Postman+Newman+Git+Jenkins接口自動化測試
一、Postman
1、創建Collection,在Collection中創建接口請求,如下圖所示。

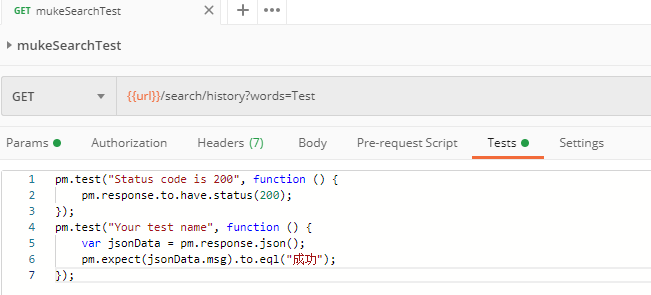
2、編寫接口對應的斷言Test和Pre-request Script,如下圖所示。
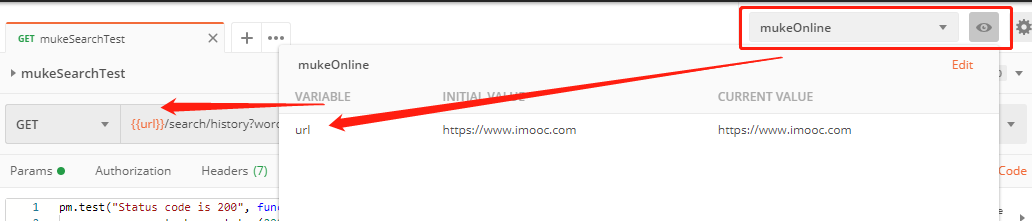
3、配置接口對應的環境變量或全局變量。

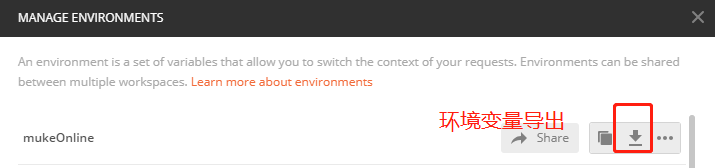
4、導出接口集合Collection和導出對應接口的環境變量,導出生成的是JSON文件。

如下圖所示,導出生成的接口集合和環境變量JOSN文件
如大家對以上Postman的操作疑惑的,可參考之前我寫過的Postman(一)兩篇博客。
二、Newman
1、簡介
newman是Postman的命令集合運行器,可以通過它直接從命令行運行和測試Postman,以便後續在持續集成服務器構建。
Newman 是 Postman 推出的一個 nodejs 庫,直接來說就是 Postman 的json文件可以在命令行執行的插件。
官方文檔://www.npmjs.com/package/newman
2、安裝
淘寶鏡像全局安裝newman的命令:
1 npm install -g newman --registry=https://registry.npm.taobao.org
安裝成功,如下圖所示,顯示newman成功安裝好的版本號。

