小程序端WebRTC互通,時音視頻
- 2019 年 10 月 11 日
- 筆記
版本支持
我們在 LiteAVSDK 的最新版本裏面加入了對 WebRTC 的支持能力,並且已經跟隨微信APP的 6.6.6 版本發佈出來,此文檔主要介紹如何使用原生的 <live-pusher> 和 <live-player> 標籤實現 WebRTC 互通能力。
接入成本
此文檔介紹的方法接入成本偏高,適合喜歡全面定製的同學;我們同步提供了一套封裝度更高的自定義組件方案 —— <webrtc-room> ,更加推薦您來使用。
接入流程
step1. 開通雲服務
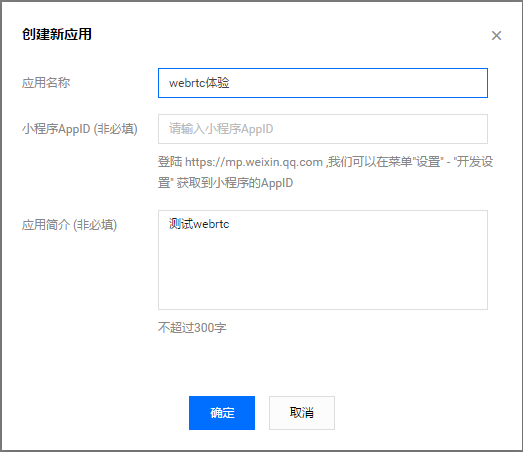
小程序跟 WebRTC 的互通是基於實時音視頻(TRTC)服務實現的,需要開通該服務。

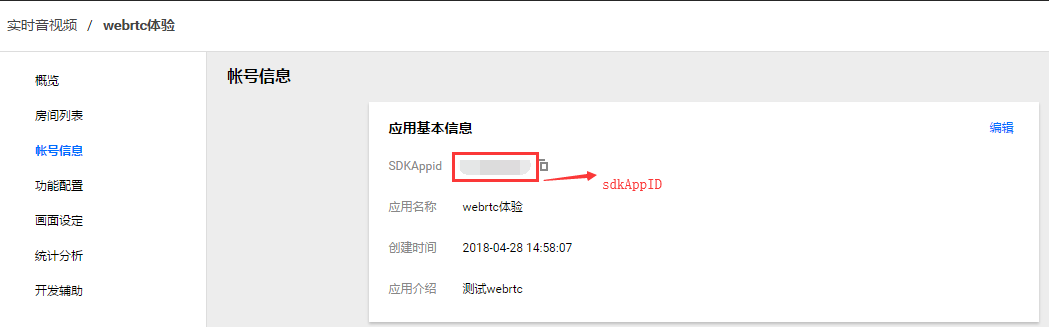
- 從實時音視頻控制台獲取
sdkAppID、accountType、privateKey,在 step4 中會用的:

step2. 生成key信息
按照如下表格獲取關鍵的key信息,這是使用騰訊雲互通直播服務所必須的幾個信息:
|
KEY |
示例 |
作用 |
獲取方案 |
|---|---|---|---|
|
sdkappid |
1400087915 |
用於計費和業務區分 |
上文中有介紹 |
|
userid |
xiaoming |
用戶名 |
可以由您的服務器指定,或者使用小程序的openid |
|
usersig |
加密字符串 |
相當於 userid 對應的登錄密碼 |
由您的服務器簽發(PHP / JAVA) |
|
roomid |
12345 |
房間號 |
可以由您的服務器指定 |
|
privateMapKey |
加密字符串 |
進房票據:相當於是進入 roomid 的鑰匙 |
由您的服務器簽發(PHP / JAVA) |
下載 sign_src.zip 可以獲得服務端簽發 usersig 和 privateMapKey 的示例代碼。
生成 usersig 和 privateMapKey 的簽名算法是 ECDSA-SHA256。
step3. 獲取roomsig
小程序端可以通過如下 url 向騰訊雲請求 roomsig,roomsig 是小程序跟 WebRTC 互通必須的關鍵信息,請求 roomsig 所使用的關鍵信息已經在 step2 中做了詳細描述 (這裡的 identifier 就是上文中的 userid ):
https://official.opensso.tencent-cloud.com/v4/openim/jsonvideoapp? sdkappid=xxx&identifier=xiaoming&usersig=yyy&random=9999&contenttype=json
body: { "ReqHead": { "Cmd":1, //命令字,固定填1 "SeqNo":1, //請求序列號,uint32 "BusType": 7, //業務類型,固定填7 "GroupId": 10001 //群組Id(房間Id),uint32 }, "ReqBody": { "PrivMap": 255, //非必填,明文權限位 "PrivMapEncrypt": "ed868cdc281d8b", //必填,權限位加密串 "IsIpRedirect": 0, //非必填,默認0;0非重定向;1是重定向 "TerminalType": 1, //必填,終端類型,對應0x109中的TERMINAL_TYPE;Android:4;ios:2; "FromType": 3, //必填,請求來源類型:1:avsdk;2:webrtc;3:微信小程序; "SdkVersion": 26280566 //非必填,整型版本號 } }
Attention: 獲取roomsig的操作必須在客戶端完成,後台完成會引入選路錯位問題,導致視頻卡頓嚴重。
step4. 拼裝URL
如果希望將小程序跟 WebRTC 打通,不能使用普通的 rtmp:// 推流地址,而是使用新的 room:// 協議的推流地址,該地址的格式如下:
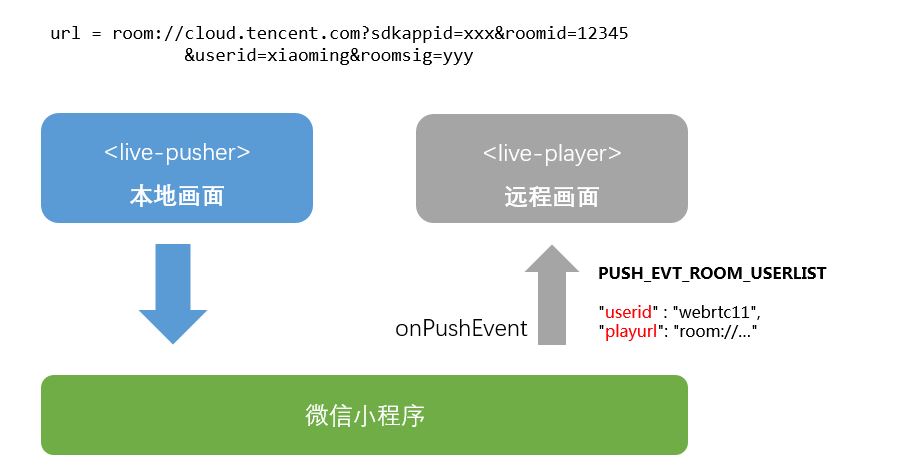
room://cloud.tencent.com?sdkappid=xxx&roomid=12345&userid=xiaoming&roomsig=yyy
step5. 加入(或創建)房間
在小程序的 <live-pusher> 標籤里,指定 url 屬性為 step4 中拼裝出的url,這相當於進入指定的 roomid, <live-pusher> 的 視頻畫面會顯示本地攝像頭的影像。
如果您指定的 roomid 是第一次使用,騰訊雲後台會自動為您創建一個房間號為 roomid 的房間。
step6. 遠程的視頻畫面
step5 解決了本地camera畫面的問題,遠程的畫面怎麼獲取呢?
當 <live-pusher> 開始推流後,騰訊雲會通過 onPushEvent (PUSH_EVT_ROOM_USERLIST = 1020) 通知您的小程序代碼:房間里還有哪些人?
當有新的人加入房間以後,<live-pusher> 也會重新通知 onPushEvent (PUSH_EVT_ROOM_USERLIST = 1020),這樣客戶可以根據 ROOM_USERLIST 的變化,了解房間里有哪些人進入了,或者哪些人離開了。
ROOM_USERLIST 里每一項都是一個二元組(如果是 1v1 的視頻通話,ROOM_USERLIST 里只會有一個人): userid 和 playurl。 userid 代表是哪個用戶, playurl 則是這個用戶遠程畫面的播放地址。
ROOM_USERLIST內容格式如下:
{ "userlist": [ { "userid": "webrtc11", "playurl": "room://183.3.225.15:1935/webrtc/1400037025_107688_webrtc11" }, { "userid": "webrtc12", "playurl": "room://183.3.225.15:1935/webrtc/1400037025_107688_webrtc12" } ] }
之後,使用 <live-player> 標籤,並指定 src 為 ROOM_USERLIST 里的 playurl, 即可看到遠程畫面了。

step7. Chrome 對接
了解騰訊雲官網的 webrtc 服務,可以對接 Chrome 端的 H5 視頻通話,因為不是本文檔的重點,此處不做贅述。
