在centos8使用Docker部署Django項目
引言
在本文中將介紹在Docker中通過django + uwsgi + nginx部署方式部署Django項目,
由於記錄的是學習過程,使用的都是目前較高的版本。
python 版本為3.8.3 django 版本為3.0.6 nginx 版本為1.17.10
好了簡單的介紹之後,就進入正題了。
創建一個工作目錄
創建一個工作目錄用來存放項目,和Dockerfile等文件。
mkdir uwsgidocker


簡單說明一下各個文件
docker-compose.yml: Docker Compose是 docker 提供的一個命令行工具,用來定義和運行由多個容器組成的應用。
使用 compose,我們可以通過 YAML 文件聲明式的定義應用程序的各個服務,並由單個命令完成應用的創建和啟動。 在一開始我沒有使用docker-compose.yml Dockerfile: 是一個用來構建鏡像的文本文件,文本內容包含了一條條構建鏡像所需的指令和說明。 my_django: 是一個剛創建的django項目,主要是將 ALLOWED_HOSTS = [] 改為 ALLOWED_HOSTS = ["*"] nginxconf: 是個包含nginx配置和創建nginx鏡像的Dockerfile文件的文件夾。 pip.conf: 是關於pip的配置,主要是用於pip加速下載的。 uwsgi_conf.ini: uwsgi的配置文件
注意:在django項目中的settings.py文件里,需要將 ALLOWED_HOSTS = [] 改為 ALLOWED_HOSTS = [“*“] 。
製作uwsgi鏡像
根據Dockerfile文件製作uwsgi的鏡像並運行。
FROM python:3.8.3 # 創建目錄 RUN mkdir -p /usr/src/app # 設置工作目錄 WORKDIR /usr/src/app # 將pip.conf文件複製到/root/.pip/pip.conf COPY pip.conf /root/.pip/pip.conf # 更新pip RUN pip install --upgrade pip # 下載django和uwsgi 在一般項目中只需下載requirement.txt RUN pip install django && pip install uwsgi # 將當前目錄下的文件全部複製過去,只有是複製項目,uwsgi配置文件 COPY . /usr/src/app/ # 在run的時候啟動uwsgi CMD uwsgi --ini uwsgi_conf.ini # 暴露端口 EXPOSE 80 8080 8000 8888
uwsgi 配置文件,官網
[uwsgi] # 項目目錄,由於在當前目錄,直接寫就好了 chdir = my_django # uwsgi的啟動文件,在項目下的wsgi.py module = my_django.wsgi # 允許主線程存在(true) master = true # 進程數 processes = 1 # 用於指定項目的運行的端口,可以使用socket和http,我使用的是http便於查看 http = 0.0.0.0:8000 # socket = 0.0.0.0:8000 # http = 10.0.0.10:8000 # socket = 10.0.0.10:8008 # socket = /usr/src/app/my_django/uwsgi.sock # 當服務器退出的時候自動清理環境,刪除unix socket文件和pid文件 vacuum = true
好了,有了着兩個文件就可以製作uwsgi鏡像了。執行下面命令,就能生成鏡像了。
docker build -t myuwsgi ./
使用 docker images 查看鏡像

運行uwsgi鏡像
既然鏡像已經製作完成了,接下來就是運行鏡像,在瀏覽器查看。
直接使用如下命令,暴露端口便於查看。
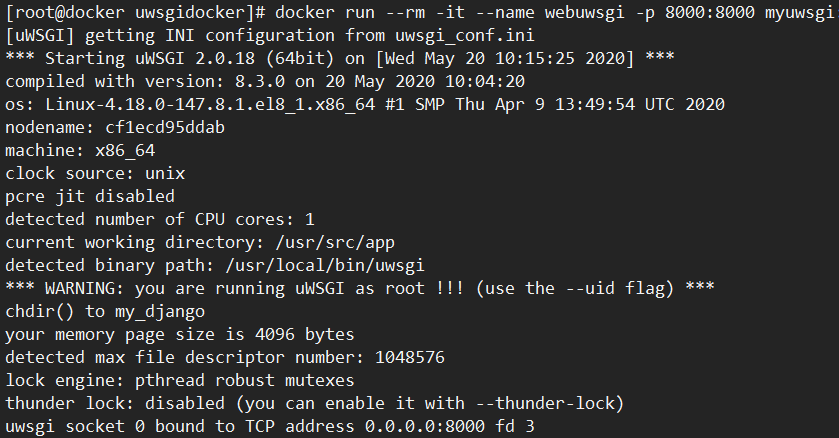
docker run --rm -it --name webuwsgi -p 8000:8000 myuwsgi
運行結果