驗證newman是否安裝成功,查看newman版本號命令:newman -version

3、常用Newman語法
列舉一些常用的Newman命令語法。
1、運行命令 newman run URL連接 或 newman run 集合文件名
2、-e,- environment <path> 指定Postman環境的URL或路徑。
3、-g,–globals 指定全局變量的文件地址或url
4、-d,—-iteration-data 指定用於迭代的數據源文件路徑
5、-n,–iteration-count 指定迭代次數
6、–export-globals 導出全局環境變量
7、–timeout (ms) 設置整個集合運行完成執行的時間
8、–export-collection 導出集合文件
9、–timeport-request (ms) 指定等待請求返迴響應的時間
10、–timeout-script (ms) 指定等待腳本執行完成的時間
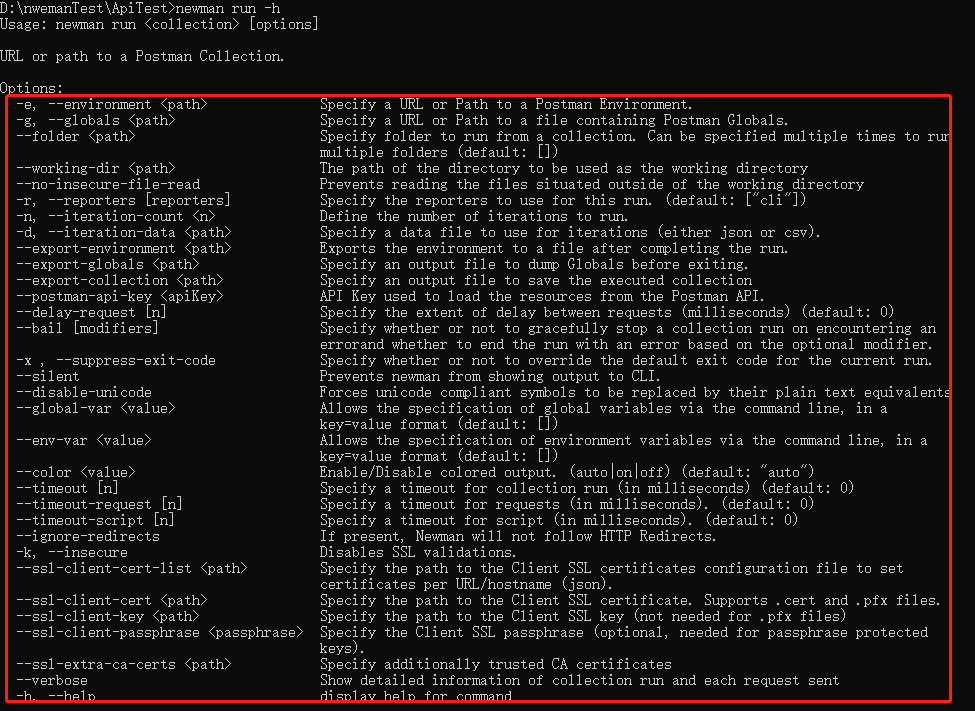
我們可通過cmd終端查看newman run運行時可以所帶的相關參數。newman run -h查看所有相關參數語法,如下圖所示。

4、Newman實例
該newman run命令允許您指定要運行的集合。您可以輕鬆地從Postman App中將Postman Collection導出為json文件,並使用Newman運行它。
1 newman run examples/sample-collection.json
例:運行Postman導出的接口集合及環境變量,打開cmd,定位至Json文件目錄,輸入newman運行命令。
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json
run運行接口集合的命令,-e 帶入接口集合的環境變量
我們在cmd終端定位至接口集合和環境變量的JSON文件目錄,運行命令行結果如下圖:

由上面的運行可看出在cmd終端運行的結果不太方便測試人員的查看與測試報告的形成。那麼我們如何利用newman命令來生成輸出測試報告文件?
指定測試報告的導出格式:目前支持四種格式:cli,json,html,junit
–reporter-{{reporter-name}}-{{reporter-option}}
支持同時導出多種測試報告格式
JSON –reporter-json-export <path>
HTML –reporter-html-export <path>
JUNIT/XML –reporter-junit-export <path>
我們還拿上面的集合和環境變量來舉例,生成HTML報告時需要安裝html套件,命令行中執行:
1 npm install -g newman-reporter-html --registry=https://registry.npm.taobao.org
安裝newman-reporter-html,如下圖

