Azure Web App (一)發佈你的Net Core Web 項目
一,引言
今天我們看一下Azure上的一個服務—–Web 應用,我們都知道雲計算的三大模式:Iaas(基礎設施即服務),Paas(平台即服務),Saas(軟件即服務)。
Iass,其實就是虛擬主機,現在各大雲平台廠商都提供Iaas服務,而且我在西安所知道的大多數的上雲的公司(提前聲明,1,沒有帶任何歧視。2,我接觸的所了解的這些公司只佔西安很少一部分),都是在直接買了幾台雲主機,把項目部署進行,再買一些MySql,Redis的中間件服務,就完成了上雲的操作。😭😭😭😭😭
但是不管是國內的公有雲平台:阿里雲,騰訊雲;還是說國外的:Azure,AWS,都提供了其他Pass服務,與管理物理服務器相比,使用 Azure 應用服務託管 Web 應用可以大大簡化 Web 應用的部署和管理。 同時我們也不需要去維護服務器。
所以,我們今天就開始講一下Auzre的一項Paas 服務—– Web App
———-我是分割線——-
Application Insihts://www.cnblogs.com/AllenMaster/p/13173853.html
二,正文
1,什麼是 Web App?
Web App 是一項基於 HTTP 的服務,用於託管 Web 應用程序、REST API 和移動後端 。簡單講,我們在Auzre Portal上創建一個 Web App 後,我們可以直接把寫好的額代碼進打包,發佈就ok了,不在去安裝一些應用所依賴的語言框架。Web App已經多個先階段主流的開發語言及其框架,而且Web App 可以進行可用性的縮放,也可以無縫的切換生產/測試環境等功能。
Azure Web App是一個完全託管的 Web 應用程序託管平台。 Azure 提供的這一平台即服務 (PaaS) 讓你能夠專註於應用的設計和生成,同時由 Azure 負責維護用於運行和擴展應用程序的基礎結構。
2,創建Web App服務
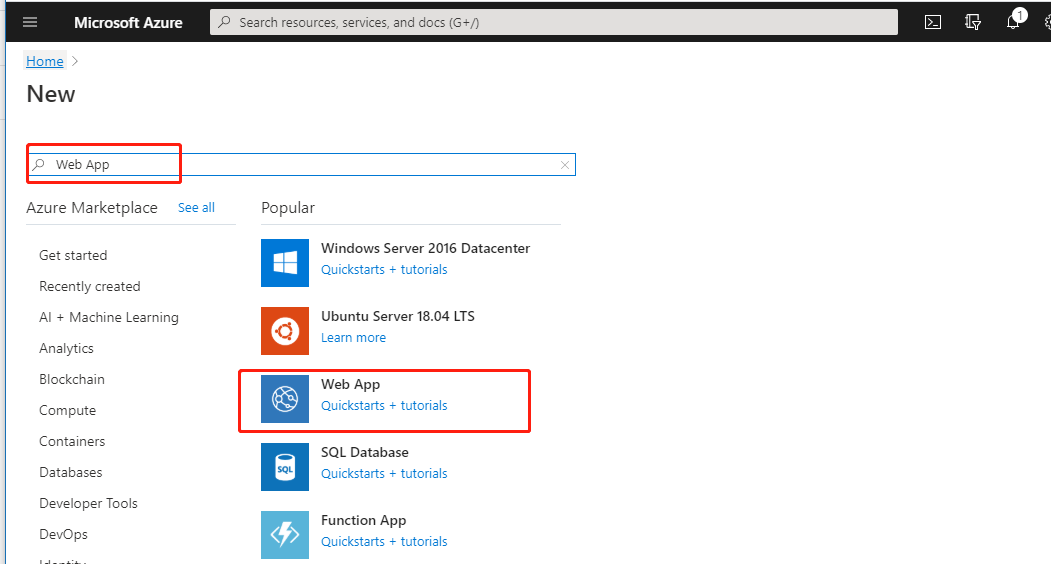
登陸Azure Portal,新建資源,搜索「Web App」

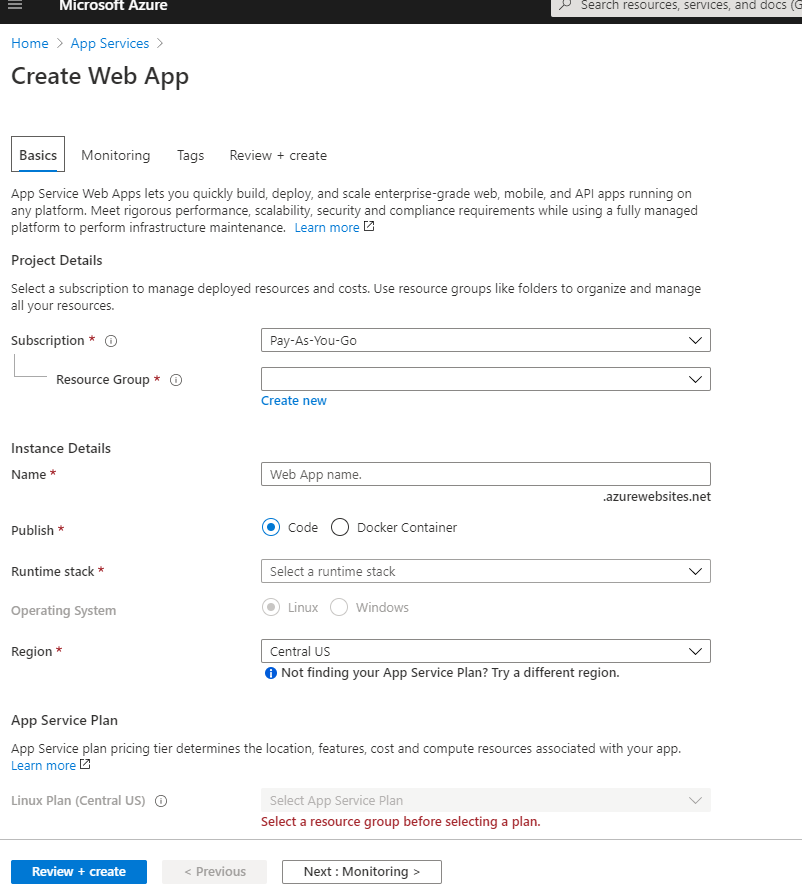
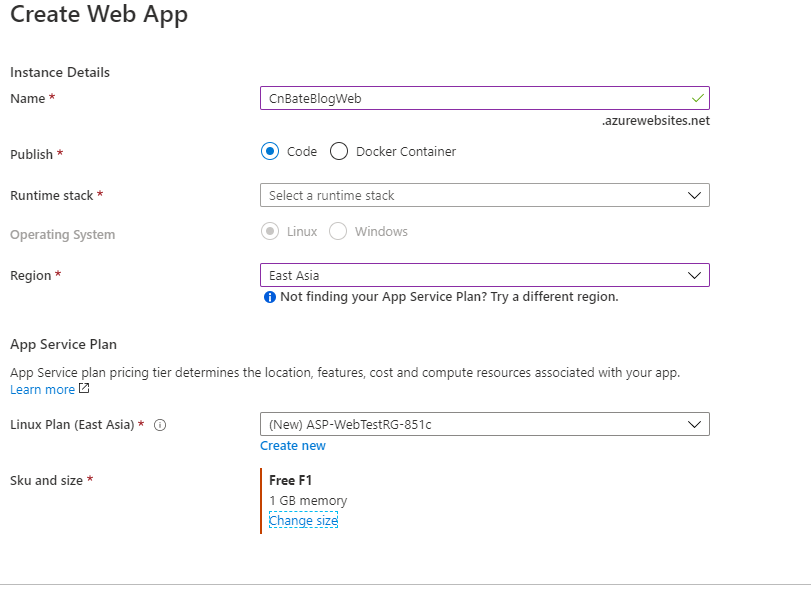
我們有看到創建Web App需要的一些參數 比如,Publish的類型,Runtime依賴環境,Region區域等

