Cypress系列(5)- 自定義 Cypress
- 2020 年 6 月 1 日
- 筆記
- Cypress, 測試高級進階技能系列 - Cypress
如果想從頭學起Cypress,可以看下面的系列文章哦
//www.cnblogs.com/poloyy/category/1768839.html
前言
- Cypress 不僅支持用戶自定義文件結構,還支持用戶自定義 Cypress 的各項配置
- Cypress 可以通過 cypress.json 文件來實現各項配置的自定義【文件默認是空的】
- 這裡只介紹常用到的配置項,更多配置項請看://docs.cypress.io/zh-cn/guides/references/configuration.html#Cypress-config
全局配置項

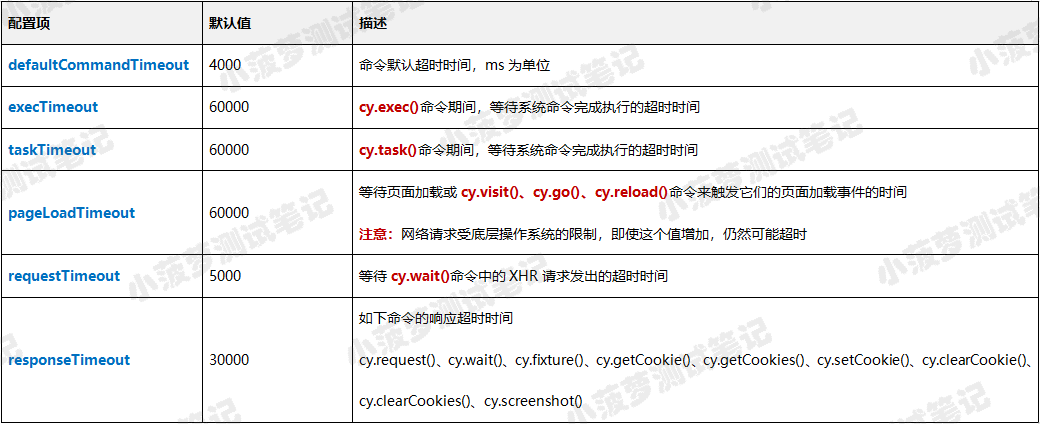
超時 Timeouts相關
- 超時是必須要了解的核心概念
- 幾乎所有命令都可能以某種方式超時
- 所有斷言,無論它們是默認斷言還是自己添加的斷言都具有相同的超時時間

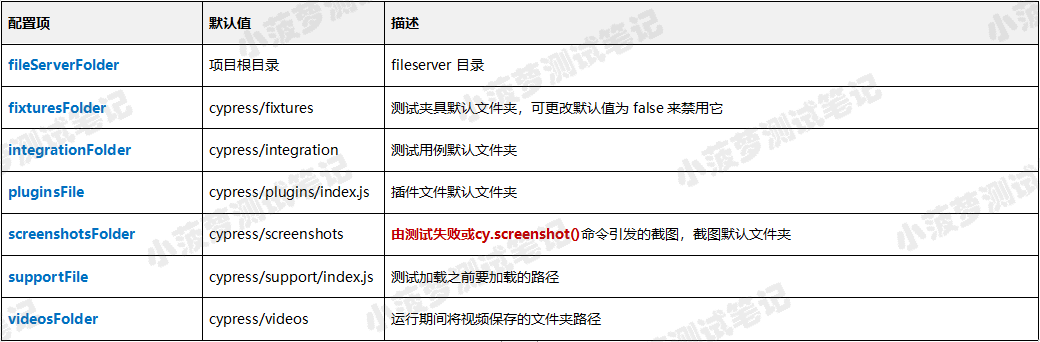
文件夾 / 文件相關
相對於默認文件結構來說,Cypress 支持用戶自定義的文件結構

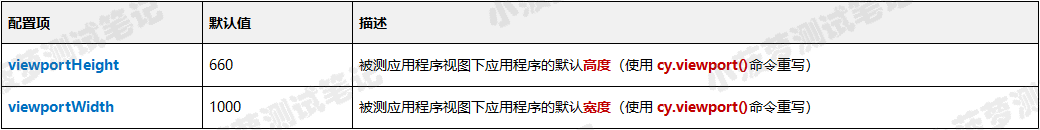
可視視圖
Cypress 在 Test runner 中運行時,會顯示一個可視視圖

