abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理五 (二十三)
- 2019 年 10 月 22 日
- 筆記
abp(net core)+easyui+efcore實現倉儲管理系統目錄
abp(net core)+easyui+efcore實現倉儲管理系統——ABP總體介紹(一)
abp(net core)+easyui+efcore實現倉儲管理系統——解決方案介紹(二)
abp(net core)+easyui+efcore實現倉儲管理系統——領域層創建實體(三)
abp(net core)+easyui+efcore實現倉儲管理系統——定義倉儲並實現 (四)
abp(net core)+easyui+efcore實現倉儲管理系統——創建應用服務(五)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之控制器(六)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之列表視圖(七)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之增刪改視圖(八)
abp(net core)+easyui+efcore實現倉儲管理系統——展現層實現增刪改查之菜單與測試(九)
abp(net core)+easyui+efcore實現倉儲管理系統——多語言(十)
abp(net core)+easyui+efcore實現倉儲管理系統——使用 WEBAPI實現CURD (十一)
abp(net core)+easyui+efcore實現倉儲管理系統——菜單-上 (十六)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI前端頁面框架 (十八)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理一 (十九)
abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理二 (二十)
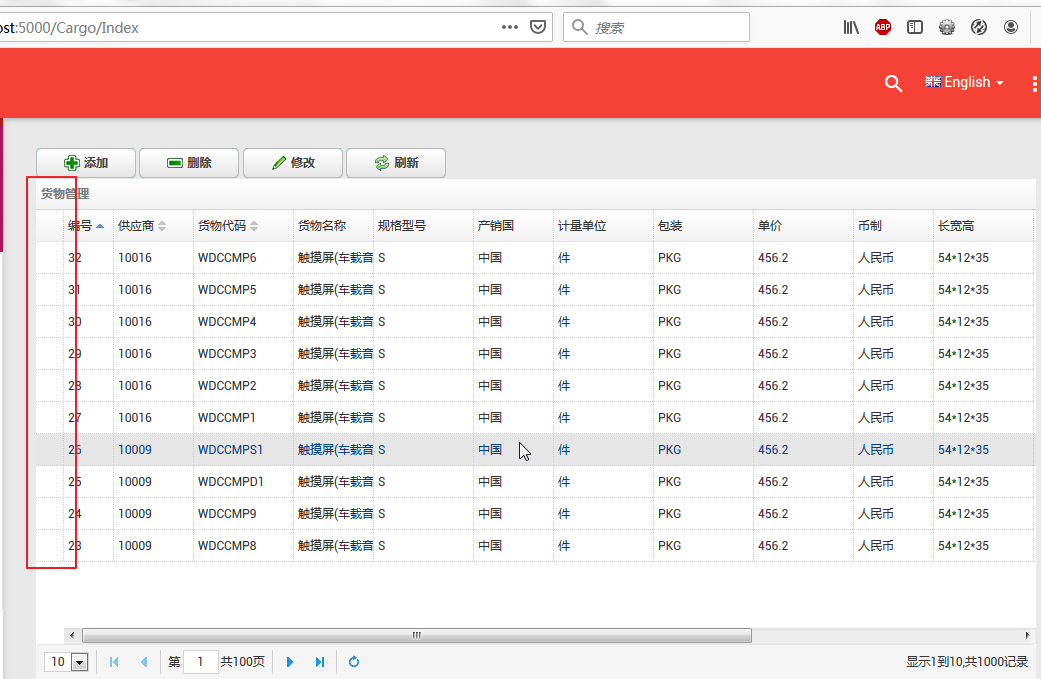
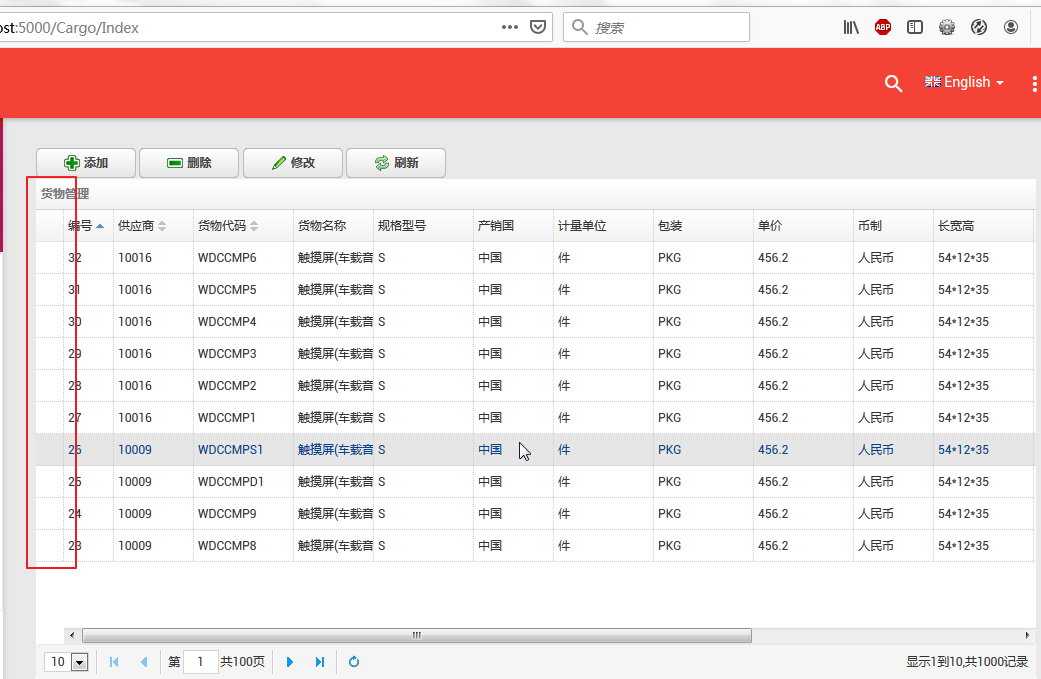
現在我們已經實現了我們想要實現的功能,但是這些功能還不完美。如果是細心的讀者,在看上一篇文章(abp(net core)+easyui+efcore實現倉儲管理系統——EasyUI之貨物管理四 (二十二) )時會發現一些我們需要的複選框並沒有出現在我們想要它出現的位置。如下圖中紅框處,我們想要出現一個複選框,但實現上卻沒有出現。下面我們來解決這個問題。