接下來就可以在瀏覽器訪問了,輸入ip和端口進行訪問 192.168.56.102:8000

這就證明uwsgi鏡像製作完成,並能成功運行。
接下來就是製作nginx鏡像,用於反向代理
製作Nginx鏡像
首先進入nginxconf目錄, cd nginxconf/ 便於操作,然後編輯Dockerfile文件
FROM nginx # 刪除默認的nginx配置文件 RUN rm -rf /etc/nginx/conf.d/default.conf # 將當前目錄下的配置文件拷貝到/etc/nginx/conf.d/目錄下 COPY nginx.conf /etc/nginx/conf.d/nginx.conf EXPOSE 80
編輯nginx.conf文件
server { # 監聽端口 listen 80; # 主機名 server_name localhost; location / { include uwsgi_params; # uwsgi服務的ip與端口, proxy_pass http://192.167.0.2:8000; # uwsgi使用socket時可直接使用 # uwsgi_pass 192.167.0.2:8000; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /static { # 靜態文件 alias /usr/share/nginx/html/static; } }
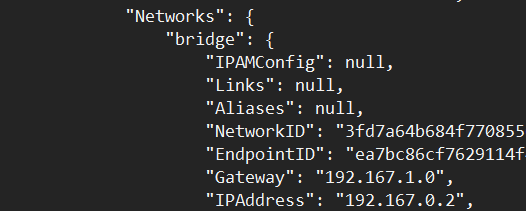
uwsgi容器的IP可以用docker inspect 容器名
docker inspect webuwsgi
查看

好了,接下來就是製作nginx鏡像了,使用如下命令,製作鏡像
docker build -t mynginx ./
使用 docker images 查看鏡像

運行Nginx鏡像
既然鏡像已經製作完成了,接下來就是運行鏡像,然後在瀏覽器查看。
直接使用如下命令,暴露端口便於查看。
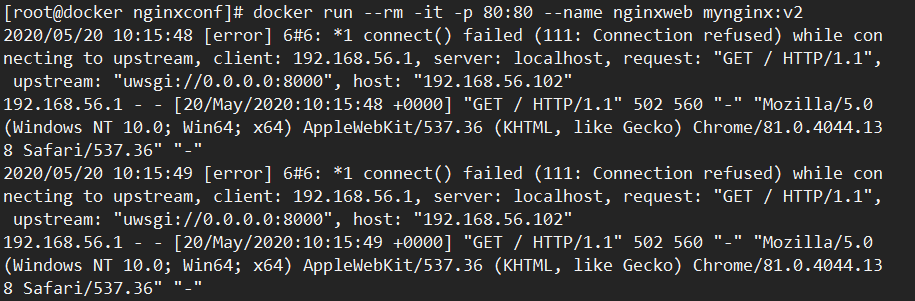
docker run --rm -it -p 80:80 --name nginxweb mynginx
運行結果

接下來就可以在瀏覽器訪問了,輸入ip直接進行訪問 192.168.56.102

好了,這就是在docker上使用uwsgi+nginx部署django項目。
接下來我們使用uwsgi+nginx+docker-compose部署django項目。
使用Docker-compose
編輯docker-compose.yml文件,分配ip,並在nginx,uwsgi配置文件稍做修改就好了
docker-compose.yml文件
version: '3' services: version: '3' services: uwsgi: build: context: ./ image: uwsgi restart: always networks: django: ipv4_address: 10.0.0.10 ports: - "8000:8000" volumes: - /root/uwsgidocker/:/usr/src/app/:rw command: uwsgi --ini /usr/src/app/uwsgi_conf.ini nginx: image: myweb build: context: ./nginxconf ports: - "80:80" - "8080:8080" volumes: - /root/uwsgidocker/nginxconf/nginx.conf:/etc/nginx/conf.d/nginx.conf:rw restart: always privileged: true networks: django: ipv4_address: 10.0.0.20 networks: django: ipam: config: - subnet: 10.0.0.0/24
uwsgi_conf.ini 文件,就是改一下ip
[uwsgi] chdir = my_django module = my_django.wsgi uid = root gid = root master = true processes = 1 # http = 0.0.0.0:8000 # socket = 0.0.0.0:8000 # http = 10.0.0.10:8000 socket = 10.0.0.10:8008 # socket = /usr/src/app/my_django/uwsgi.sock vacuum = true
nginx.conf文件,同理,更改ip
server { listen 80; server_name localhost; location / { include uwsgi_params; # proxy_pass //192.167.0.2:8000; # uwsgi_pass 192.167.0.2:8000; # proxy_set_header Host $host; # proxy_redirect off; # proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; # uwsgi_pass unix:/usr/src/app/my_django/uwsgi.sock; uwsgi_pass 10.0.0.10:8008; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location /static { alias /usr/share/nginx/html/static; } }
好了,將配置稍作修改之後,就可以直接運行了
docker-compose運行
1.啟動-構建鏡像&&啟動容器
docker-compose up 或者 docker-compose up -d 後台運行
2.停止
docker-compose stop #停止容器的運行
3.停止並刪除容器
docker-compose down
4.輸入IP,進行訪問,結果

是不是發現使用docker-compose特別方便啊,在此我也推薦大家使用這個哦!
都看完了,就點各贊吧,謝謝啦~

