;
2 HBuilderX、uni-app方面
前言
可能大家對HBuilderX、uni-app的了解的不是很多;這兩者都是DCloud旗下的產品。
DCloud公司擁有500萬開發者用戶,幾十萬應用案例、10億手機端月活用戶,數千款uni-app插件、70+微信/qq群,開發者可以放心選擇。
HBuilderX
HBuilderX是一款專為Vue的打造編輯器,C++架構,啟動速度、大文檔打開速度、編碼提示,都還是挺不錯的,我們今天開發小程序用到的就是這款編輯器,我最開始接觸它的綠柔主題感覺特別清爽、特別舒服; 其實我們在Vue.js的官網我們也可以看到他的身影。

uni-app
uni-app是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、H5、以及各種小程序(微信/支付寶/百度/頭條/QQ/釘釘/淘寶)、快應用等多個平台。個人接觸體驗下來,上手快,效果高;
「開始我們接下來的小程序就是用HBuilderX編輯器,加之uni-app框架來開發的」
2.1 HBuilderX的下載與使用
HBuilderX的下載
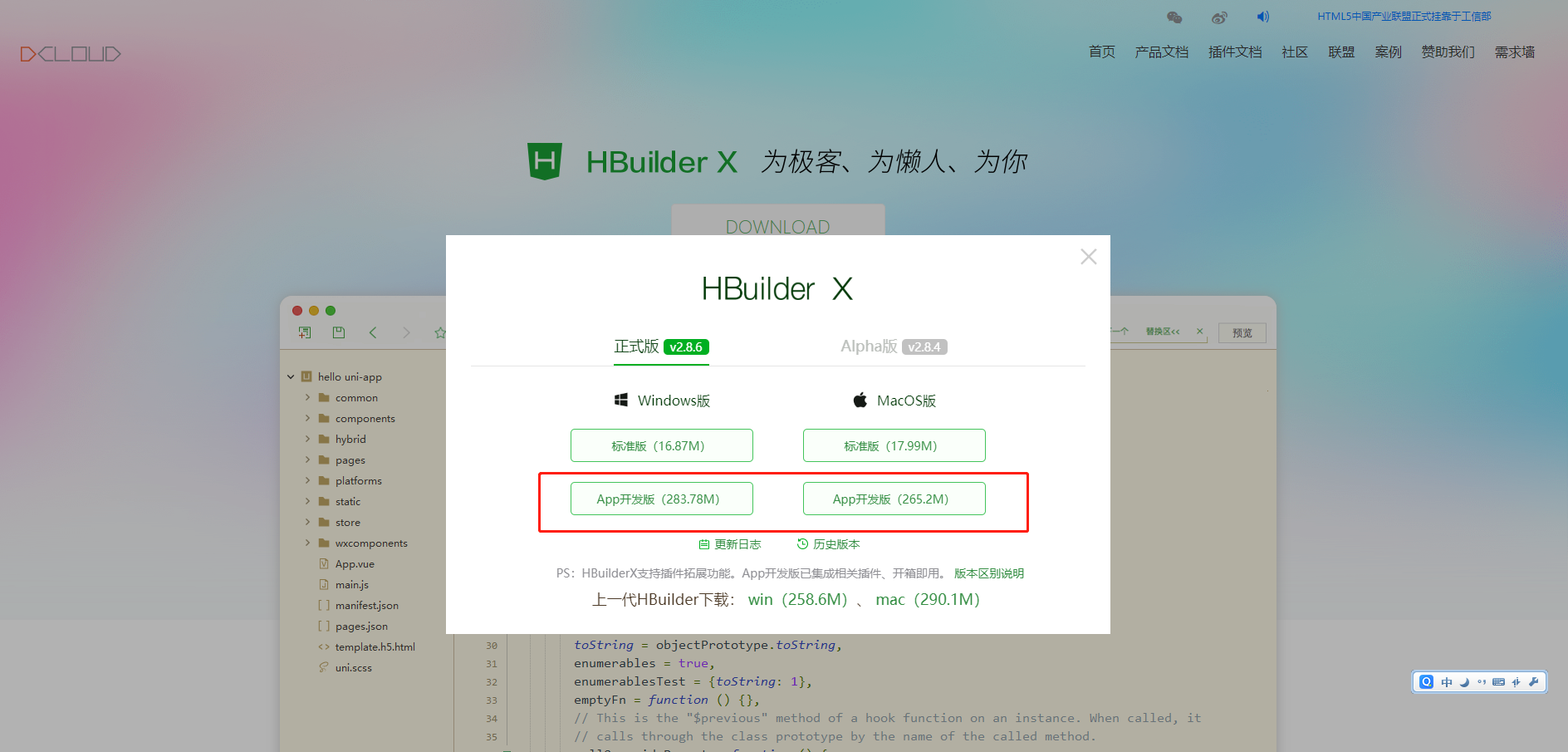
我們可以訪問HBuilderX官方下載地址: //www.dcloud.io/hbuilderx.html進行下載,建議大家選擇APP開發版進行下載,後面可以把一套代碼編譯成多個平台使用,效果非常Nice

下載完成後是一個Zip文件,解壓後選中目錄中的HBuilderX.exe
→ 點擊HBuilderX.exe鼠標右鍵出現菜單
→ 點擊菜單項:發送到
→ 點擊桌面快捷方式,即可把圖標放到桌面
→ 雙擊即可正常使用;
HBuilderX的簡單使用
HBuilderx的使用方法其實與VScode、WebStorm、Atom等編輯器大同小異,如果你接觸過上述編輯器,那麼對你來說一定非常輕鬆!
3 新建項目
我們之前已經下載了App開發版,可以開箱即用,啟動HBuilderX軟件
-
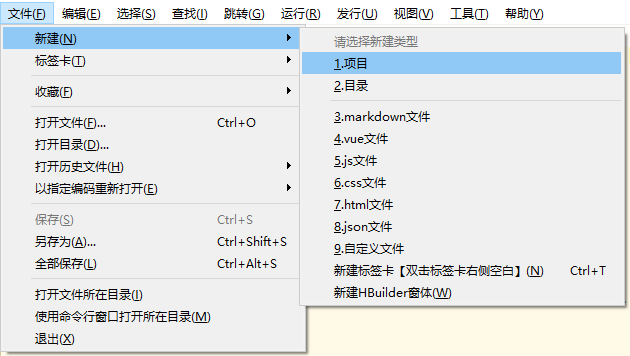
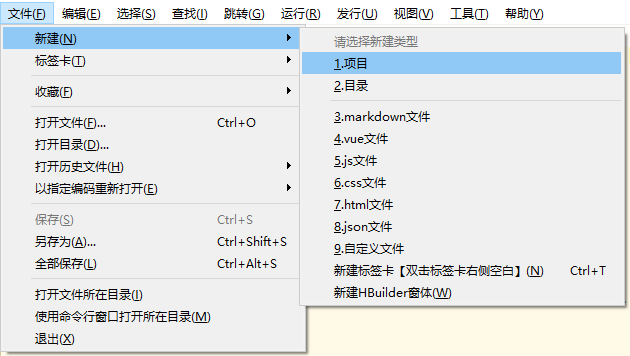
