Cypress系列(16)- 查找頁面元素的基本方法
- 2020 年 6 月 9 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
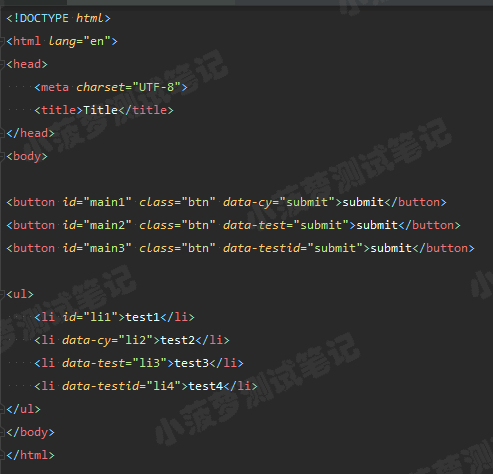
前端頁面代碼
後面寫的 Cypress 代碼,都會基於這個 html 頁面來定位元素哦,文件位置隨意放,代碼需要手動自己敲一遍

.get(selector)
該用法用來在 DOM 樹中查找 selector 對應的 DOM 元素
兩種語法格式
// 以選擇器定位 cy.get(selector) // 以別名定位,後續會講到 cy.get(alias)
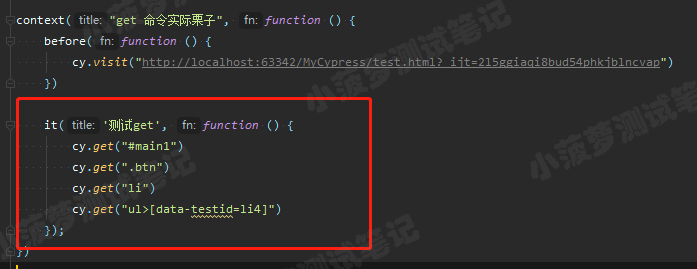
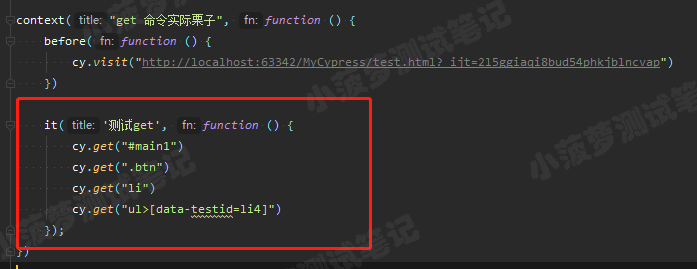
簡單的栗子

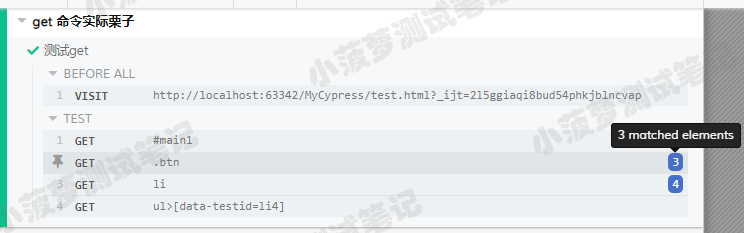
測試結果

如果可以匹配多個元素,則返回多個元素
.find(selector)
該定位方法用來在 DOM 樹中搜索已被定位到的元素的後代,並將匹配到的元素返回為一個新的 jQuery 對象【注意,不是返回元素對象】
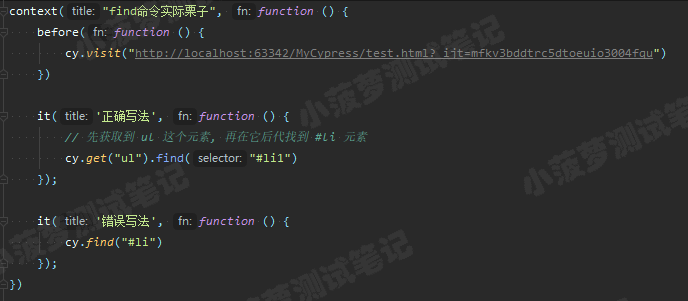
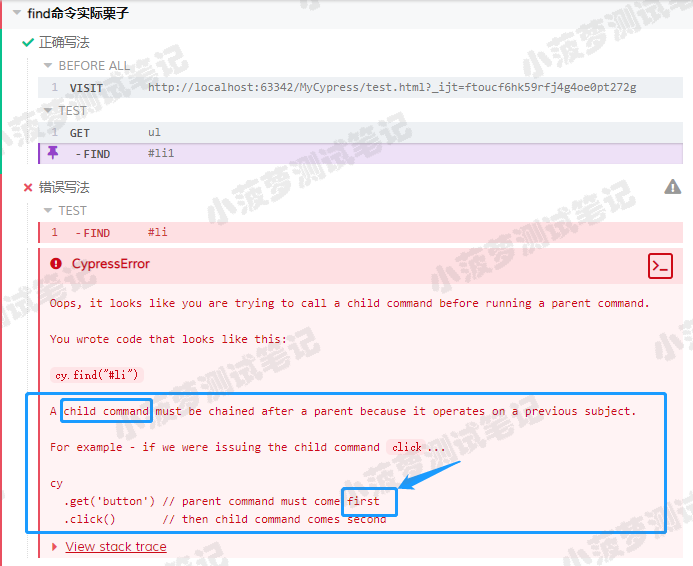
實際栗子-測試文件代碼

測試結果

解析錯誤信息(重點,懂了這個就不會再犯同樣的錯誤了)
- 英文:A child command must be chained after a parent because it operates on a previous subject
- 中文:子命令需要鏈接到父命令之後,因為他需要作用於上一個對象
- 通俗理解:需要找到元素才能對元素執行某些命令【針對元素的操作】
- 重點:很多命令都需要通過元素去調用的,所以需要先定位到元素,才能調用那些命令,否則元素都沒有,怎麼操作元素呢
.contains()
該方法可用來獲取包含指定文本的 DOM 元素
兩種語法格式
.contains(content)
.contains(selector, content)
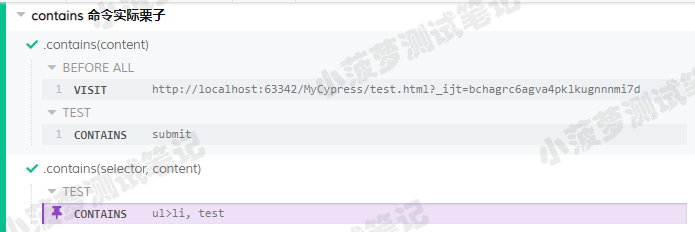
實際栗子-測試文件代碼

測試代碼

重點:只會返回第一個匹配到的元素
結尾
本文是博主基於對蔡超老師的《Cypress 從入門到精通》閱讀理解完後輸出的博文,並附上了自己的理解
對書籍感興趣的,大家可以參考本篇博客://www.cnblogs.com/poloyy/p/13052972.html
我的博客即將同步至騰訊雲+社區,邀請大家一同入駐://cloud.tencent.com/developer/support-plan?invite_code=12vd92hxgwgj1

