composition api和react hooks的对比
- 2022 年 6 月 16 日
- 笔记
- Composition API, React, reactHooks, VUE, vue3
一. 我的走位: 保持中立
1. 各有各的好处, 谁也别说谁
2. 一个东西带来了好处, 相应的副作用肯定也有, 人无完人
二 . vue3 的composition api 和 react hooks 的对比
1. composition api 中的 setup只会被调用一次; react hooks 中的函数会被多次调用;
2. react hooks 需要useMemo useCallback , 因为setup只会被调用一次;
3. composition api不需要保证顺序, react hooks 要保证 hooks 顺序 一致
4. ref toRef toRefs reactive 比起 useState 太繁琐了…
三 . composition api 和 react hooks 里面都有啥
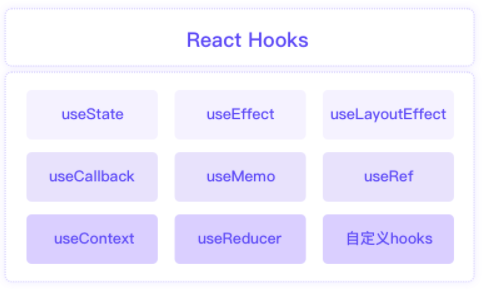
1. react hooks 中 目前 包含: (指不定以后还增加)

2. composition api 目前 包含: (指不定以后还增加)

四. 两者注意事项
react hooks注意事项:
1. useState初始化, 只有第一次有效
2. useEffect 内部不能修改state
3. useEffect 可能出现死循环 ( 依赖注入是引用类型 就会这样 )
composition api注意事项:
1. 不建议和options api共用
2. 小型项目,业务逻辑简单可以用 options api, 没必要 composition api
3. composition api 属于高阶技巧了, 抽离函数 实现组件逻辑复用
五 . 大家有补充的话, 下方评论哈