接下來讓我們創建一個uni-app項目,點擊工具欄里的文件 -> 新建 -> 項目:

-
選擇uni-app類型,輸入工程名,選擇模板,點擊創建,即可成功創建。
uni-app自帶的模板有 Hello uni-app ,是官方的組件和API示例。還有一個重要模板是 uni-ui項目模板,日常開發推薦使用該模板,已內置一些官方的常用組件。

-
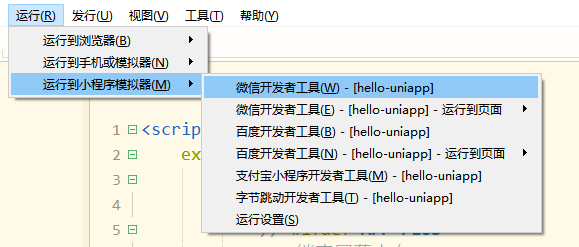
創建成功後,我們就可以在微信開發工具中運行啦。進入我們剛才創建的項目,
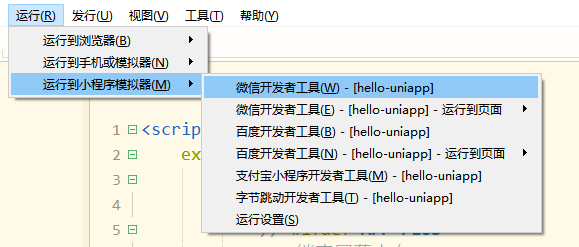
點擊工具欄的運行 -> 運行到小程序模擬器 -> 微信開發者工具,即可在微信開發者工具裏面體驗uni-app。

-
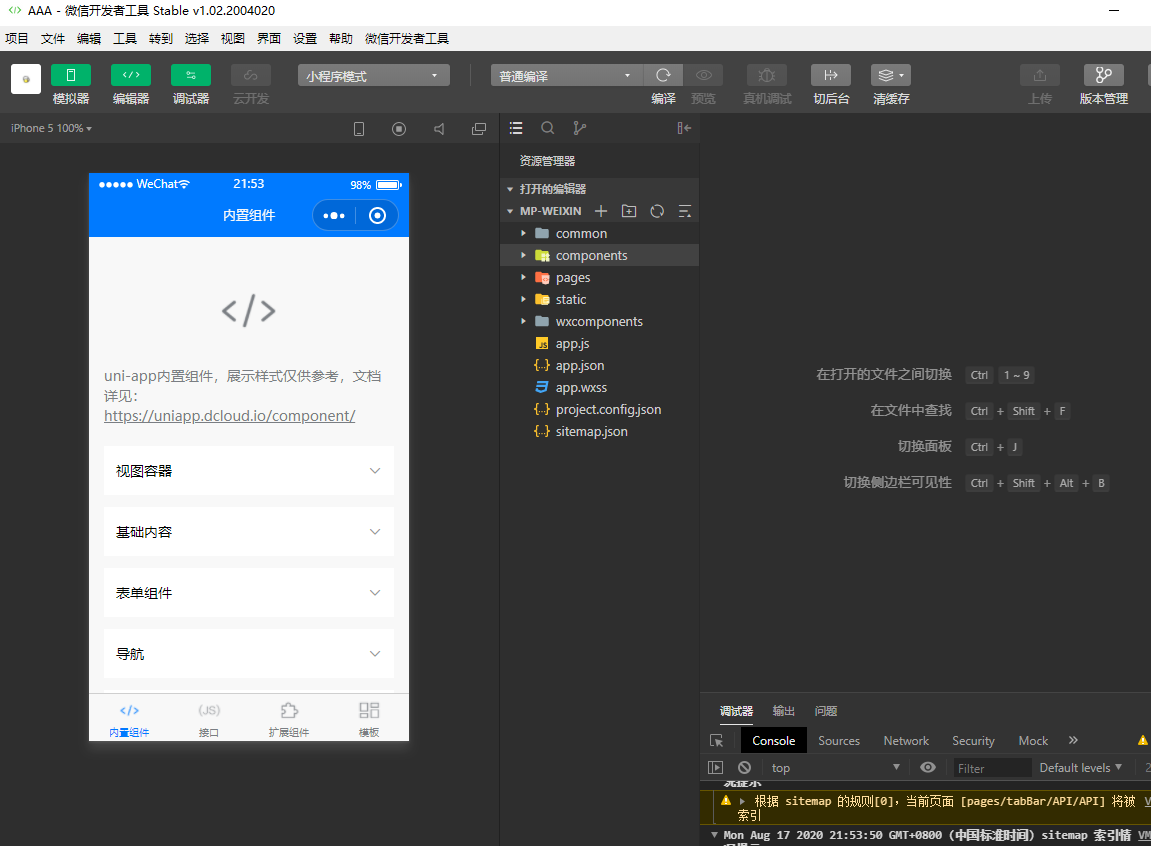
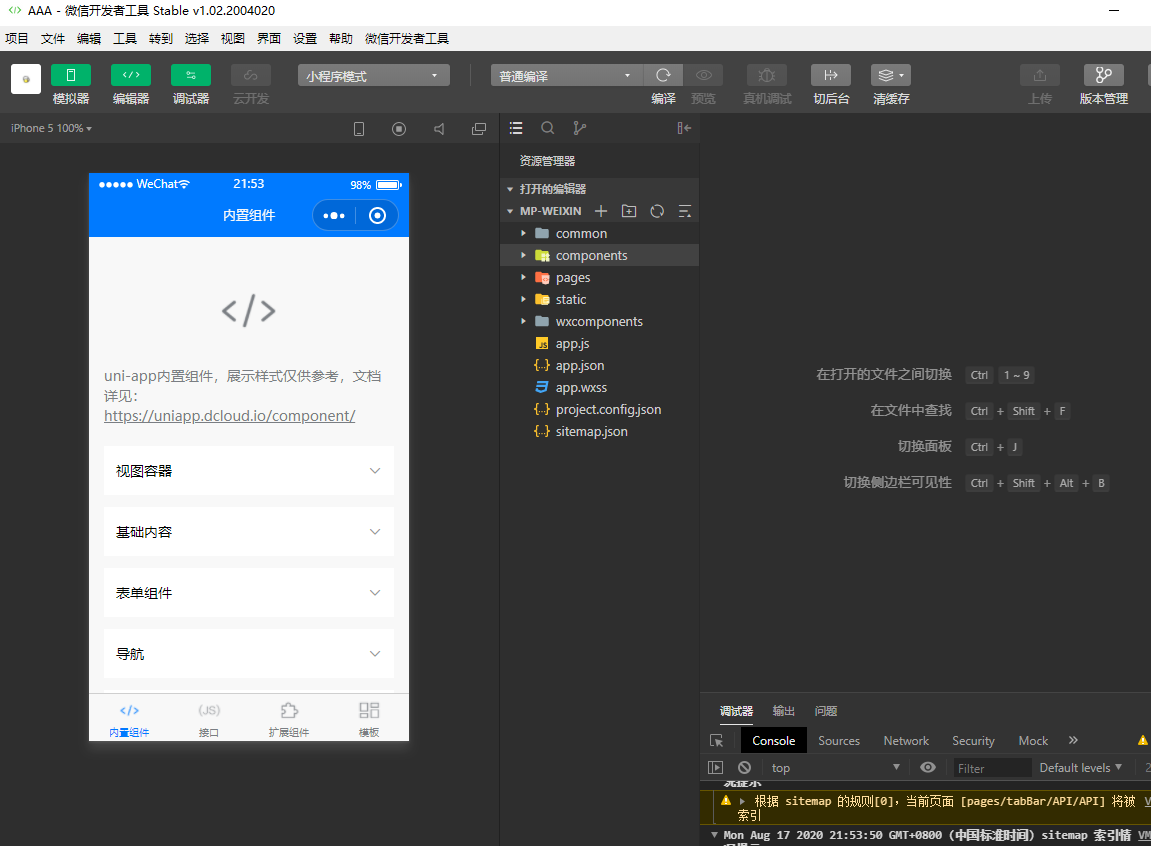
接下來會開始編譯,並打開微信開發者工具,當你看到以下頁面時,說明你
新建項目這一步驟就已經完成啦!

-
