解决 net core 3.x 跨域问题
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
以下几种情况是造成跨域的原因:
-
- 域名相同,端口不同
- 域名相同,协议不同(即,一个是 http,一个是 https)
- 访问其他网站时,一个是域名,一个是对应的 IP地址(PS://www.a.com——//192.168.1.1)
- 主域名相同,子域名不同
- 两个完全不相同的域名
简单来说,只有域名,协议,端口都相同才能通信


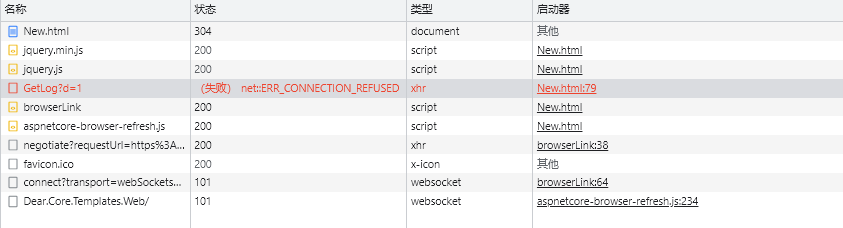
凡是这两种报错都属于跨域,一般来说,前端解决跨域比较复杂,所以一般后端解决跨域,因为过程相对简单。
这里以一个 Net Core 3.x WebApi 的框架的实例来解决这个问题
一、首先 WebApi 需要配置相对应的代码
这是官方的方案://learn.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
首先在 core 3.x 的 Startup.cs 文件里有 ConfigureServices 方法将服务添加到容器,将跨域的配置添加即可
跨域有两种配置方法,一种是允许所有域名,一种是配置部分域名通信,配置方法略有不同参考代码如下:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 #region 解决跨域 4 //“Cors”表示策略名称,可以随便起;可以添加多条策略。 5 //AllowAnyOrigin表示允许任何域;AllowAnyMethod表示允许任何方法;AllowAnyHeader表示允许任何消息头。 6 //如果是允许指定的域、方法、消息头需要使用WithOrigins、WithMethods、WithHeaders方法。 7 services.AddCors(options => 8 { 9 options.AddPolicy("Cors", builder => 10 { 11 builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader(); 12 }); 13 }); 14 15 ////允许一个或多个来源可以跨域 16 //services.AddCors(options => 17 //{ 18 // options.AddPolicy("CustomCors", policy => 19 // { 20 // // 设定允许跨域的来源,有多个可以用','隔开 21 // policy.WithOrigins("//localhost:9000") 22 // .AllowAnyHeader() 23 // .AllowAnyMethod() 24 // .AllowCredentials(); 25 // }); 26 //}); 27 #endregion 28 29 services.AddControllers(); 30 }
在 ConfigureServices 配置后,只需要在 HTTP请求管道 中调用即可
添加一句代码即可,但是名称一定要与服务中定义的名称一致
添加时需要注意,对 UseCors 的调用必须放在 UseRouting 之后,但在 UseAuthorization 之前。
