如何在 Creator3D 中切換模型貼圖,超級簡單!
- 2019 年 10 月 26 日
- 筆記
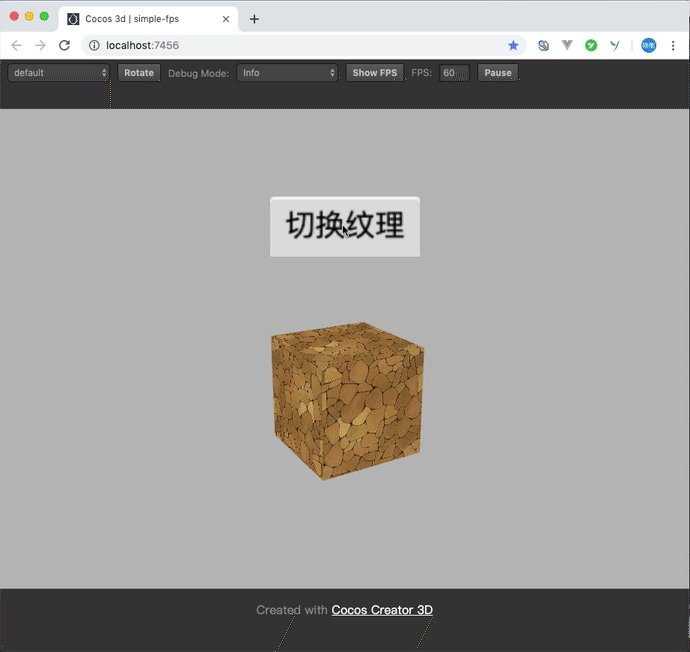
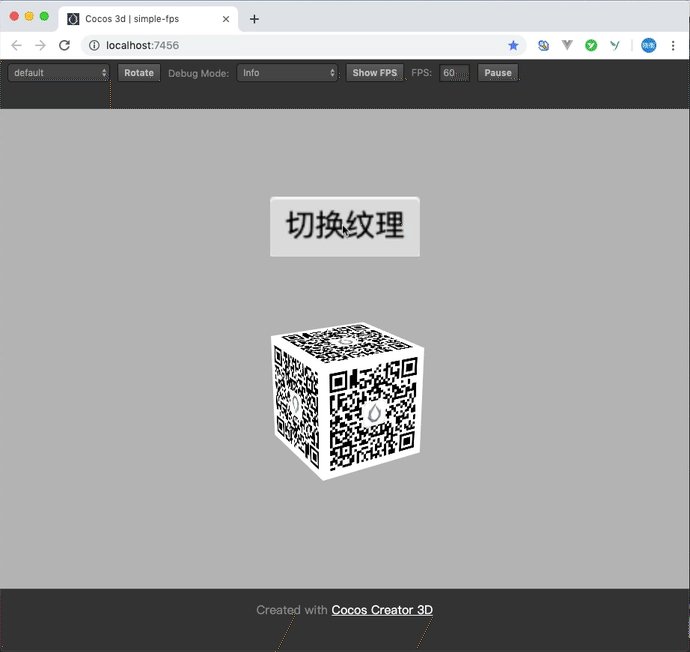
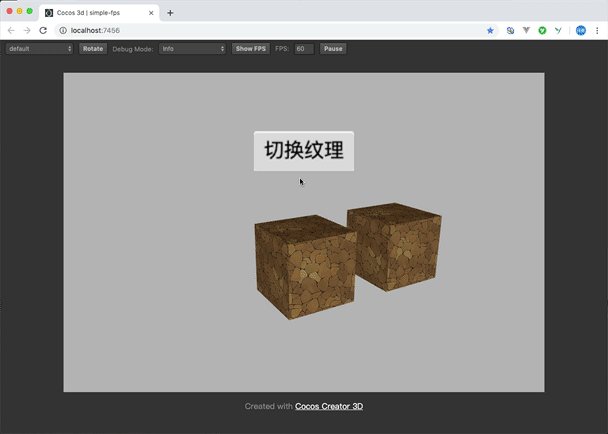
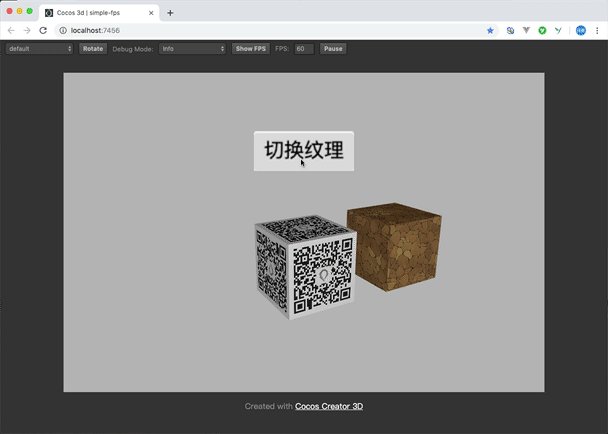
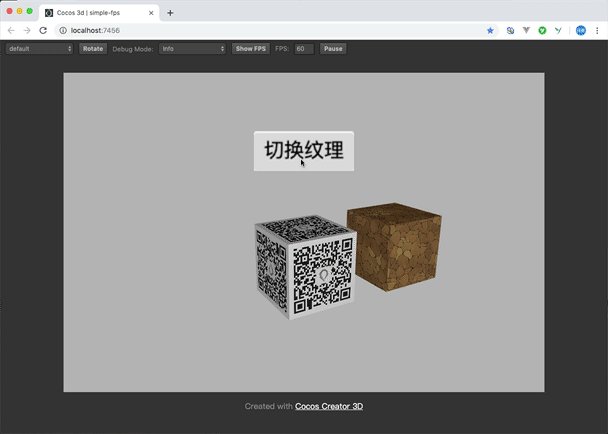
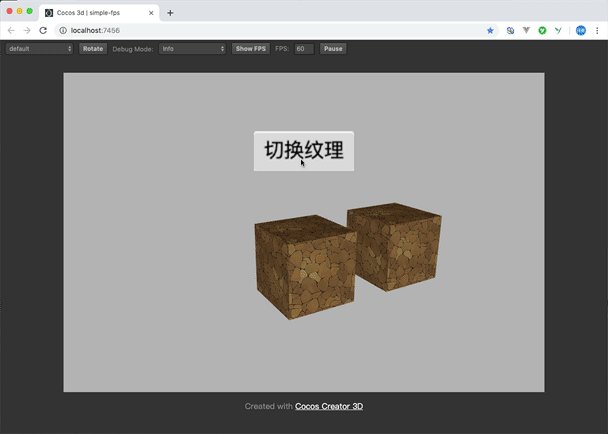
效果預覽