十四、樣式衝突
1. 首先,我們在Visual Studio 2017中按F5運行應用程序。
2.在瀏覽器中的地址欄中輸入“http://localhost:5000/”,然後輸入管理員用戶名進行登錄。
3.在主界面的菜單中,選擇“Business->貨物管理”菜單項,瀏覽器中呈現一個貨物信息列表與四個按鈕。如下圖。你會發現這個列表有問題。如下圖紅框處,沒有複選框。

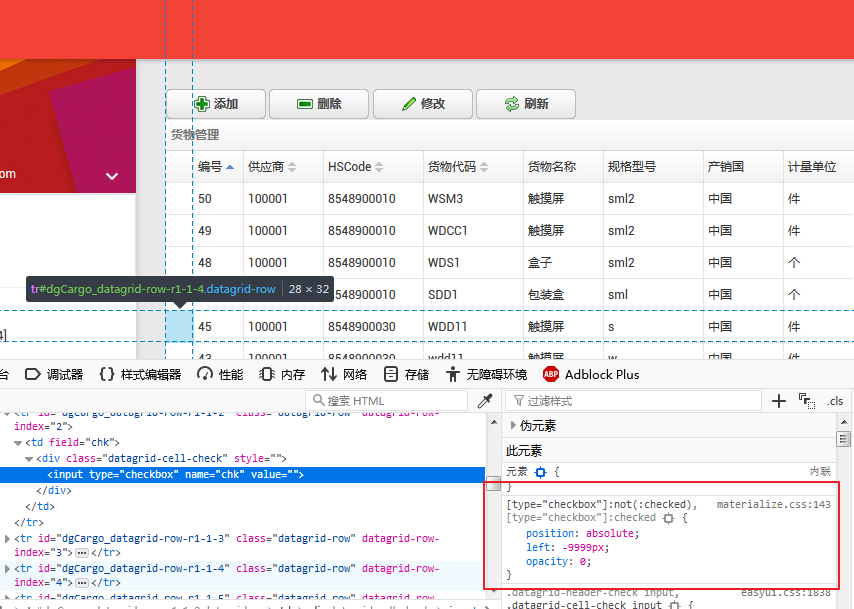
4.我們在瀏覽器(Firefox)在複選框的位置,使用單擊鼠標右鍵,在彈出菜單中選中“查看元素”,如下圖。然後我們看到在html代碼中是有複選框的相關代碼的,但是卻沒有在頁面中顯示。我們來看一下這個複選框的樣式,如下圖中的紅框處,原來checkbox元素的樣式表衝突了。此處的Checkbox元素的樣式並不是我們想要的是EasyUI.css中的樣式定義,而實際上卻使用了materialize.css樣式表中的樣式定義。造成了這個Checkbox元素左移了-9999px像素,變的不可見了。

5. 知道了問題原因,我們可以直接在Firefox調試器中修改一下樣式,把樣式中的left的值由-9999px修改為1px,opacity的值由0改為2,如下圖紅框處,然後我們需要的複選框就出現在我們想要的位置。如下圖。

6. 那應該如何來解決這個問題呢?仔細觀察調試器中的HTML代碼,發現Checkbox外面還有一層DIV,這行DIV的class名稱為“datagrid-cell-check”。這個發現,我們就有辦法解決這個樣式衝突問題了。在Visual Studio 2017的“解決方案資源管理器”中,找到“ABP.TPLMS.Web.MVC”項目的“wwwrootlibeasyui-1.8themesbootstrap”文件夾中找到easyui.css文件,在這個文件中添加如下樣式。代碼如下。
.datagrid-header-check input[type=checkbox], .datagrid-cell-check input[type=checkbox] { position: absolute; left: 5px; opacity: 1; margin: 0; padding: 0; width: 15px; height: 18px; }
7.在瀏覽器中先訪問一下其他頁面,然後再來訪問貨物信息列表,此時列表的複選框出現了。如下圖。