運行命令,即可在文件目錄下查看生成的HTML文件形式的測試報告。
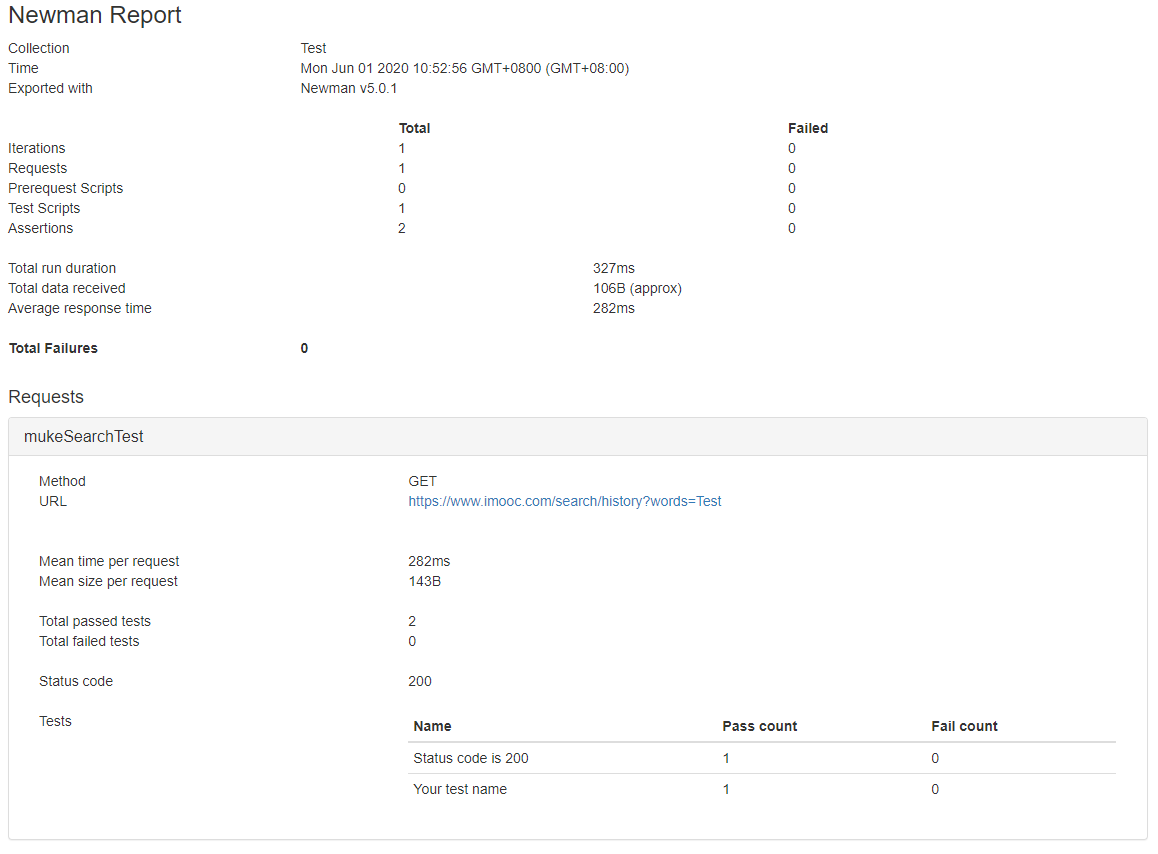
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r html --reporter-html-export report.html
生成的HTML測試報告文件,如下圖所示。

我們可以看出用上面HTML生成的報告樣式比較簡單,怎麼讓我們的報告顯得高大上呢?那麼我們就得使用Htmlextra套件。
首先安裝使用htmlextra套件生成比較高級的html報告,使用方法和html的相同,需要安裝htmlextra,命令行中輸入:
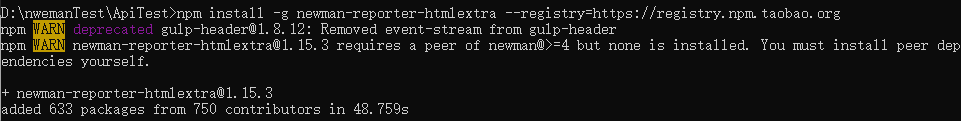
1 npm install -g newman-reporter-htmlextra
安裝成功,如下圖所示。

