JavaScript動畫實例:動感小球
- 2020 年 7 月 12 日
- 筆記
- JavaScript程序設計
已知圓的坐標方程為:
X=R*SIN(θ)
Y=R*COS(θ) (0≤θ≤2π)
將0~2π區間等分48段,即設定間隔dig的值為π/24。θ初始值從0開始,按曲線方程求得坐標值(x,y),並在當前坐標處繪製一個半徑為r(相比R,r小得多)實心圓。之後每隔0.05秒,清除畫布,將θ的初始值加π/24後,按曲線方程求得新坐標值(x,y),並在求得的新坐標處再繪製一個半徑為r的實心圓,這樣,可以得到半徑為r的圓繞半徑為R的圓形軌道動態旋轉的動畫效果。旋轉一周後(即θ的值為2π),令θ重新從初值0開始繼續動畫過程。
編寫如下的HTML代碼。
<!DOCTYPE html>
<html>
<head>
<title>繞圓周旋轉的小球</title>
</head>
<body>
<canvas id=”myCanvas” width=”500″ height=”400″ style=”border:3px double #996633;”>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var i=0;
setInterval(move,50);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
x0=250;
y0=200;
ctx.strokeStyle=”green”;
ctx.beginPath();
ctx.arc(x0,y0,100,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
var x=100*Math.sin(i*dig)+x0;
var y=100*Math.cos(i*dig)+y0;
ctx.arc(x,y,5,0,Math.PI*2,true);
ctx.closePath();
ctx.fillStyle = “red”;
ctx.fill();
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器窗口中呈現出如圖1所示繞圓周旋轉的小球。

圖1 繞圓周旋轉的小球
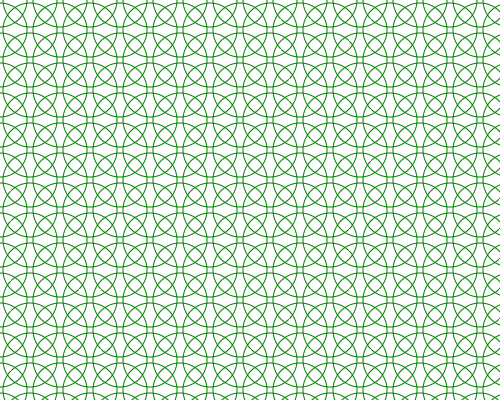
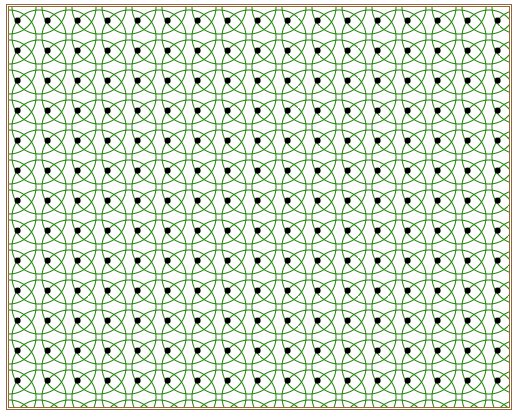
圖1中圓周軌道只有一條,編寫如下的HTML文件,通過二重循環繪製如圖2所示的布滿整個Canvas的多條圓周軌道。
<!DOCTYPE html>
<html>
<head>
<title>圓周軌道</title>
</head>
<body>
<canvas id=”myCanvas” width=”500″ height=”400″ style=”border:3px double #996633;”>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle=”green”;
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
}
</script>
</body>
</html>

圖2 布滿畫布的多條圓周軌道
仿圖1的程序,讓每條軌道上都有一個小球在旋轉。編寫如下的HTML文件。
<!DOCTYPE html>
<html>
<head>
<title>動感小球</title>
</head>
<body>
<canvas id=”myCanvas” width=”500″ height=”400″ style=”border:3px double #996633;”>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
ctx.beginPath();
ctx.strokeStyle=”green”;
ctx.arc(x0,y0,27,0,Math.PI*2,true);
ctx.closePath();
ctx.stroke();
var x=27*Math.sin(i*dig)+x0;
var y=27*Math.cos(i*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = “black”;
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
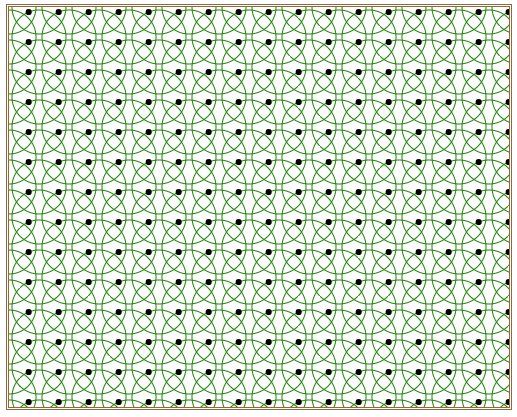
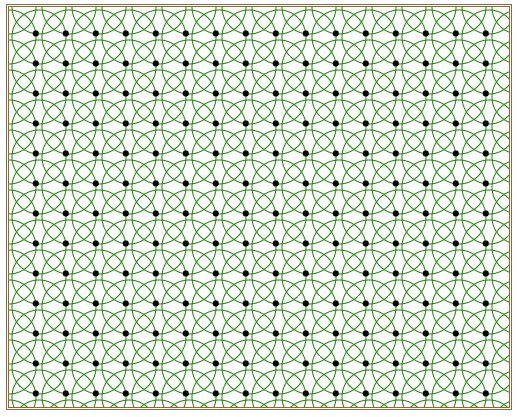
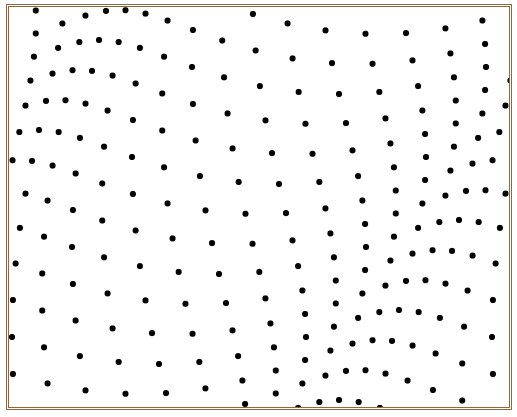
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器窗口中呈現出如圖3所示多個繞圓周旋轉的小球。

