UWP 使用新版畫中畫 FontIcon —— 如何使用自定義字體 —— 簡單分析Windows Calculator源代碼
- 2019 年 10 月 18 日
- 筆記
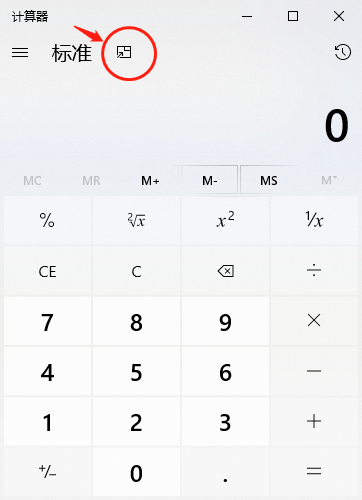
微軟在新版UWP計算器中加入了一個“置頂”功能,它相當於我們之前看視頻的“畫中畫”一樣。
點擊後窗體置頂,同時可以進行其他任務。


有的小夥伴說,不就是一個圖標嗎,去 Segoe MDL2 圖標 把圖標找過來不就行啦, 很簡單那啊。
可是等你去那個頁面找時,就會發覺事情事情並不是那麼簡單


微軟並沒有把這兩個圖標進入字體集合裏面,但是對我我這樣,又想用它這個字體的咋辦呢?
我之前還在上面那個頁面提過一個Issue,叫微軟把這兩個字體加進去。
但是這幫人懶得要死。對於他們正常來說,加一個字體,估計一年時間+。
本着能折騰就折騰的精神(沒錯,我之前時說過“能不折騰就不折騰”的話,是我說的,沒錯!但是現在我又想折騰了???)
首先我們要知道,微軟的Windows Calculator已經開源啦。
那麼事情就簡單很多啦。
下載Calculator的源代碼,看微軟在那兩個圖標上幹了啥?
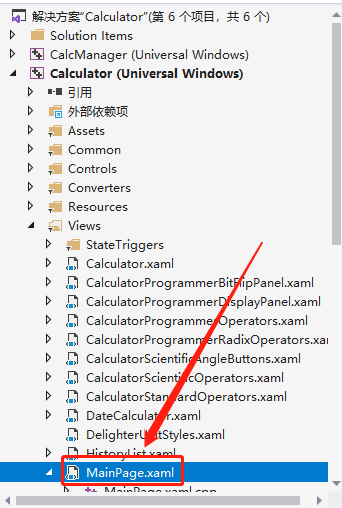
打開calculator-mastersrcCalculator.sln,MainPage.xaml。

拉到文件最後我們發現置頂的Button代碼:
<Button x:Name="NormalAlwaysOnTopButton" x:Uid="EnterAlwaysOnTopButton" Grid.Column="1" VerticalAlignment="Top" HorizontalContentAlignment="Center" Style="{StaticResource SquareIconButtonStyle}" Background="Transparent" FontFamily="{StaticResource CalculatorFontFamily}" AutomationProperties.AutomationId="NormalAlwaysOnTopButton" Click="AlwaysOnTopButtonClick" Content="" Visibility="{x:Bind Model.DisplayNormalAlwaysOnTopOption, Mode=OneWay}"/>
看見了沒,Button的Content為【】,而這個神秘代碼在 Segoe MDL2 圖標 頁面並不存在的啦。
然後還有TitleBar.xaml,裏面有退出置頂的按鈕。
<Button x:Name="ExitAlwaysOnTopButton" x:Uid="ExitAlwaysOnTopButton" Width="46" Height="Auto" HorizontalAlignment="Left" HorizontalContentAlignment="Center" Style="{ThemeResource CommandBarFlyoutEllipsisButtonStyle}" Background="Transparent" FontFamily="{StaticResource CalculatorFontFamily}" FontSize="14" FontWeight="Thin" x:Load="False" AutomationProperties.AutomationId="ExitAlwaysOnTopButton" Click="AlwaysOnTopButton_Click" Content="" Visibility="Collapsed"/>
現在如果我們直接在自己的項目中使用這兩個神秘代碼,是不會正常顯示的。
因為現有的微軟Segoe MDL2 Assets 字體並沒有內置他們。而如果你仔細的話,就會發現,剛才的兩個Button,都是用了這一行神秘代碼
FontFamily="{StaticResource CalculatorFontFamily}"
也就是說,這個是微軟偷偷自定義的字體。
那麼既然他們不給加到字體庫,我們就自己動手,豐衣足食。



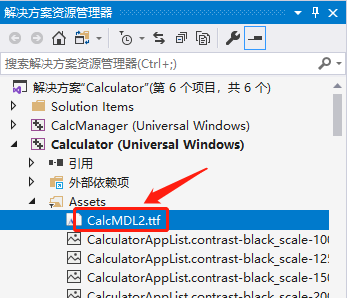
1. 首先,進入Assets文件夾,把CalcMDL2.ttf文件copy到我們自己的項目裏面,然後改成你自己的名字也可以。

2. 接着,在App.xaml中加入自定義字體資源,注意那個字體名字改成你自己的。#號後面不要改。
Key的名字自己定義。
<Application.Resources> <ResourceDictionary> <FontFamily x:Key="CalculatorFontFamily">ms-appx:///Assets/CalcMDL2.ttf#Calculator MDL2 Assets</FontFamily> </ResourceDictionary> </Application.Resources>
3. 使用自定義字體
<Button x:Name="ExitAlwaysOnTopButton" FontFamily="{StaticResource CalculatorFontFamily}" Content=""/>
Bingooooooooooooooo!大功告成。