我們把上面的接口集合用例再執行一下,看看這個測試報告的效果如何。newman運行命令如下。
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r htmlextra --reporter-html-export htmlReport.html
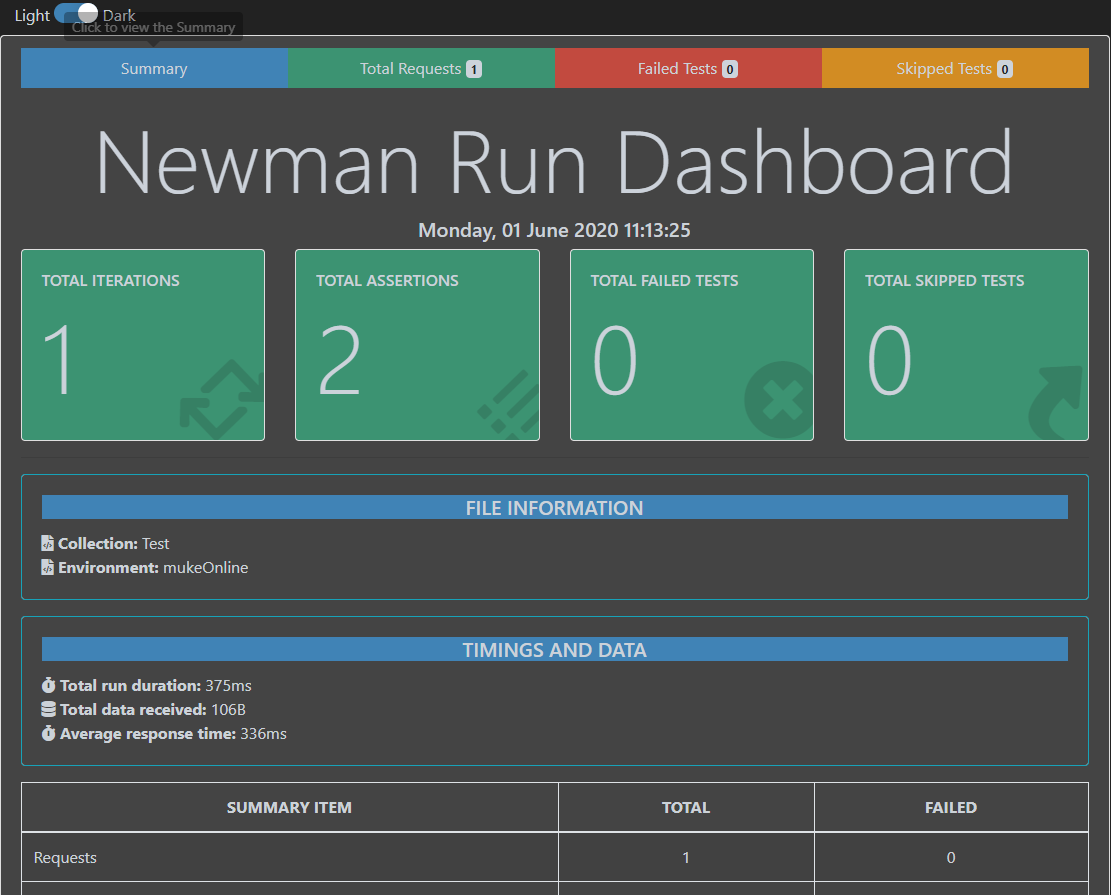
測試報告結果如下圖,可看出報告的樣式比之前好多了。

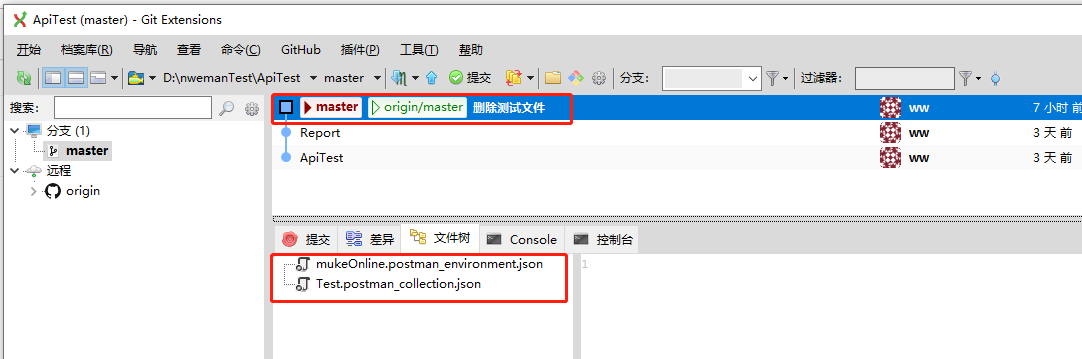
三、Git
下載GitExtensions和Git,將Postman導出的json文件上傳至github上,拉取下來可進行迭代。這裡不過多說明,可自行查找資料。