圖3 多個繞圓周旋轉的小球
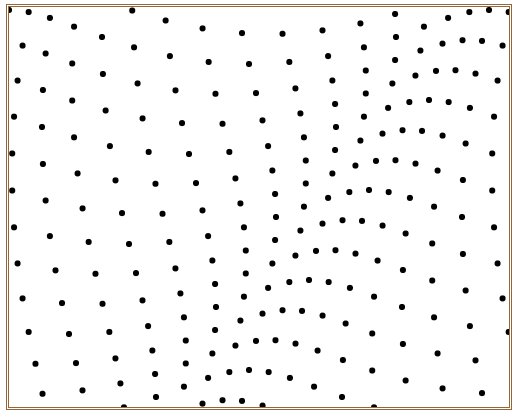
在圖3中,所有小球旋轉步調一致,整齊劃一,缺少動感。如果為各個旋轉的小球加上相位,並去掉軌道痕迹。修改HTML文件如下。
<!DOCTYPE html>
<html>
<head>
<title>動感小球</title>
</head>
<body>
<canvas id=”myCanvas” width=”500″ height=”400″ style=”border:3px double #996633;”>
</canvas>
<script type=”text/javascript”>
var canvas = document.getElementById(‘myCanvas’);
var ctx = canvas.getContext(‘2d’);
var i=0;
setInterval(move,30);
function move()
{
ctx.clearRect(0,0,canvas.width,canvas.height);
var dig=Math.PI/24;
for (k=0;k<=14;k++)
for (n=0;n<=17;n++)
{
x0=30*n;
y0=30*k;
var x=27*Math.sin((i+k*2+n*3)*dig)+x0;
var y=27*Math.cos((i+k*2+n*3)*dig)+y0;
ctx.beginPath();
ctx.arc(x,y,3,0,Math.PI*2,true);
ctx.fillStyle = “black”;
ctx.closePath();
ctx.fill();
}
i=i+1;
if (i>=48) i=0;
}
</script>
</body>
</html>
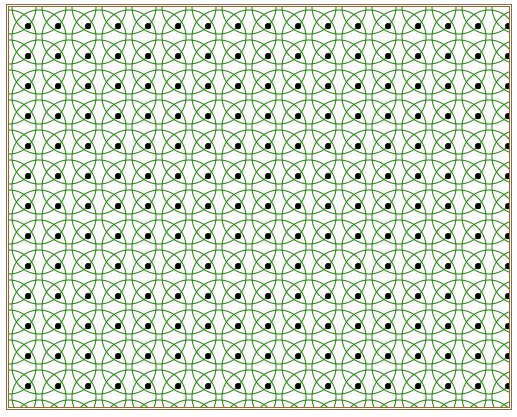
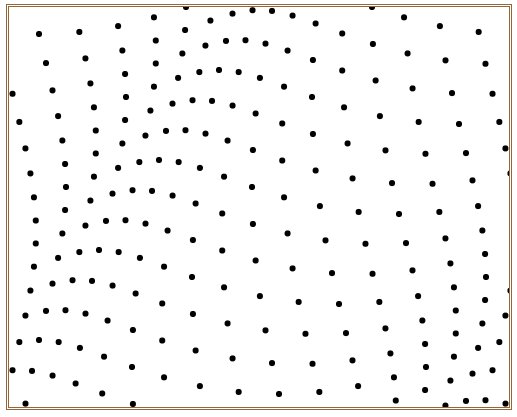
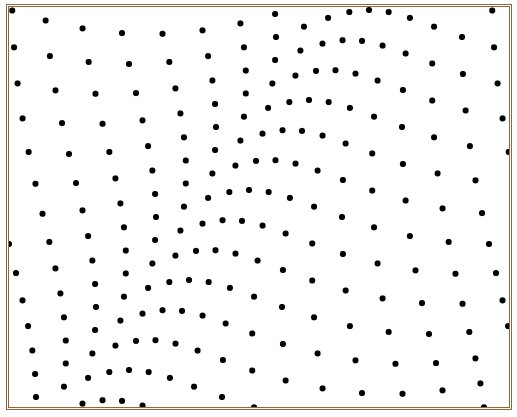
在瀏覽器中打開包含這段HTML代碼的html文件,可以看到在瀏覽器窗口中呈現出如圖4所示動感小球。

圖4 動感小球