angular之跨域
- 2019 年 10 月 22 日
- 筆記
一、什麼是跨域?
跨域是指一個域下的文檔或者腳本去請求另一個域下的資源。(廣義)
廣義的跨域:
1、資源跳轉:鏈接跳轉、重定向、表單提交。
2、資源嵌入:<link>、<script>、<img>、<frame>等dom標籤;還有background:url()、
@font-face()等文件外鏈css。

3、腳本請求:js發起的ajax請求、dom和js對象的跨域操作等。
狹義的跨域:是由瀏覽器“同源策略”限制的一類請求場景。
二、同源策略
同源策略/SOP(same origin policy)是一種約定,由Netscape公司1995年引入瀏覽器,它是瀏覽器最核心,也是最基本的安全功能,如果缺少了同源策略,瀏覽器很容易受到XSS、CSFR等攻擊。
所謂的同源是指“協議+域名+端口”三者相同,即便兩個不同的域名指向同一個IP地址,也非同源。
同源策略限制以下幾種行為:
1、Cookie、LocalSrorage、IndexDB無法讀取。
2、DOM和JS對象無法獲得。
3、AJAX請求不能發送。
常見跨域場景:

三、跨域解決方案
— 通過jsonp跨域
— document.domain + iframe跨域
— location.hash + iframe
— window.name + iframe跨域
— postMessage跨域
— 跨域資源共享(CORS)
— nginx代理跨域
— nodejs中間件代理跨域
— WebSocket協議跨域
1、通過jsonp跨域
通常為了減輕Web服務器的負載、我們把js、css、img等靜態資源分離到另一台獨立域名的服務器上,在html頁面中再通過相應的標籤從不同域名下加載靜態資源而被瀏覽器允許,也就是資源嵌入的方式(創建<script>標籤的方式)
(1)原生:

服務端返回:
![]()
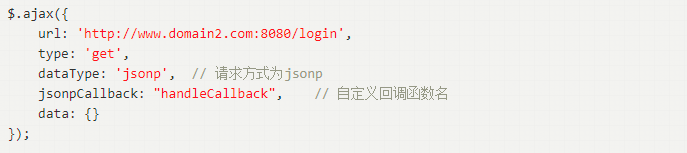
(2)、jquery ajax實現:

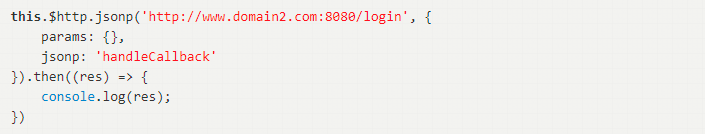
(3)、angular實現:

(4)vue實現:

後台node.js代碼實現:

2、document.domain+iframe跨域
該方式僅限於主域相同,子域不相同的跨域應用場景。
實現原理:兩個頁面都通過js強制設置document.domain為基礎生成,就實現了同域。
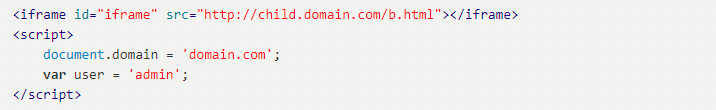
(1)、父窗口:http://www.domain.com/a.html

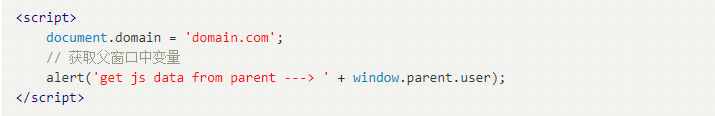
(2)、子窗口:http://child.domain.com/b.html

3、location.hash+iframe跨域
實現原理:a和b跨域相互通信,通過中間頁c來實現。3個頁面,不同域之間利用iframe的location.hash傳值,相互域之間直接js訪問來通信。
具體實現:A域:a.html -> B域:b.html -> A域:c.html,a與b不同域只能通過hash值單向通信,b與c也不同域也只能單向通信,但c與a同域,所以c可通過parent.parent訪問a頁面所有對象。
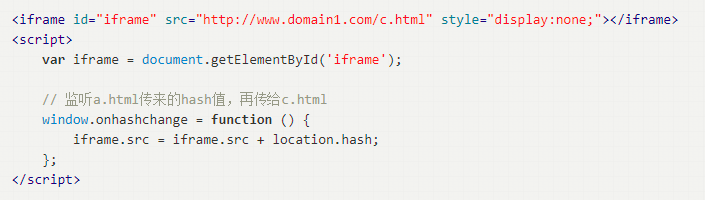
(1)、a.html : http://www.domain1.com/a.html