四、Jenkins
1、簡介
Jenkins是一個開源的、可擴展的持續集成、交付、部署(軟件/代碼的編譯、打包、部署)的基於web界面的平台。允許持續集成和持續交付項目,無論用的是什麼平台,可以處理任何類型的構建或持續集成。
2、安裝
下載Jenkins://www.jenkins.io/download/,下載後並安裝。
安裝時出現的問題:
(1)問題一:注意安裝Jenkins之前先安裝tomcat和Java jdk,否進入不了Jenkins頁面。當安裝好tomcat和java jdk後,Jenkins頁面仍卡着不動。

解決方法:查看並修改配置文件設置,重啟tomcat服務。進入Jenkins根目錄,打開hudson.model.UpdateCenter.xml文件,將文件中的url,修改為//updates.jenkins.io/update-center.json,即去掉https中的s或更改為
//mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json,修改好後,重新啟動tomcat服務即可。
(2)問題二:進入Jenkins頁面,到配置安裝組件時,出現No such plugin: cloudbees-folder的報錯。
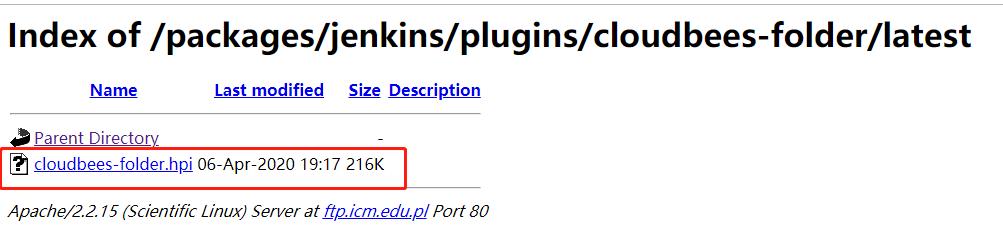
解決方法:打開鏈接「//ftp.icm.edu.pl/packages/jenkins/plugins/cloudbees-folder/」,在最下面找到並打開「latest」目錄。將目錄中的「cloudbees-folder.hpi」下載下來後放在「jenkins安裝目錄\war\WEB-INF\detached-plugins」文件夾中。在「控制面板-管理工具-服務」中找到「jenkins」服務,重啟服務,重啟tomcat服務。重新訪問//localhost:8080/即可。

3、Jenkins配置Git與newman
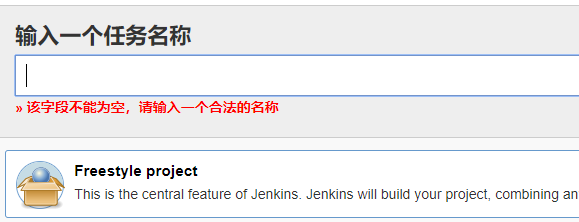
新建Item,選擇Freestyle project