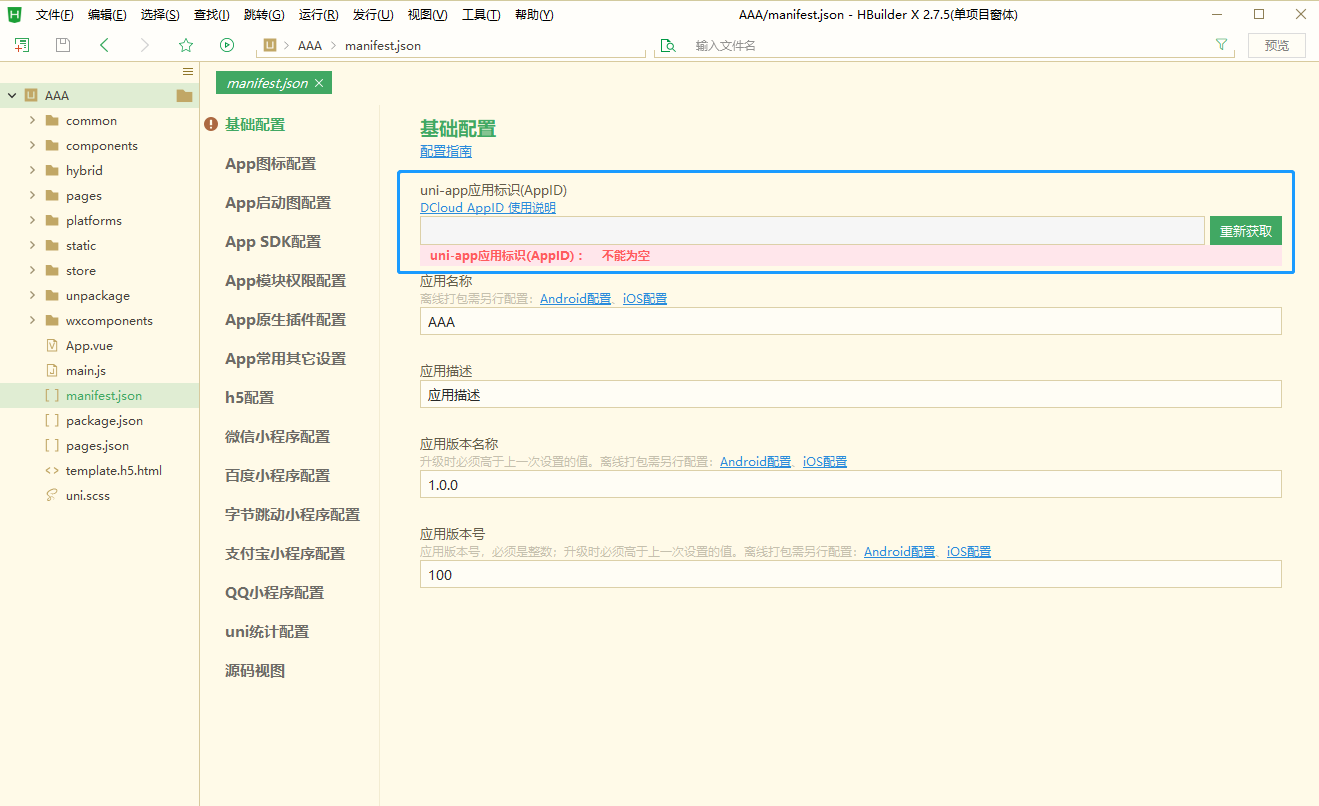
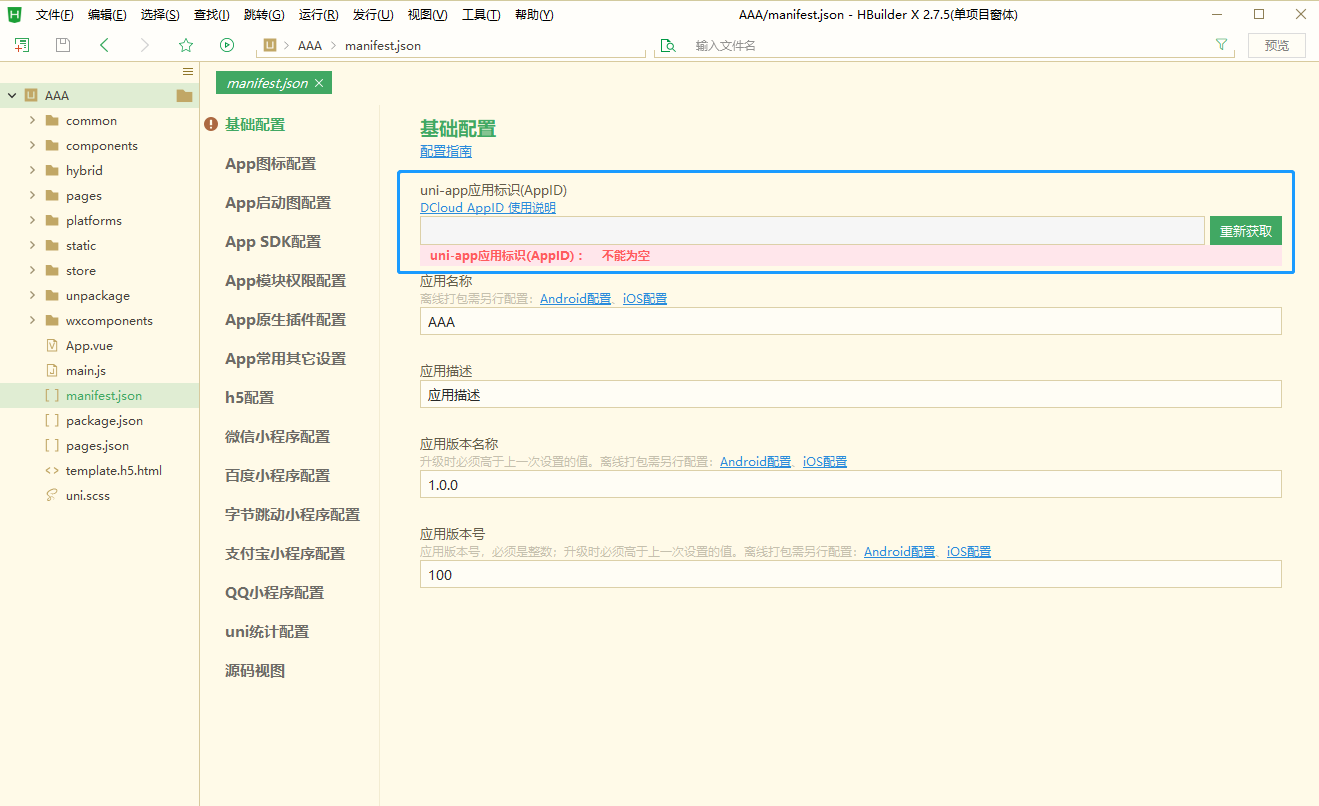
在創建的uni-app目錄中找到
manifest.json文件,基礎設置 -> 填寫uni-appid,註冊登錄後即可獲取該ID,後續文件會使用到。

「注意事項」
-
由於我們是利用HBuilderX啟動微信開發者工具,所以我們在開發過程中,需要保持微信開發者工具的打開。
-
我們是第一次使用,需要先配置小程序開發者工具的的相關路徑,才能運行成功。
點擊工具欄的工具 -> 設置 -> 運行配置 -> 小程序運行配置, 如下圖,需在輸入框輸入微信開發者工具的安裝路徑。

-
首次開發時需要在小程序中設置
微信開發者工具 -> 設置 -> 安全設置,將服務端口開啟,可以使用相關的命令行調用工具。

-
uni-app默認把項目編譯到根目錄的unpackage目錄。
-
編譯成功後,我們需要把微信小程序的appID在微信開發者工具中填寫,如下圖:

3.1 目錄分析及UI組件引入
