JavaScript window對象
- 2020 年 8 月 12 日
- 筆記
- javascript
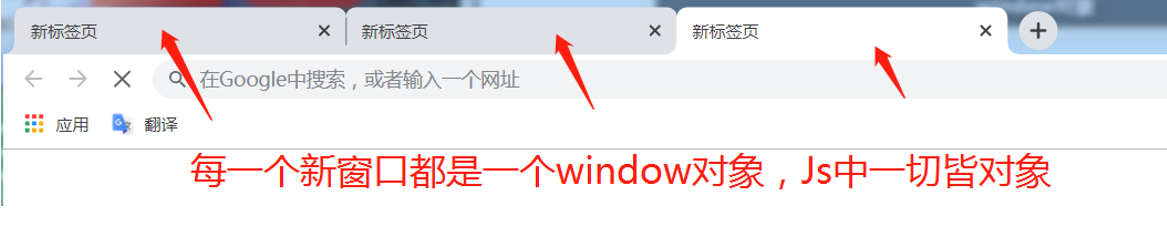
window對象是一個全局的對象,我們使用的alert()就是window對象下的方法。只是因為它是全局的所以並不需要加上前綴。像前面說的Math對象就是非全局的。因此需要加上前綴。
所有的瀏覽器都支持window對象,按理說一個HTML文檔就應該對應一個window對象。並且從功能上來講它是控制瀏覽器窗口的,window對象並不需要創建對象,而是直接使用即可。

常用方法
| 方法名 | 描述 |
|---|---|
| 輸入框系列 | |
| alert() | 顯示帶有一段消息和一個確認按鈕的警告框 |
| confirm() | 顯示帶有一段消息以及確認按鈕和取消按鈕的對話框(可用變量接受trun或者false) |
| prompt() | 顯示可提示用戶輸入的對話框(可用變量接收輸入的內容) |
| 窗口系列 | |
| open() | 打開一個新的瀏覽窗口或者查找一個已命名的窗口 |
| close() | 關閉瀏覽器窗口 |
| 定時器系列 | |
| setInterval() | 按照指定的周期(以毫秒計)來調用函數或計算表達式,循環調用。 |
| clearInterval() | 取消由 setInterval() 設置的 timeout |
| setTimeout() | 在指定的毫秒數後調用函數或計算表達式,只調用一次。 |
| clearTimeout() | 取消由 setTimeout() 方法設置的 timeout |
| 滾動條系列 | |
| scrollTo() | 把內容滾動到指定的坐標。 |
輸入框系列
alert
顯示帶有一段消息和一個確認按鈕的警告框
<script> "use strict"; alert("hello,world"); // window為全局對象,不用加前綴 </script>

confirm
顯示帶有一段消息以及確認按鈕和取消按鈕的對話框(可用變量接受true或者false)
<script> "use strict"; let select = confirm("雲崖是個帥哥對嗎?"); // window為全局對象,不用加前綴 console.log(select); // 點擊確定是true,取消是false </script>

prompt
顯示可提示用戶輸入的對話框(可用變量接收輸入的內容)
<script> "use strict"; let message = prompt("請輸入信息"); // window為全局對象,不用加前綴 console.log(message); // HELLO,WORLD </script>

窗口系列
open
打開一個新的瀏覽窗口或者查找一個已命名的窗口
方法詳解:
open()方法用於打開一個新窗口並進入指定網址參數1:網址名稱
參數2:新窗口的名稱
參數3:新窗口的參數
<script> "use strict"; open("//www.google.com"); // 打開一個新窗口,進入指定的網址 </script>

<script> "use strict"; open("","","width=200,resizable=no,height=100,"); // 打開一個新窗口,寬度200,高度100 </script>

close
關閉當前的瀏覽器窗口
<script> "use strict"; let select = confirm("點擊確定關閉當前窗口"); if (select) { close() }; </script>

定時器系列
setInterval
按照指定的周期(以毫秒計)來調用函數或計算表達式,循環調用。
<script> "use strict"; setInterval(() => { console.log("hello,world"); }, 3000); // 每隔3000毫秒運行一次 </script>
clearInterval
取消由 setInterval() 設置的 timeout,這代表將不會繼續循環執行setInterval()中的代碼。
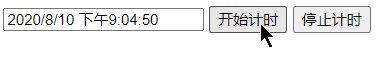
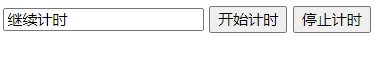
以下示例將演示使用setInterval()與clearInterval()製作一個定時器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input class="show" type="text" readonly placeholder="開始計時">
<button onclick="start(this)">開始計時</button>
<button onclick="end(this)">停止計時</button>
</body>
<script>
"use strict";
let tag = null;
function start(ele) {
if (tag == null) {
let time = new Date().toLocaleString();
ele.previousElementSibling.value = time;
}
tag = setInterval(() => {
let time = new Date().toLocaleString();
ele.previousElementSibling.value = time; // 上一個兄弟標籤
}, 1000);
}
function end(ele) {
clearInterval(tag); // 取消繼續循環
tag = null;
ele.previousElementSibling.previousElementSibling.value = "繼續計時";
}
</script>
</html>