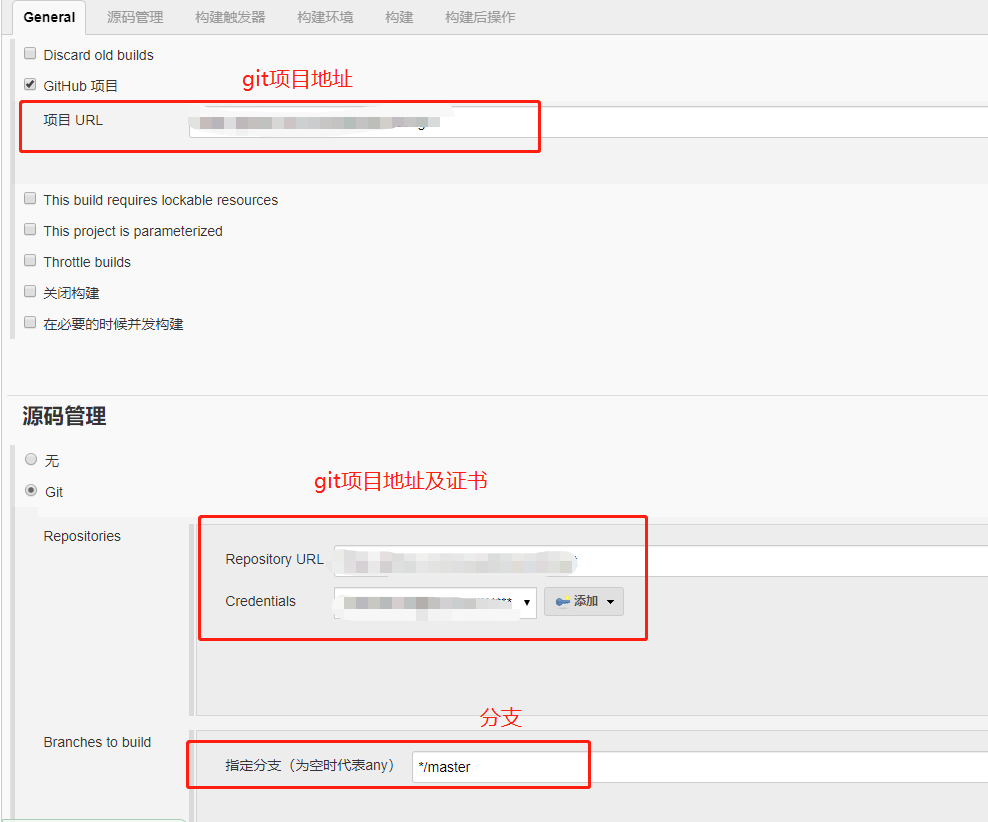
任務的Git地址、證書與分支的相關配置

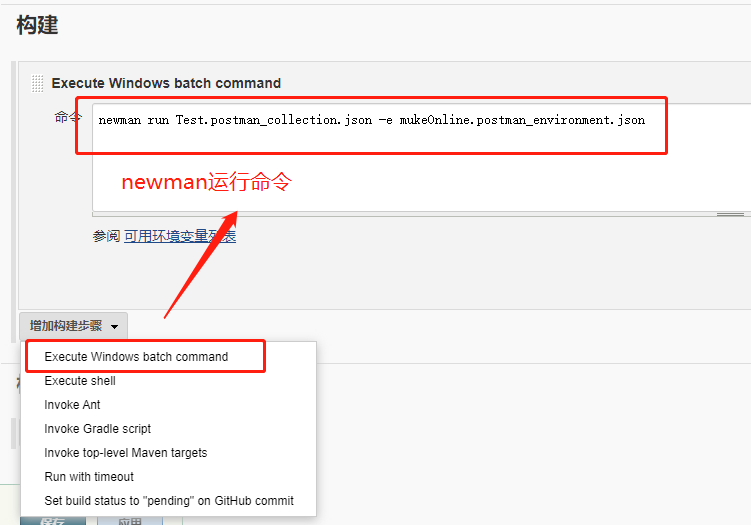
設置構建newman運行命令
1 newman run Test.postman_collection.json -e mukeOnline.postman_environment.json

