從按下url到顯示頁面
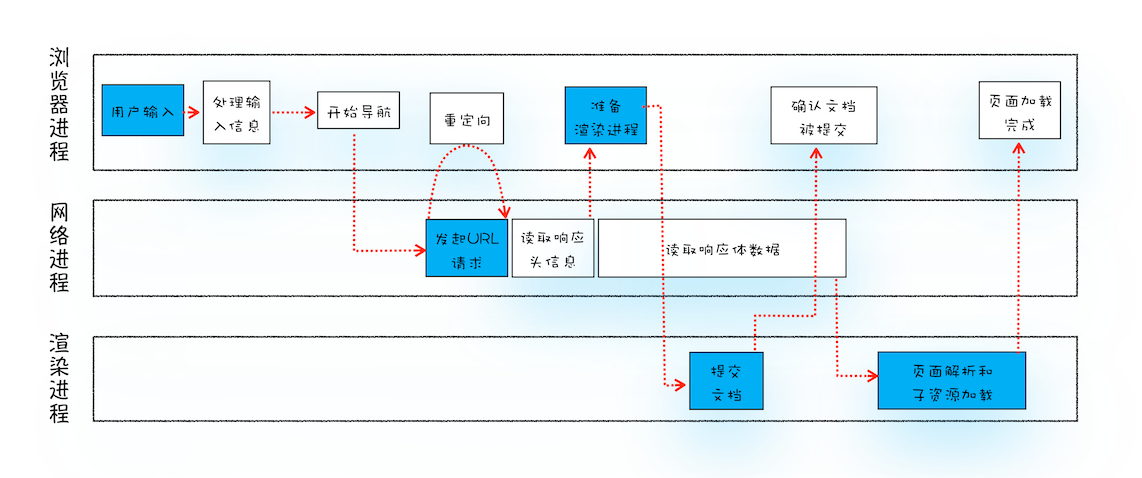
從按下url到渲染頁面流程圖
處理輸入信息
檢查用戶輸入
當用戶在地址欄中輸入一個查詢關鍵字時,地址欄會判斷輸入的關鍵字是搜索內容,還是請求的 URL。如果是搜索內容,地址欄會使用瀏覽器默認的搜索引擎,來合成新的帶搜索關鍵字的 URL。如果判斷輸入內容符合 URL 規則,比如輸入的是 time.geekbang.org,那麼地址欄會根據規則,把這段內容加上協議,合成為完整的 URL
beforeunload事件
當用戶輸入關鍵字並鍵入回車之後,這意味着當前頁面即將要被替換成新的頁面,不過在這個流程繼續之前,瀏覽器還給了當前頁面一次執行 beforeunload 事件的機會,beforeunload 事件允許頁面在退出之前執行一些數據清理操作,還可以詢問用戶是否要離開當前頁面,比如當前頁面可能有未提交完成的表單等情況,因此用戶可以通過 beforeunload 事件來取消導航,讓瀏覽器不再執行任何後續工作。
瀏覽器進入加載狀態
當瀏覽器剛開始加載一個地址之後,標籤頁上的圖標便進入了加載狀態。但此時圖中頁面顯示的依然是之前打開的頁面內容,並沒立即替換為極客時間的頁面。因為需要等待提交文檔階段,頁面內容才會被替換。
URL 請求過程
發送到網絡進程
瀏覽器進程會通過進程間通信(IPC)把 URL 請求發送至網絡進程。
檢查緩存
網絡進程會查找本地緩存是否緩存了該資源。如果有緩存資源,那麼直接返回資源給瀏覽器進程(瀏覽器緩存中的強制緩存),若無緩存,則直接進入網絡請求流程。
DNS解析
對URL進行DNS 解析(DNS),以獲取請求域名的服務器 IP 地址和端口號。如果沒有端口號,http默認80,https默認443如果請求協議是 HTTPS,那麼還需要建立 TLS 連接。
通過TCP三次握手建立連接
進入 TCP 隊列(單個域名 TCP 連接數量限制),通過三次握手機制與服務器建立連接。Chrome 有個機制,同一個域名同時最多只能建立 6 個TCP 連接,如果在同一個域名下同時有 10 個請求發生,那麼其中 4 個請求會進入排隊等待狀態,直至進行中的請求完成。如果當前請求數量少於6個,會直接建立TCP連接。
發送請求
瀏覽器端會構建請求行(方法、URL、協議)、請求頭等信息,並把和該域名相關的 Cookie 等數據附加到請求頭中,然後向服務器發送構建的請求信息。
- http請求加上TCP頭部——包括源端口號、目的程序端口號和用於校驗數據完整性的序號,向下傳輸
- 網絡層在數據包上加上IP頭部——包括源IP地址和目的IP地址,繼續向下傳輸
- 底層通過物理網絡傳輸給目的服務器主機
服務器響應
服務器接收到請求信息後,會根據請求信息生成響應數據(包括響應行、響應頭和響應體等信息),並發給網絡進程。
- 服務器主機網絡層接收到數據包,解析出IP頭部,識別出數據部分,將解開的數據包向上傳輸到傳輸層
- 服務器主機傳輸層獲取到數據包,解析出TCP頭部,識別端口,將解開的數據包向上傳輸到應用層