前兩天有夥伴在 QQ 上詢問,如何在 Creator 3D 中切換模型貼圖。Shawn 之前也沒嘗試過,不過根據之前 Cocos Creator 的經驗以及這幾天對 Creator 3D 的學習,簡單嘗試了一下,方法可行,在此將它分享給大家。
模型材質資源
在 Creator 3D 中,一個 3D 物體主要由 ModelComponent 組件進行渲染,其中包含兩大部分:
- Mesh:物體的形狀,它是一組3維坐標上的點集
- Material:物體的表現,材質資源以及材質所使用的紋理貼圖
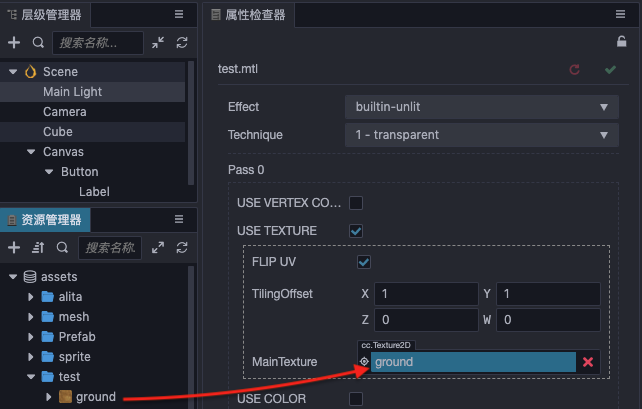
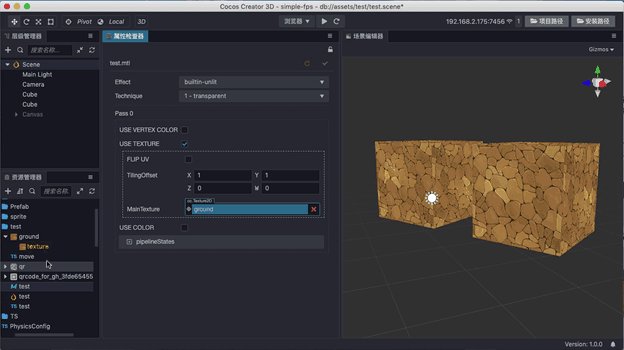
在 Creator3D 編輯中,我們可通過圖形化拖動的方式修改材質貼圖,如下圖:

