實例對象和函數對象的區別
實例對象和函數對象本質區別:
實例對象:通過 new 函數產生的對象稱為實例對象,簡稱對象。
函數對象:將函數作為對象使用時,簡稱為函數對。
下面舉例說明:
function Fn() { } const fn = new Fn() console.log(fn); console.log(Fn.prototype) console.log(Fn.bind())
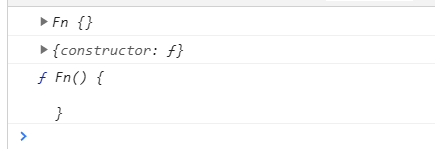
結果:

分析代碼:
首先定義一個函數,即 Fn 是一個函數;
接着 new Fn(),說明 Fn 是一個構造函數,關於構造函數深層理解請參考 //blog.csdn.net/m_ssy/article/details/82894813,此時 fn 是 Fn 的實例對象,簡稱對象。因此第一條打印語句輸出的就是一個對象。
接着 Fn.prototype,每創建一個函數,該函數都會自動帶有一個prototype屬性。按語法格式來看這裡的 Fn 應該是一個對象,但是它又是一個函數,這個時候我們就把 Fn 稱為函數對象。
這裡涉及到 prototype 相關知識 以及函數和對象之間的關係,請參考 //blog.csdn.net/flyingpig2016/article/details/53048394、//www.cnblogs.com/liyusmile/p/8820443.html
緊接着 Fn.bind(),表示在調用函數對象的 bind 方法,注意只有函數對象才有bind方法,一般的對象沒有這個方法。說明 bind 方法在 Fn 的原型上。請參考 //blog.csdn.net/qq_42019025/article/details/80708446
此外函數對象的方法還有 call() 方法和 apply() 方法,詳細介紹請參考 //blog.csdn.net/qq2071114140/article/details/100024421