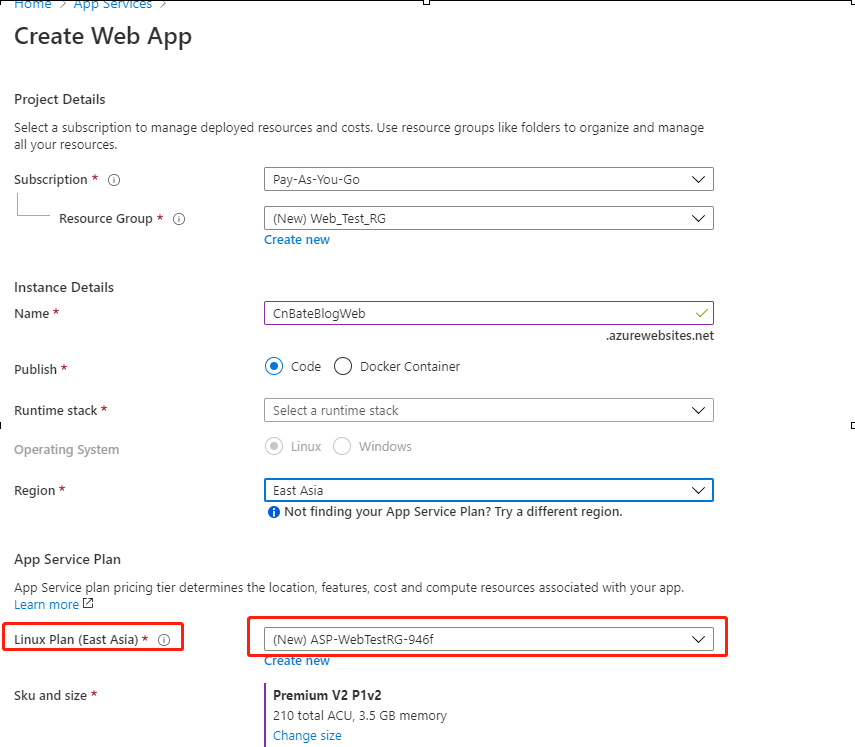
填寫 Resource Group項:新建一個 Web_Test_RG 資源池
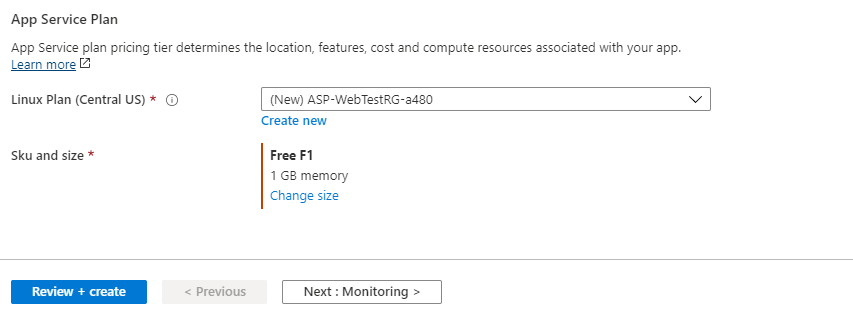
注意這裡圈起來的「Linux Plan」,這裡這個應用程序計劃是自動進行創建的(這裡先不過多講解,稍後會提到)。

