Qt子類化後qss設置背景色無效的問題
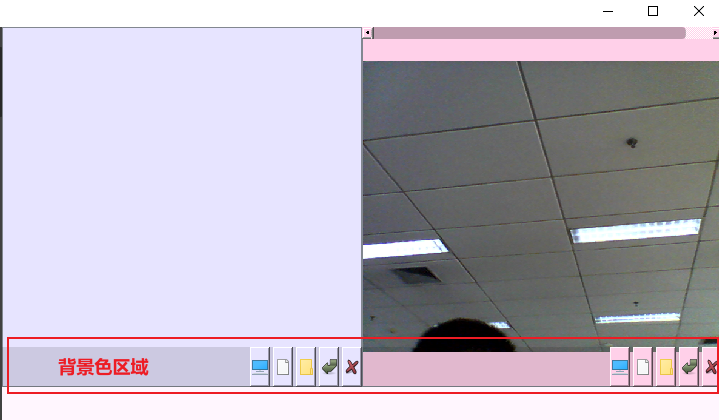
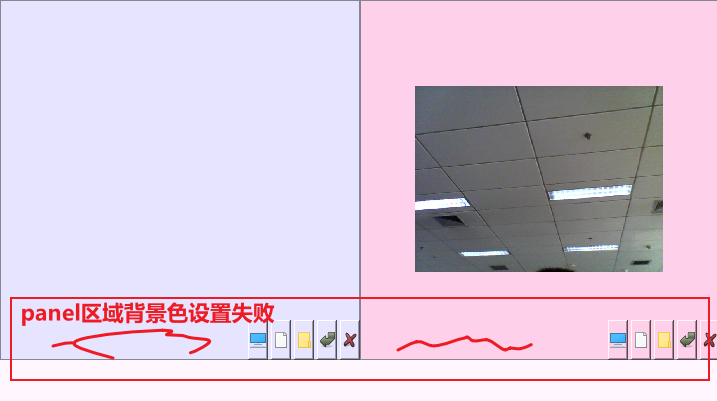
1、問題背景
在某個類中,用到了一個組合的widget,有按鈕進度條等,類似於視頻播放器按鈕控制區和精度條(參考了很多feiyangqingyun的文章,感謝),調試正常後整理代碼,為了提高代碼可讀性,把widget提到一個單獨的類中,重命名為FlowPanel,子類化後發現之前設置的widget背景色無法生效。
2、在父類中直接創建widget控制面板

步驟1:
voidPlayWidget::initFlowpanel()
flowPanel2->setObjectName(“flowPanel”);
QHBoxLayout*layout=newQHBoxLayout;
flowPanel2->setLayout(layout);
btns<<“btnFlowVideo”<<“btnFlowSnap”<<“btnFlowSound”<<“btnFlowAlarm”<<“btnFlowClose”;
icons<<QApplication::style()->standardIcon(QStyle::SP_ComputerIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_FileIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DirIcon);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogOkButton);
icons<<QApplication::style()->standardIcon(QStyle::SP_DialogCancelButton);
for(inti=0;i<btns.count();i++){
QPushButton*btn=newQPushButton;
connect(btn,SIGNAL(clicked(bool)),this,SLOT(btnClicked()));
btn->setObjectName(btns.at(i));
btn->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Expanding);
btn->setFocusPolicy(Qt::NoFocus);
btn->setIconSize(QSize(16,16));
flowPanel2->setStyleSheet(“#flowPanel{background-color:rgba(0,0,0,30);border:none;}”);
因為這個panel要添加多個按鈕,做不同的工作,為了提高代碼的可讀性,把flowpanel子類化。
步驟2:完成FlowPanel類的構造函數,添加元素和設置樣式。
FlowPanel::FlowPanel(QWidget*parent):QWidget(parent)
this->setObjectName(“flowPanel”);
QHBoxLayout*layout=newQHBoxLayout;
this->setStyleSheet(“#flowPanel{background-color:rgba(0,0,0,30);border:none;}”);

4、解決方法
參考大神的博客:一去二三里(//waleon.blog.csdn.net/article/details/50357715)。

重寫繪圖事件,背景色設置正常,和修改前一樣。
void FlowPanel::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QStyleOption opt;
opt.init(this);
QPainter p(this);
style()->drawPrimitive(QStyle::PE_Widget, &opt, &p, this);
}
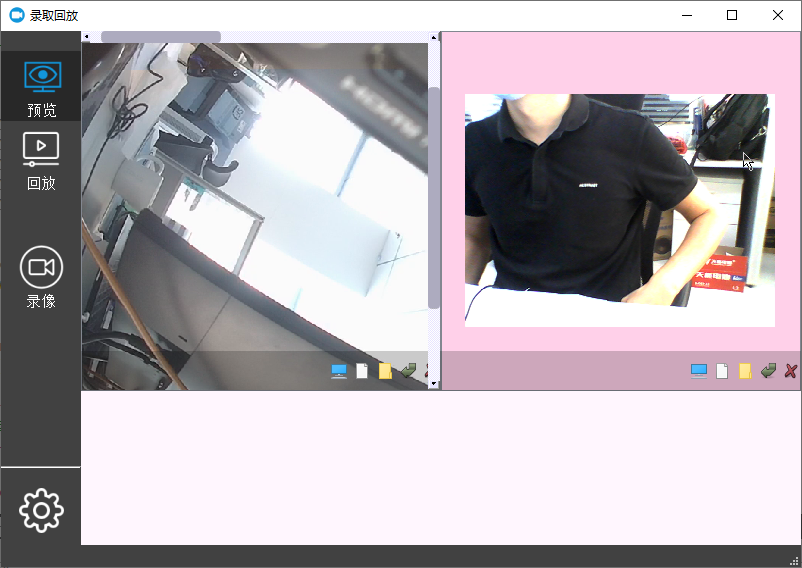
代碼美化後效果如下: