
基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
- 2021 年 10 月 29 日
- 笔记
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容。前者表单数据可以 …
Continue Reading
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容。前者表单数据可以 …
Continue Reading
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可 …
Continue Reading
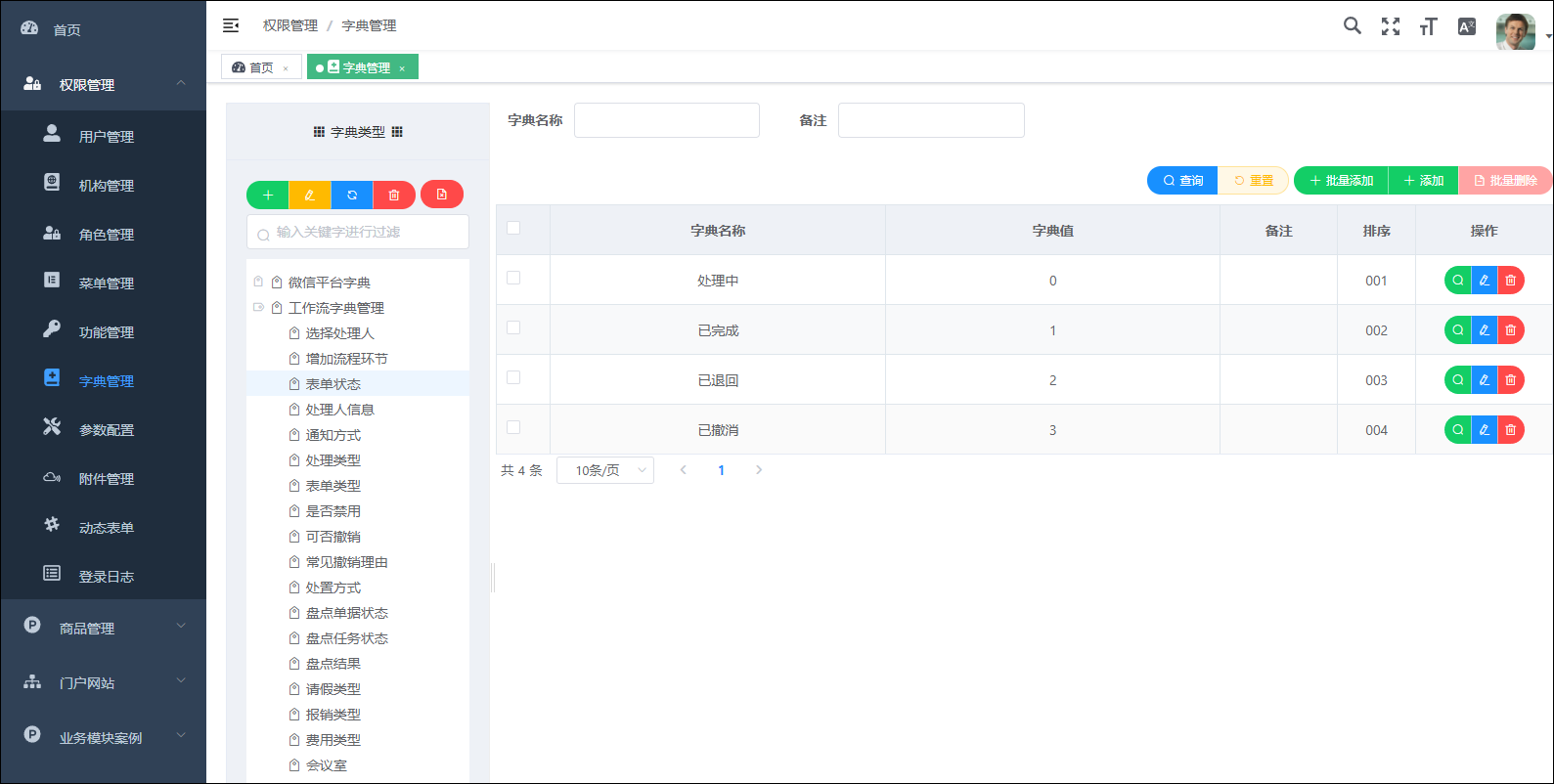
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项 …
Continue Reading
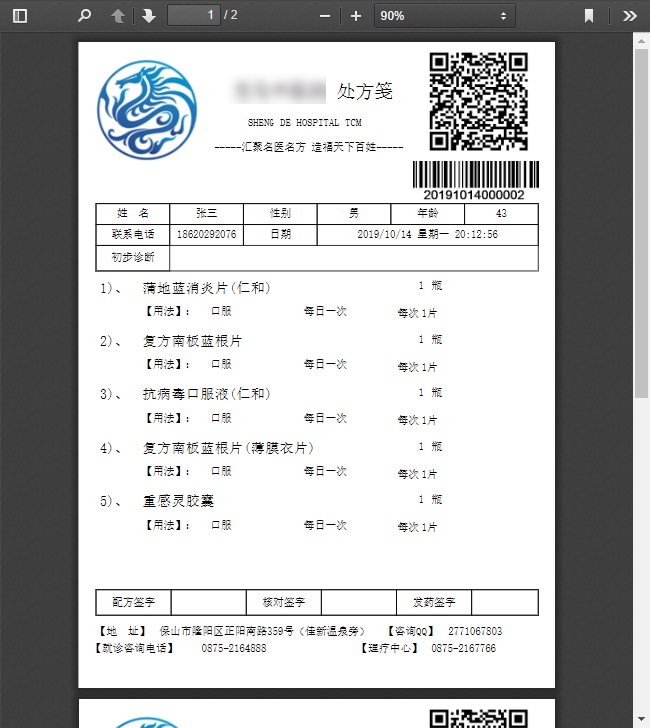
在我的《FastReport报表随笔》介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的 …