├─ colorui # 本項目引入了colorui組件,用於引入美化樣式組件
├─ components # 用於存放組件的目錄,可以自行添加組件
├─ pages/ # 業務頁面文件存放的目錄,後續開發的頁面都會存放於此
│ ├─ home/
│ │ ├─ index.vue # home頁面
│ │ ......
├─ static # 存放應用引用靜態資源(如圖片、視頻等)的目錄,注意:靜態資源只能存放於此
├─ unpackage/ # 打包目錄
├─ App.vue # 應用配置,用來配置App全局樣式以及監聽
├─ main.js # Vue初始化入口文件
├─ manifest.json # 配置應用名稱、appid、logo、版本等打包信息
├─ package.json # 配置頁面路由、導航條、選項卡等頁面類信息
本項目引入了兩個組件:mi-loading、ColorUI
3.1.1 UI組件-mi-loading
相信大家在小程序的體驗中有看到Loading的動畫,這邊引入了一個Loading的組件,mi-loading
-
通過上方鏈接下載Zip包文件,下載源碼解壓,複製項目根目錄的 /mi-loading文件夾到你的項目components目錄中即可 -
打開 mi-loading.vue這個文件,裏面的loading動畫是可以自行使用Gif圖配置,大家可以查看該源碼的第四行,img配置的的圖片地址就是自定義的Loding,mi-loading源碼地址,我把自定義的圖片放置到了:/static/img/loading.gif,圖片地址:點此查看
# 使用方法
this.$refs.Loading.show() // 打開
this.$refs.Loading.hide() // 關閉
3.2.2 UI組件-ColorUI
本項目引入了插件市場的ColorUI-UniApp組件庫,引入方法如下:
-
通過上方鏈接下載Zip包文件,下載源碼解壓,複製項目根目錄的 /colorui 文件夾到你的項目根目錄 -
App.vue 文件引入關鍵Css main.css、icon.css,讓改UI組件成為每個頁面公共css
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
....