Cypress.config()
除了直接在 cypress.json 文件里更改配置項之外,Cypress 還允許我們通過 Cypress.config() 去獲取或覆蓋某些配置項,語法如下:
// 獲取所有config信息 Cypress.config() // 獲取指定配置項的信息 Cypress.config(name) // 更改指定配置項的默認值 Cypress.config(name, value) // 使用對象字面量(object literal)設置多個配置項 Cypress.config(object)
小栗子
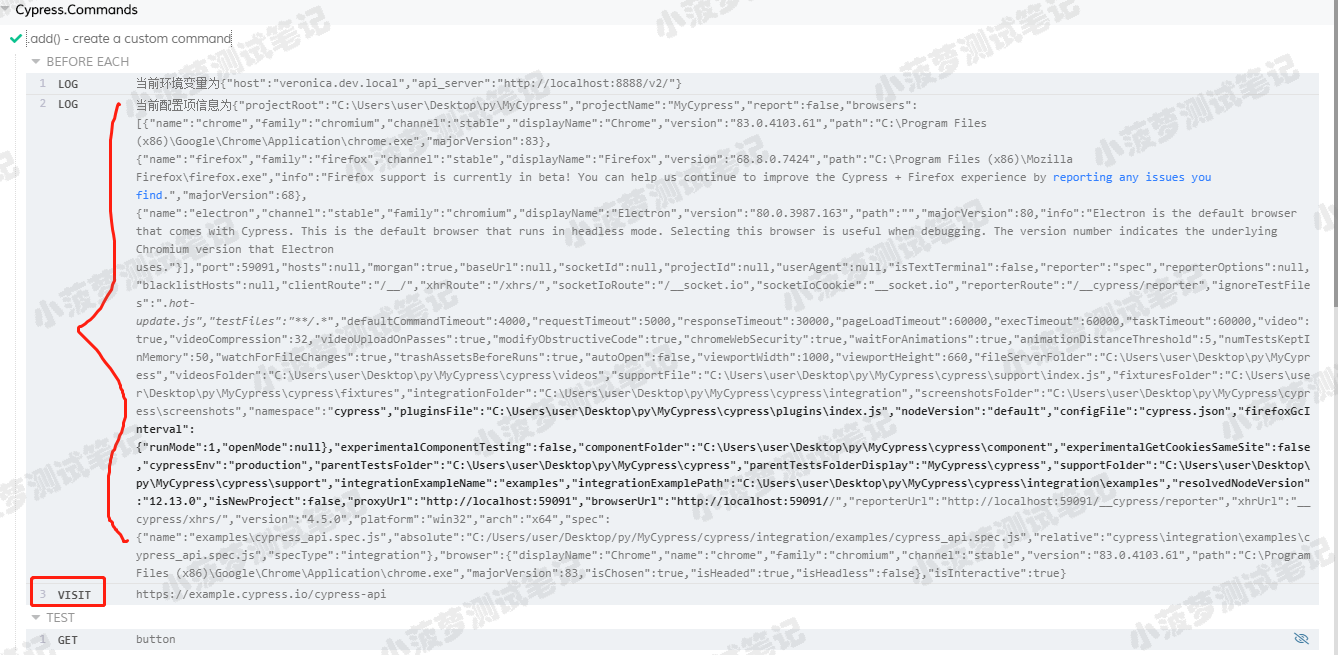
每次測試運行前都打印所有的配置信息,將下列代碼添加到 cypress/support/index.js 中
beforeEach(function () { cy.log(`當前環境變量為${JSON.stringify(Cypress.env())}`) cy.log(`當前配置項信息為${JSON.stringify(Cypress.config())}`) })
運行任意測試文件,則可以看到執行 visit() 命令前打印了兩次log日誌

在測試文件的栗子
在 Integration 文件夾下創建 testConfig.js 文件
//<reference types="cypress" /R> describe('測試配置項', function () { it('測試取值和設置值', function () { // 獲取 pageLoadTimeout默認值 cy.log(`pageLoadTimeout默認值是:${Cypress.config('pageLoadTimeout')}`) // 設置 pageLoadTimeout 值 Cypress.config("pageLoadTimeout",100000) // 再次獲取 pageLoadTimeout 的值 cy.log(`pageLoadTimeout默認值是:${Cypress.config('pageLoadTimeout')}`) }) })
運行 testConfig.js 文件,結果如下圖