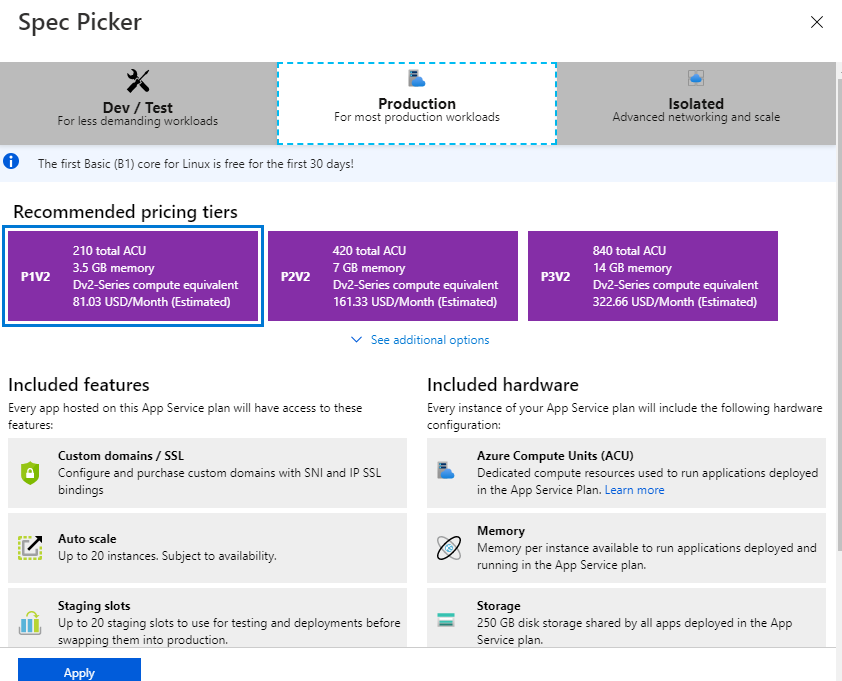
Sku and size 默認是3.5G內存,210個計算單元的配置
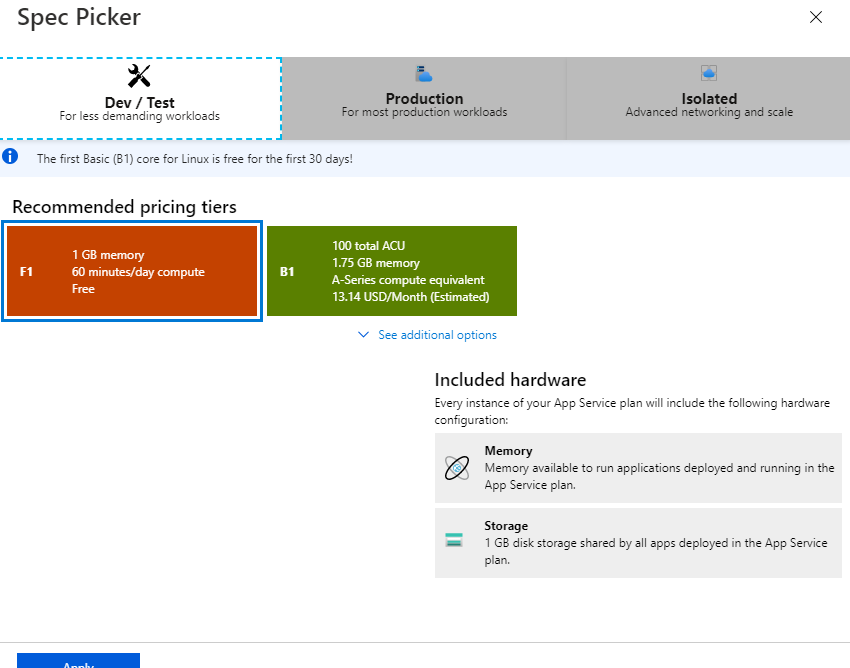
一下鏈接是針對於App Service 服務的定價詳細信息
中國區://www.azure.cn/pricing/details/app-service/
全球版://azure.microsoft.com/zh-cn/pricing/details/app-service/windows/
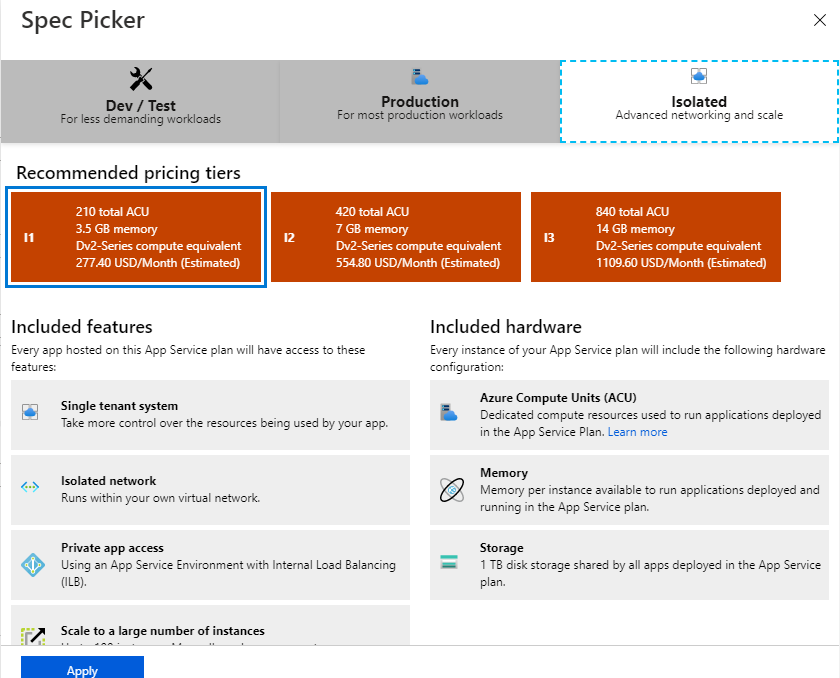
我們自己根據自己的實際情況去選擇這些 定價層,我這裡是演示用 所以就懸着 Dev/Test 的 F1 的Free版本




填寫 Name : CnBateBlogWeb

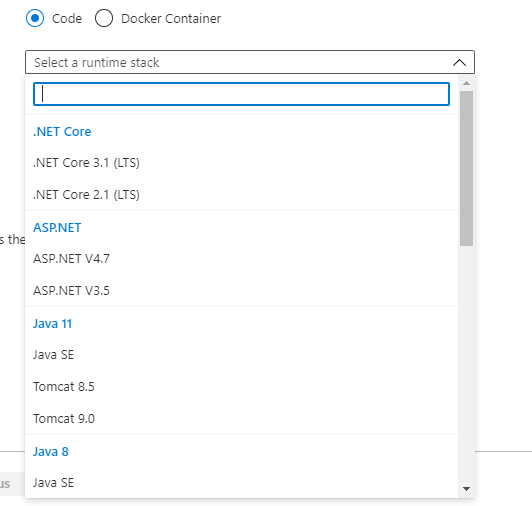
我們可以看到 Runtime stack 微軟已經給我們提供了多種環境的語言框架依賴,我們根據自己的實際項目進行選擇,我這裡選擇是的是 .Net Core 3.1

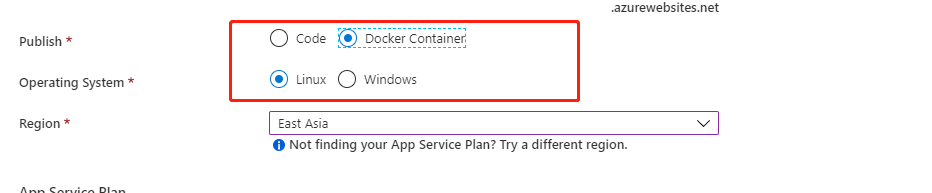
Publish 我們可們選擇Docker Container 可以看到 是支持發佈到 兩種docker 環境的操作系統,我這裡暫時選擇的是 先選擇 code
Operating System 選擇 windows

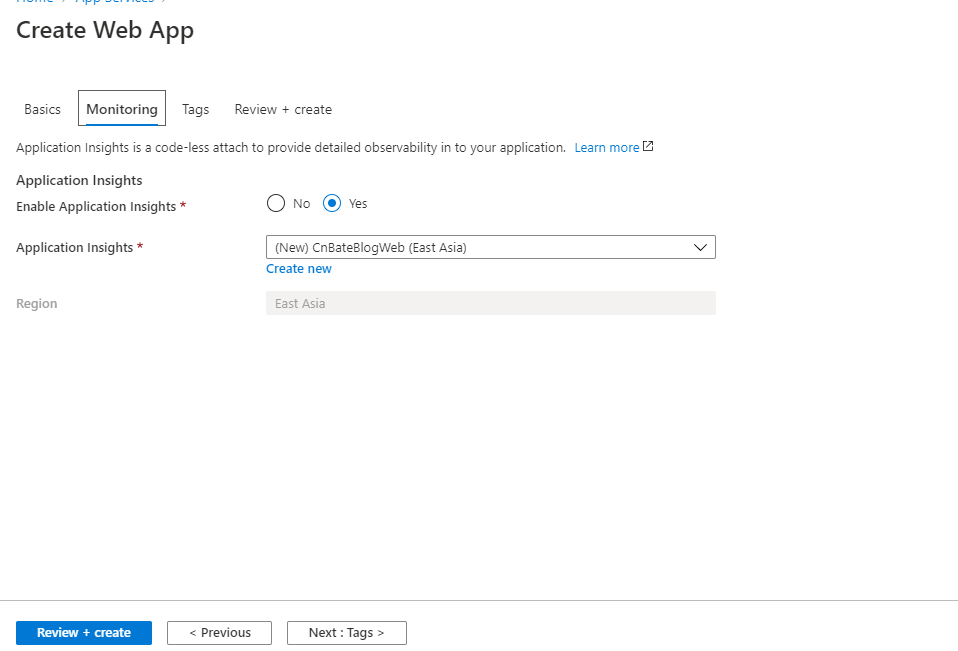
點擊 「Next:Monitoring>」 我們可以看到 關於監控默認是開啟 “Application Insights” 應用程序遙測的
不清楚 Application Insights的話,可以先去看看我的另一篇文章 Azure Monitor (一) Application Insights