1 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 2 { 3 4 5 if (env.IsDevelopment()) 6 { 7 app.UseDeveloperExceptionPage(); 8 } 9 10 //添加日志中间件 11 app.UseLog(); 12 13 //全局捕捉异常 14 app.UseExceptionMiddleware(); 15 16 app.UseHttpsRedirection(); 17 app.UseRouting(); 18 19 //跨域 20 app.UseCors("Cors"); 21 //app.UseCors("CustomCors"); 22 23 //用户认证 24 app.UseAuthentication(); 25 app.UseAuthorization(); 26 27 // 添加Swagger有关中间件 28 app.UseSwagger(); 29 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); }); 30 31 app.UseEndpoints(endpoints => 32 { 33 endpoints.MapControllers(); 34 }); 35 }
那么到这里,你是不是觉得已经配置完成,就可以使用 ajax 直接访问接口不会报错了。
我这里的做法时,将 WebApi 的代码发布到本地的 IIS 中进行测试的,但结果是,这样配置后,依然无法解决跨域的问题,后来查阅发现,这个配置只完成了一半。
二、IIS 服务器配置
如果是本地访问 WebApi 这种方式是没有问题的,发布线上这种方式就不可以了,所以还要完成 IIS 服务器的配置
-
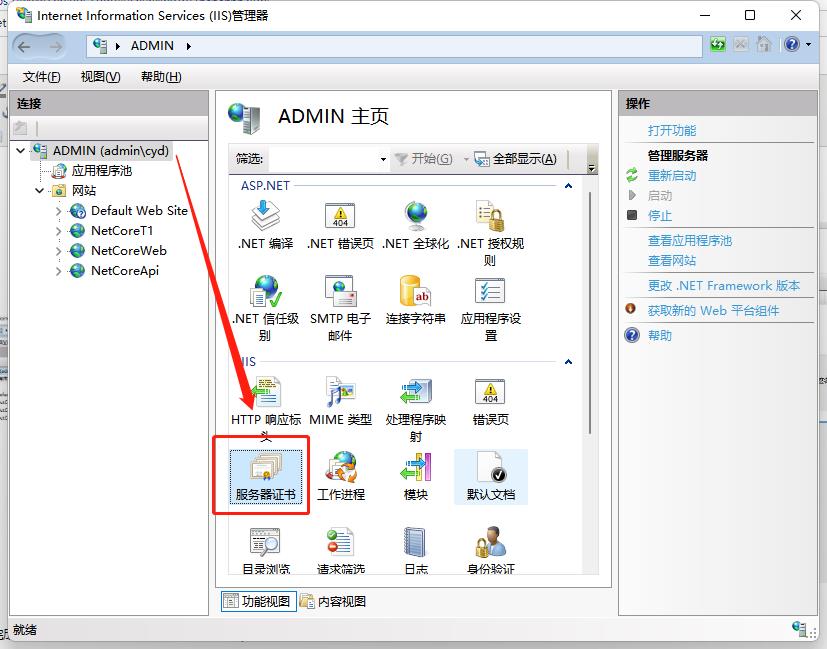
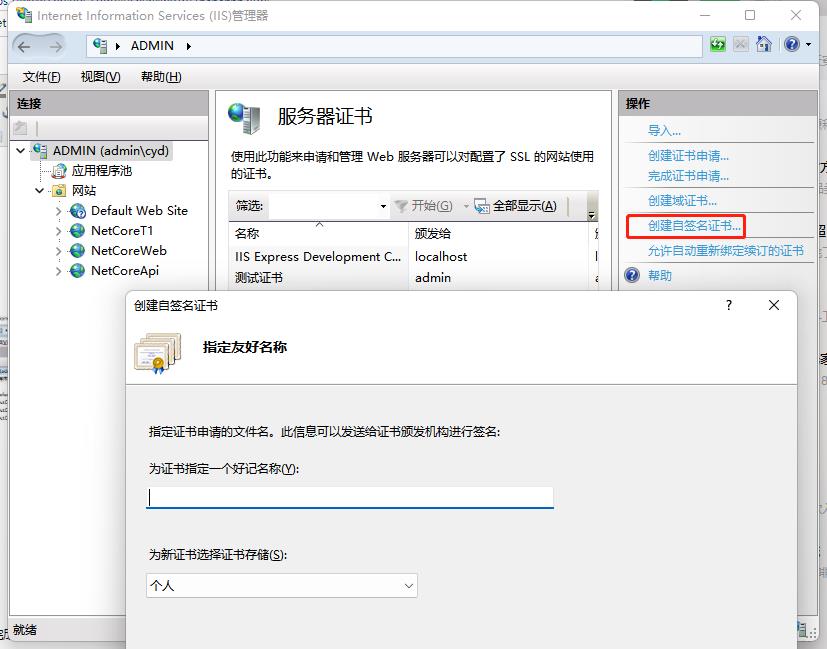
- 在 IIS 中添加一个创建一个自签名的证书
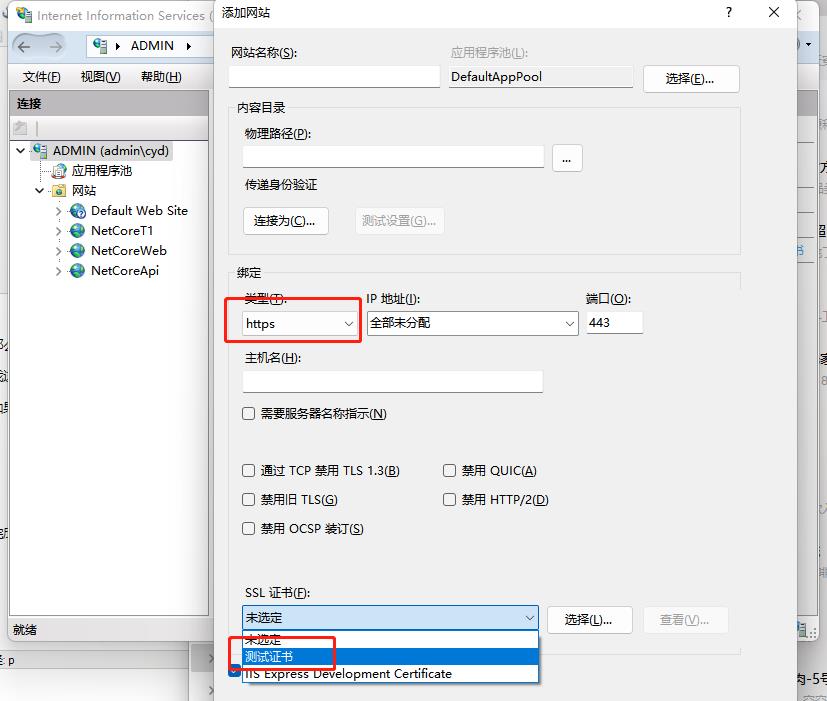
- 在新建 WebApi 网站时,选择 https 协议,配置创建的证书



完成这 3 个步骤,本地访问 IIS 发布的 WebApi 的接口,跨域问题即可解决
如果是发布的 Web 网站去放问发布的 WebApi ,同样的也需要对网站进行证书配置
至于在网上看到的其他方案,在 html 头部加 <meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests”> 这段代码,,,,总之,我试了,线上不行但是加上也不会报错没影响
还有一种,在控制器加 [EnableCors(“{Policy String}”)] 这个中间件属性,这种是可以的,但是他是对部分接口或控制器进行跨域配置,如果你是全局就没必要加这个属性
本地跨域和线上跨域解决方式是有不同的,就是多了一个 IIS 配置而已,所以在解决这个问题时,要注意自己对应的是那种方式(其实很简单的问题,因为没搞清楚方式,我解决这个问题花了半天时间)
总之,解决问题要找到点。而且这个问题后端解决很容易,就不要麻烦前端了,很多刚入行的新手,因为缺少经验以为前端能解决,就把问题丢给前端,实际上后端更容易解决这个问题。(个人观点,不代表所有,嘴下留情)