setTimeout
在指定的毫秒數後調用函數或計算表達式,只調用一次。
<script> "use strict"; setTimeout(() => { console.log("hello,world"); }, 3000); // 3000毫秒後打印一次hello,world </script>
clearTimeout
取消由 setTimeout() 設置的 timeout,這代表將不會繼續循環執行setTimeout()中的代碼。

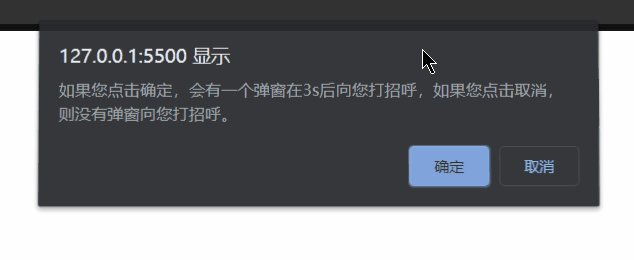
<script> "use strict"; let tag = setTimeout(() => { alert("HELLO,WORLD"); }, 1000); // 一千毫秒後將打印HELLO,WORLD let select = confirm("如果您點擊確定,會有一個彈窗在1s後向您打招呼,如果您點擊取消,則沒有彈窗向您打招呼。"); if (select == false) { clearTimeout(tag); } // 由於同步任務在宏任務之前,所以先運行同步任務。 </script>
History和Location
History和Location是Window對象下的兩個子對象。其中History包含用戶在瀏覽器窗口中訪問過的URL,而Location對象包含有關當前URL的信息。
History的功能類似於瀏覽器上的這兩個功能,並且使用length可以返回瀏覽器歷史中的URL數量。
History
這玩意兒不推薦使用,它相當於瀏覽器上的這兩個按鍵。
History對象在實際應用中比較少見。但是我印象中在某一些小說網站使用較多。但是更多的是目前都在使用<a>標籤進行跳轉頁面的操作。

| History下的方法名 | 描述 |
|---|---|
| back() | 加載history列表中的前一個URL |
| forward() | 加載 history 列表中的下一個 URL |
| go() | 加載 history 列表中的某個具體頁面 |
back與forward實例
以下有兩個H5頁面,一個為主頁一個為首頁。
// 主頁 <body> <a href="子頁.html">跳轉到子頁</a> <button onclick="history.forward()">forward</button> </body>
// 子頁 <body> <button onclick="history.back()">back-返回到主頁</button> </body>

go實例
使用go()也可以達到上述效果,但是裏面參數要設置成+1或者-1。
// 主頁 <body> <a href="子頁.html">跳轉到子頁</a> <button onclick="history.go(1)">go(1)</button> </body>
// 子頁 <body> <button onclick="history.go(-1)">go(-1)-返回到主頁</button> </body>

Location
Location對象也是Window對象下的一個子對象,它主要包含了一些URL的信息。
| 屬性 | 描述 |
|---|---|
| 設置或返回從井號 (#) 開始的 URL(錨)。 | |
| 設置或返回主機名和當前 URL 的端口號。 | |
| 設置或返回當前 URL 的主機名。 | |
| 設置或返回完整的 URL。 | |
| 設置或返回當前 URL 的路徑部分。 | |
| 設置或返回當前 URL 的端口號。 | |
| 設置或返回當前 URL 的協議。 | |
| 設置或返回從問號 (?) 開始的 URL(查詢部分)。 |
| 屬性 | 描述 |
|---|---|
| 加載新的文檔。 | |
| 重新加載當前文檔。 | |
| 用新的文檔替換當前文檔。 |
<script> "use strict"; location.assign("//www.google.com/"); // 頁面跳轉訪問google,不能通過瀏覽器自帶的back返回。 location.reload(); // 刷新當前頁面,類似F5刷新功能 location.replace("//www.google.com/"); // 使用google來替換當前頁面,不能通過瀏覽器自帶的back返回 </script>