點擊 「Review + create」,這一步其實是azure 提前幫我們做一個檢查,比如是某項沒有進行填寫,或者說 起的 Name 不可用等等,做一個預檢查操作。

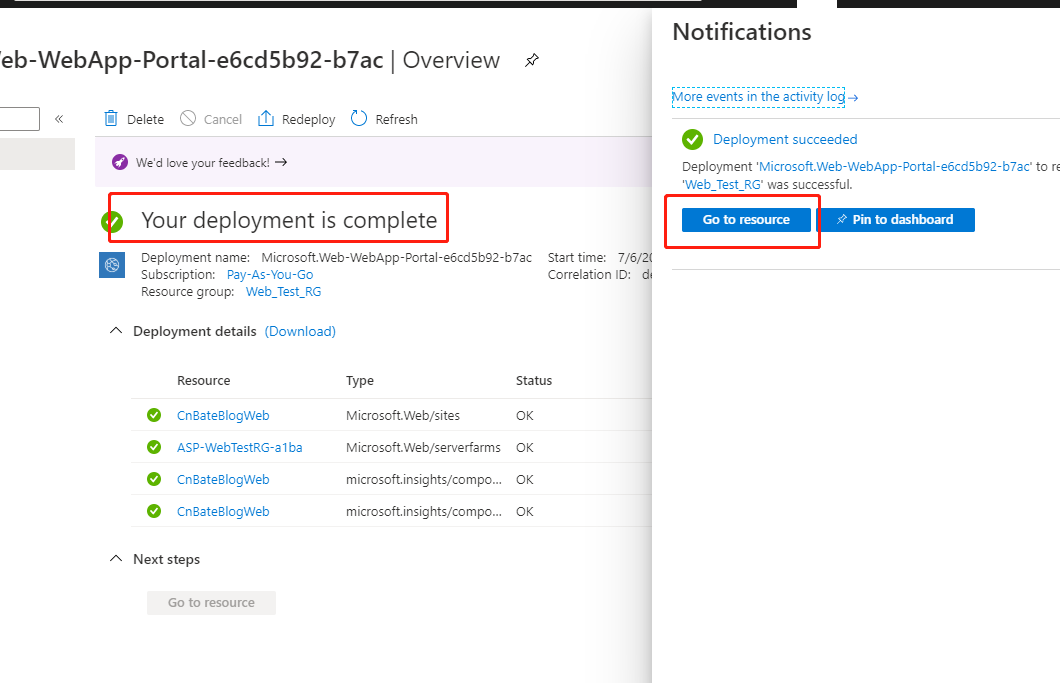
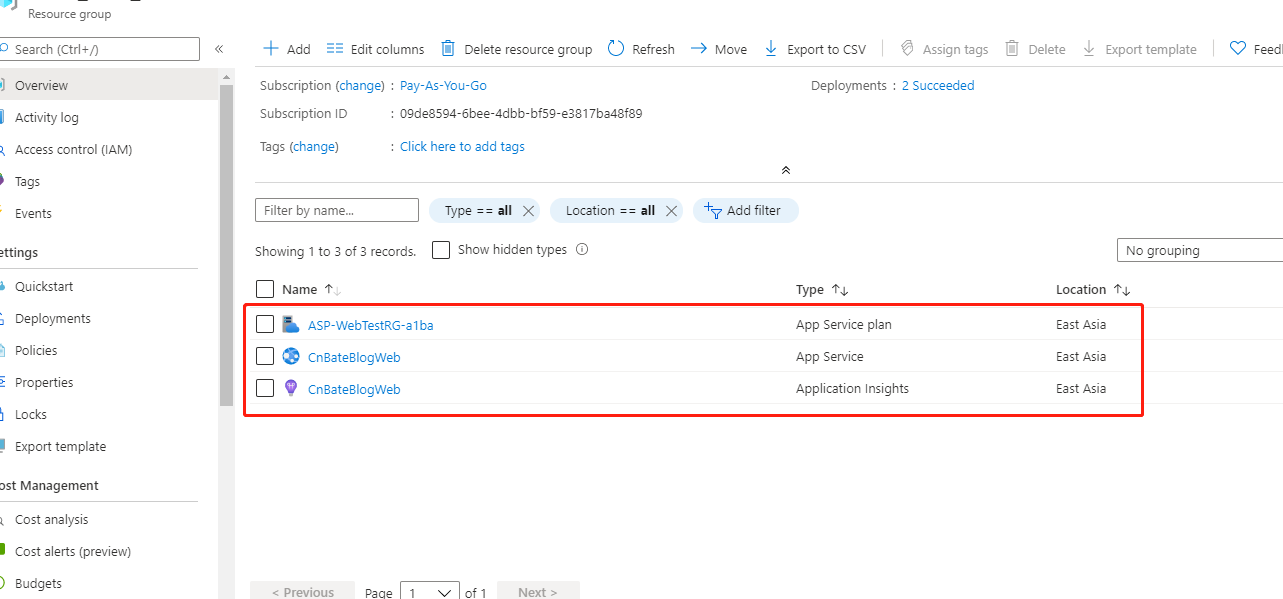
創建成功後,我們點擊 「Go to Resource」,我們那可以看到3個服務,分別是剛剛建立的名叫 「CnBateBlogWeb」的 App Service,一個CnBateBlogWeb的