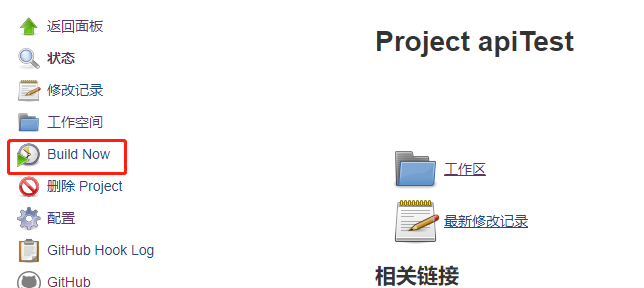
設置好後保存,點擊Build Now

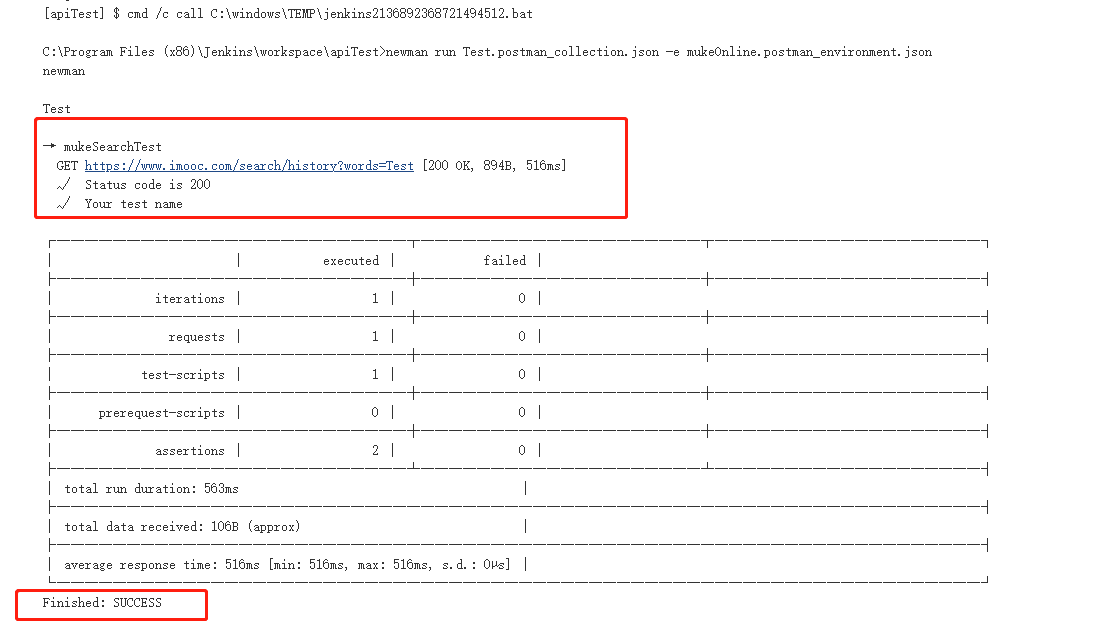
生成構建結果

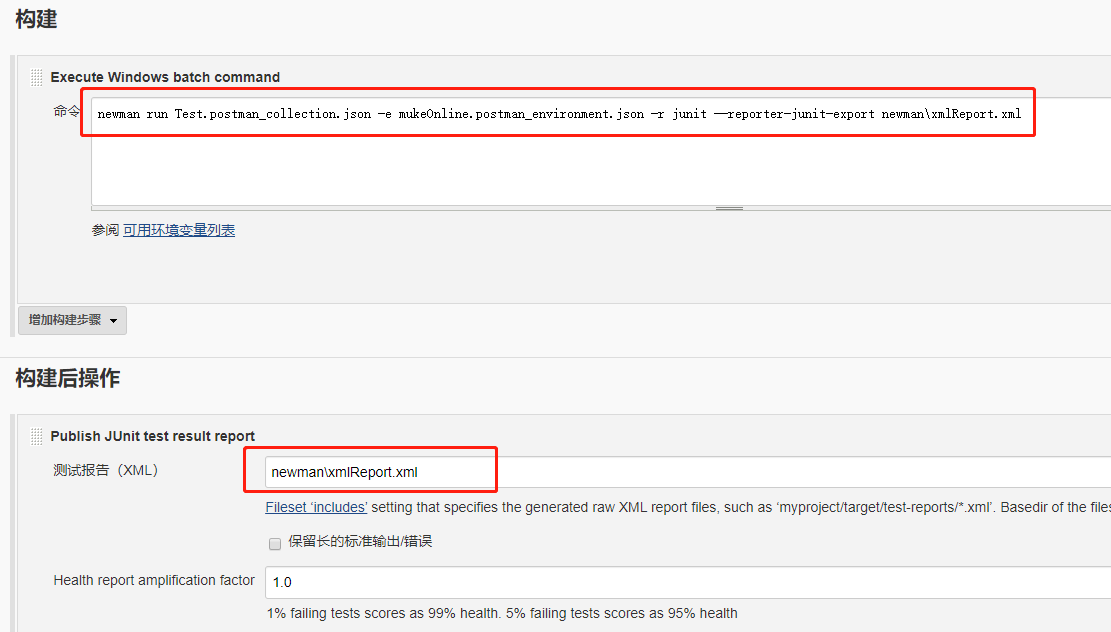
構建後生成Junit報告,Git上新建空xml文件,nweman運行命令指向該xml文件。構建前運行命令修改為
newman run Test.postman_collection.json -e mukeOnline.postman_environment.json -r junit --reporter-junit-export newman\xmlReport.xml