(2)、b.html:http://www.domain2.com/b.html

(3)、c.html:http://www.domain1.com/c.html

4、window.name+iframe跨域
window.name屬性的獨特之處:name(大小限制2M)值在不同的頁面(甚至不同域名)加載後依舊存在。
(1)、a.html http://www.domain1.com/a.html
1 var proxy = function(url, callback) { 2 var state = 0; 3 var iframe = document.createElement('iframe'); 4 5 // 加載跨域頁面 6 iframe.src = url; 7 8 // onload事件會觸發2次,第1次加載跨域頁,並留存數據於window.name 9 iframe.onload = function() { 10 if (state === 1) { 11 // 第2次onload(同域proxy頁)成功後,讀取同域window.name中數據 12 callback(iframe.contentWindow.name); 13 destoryFrame(); 14 15 } else if (state === 0) { 16 // 第1次onload(跨域頁)成功後,切換到同域代理頁面 17 iframe.contentWindow.location = 'http://www.domain1.com/proxy.html'; 18 state = 1; 19 } 20 }; 21 22 document.body.appendChild(iframe); 23 24 // 獲取數據以後銷毀這個iframe,釋放內存;這也保證了安全(不被其他域frame js訪問) 25 function destoryFrame() { 26 iframe.contentWindow.document.write(''); 27 iframe.contentWindow.close(); 28 document.body.removeChild(iframe); 29 } 30 }; 31 32 // 請求跨域b頁面數據 33 proxy('http://www.domain2.com/b.html', function(data){ 34 alert(data); 35 });
(2)、proxy.html http://www.domain1.com/proxy….
中間代理頁,與a.html同域,內容為空即可。
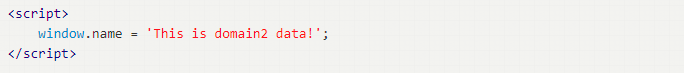
(3)、b.html http://www.domain2.com/b.html

注意:通過iframe的src屬性有外域轉向本地域,跨域數據即由iframe的window.name從外域傳遞到本地域。這個就巧妙的繞過了瀏覽器的跨域訪問限制,同時它又是安全操作。
5、postMssage跨域
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是為數不多可以跨域操作的window屬性之一,它可以解決以下方面的問題。
(1)頁面和其他打開的新窗口的數據傳遞。
(2)多窗口之間消息傳遞。
(3)頁面與嵌套的iframe消息傳遞。
(4)上面三個場景的跨域數據出傳遞。
用法:postMessage(data,origin)方法接受兩個參數。
data:html5規範支持任意基本類型或可複製的對象,但部分瀏覽器只支持字符串,所以傳參時最好用JSON.stringfy()序列化。
origin:協議+主機+端口號,也可以設置“ * ”,表示可以傳遞給任意窗口,如果要制定和當前窗口同源的話設置為“/”。
① a.html http://www.domain1.com/a.html
<iframe id="iframe" src="http://www.domain2.com/b.html" style="display:none;"></iframe> <script> var iframe = document.getElementById('iframe'); iframe.onload = function() { var data = { name: 'aym' }; // 向domain2傳送跨域數據 iframe.contentWindow.postMessage(JSON.stringify(data), 'http://www.domain2.com'); }; // 接受domain2返回數據 window.addEventListener('message', function(e) { alert('data from domain2 ---> ' + e.data); }, false); </script>
② b.html http://www.domain2.com/b.html
<script> // 接收domain1的數據 window.addEventListener('message', function(e) { alert('data from domain1 ---> ' + e.data); var data = JSON.parse(e.data); if (data) { data.number = 16; // 處理後再發回domain1 window.parent.postMessage(JSON.stringify(data), 'http://www.domain1.com'); } }, false); </script>
6、跨域資源共享(CORS)
普通跨域請求:只服務端設置Access – Control – Allow – Origin即可,前段不用設置,如果要帶cookie請求:
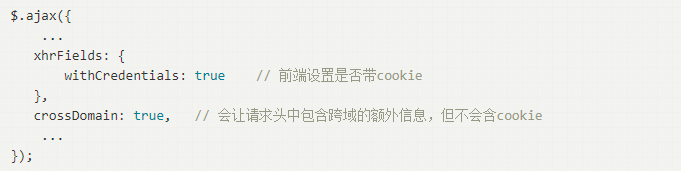
前後端都需要設置。
需要注意的是:由於同源策略的限制,所讀取的cookie為跨域請求接口所在域的cookie,而非當前頁。如果想實現當前頁cookie的寫入可以參考nginx反向代理中設置proxy_cookie_domain和NodeJs中間件代理中cookieDomainRewite參數的設置。
目前,所有瀏覽器都支持該功能(IE8+,IE8/9需要使用XDomainRequest對象來支持CORS),CORS也應成為主流的跨域解決方案。
(1)前端設置
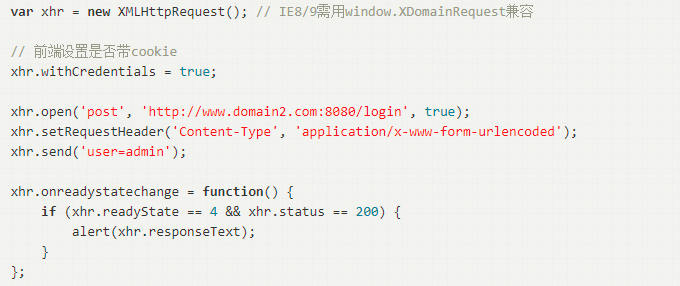
① 原生ajax

實例代碼:

② Jquery ajax

③ vue框架
a、axios設置:
![]()
b、vue-resource設置:
![]()
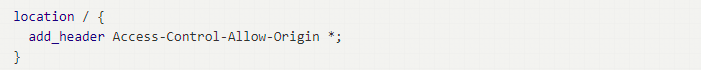
(2)服務端設置
若後端設置成功,前端瀏覽器控制台則不會出現跨域報錯信息,繁殖說明沒有成功。
① Java後台:

② NodeJs後台實例
var http = require('http'); var server = http.createServer(); var qs = require('querystring'); server.on('request', function(req, res) { var postData = ''; // 數據塊接收中 req.addListener('data', function(chunk) { postData += chunk; }); // 數據接收完畢 req.addListener('end', function() { postData = qs.parse(postData); // 跨域後台設置 res.writeHead(200, { 'Access-Control-Allow-Credentials': 'true', // 後端允許發送Cookie 'Access-Control-Allow-Origin': 'http://www.domain1.com', // 允許訪問的域(協議+域名+端口) /* * 此處設置的cookie還是domain2的而非domain1,因為後端也不能跨域寫cookie(nginx反向代理可以實現), * 但只要domain2中寫入一次cookie認證,後面的跨域接口都能從domain2中獲取cookie,從而實現所有的接口都能跨域訪問 */ 'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly的作用是讓js無法讀取cookie }); res.write(JSON.stringify(postData)); res.end(); }); }); server.listen('8080'); console.log('Server is running at port 8080...');
7、nginx代理跨域
(1)nginx配置解決iconfont跨域
瀏覽器跨域訪問js、css、img等常規靜態資源被同源策略許可,但是iconfont字體文件(eot|otf|ttf|woff|svg)例外,此時可在 nginx的靜態資源服務器中加入以下配置。