3,創建.Net Core的Web項目
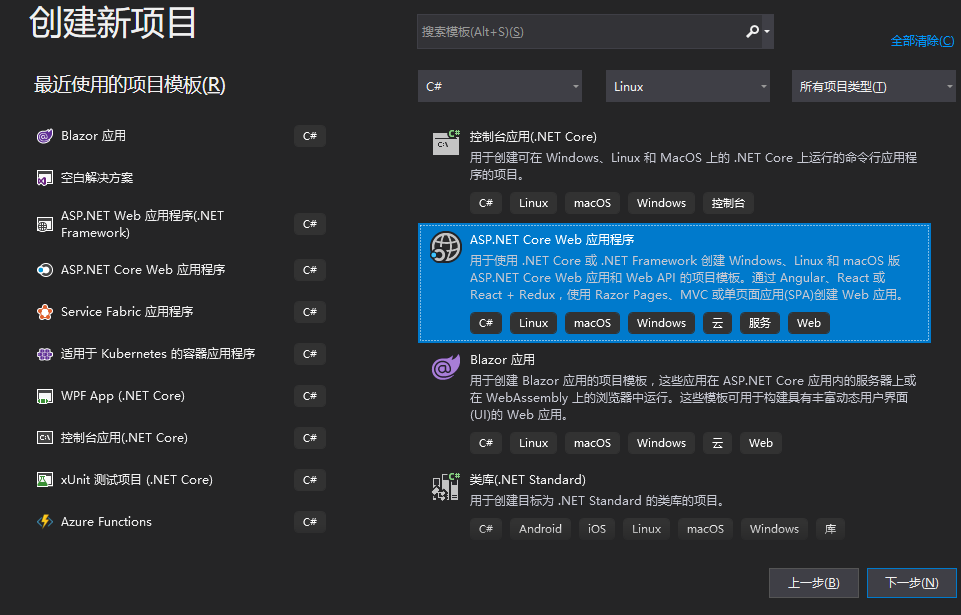
選擇ASP.NET Core Web 應用程序,點擊下一步

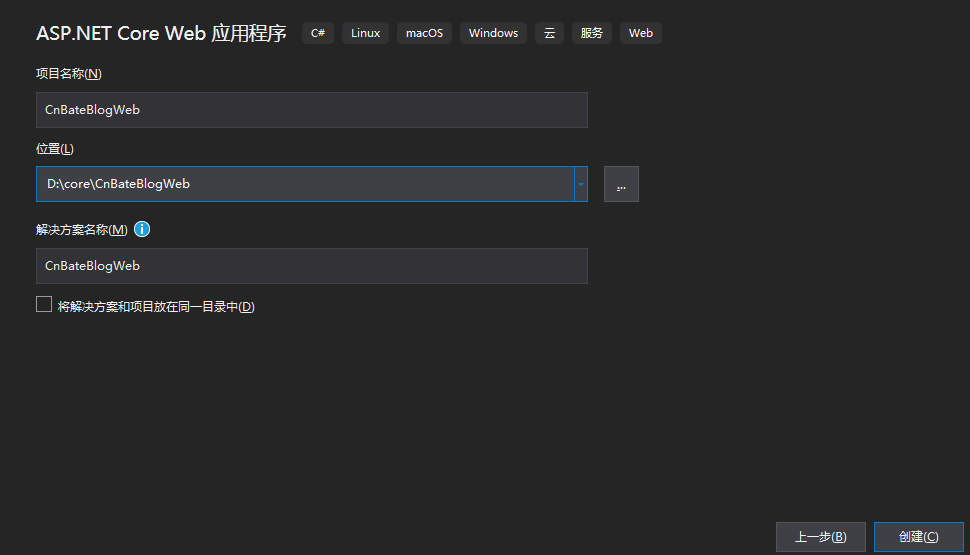
輸入項目名稱「CnBateBlogWeb」後,點擊 「創建」

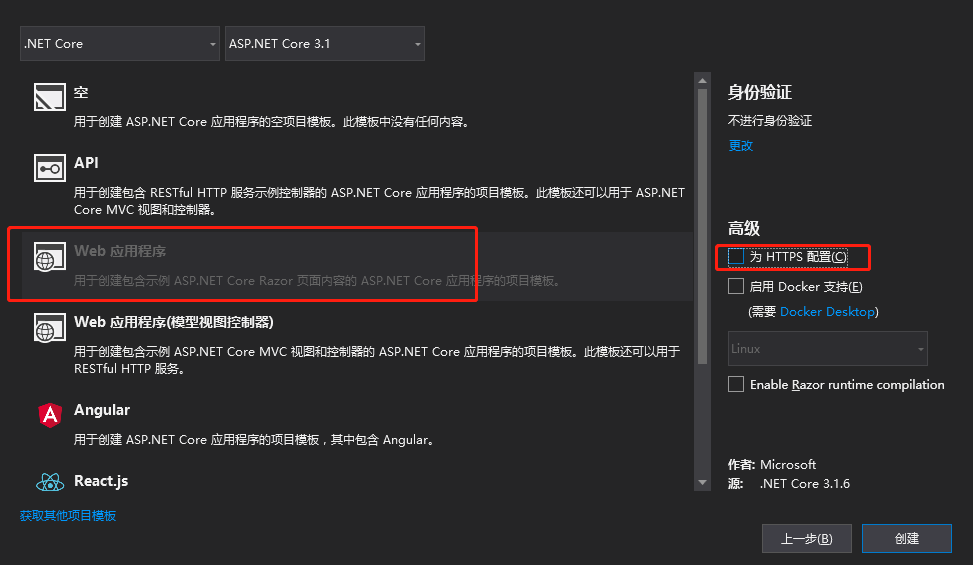
選擇 Web應用程序,取消為 HTTPS 配置,點擊創建

項目代碼結構圖

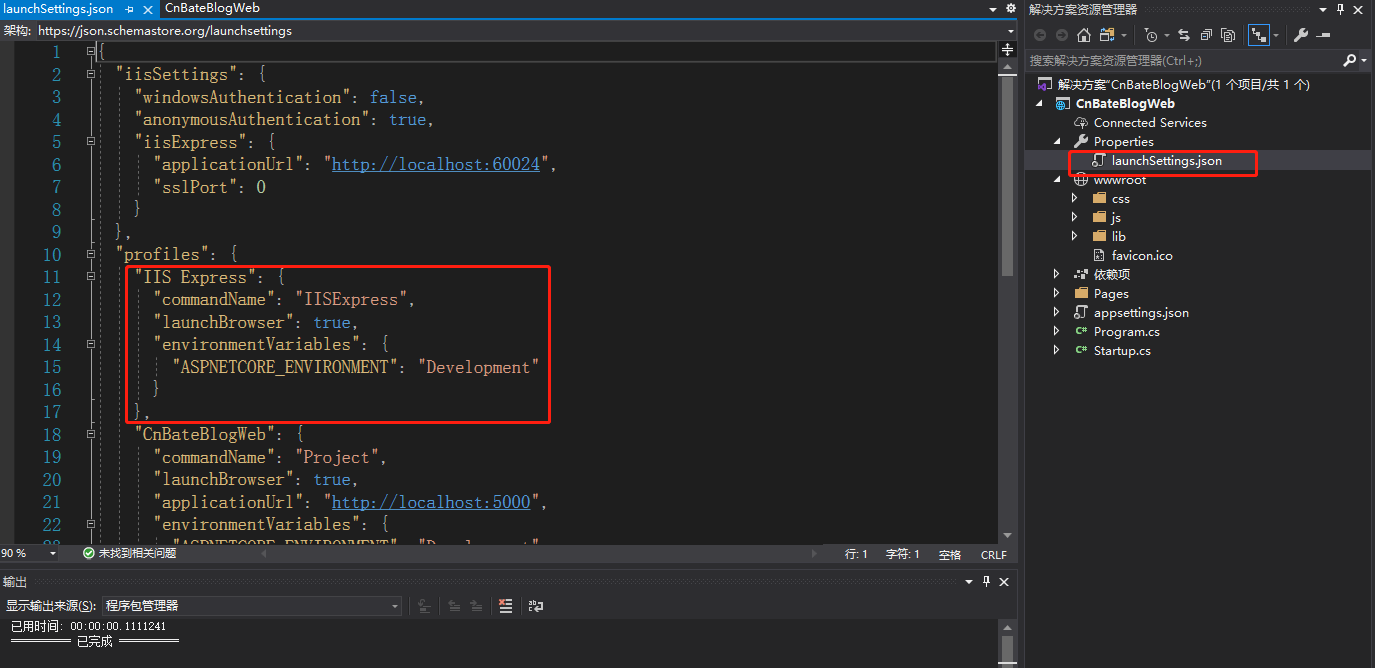
設置使用控制台進行啟動,而不是IIS,刪除launchSettings文件中我圈起來的部分,啟動 F5 進行測試