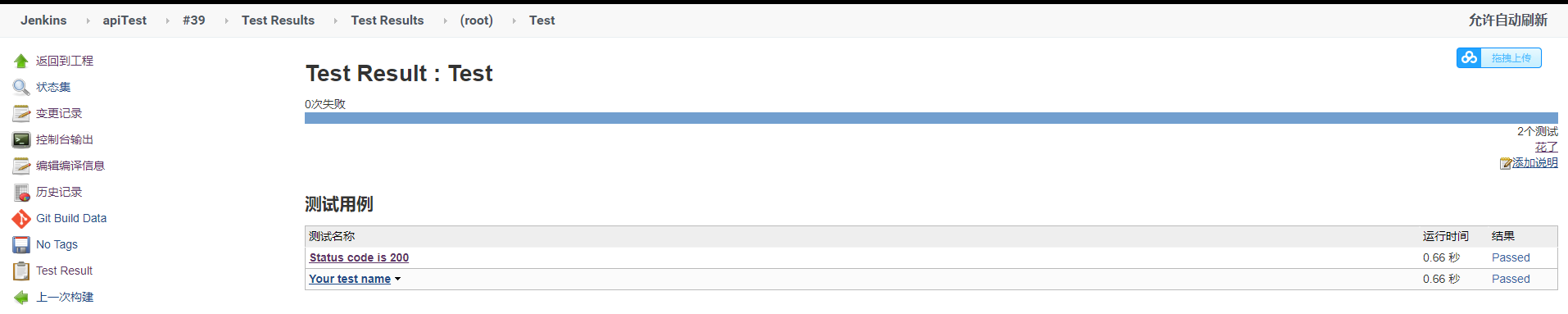
運行結果測試報告可在Test Result中可查看。

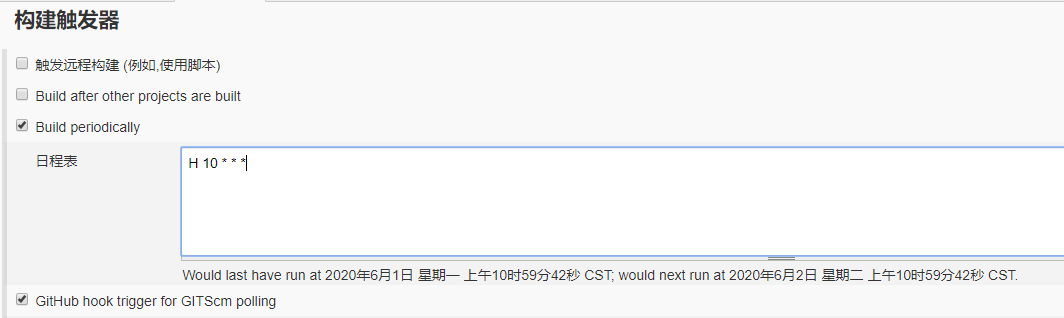
設置定時任務
Build periodically 每天上午10點構建一次 H 10 * * *,如下圖所示。

以上就是簡單說明了一下Postman+Newman+Git+Jenkins接口自動化測試的設計與執行。後期有待優化與完善,請各位看官多多指教。