(2)nginx反向代理接口跨域
跨域原理:同源策略是瀏覽器的安全策略,不是HTTP協議的一部分。服務器端滴哦阿勇HTTP接口只是使用HTTP協議,不會執 行JS腳本,不需要同源策略,也就不存在跨域問題。
實現思路:通過nginx配置一個代理服務器(域名與domain1相同,端口不同)做跳板機,反向代理做domain2接口,並且可以 順便修改cookie中domain信息,方便當前域cookie寫入,實現跨域登錄。
nginx具體配置:
#proxy服務器 server { listen 81; server_name www.domain1.com; location / { proxy_pass http://www.domain2.com:8080; #反向代理 proxy_cookie_domain www.domain2.com www.domain1.com; #修改cookie里域名 index index.html index.htm; # 當用webpack-dev-server等中間件代理接口訪問nignx時,此時無瀏覽器參與,故沒有同源限制,下面的跨域配置可不啟用 add_header Access-Control-Allow-Origin http://www.domain1.com; #當前端只跨域不帶cookie時,可為* add_header Access-Control-Allow-Credentials true; } }
前端代碼示例:
var xhr = new XMLHttpRequest(); // 前端開關:瀏覽器是否讀寫cookie xhr.withCredentials = true; // 訪問nginx中的代理服務器 xhr.open('get', 'http://www.domain1.com:81/?user=admin', true); xhr.send();
Node.js後台實例:
var http = require('http'); var server = http.createServer(); var qs = require('querystring'); server.on('request', function(req, res) { var params = qs.parse(req.url.substring(2)); // 向前台寫cookie res.writeHead(200, { 'Set-Cookie': 'l=a123456;Path=/;Domain=www.domain2.com;HttpOnly' // HttpOnly:腳本無法讀取 }); res.write(JSON.stringify(params)); res.end(); }); server.listen('8080'); console.log('Server is running at port 8080...');
8、NodeJs中間件代理跨域
node中間件實現跨域代理,原理大致與nginx相同,都是通過啟動一個代理服務器,實現數據的轉發,
也可與通過設置 cookieDomainRewrite參數修改響應頭中cookie中域名,實現當前域的cookie寫入,方便接口登錄認證。
非vue框架的跨域(2次跨域):
利用node + express + http-proxy-middleware搭建一個proxy服務器。
(1)前端代碼示例:
var xhr = new XMLHttpRequest(); // 前端開關:瀏覽器是否讀寫cookie xhr.withCredentials = true; // 訪問http-proxy-middleware代理服務器 xhr.open('get', 'http://www.domain1.com:3000/login?user=admin', true); xhr.send();
(2)中間件服務器:
var express = require('express'); var proxy = require('http-proxy-middleware'); var app = express(); app.use('/', proxy({ // 代理跨域目標接口 target: 'http://www.domain2.com:8080', changeOrigin: true, // 修改響應頭信息,實現跨域並允許帶cookie onProxyRes: function(proxyRes, req, res) { res.header('Access-Control-Allow-Origin', 'http://www.domain1.com'); res.header('Access-Control-Allow-Credentials', 'true'); }, // 修改響應信息中的cookie域名 cookieDomainRewrite: 'www.domain1.com' // 可以為false,表示不修改 })); app.listen(3000); console.log('Proxy server is listen at port 3000...');
(3)NodeJs後台同6
vue框架的跨域(1次跨域):
利用node + webpack + webpack-dev-server代理接口跨域。在開發環境下,由於vue渲染服務和接口代理服務都是
webpack-dev- server同一個,所以頁面與代理接口之間不再跨域,無須設置headers跨域信息了。
webpack.config.js部分配置:
module.exports = { entry: {}, module: {}, ... devServer: { historyApiFallback: true, proxy: [{ context: '/login', target: 'http://www.domain2.com:8080', // 代理跨域目標接口 changeOrigin: true, secure: false, // 當代理某些https服務報錯時用 cookieDomainRewrite: 'www.domain1.com' // 可以為false,表示不修改 }], noInfo: true } }
9、webSocket協議跨域
webSocket protocol是HTML5一種新的協議,它實現了瀏覽器域服務器全雙工通信,同時允許跨域通訊,是server push
技術的一種很好的實現。
原生WebSocket API使用起來不太方便,我們使用Sockie.io,它很好的封裝了webSocket接口,提供了更簡潔、靈活的接口,也對不支 持webSocket的瀏覽器提供了向下兼容。
(1)前端代碼:
<div>user input:<input type="text"></div> <script src="https://cdn.bootcss.com/socket.io/2.2.0/socket.io.js"></script> <script> var socket = io('http://www.domain2.com:8080'); // 連接成功處理 socket.on('connect', function() { // 監聽服務端消息 socket.on('message', function(msg) { console.log('data from server: ---> ' + msg); }); // 監聽服務端關閉 socket.on('disconnect', function() { console.log('Server socket has closed.'); }); }); document.getElementsByTagName('input')[0].onblur = function() { socket.send(this.value); }; </script>
(2)NodeJs Socket後台:
var http = require('http'); var socket = require('socket.io'); // 啟http服務 var server = http.createServer(function(req, res) { res.writeHead(200, { 'Content-type': 'text/html' }); res.end(); }); server.listen('8080'); console.log('Server is running at port 8080...'); // 監聽socket連接 socket.listen(server).on('connection', function(client) { // 接收信息 client.on('message', function(msg) { client.send('hello:' + msg); console.log('data from client: ---> ' + msg); }); // 斷開處理 client.on('disconnect', function() { console.log('Client socket has closed.'); }); });