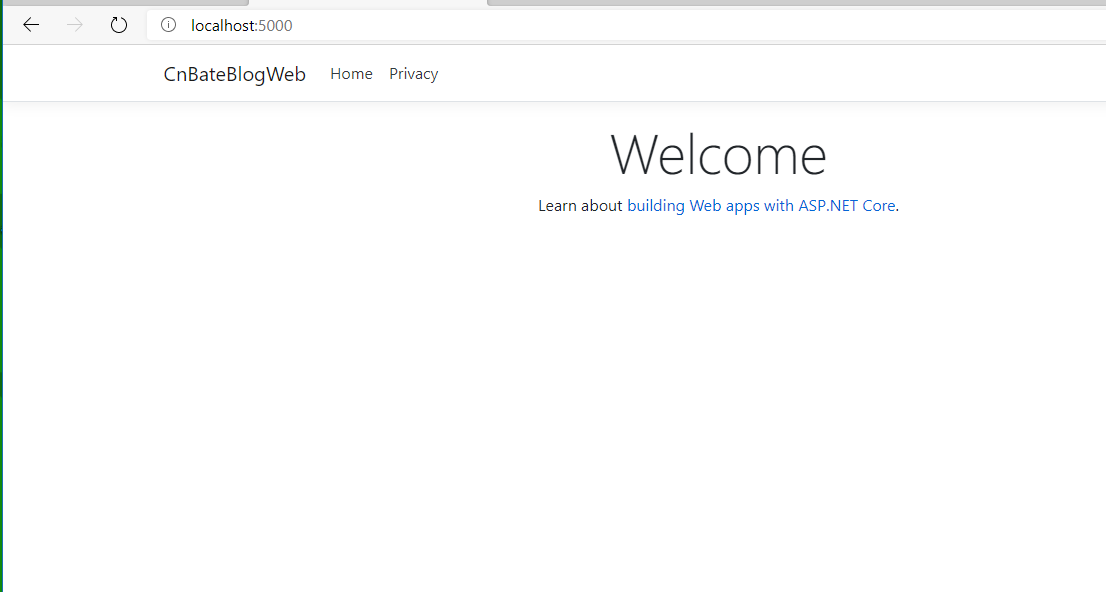
啟動F5 進行測試

4,發佈我們的項目
如果我們個人是有全球版的azure的訂閱賬號,我們可以直接在VS進行登陸

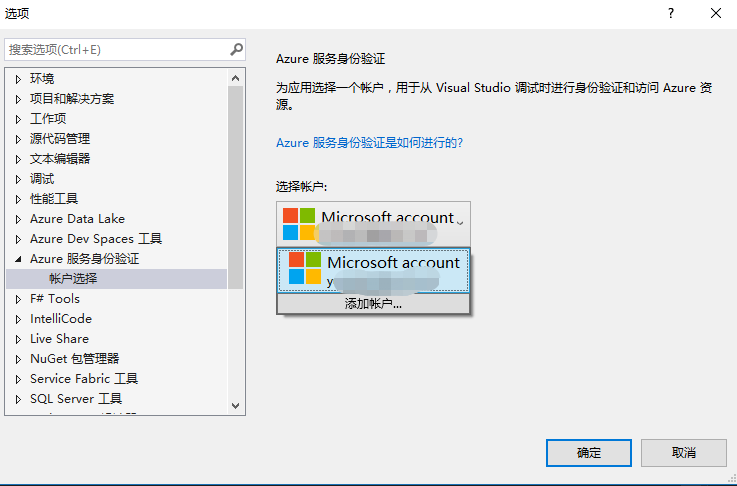
如果我們有中國區的azure 賬號,我們首先得去azure的 工具=》選項裏面的 「Azure 服務身份驗證,進行設置登陸azure賬號類型
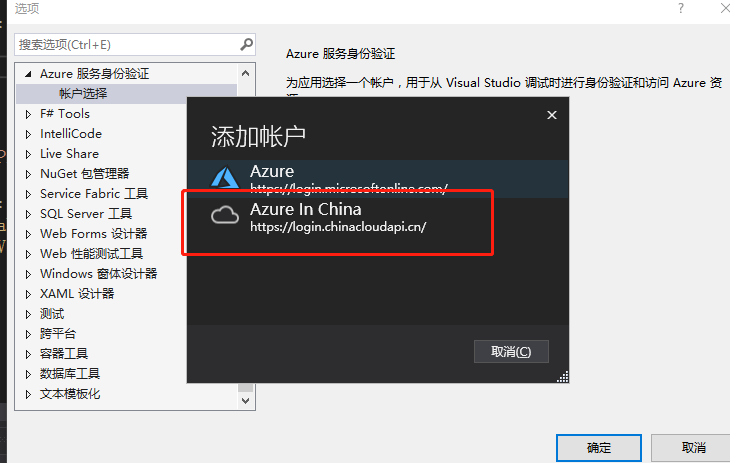
點擊 「添加賬號」