</style>
我們可以使用該UI庫中封裝好的導航欄,測試效果。
-
在 App.vue文件中加入如下配置,用於獲得系統信息,該文件源碼地址:App.vue
// onLaunch: 當小程序加載完畢後就執行的方法
onLaunch: function() {
uni.getSystemInfo({
success: function(e) {
// #ifndef MP
Vue.prototype.StatusBar = e.statusBarHeight;
if (e.platform == 'android') {
Vue.prototype.CustomBar = e.statusBarHeight + 50;
} else {
Vue.prototype.CustomBar = e.statusBarHeight + 45;
};
// #endif
// #ifdef MP-WEIXIN
Vue.prototype.StatusBar = e.statusBarHeight;
let custom = wx.getMenuButtonBoundingClientRect();
Vue.prototype.Custom = custom;
Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight;
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.StatusBar = e.statusBarHeight;
Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight;
// #endif
}
})}
-
pages.json文件配置取消系統導航欄,該文件源碼地址:pages.json
# 複製下面命令需要把注釋刪除,否則會報錯
{
"globalStyle": {
"navigationStyle": "custom", // custom為自定義模式
"navigationBarTextStyle": "white", // 標題文字設為白色
"navigationBarTitleText": "uni-app", // 標題名稱
"navigationBarBackgroundColor": "#007AFF", // 更改導航背景色
"backgroundColor": "#FFFFFF" // 全局背景色
}
}
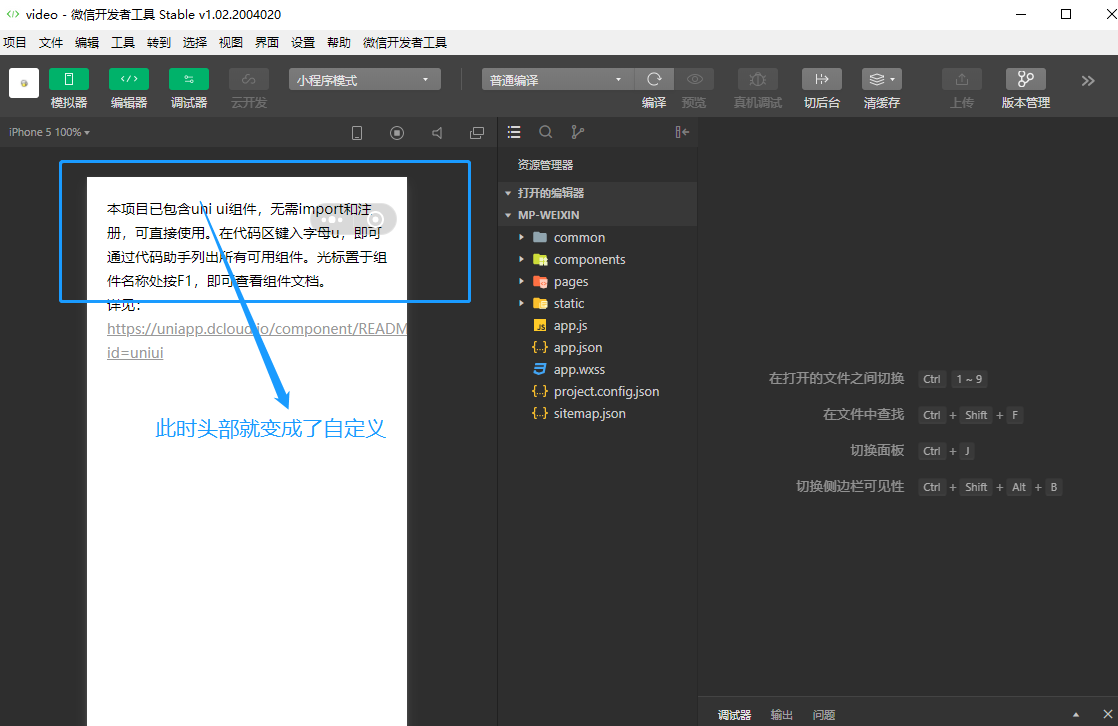
運行成功後如下圖所示:

好的,這樣我們已經成功的引入了該UI庫,此時可以在微信開發者工具中看到效果,無需手動刷新,當我們在HBuilderX中添加代碼保存,代碼會自動編譯,微信開發者工具會自動刷新;
總結
以上就是我們這款小程序的開發準備工作,下篇文章我們將會走入進行實際項目的從零開發,從新建一個項目到小程序代碼的審核上傳。
我曾踏足山巔,也曾跌入低谷,這兩者都讓我受益良多。個人網站://zhaohongcheng.com