Continue Reading
在我们很多前端业务开发中,往往为了方便,都需要自定义一些用户组件,一个是减少单一页面的代码,提高维护效率;二个也是方便重 …
Continue Reading
我们在做门户网站的时候,如果网站的内容可以动态从后端进行管理,那么调整网站内容就非常方便,有时候如一些公司新闻、产品信息 …
Continue Reading
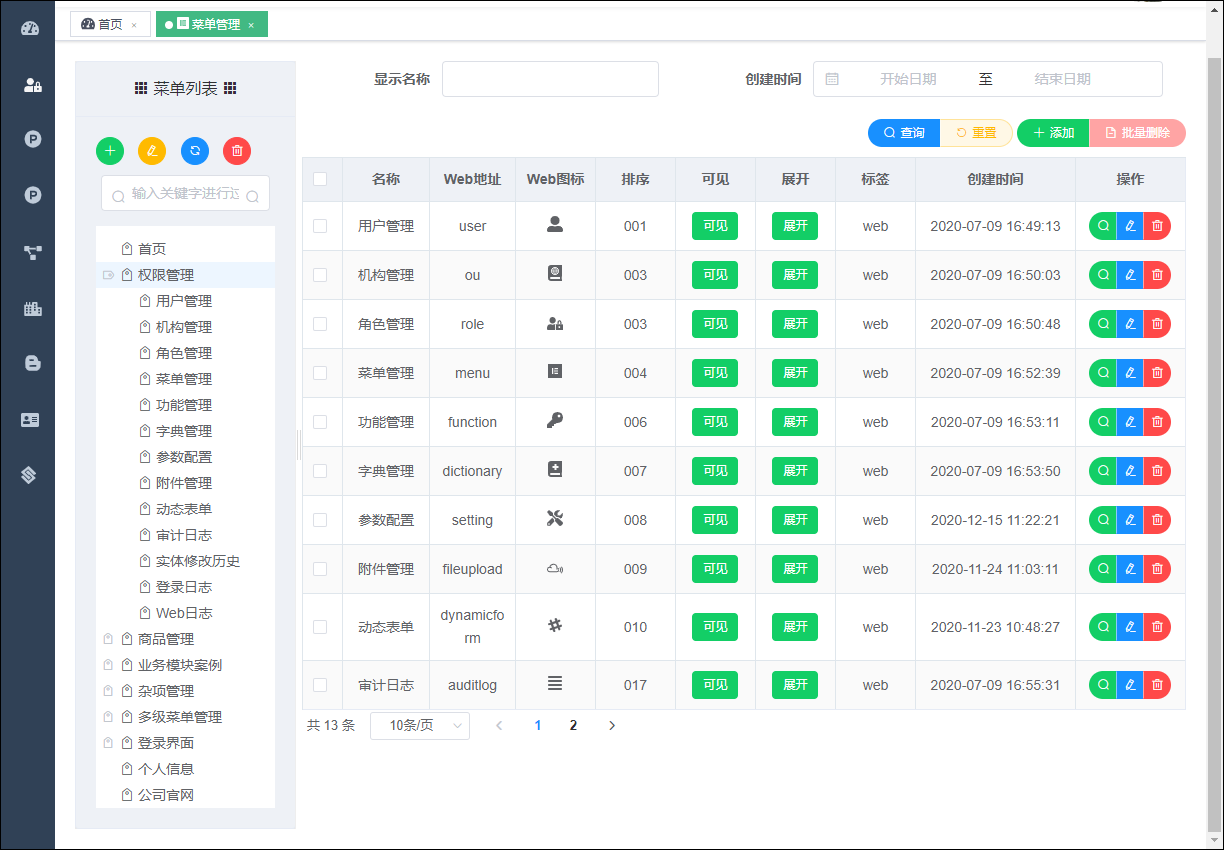
我们一般的应用系统,菜单是很多功能界面的入口,菜单为了更好体现功能点的设置,一般都是动态从数据库生成的,而且还需要根据用 …
Continue Reading
最近把微信框架的前端改造一下,在原来基于Bootstrap框架基础上的微信后台管理,增加一套Vue&Elemen …
Continue Reading
基于Metronic的Bootstrap开发框架是我们稍早一点的框架产品,界面部分采用较新的Bootstrap技术,框架 …
Continue Reading
在前篇随笔《使用Vue-TreeSelect组件实现公司-部门-人员级联下拉列表的处理》中介绍了Vue-TreeSele …
Continue Reading