選擇 「Azure In China」進行認證登陸。

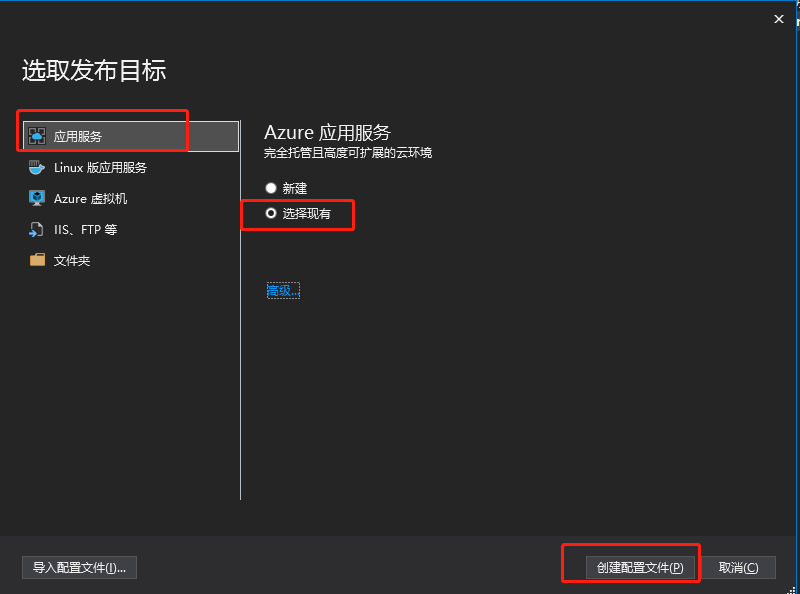
項目解決方案上右鍵選擇 「發佈」,選擇 「應用服務」=》選擇現有後,點擊 「創建配置文件」

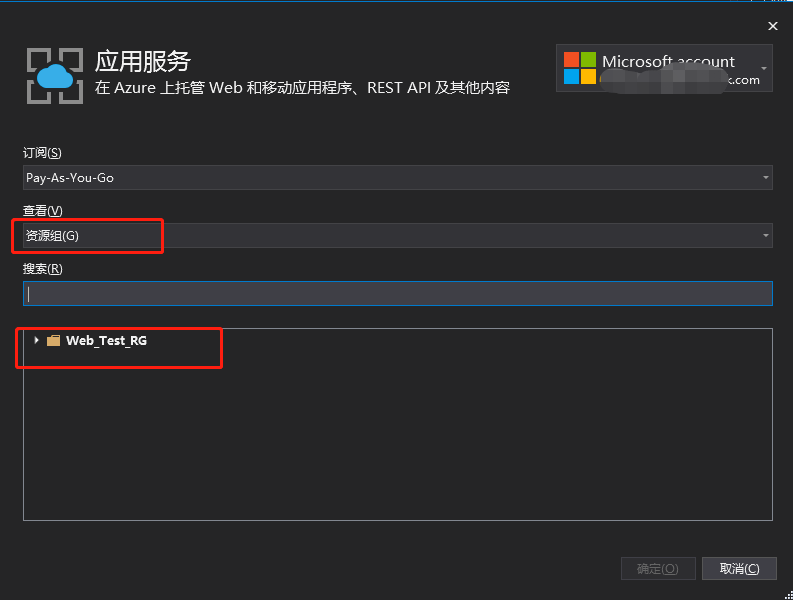
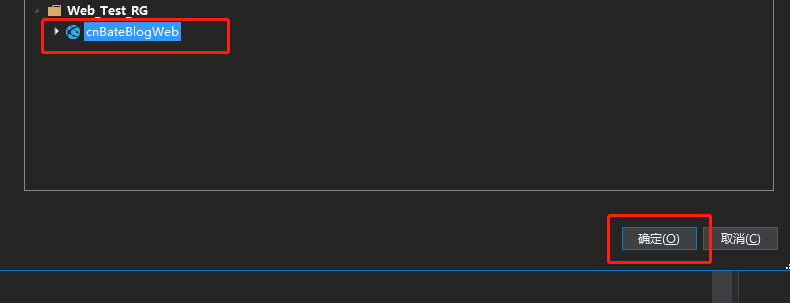
我們可以看到剛剛在 Azure Portal中我們創建 Web App是 選擇創建新的資源組 「Web_Test_RG」

點擊 “Web_Test_RG” 資源組,選擇剛剛創建的 cnBateBlogWeb 的Web App,點擊 「確定」

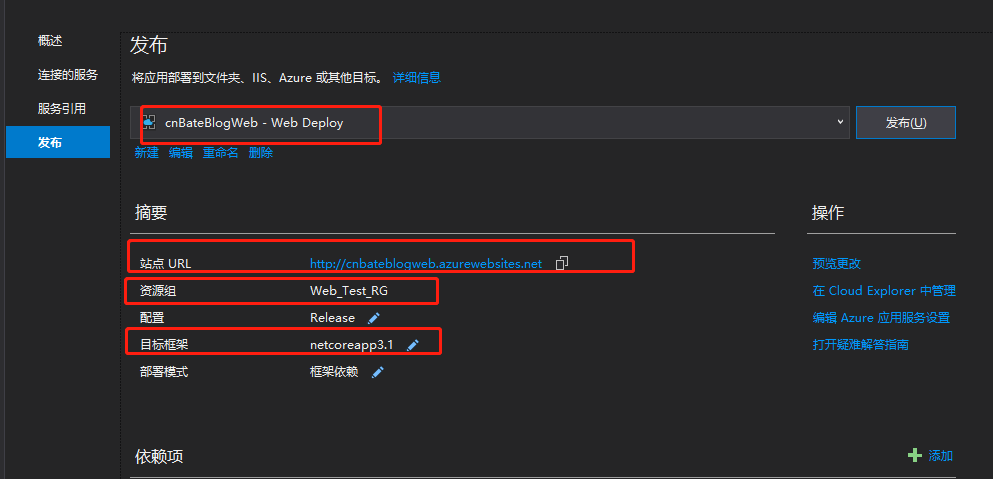
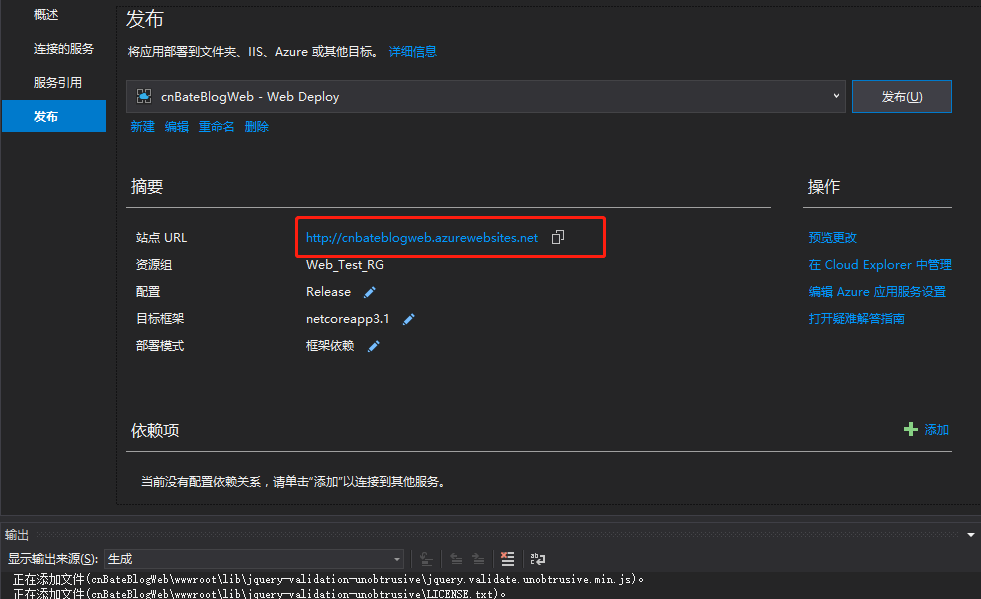
經過短暫的驗證後,我們可以看到一個發佈的一些配置信息
如 WebApp 的名稱,站點的URL(這個是azure為我們的Web App 生成的一個二級域名,可通過這個二級域名訪問網站),資源組的名稱,以及項目的框架
點擊 發佈