上圖中,先使用引擎內置的無光照的 Effect,它的選項看起來沒那麼多,可以減少畏懼感,我們將一 ground 的圖片拖動到 test.mtl 材質資源上。
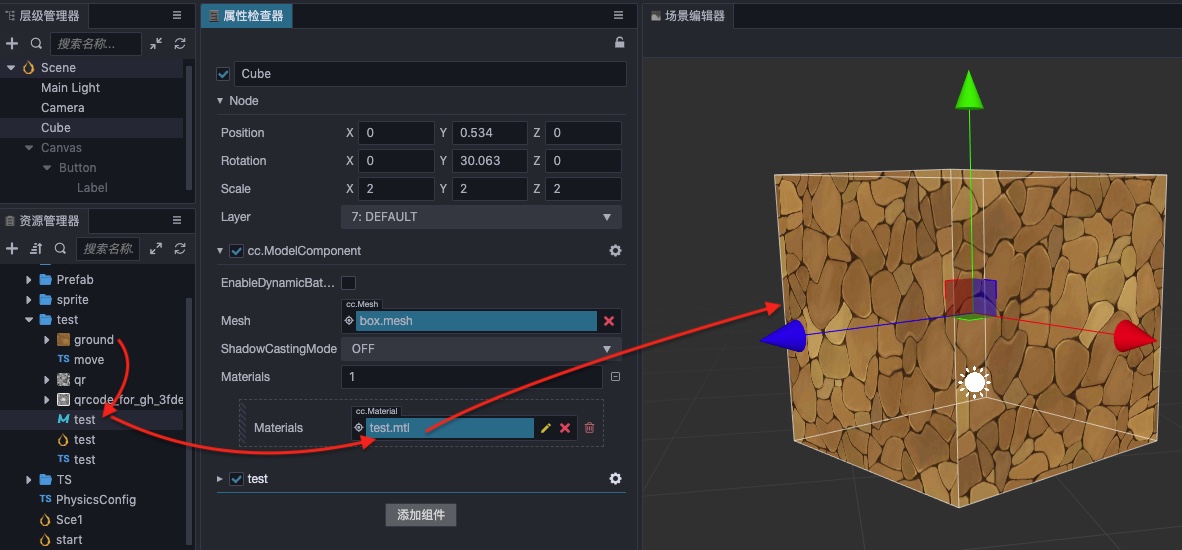
然後將 test 材質拖動到 Cube 物體的 ModelComponent 組件上:

設置好後你就可以看到 Cube 上的像石頭一樣的材質表現了。
使用腳本修改材質紋理
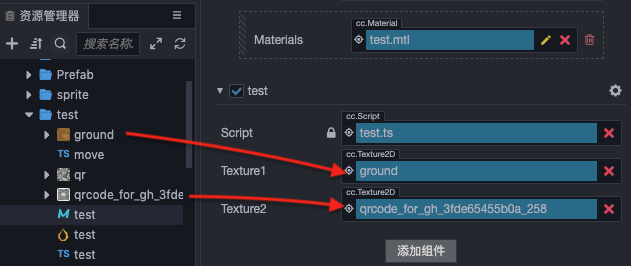
我這裡創建了一個 test.ts 的腳本文件,用於修改材質上的紋理資源,先看下組件屬性:

注意 3D 物體上的貼圖不是Cocos Creator中的 SpriteFrame,而是 Texture2D 類型,下面是 Texture1、Texture2屬性定義:
@ccclass("test") export class test extends Component { @property({type: Texture2D }) texture1: Texture2D = null; @property(Texture2D) texture2: Texture2D = null; }複雜數據類型需要給 @property 輸入一個 type 參數,同時下面一行,需要給變量設置為null,不然在屬性面板上不顯示。
紋理資源已經設置好了,如何通過代碼訪問或修改材質呢?經過Shawn的一陣摸索,發現還是非常簡單的,使用材質對像的getProperty、setProperty就可以搞定:
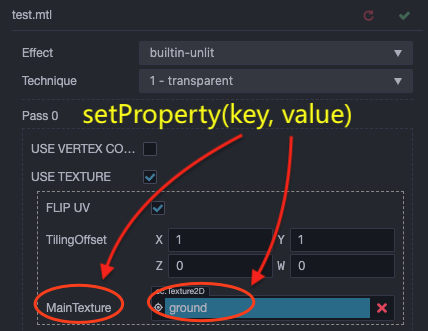
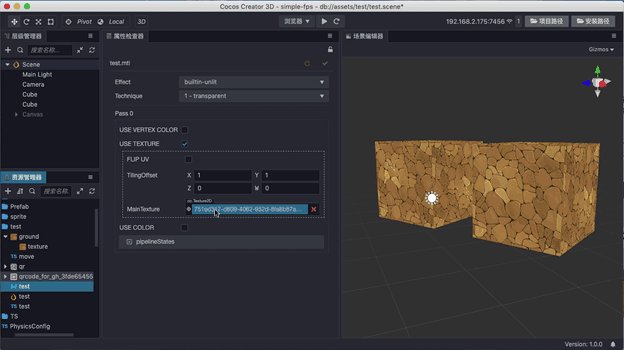
swithcTextue() { //獲取ModelComponent組件 let modelComponent = this.getComponent(ModelComponent); //獲取0號材質 let material = modelComponent.materials[0]; //獲取紋理 let texture = material.getProperty('mainTexture'); //設置紋理 material.setProperty('mainTexture', texture === this.texture1 ? this.texture2 : this.texture1); }material.setProperty的參數是Key和Value,分別對應材質面板上的Key與紋理對象,看下圖:

用material.setProperty也是同理,如果你是使用的標準Effect,也是用同樣的方法:

只需要將材質屬性中的屬性名,首字母小寫就可以了!
小結
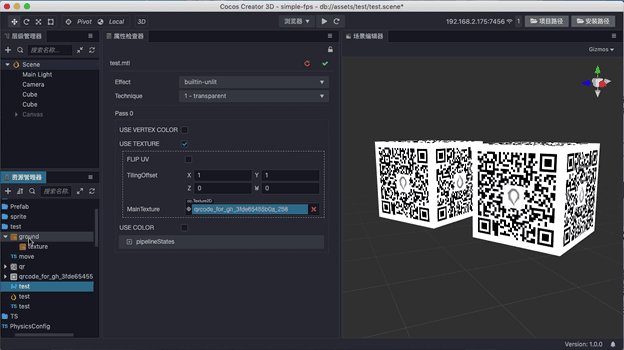
本篇介紹了使用 material.setProperty 修改材質紋理。最後我們思考一個問題,如果有兩個 3D 物理,使用了同一個材質資源,在編輯器中修改材質貼圖你會發現兩個物理都會同時發生變化,看下圖:

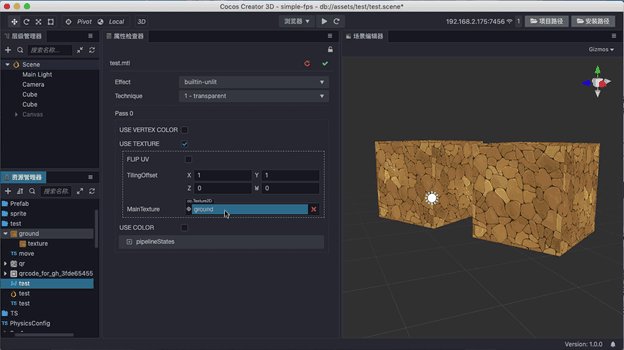
如果我們是用代碼,在運行時修改了任意一個 3D 物體上的材質屬性,另一個 3D 物體的材質會變嗎?Shawn做了一下測試,但並沒有變,看下面的效果:

之前 Shawn 在想,如果運行時也會變的話,比如生成一桌子的麻將牌,豈不是要為每一紋理創建一個材質資源,現在好像擔心多了!
最後感謝你的閱讀,原創不易,求個贊!願我們在前進的道路上砥礪前行,共同成長!



