Day10-微信小程序實戰-交友小程序-自定義callPhone 和copyText組件
—為了方便用戶可以撥打電話和複製微信號(下面就要實現這樣的兩個功能)
注意:在小程序中是沒辦法直接的添加用戶的微信的,所以就只能是複製微信號
(這種東西的話可以直接去做,也可以做成組件,做出組件的好處就是可以在其他地方也可以用的)
下面也演示了如何創建一個組件
在components下面,新建一個callPhone目錄,然後在這個目錄下面新建一個callPhone的component文件
然後如果要在detail詳情頁面中使用的話,就可以點開detail.json配置文件
"usingComponents": { "call-phone" : "/components/callPhone/callPhone" }
組件的名字就是key ,value就是組件的絕對地址
配置好了之後,就可以直接在wxml中 通過 <call-phone />來引入了
然後就要對組件進行樣式的設置啦
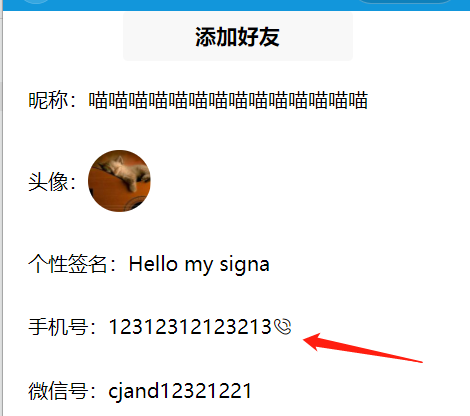
如果是撥打電話的話,就直接用一個圖標來表示即可了
會發現:我們在detail.json裏面引入了這個組件了,然後在callPhone組件中也設置了樣式
<text class="iconfont icondadianhua"></text>
但是在detail頁面中並沒有顯示出來
因為iconfont是定義在外面的,其實也是全局的,如果要在組件裏面引用的話,還要進行額外的設置才行的,查看微信開發文檔
//developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
Component({
options: {
styleIsolation: 'isolated'
}
})
styleIsolation 選項從基礎庫版本 2.6.5 開始支持。它支持以下取值:
isolated表示啟用樣式隔離,在自定義組件內外,使用 class 指定的樣式將不會相互影響(一般情況下的默認值);apply-shared表示頁面 wxss 樣式將影響到自定義組件,但自定義組件 wxss 中指定的樣式不會影響頁面;shared表示頁面 wxss 樣式將影響到自定義組件,自定義組件 wxss 中指定的樣式也會影響頁面和其他設置了apply-shared或shared的自定義組件。(這個選項在插件中不可用。)
其中:apply-shared就是我們想要的了(選擇它之後,咱們就可以把外部的樣式傳入進來了)

之後就是要進行父子通信了,要把電話號碼傳入到這個組件內部去,可以寫一個自定義屬性來實現
<call-phone phoneNumber="{{ detail.phoneNumber }}" />
通過這個就可以,使得不同的用戶可以傳不同的電話號碼給這個組件了
然後把電話號碼傳過去之後
在組件中的 properties 是用來接受傳過來的參數的,然後還要指定數據的類型
再把調用的方法寫到methods裏面
對組件中的wxml 添加一個點擊事件 handleCallPhone 方法,然後在methond裏面定義即可了
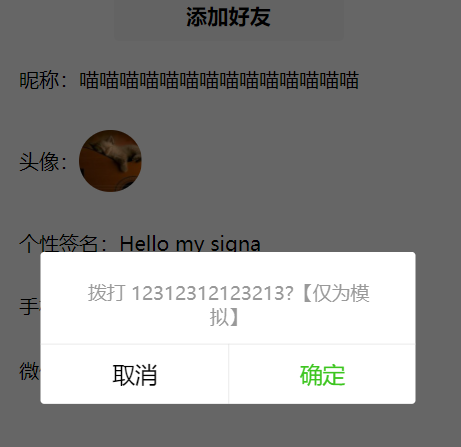
之後就要看微信提高給我們撥打電話的接口API了
在開放文檔裏面
//developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
wx.makePhoneCall({
phoneNumber: '1340000' //僅為示例,並非真實的電話號碼
})
methods: { handleCallPhone(){ wx.makePhoneCall({ phoneNumber: this.data.phoneNumber }) } }

以上就是對 撥打電話 這個組件的設計了
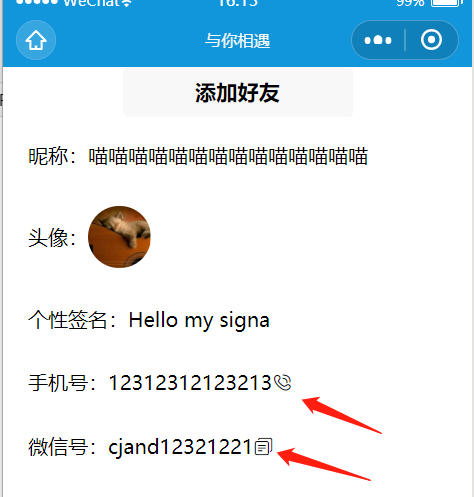
下面,就是複製微信號組件的設計了
同理的和 打電話一樣設置,組件 然後到detail.json文件裏面把組件引入,在detail.wxml中使用,記得自定義一個屬性把微信號傳到組件中去
然後在組件的js文件中properties定義傳過來的參數的數據類型,設置樣式共享,然後在組件的wxml中設置我們在iconfont中的複製圖標,即可看到如下效果了

然後就是給組件的wxml加一個點擊事件,再到js文件裏面定義這個方法即可了
這個方法就是微信提供的 剪貼板
handleCopyText(){ wx.setClipboardData({ data:this.data.copyText, success(res){ wx.getClipboardData({ success(res){ wx.showToast({ title: '複製成功', }) } }) } }); }