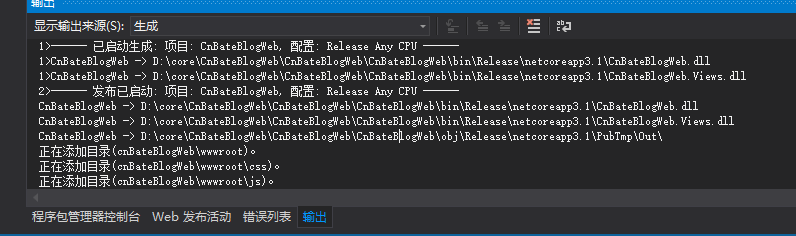
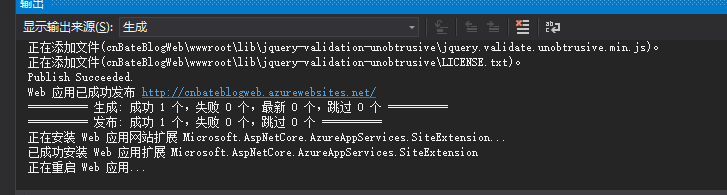
我們可以在VS輸出的的整個過程。




5,測試發佈是否成功
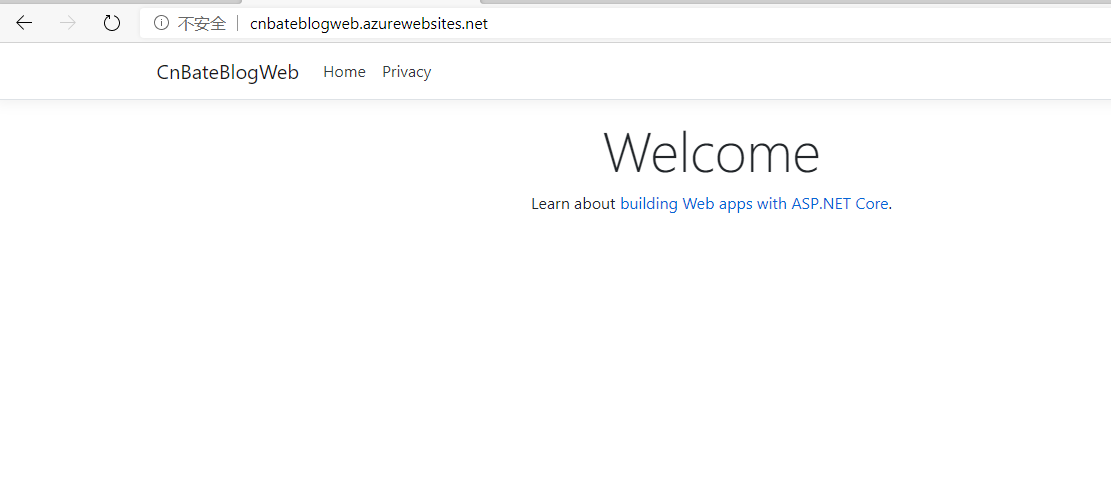
複製站點URL,在瀏覽器裏面進行測試。

bingo,成功!🎉🎉🎉🎉🎉

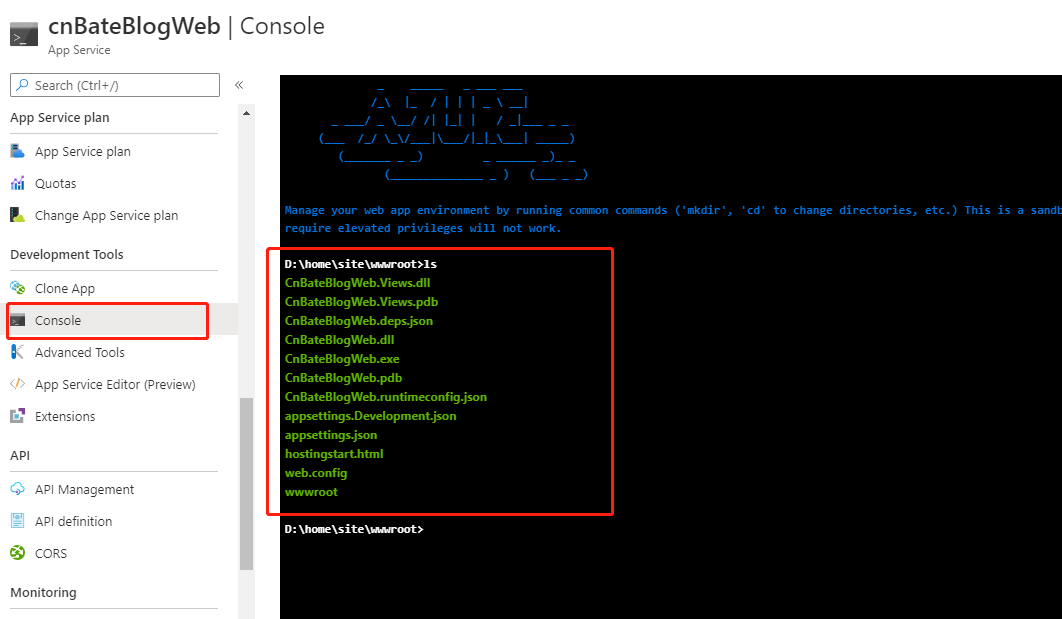
最後我們登陸azure portal上看一下剛剛發佈的Web App
選擇Console後,輸入「 ls」,我們可以看到 我們項目打包好生產的 dll 全部在 “App Service”的 home\site\wwwroot 這個目錄下

ok,今天的內容就先到這裡。
三,結尾
今天我們演示了一下,如何在Azure Portal 中創建 「Web App」這個 paas 服務,也使用VS創建了一個.NET Core的 Web項目,進行發佈到創建的Web App中,同時也提到了使用不同版本的auzre 賬號如何在VS中進行配置。下一篇文章,我會介紹一下如果使用FTP的方式上傳我們的項目代碼,及其Web App 的另一項功能—–Deployment slots(部署槽)
代碼暫時不上傳了,因為沒有設計到其他設置,只是簡單的創建了一個Web項目
作者:Allen
版權:轉載請在文章明顯位置註明作者及出處。如發現錯誤,歡迎批評指正。