- 應用層HTTP解析請求頭和請求體,如果需要重定向,HTTP直接返回HTTP響應數據的狀態code301或者302,同時在請求頭的Location字段中附上重定向地址,瀏覽器會根據code和Location進行重定向操作;如果不是重定向,首先服務器會根據 請求頭中的If-None-Match 的值來判斷請求的資源是否被更新,如果沒有更新,就返回304狀態碼,相當於告訴瀏覽器之前的緩存還可以使用,就不返回新數據了;否則,返回新數據,200的狀態碼,並且如果想要瀏覽器緩存數據的話,就在相應頭中加入字段:Cache-Control:Max-age=2000。
響應數據又順着應用層-傳輸層-網絡層-網絡接口層-網絡接口層-網絡層-傳輸層-應用層的順序返回到網絡進程。(OSI模型)
是否斷開連接
數據傳輸完成,TCP四次揮手斷開連接。如果,瀏覽器或者服務器在HTTP頭部加上Connection:Keep-Alive,TCP就一直保持連接。保持TCP連接可以省下次需要建立連接的時間,提升資源加載速度。
解析響應頭
- 重定向
在接收到服務器返回的響應頭後,網絡進程開始解析響應頭,如果發現返回的狀態碼是 301 或者 302,那麼說明服務器需要瀏覽器重定向到其他 URL。這時網絡進程會從響應頭的 Location 字段裏面讀取重定向的地址,然後再發起新的 HTTP 或者 HTTPS 請求,一切重新開始。如果響應行是 200,那麼表示瀏覽器可以繼續處理該請求。
- 響應數據類型處理
瀏覽器會根據HTTP 頭中Content-Type字段來判斷服務器返回的響應體數據是什麼類型並根據類型決定如何顯示響應體的內容。如果 Content-Type 字段的值被瀏覽器判斷為下載類型,那麼該請求會被提交給瀏覽器的下載管理器,同時該 URL 請求的導航流程就此結束。但如果是 HTML,網絡進程則會通知瀏覽器進程準備渲染進程進行渲染
準備渲染進程
準備渲染進程
瀏覽器進程檢查當前URL是否和之前打開的渲染進程根域名是否相同,如果相同則復用原來的進程,如果不同則開啟新的渲染進程。
提交文檔
瀏覽器會發出’提交文檔’的消息給渲染進程,渲染進程接收到消息後,會和網絡進程建立傳輸數據的’管道’,文檔數據傳輸完成之後,渲染進程會返回「確認提交」的消息給瀏覽器進程;(文檔指的是URL 請求的響應體)
⚠️ :網絡進程向渲染進程提交文檔,是邊下載邊傳遞給渲染進程解析的,接收到第一批數據,便開始做DOM解析了!即提交文檔後便開始進行解析DOM,解析CSS,生成布局樹,繪製等操作。
更新瀏覽器界面狀態
瀏覽器進程在收到「確認提交」的消息後,會更新瀏覽器界面狀態,包括了安全狀態、地址欄的 URL、前進後退的歷史狀態,並更新 Web 頁面。此時的web頁面是空白頁。
渲染文檔
渲染進程對文檔進行頁面解析和子資源加載,HTML 通過HTML解析器轉成DOM Tree,CSS按照CSS 規則和CSS解釋器轉成CSSOM TREE,兩個tree結合,形成render tree(不包含HTML的具體元素和元素要畫的具體位置),通過Layout可以計算出每個元素具體的寬高顏色位置,結合起來,開始繪製,最後顯示在屏幕中新頁面顯示出來。具體的渲染流程下篇渲染流程在詳細分析
瀏覽器工作原理與實踐
Chrome官網 //developers.google.com/web/updates/2018/09/inside-browser-part2#a_simple_navigation