vueX基礎知識點筆記
- 2020 年 6 月 27 日
- 筆記
- vuex基礎知識筆記
vuex是專門用來管理vue.js應用程序中狀態的一個插件。他的作用是將應用中的所有狀態都放在一起,
集中式來管理。需要聲明的是,這裡所說的狀態指的是vue組件中data裏面的屬性。簡單的來說,
它就是存儲公共變量的東西,然後插件可以通過它來訪問,或者修改數據,來達到響應式.
相當於一個倉庫,裏面可以放很多公共的東西,而這些公共的東西都可以讓組件使用.
首先做這個之前,我們下載好vuex插件,怎麼下載呢 用到我們的npm run vuex –save
下載好 開始配置
首先在src文件下創建個store文件 裏面再新建一個index.js
1. 導入Vue—>import Vue from “vue”
2. 導入Vuex—>import Vuex form “./vuex”
3. Vue.use(Vuex)
4.
export default new Vuex.Store({
state:{},
mutations:{},
getters:{}
actions:{},
modules:{}
})
這就是vueX的配置環境
在這裡我們需要注意,我們用的是Vuex.Store這個功能,所以在新建時用的Vuex.Store,
就是為了在所有組件中使用都可以有這個方法.
接下來我們介紹一下vuex的屬性
state:
一個項目裏面,只有一個store,不要建立多個store,所有的數據放在state中就可以了.(單一數據源state)
getters:
數據需要經過一系列變化,然後通過使用getters定義一個方法,然後調用的時候通過$store.getters.方法名來調用
通過三個小例子帶着了解一下getters屬性
state定義了students的信息如下
students: [ { id: 110, name: "juelebao", age: 17 }, { id: 111, name: "zhangsan", age: 19 }, { id: 112, name: "liuyifei", age: 21 }, { id: 113, name: "zhoujielun", age: 24 } ]
三個小要求:
1. 我們現在需要將學生信息裏面年齡超過20的取出來
2. 取出超過20歲學生的個數
3. 我們想要通過id進行查詢,需要往裏面傳參數
以上要求均要通過vuex裏面的getters屬性定義方法
第一個: 需要將學生信息裏面年齡超過20的取出來
over20(state){
return state.students.filter( obj =>{
return obj.age>20
})
}
定義這樣一個方法就可以了,調用時$store.getters.over20
第二個: 取出超過20歲學生的個數
方法一:
over20count(state){ return state.students.filter( obj=> { return obj.age > 20 }).length }
方法二: 告訴我們也可以調用getters裏面的方法
over20count(state,getters){ return getters.over20.length }
方法三:在調用的時候加length 也就是 $store.getters.over20.length
當然,我們這些方法在正確調用後,就可以得到結果了
這就是getter一些用法了
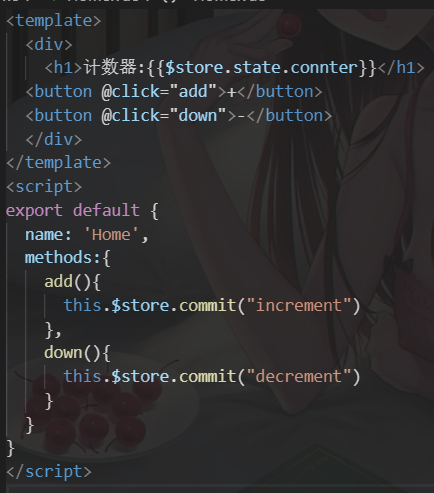
簡單舉個例子之前做過的計數器
我們現在將計算器封裝成一個組件,然後我們將他放到掛載的頁面上
connter.vue代碼以及另一組件(組件2個共用vuex中的數據)


這裡我們將connter放在state中,將事件方法放在mutations中,
注意,我們在創建increment和decrement事件的時候,傳入了state,如果你不寫的話,雖然不會報錯,但是頁面會沒有任何變化.所以必須要有一個參數接收,然後利用接收的參數去訪問connter變量.然後我們就去connter組件中定義兩個事件了,add和down,當然我們是通過在方法中使用this.$store.commit(“vuex中的mutations中的事件類型”)比如我的add中的this.$store.commit(“increment”)然後就相當於執行了increment這個操作.
疑問: 在組件中如何訪問呢?
在組件中,我們可以這樣訪問 $store.state.connter在down中用法和add一樣
注意:
我們可以通過mutations方式改變數據,而非直接改變數據$store.state ++,這是因為這樣vuex對象可以監聽或者追蹤到數據的改變. 方便我們的調試這就是vuex最基本的一個使用了
補充:mutations 攜帶參數用法
mutations是vuex唯一的提交更新的一種方式,在今後寫項目的時候,如果要用vuex我們必須要用這種方式來對數據進行更新. 不能越過這個直接進行更改.
下面,我們還是來學習mutations攜帶參數的用法
還是計數器,我們現在想用動態傳遞參數的方式來進行計數,比如count為任意數時上代碼吧 藉助代碼幫我們理解
組件connter中
<button @click="incrementCount(5)">+5</button> <button @click="incrementCount(10)">+10</button> methods:{ incrementCount(count){ this.$store.commit("decrementCount",count) } }
vuex中的mutations:
decrementCount(state,count){ state.connter+=count }
這樣我們就可以進行參數傳遞了.
二個例子,就是我們可不可以傳遞學生的信息?答案肯定是可以的
例如代碼:
addStu(){ var stu = { id : 114,name:"lisi",age: 21 } this.$store.commit("addStud",stu) }
結合vuex中的mutations定義的
addStu(state,stu){
state.students.push(stu)
}
關於mutation的提交風格
這裏面的參數pyload被稱為負載,就是講這個地方的數據上傳,可以是對象,可以是一個值
如果是學生信息的話直接就傳過去一個對象就可以
第一種:
fucn(){
this.$store.commit(“事件類型”,pyload)
}
第二種:
fucn(){
this.$store.commit({
type:”事件類型”,
pyload:pyload
})
}
兩種分隔寫法不一樣,在vuex中的mutations中接收值也是不一樣的
第一種方式接收的時候,pyload是什麼就是什麼
第二種方式接收的時候,pyload是整個的一個對象.
這樣我們就搞定了mutations攜帶參數了,注意一下,在mutations中定義的方法,裏面的參數第一個參數就是state不能改變.
今天簡單總結了下,還有一些屬性還沒有學,明天學了再拿出來.